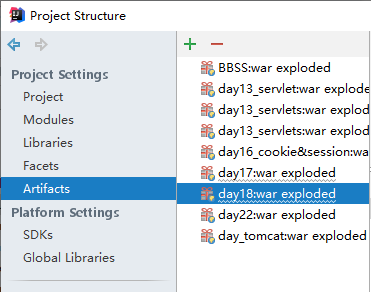
首先,我们在部署项目的时候,发现没有我们部署的项目的war包,比如:

这就是因为我们没有将此项目打成war包,那么IDEA中在Artifacts里面将Web项目打成war包的方法如下
1、点击【File】->【Project Structure】菜单(或使用Shift+Ctrl+Alt+S快捷键),打开【Project Structure】窗口。如下图:

如上的day17_cast 是我们创建的,为了示范,我们先将day17_case的war包删除,如下:

这个时候,我们重新来将我们要操作的web项目打成war包
第一种
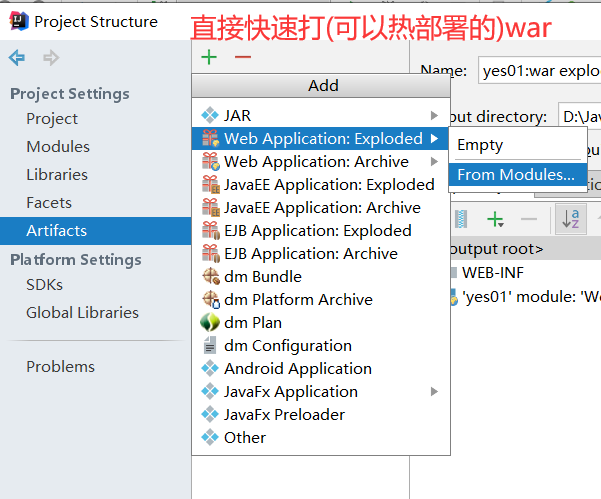
第一步:在【ProjectStructure】中选择左侧的【Artifacts】页签。点击中间上面的 ,选择【WebApplication:Archive】-> 【Empty】。如下图:
,选择【WebApplication:Archive】-> 【Empty】。如下图:

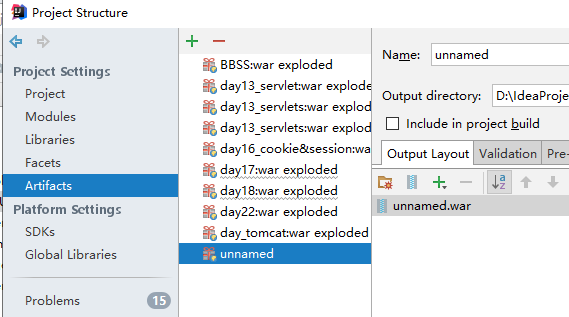
创建好后如下:

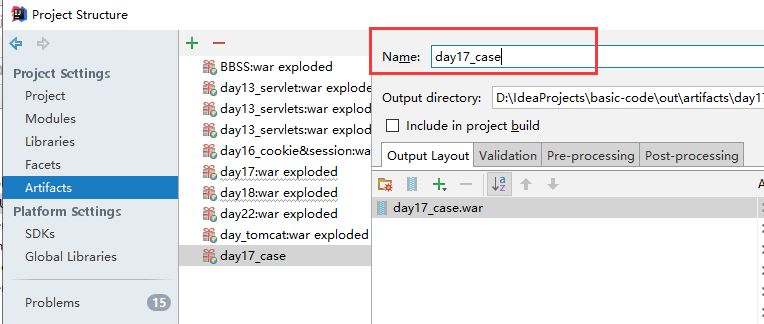
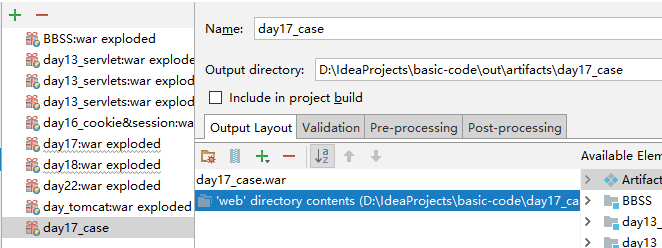
首先对其重命名(我一般重命名为我的项目名)即 day17_case


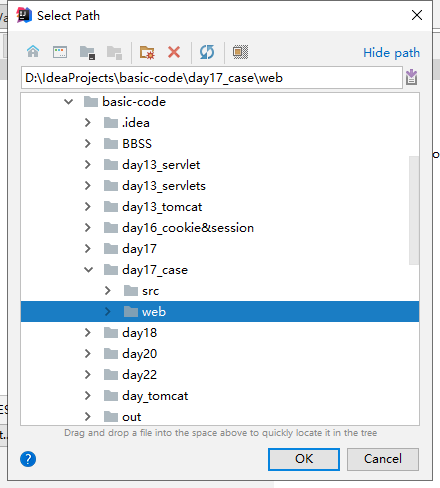
进入到 Select Path 然后选择对应项目的web目录(存放web资源的目录),然后点击【OK】

这个时候如下所示:

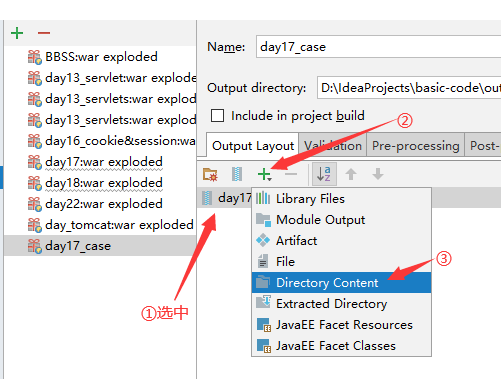
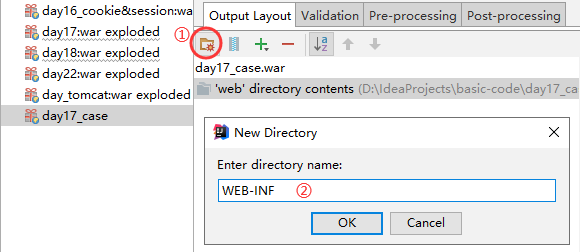
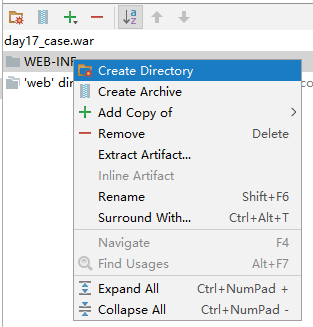
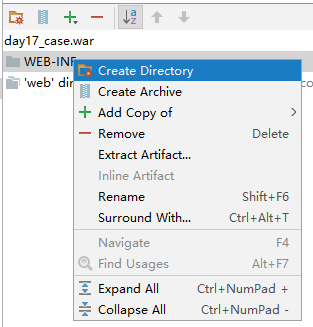
选中war包总目录后点击![]() 图标,创建【WEB-INF】和子目录【classes】目录。如下图:
图标,创建【WEB-INF】和子目录【classes】目录。如下图:



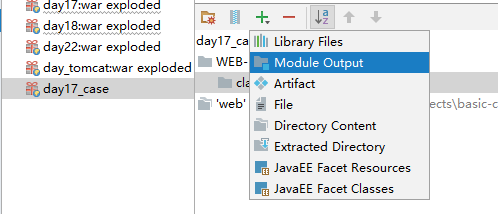
点击![]() 图标,选择【Module Output】菜单给【classes】目录添加内容。如下图:
图标,选择【Module Output】菜单给【classes】目录添加内容。如下图:

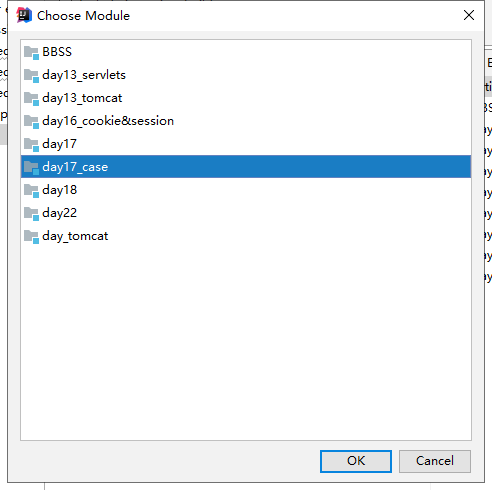
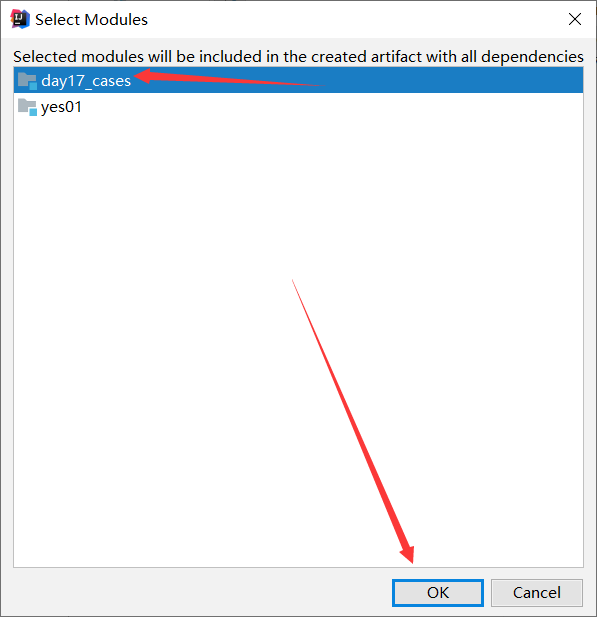
选中对应的项目day17_case,然后点击【OK】

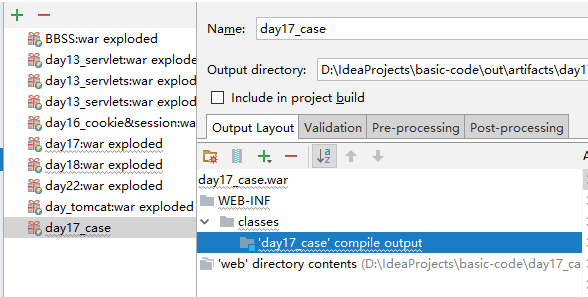
这个时候,如下所示:

然后点击【OK】按钮,结束 war 的配置
然后就是将war包部署到tomcat 有多种方式
第一种:直接在IDEA中Tomcat配置
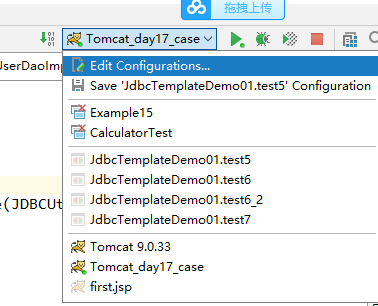
点击【Tomcat_day17_case】->【Edit Configurations...】,其实这里的 Tomcat_day17_case 是我专门为此项目配置的。


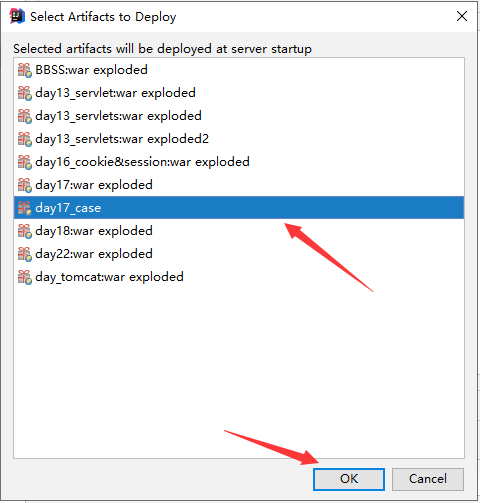
然后


这个时候就部署好了

点击【OK】就好了
第二种:部署到D:Javaapache-tomcat-9.0.33下的 webapps 目录下
首先
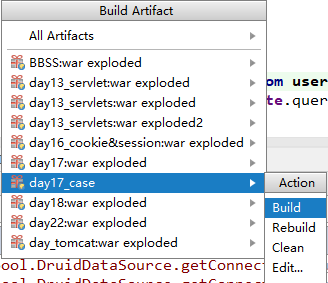
编译及执行打war包,点击【Build】->【BuildArtifacts】->【Build】菜单。如下图:

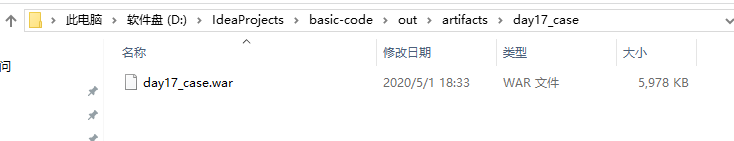
这个时候,打开 webapps 目录,可以看到


此时就通过第二种方式已经部署好了
第三种方式(极为方便——热部署)


然后【OK】

最后
以上就是生动哈密瓜最近收集整理的关于IDEA中在Artifacts里面将Web项目打成war包的全部内容,更多相关IDEA中在Artifacts里面将Web项目打成war包内容请搜索靠谱客的其他文章。








发表评论 取消回复