本文首发于“生信补给站”公众号,https://mp.weixin.qq.com/s/hMjPj18R1cKBt78w8UfhIw
学习了ggplot2的基本绘图元素ggplot2|详解八大基本绘图要素,可以初步绘制出需要展示的图形,legend可以对图例进行细节的修改ggplot2 |legend参数设置,图形精雕细琢,那theme有什么用呢?
theme是解决图是否美观的一个工具,其与scale最大的区别在于不受数据左右。先把scale做好,就是一张合格的图;再处理theme,则是一张出色的图。
一 载入数据,R包
library(ggplot2)
#载入数据
data(diamonds)
set.seed(1234)
diamond <- diamonds[sample(nrow(diamonds), 2000), ]
# 绘制初始图形
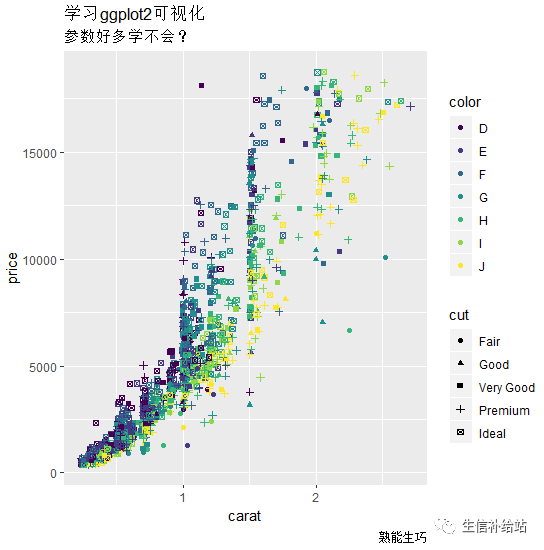
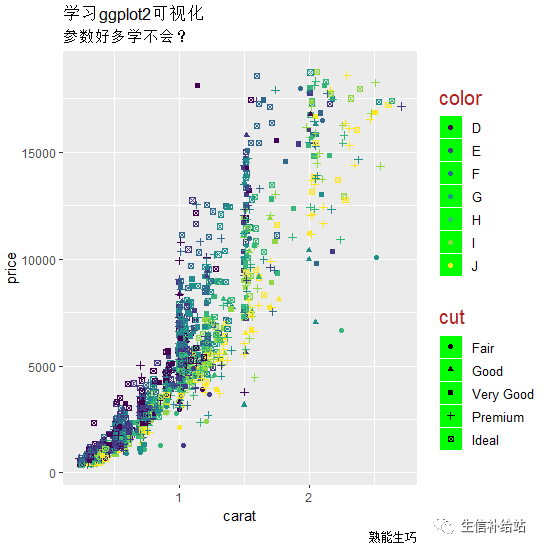
p <- ggplot(data = diamond) +geom_point(aes(x=carat, y=price, colour=color,shape=cut)) + labs(title="学习ggplot2可视化",subtitle = "参数好多学不会?",caption = "熟能生巧")
p

可以上图的标题,轴标签和图例已经默认设置好了,是否可以个性化修改呢? 当然可以!!!
输入?theme可以看到theme()功能的大量参数,可以实现与外观相关的大多数要求。其中有四种主要类型:
-
element_text():使用element_text()函数设置基于文本的组件,如title,subtitle 和caption等。 -
element_line():使用element_line()设置基于线的组件,如轴线,主网格线和次网格线等。 -
element_rect():使用element_rect()修改基于矩形的组件,如绘图区域和面板区域的背景。 -
element_blank():使用element_blank()关闭显示的主题内容。
二 精雕细琢
1 修改标题,坐标轴
由于绘图和轴标题是文本组件,使用element_text()参数修改。
设置title的尺寸,颜色,线高,位置
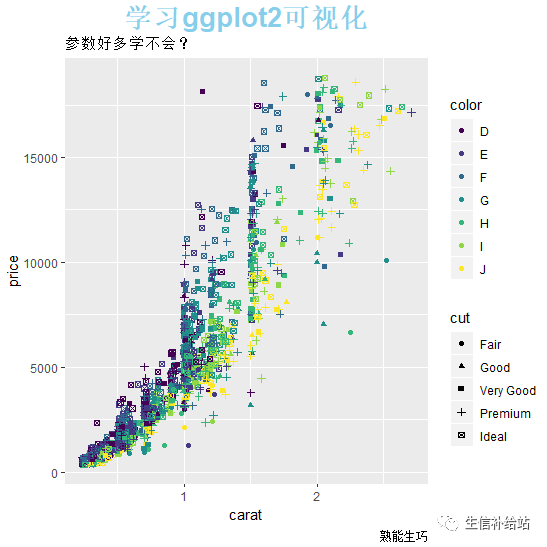
p + theme(plot.title=element_text(size=20,
face="bold",
color="skyblue", #颜色
hjust=0.5, #调整位置,正中间
lineheight=1.2))

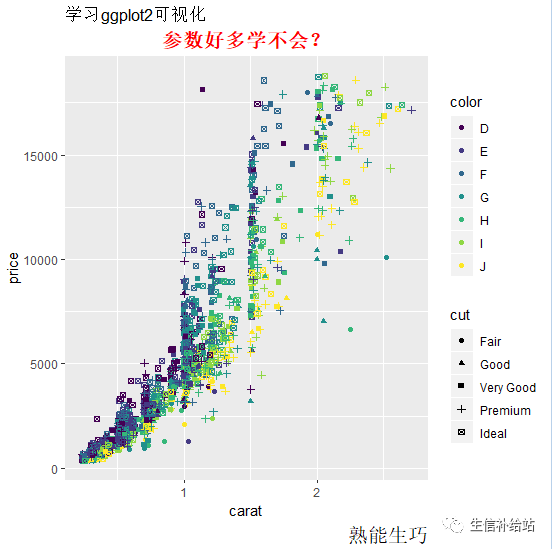
设置subtitle和caption
p + theme(plot.subtitle=element_text(size=15,
face="bold",
color = "red",
hjust=0.5), # subtitle
plot.caption=element_text(size=15)) # caption

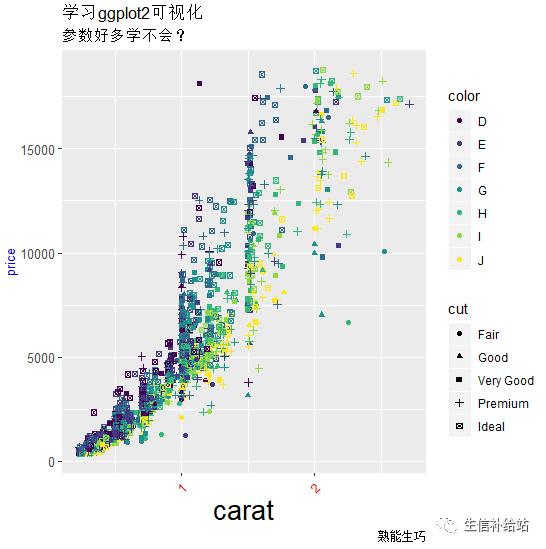
修改坐标轴
p + theme(axis.title.x=element_text(vjust=1,
size=20), # X axis title
axis.title.y=element_text(size=10,
color = "blue"), # Y axis title
axis.text.x=element_text(size=10,
angle = 45,
color = "red",
vjust=.5), # X axis text
axis.text.y=element_text(size=10)) # Y axis text

以上示例涵盖了一些常用的主题修改,其中
vjust,控制标题(或标签)和绘图之间的垂直间距。hjust,控制水平间距。将其设置为0.5将标题居中。face,设置字体(“plain”,“italic”,“bold”,“bold.italic”)
2 修改图例
设置图例标题,文本和键的样式
图例的关键是像元素一样的图形,因此使用element_rect()函数进行设置。
p + theme(legend.title = element_text(size=15, color = "firebrick"),
legend.text = element_text(size=10),
legend.key=element_rect(fill='green'))

删除图例和更改图例位置
图例是主题的一个方面,因此可以使用theme()功能进行修改。其中legend.justification参数可以将图例设置在图中,legend.position参数用来将图例设置在图表区域,其中x和y轴的位置(0,0)是在图表的左下和(1,1)是右上角。
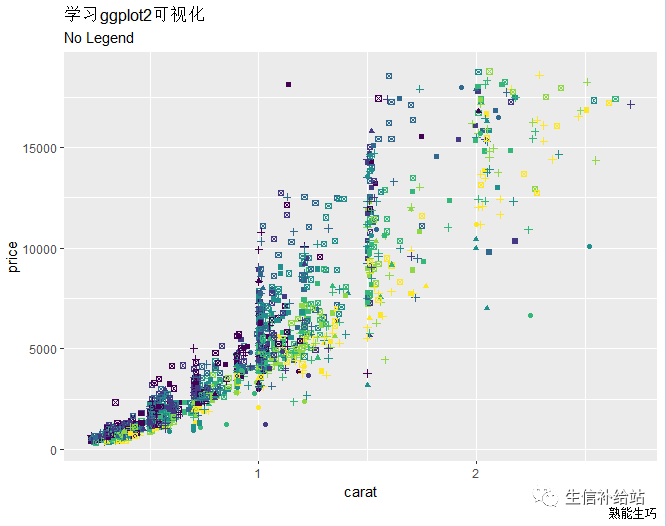
# No legend --------------------------------------------------
p + theme(legend.position="None") + labs(subtitle="No Legend")
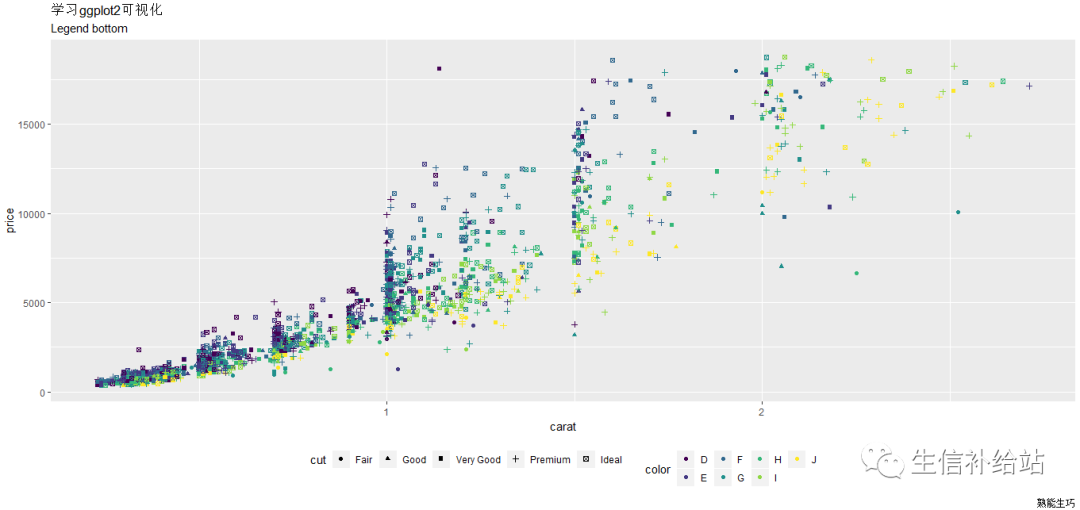
# legend at the bottom and horizontal ------------------------
p + theme(legend.position="bottom", legend.box = "horizontal") + labs(subtitle="Legend bottom")
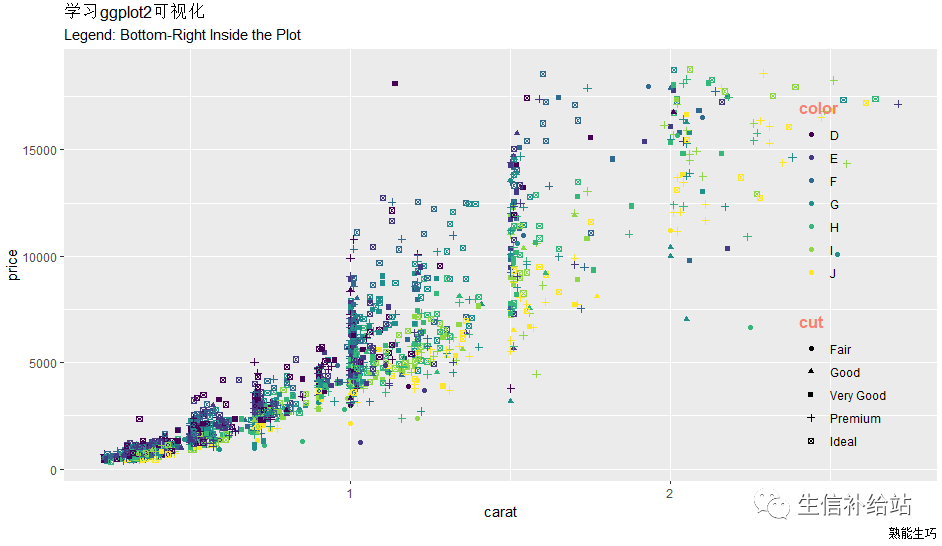
# legend at bottom-right, inside the plot --------------------
p + theme(legend.title = element_text(size=12, color = "salmon", face="bold"),
legend.justification=c(1,0),
legend.position=c(0.95, 0.05),
legend.background = element_blank(),
legend.key = element_blank()) +
labs(subtitle="Legend: Bottom-Right Inside the Plot")



3 修改绘图背景,主轴和次轴
更改绘图背景
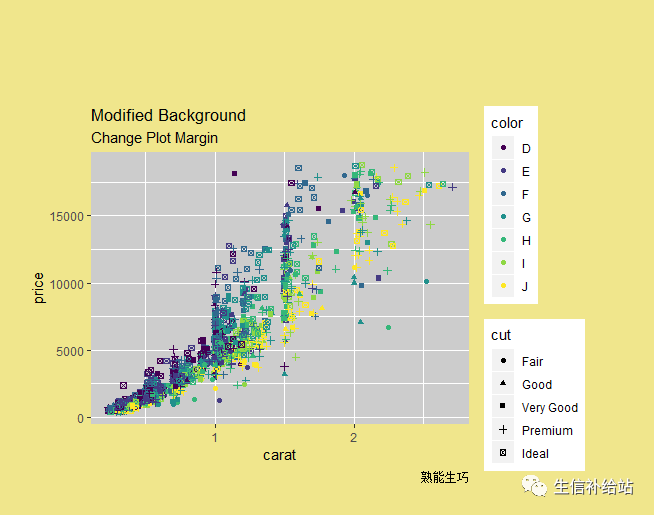
# 更改绘图背景和绘图区域
p + theme(panel.background = element_rect(fill = 'grey80'),
plot.background=element_rect(fill="khaki"),
plot.margin = unit(c(3, 2, 1, 1), "cm")) + #设置绘图区域距离边的据类,上,右,下,左
labs(title="Modified Background", subtitle="Change Plot Margin")

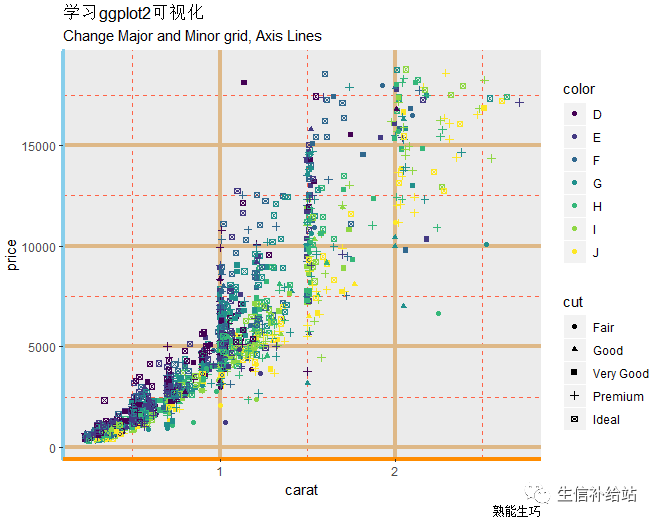
更改主次网格线以及X,Y坐标轴
# Change Plot Background elements -----------------------------------
p + theme(
panel.grid.major = element_line(colour = "burlywood", size=1.5),
panel.grid.minor = element_line(colour = "tomato",
size=0.25,
linetype = "dashed"),
panel.border = element_blank(),
axis.line.x = element_line(colour = "darkorange",
size=1.5,
lineend = "butt"),
axis.line.y = element_line(colour = "skyblue",
size=1.5)) +
labs(
subtitle="Change Major and Minor grid, Axis Lines")

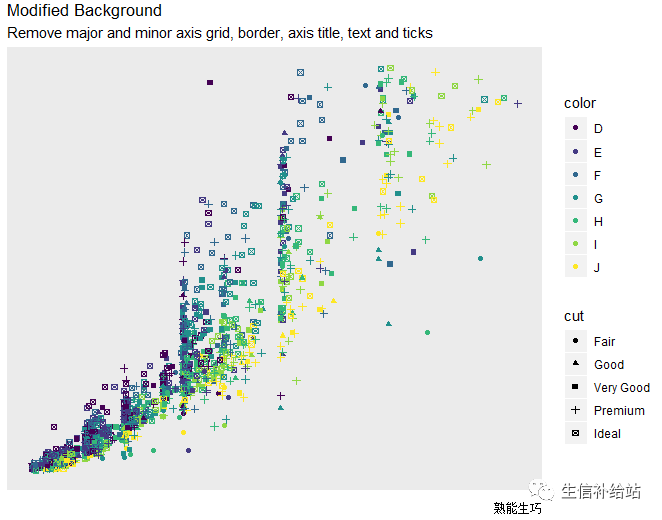
删除主,次网格线,边框,轴标题,文本和刻度
p + theme(panel.grid.major = element_blank(), #主网格线
panel.grid.minor = element_blank(), #次网格线
panel.border = element_blank(), #边框
axis.title = element_blank(), #轴标题
axis.text = element_blank(), # 文本
axis.ticks = element_blank()) +
labs(title="Modified Background", subtitle="Remove major and minor axis grid, border, axis title, text and ticks")

默认主题以及自定义主题
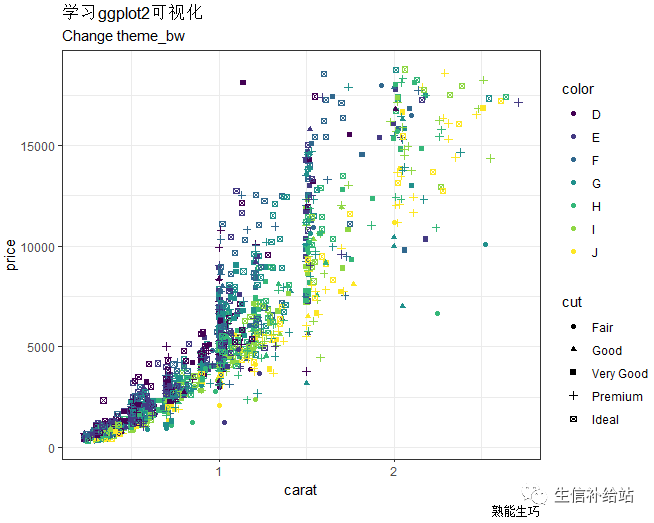
ggplot2 自带主题
theme_grey()为默认主题,theme_bw()为白色背景主题,theme_classic()为经典主题。
p + theme_bw() +
labs(subtitle="Change theme_bw")

ggplot2 扩展包主题
library(ggthemes)
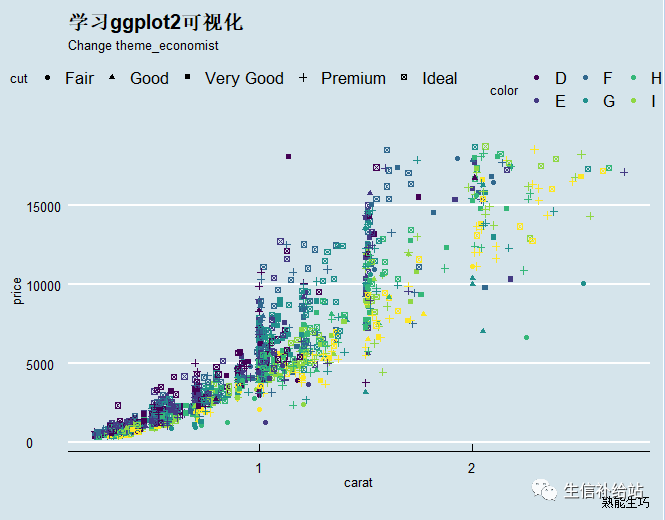
p + theme_economist() +
labs(subtitle="Change theme_economist")
#其他可选theme_economist theme_economist_whitetheme_wsj theme_exceltheme_few
#theme_foundationtheme_igray theme_solarizedtheme_stata theme_tufte

自定义主题
可根据常见需要自定义常用主题
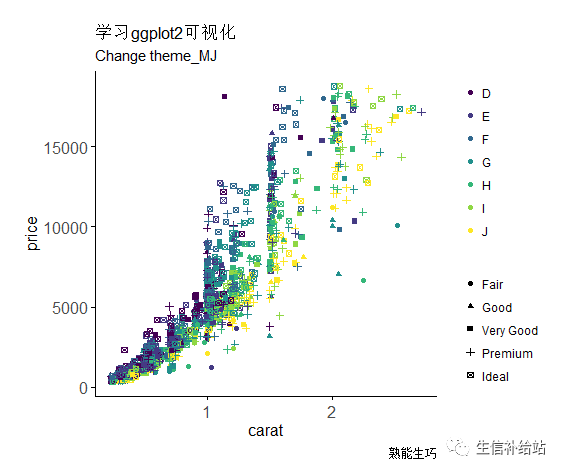
p + theme_MJ() + labs(subtitle = "Change theme_MJ")

学习ggplot2的八大基本元素,legend的基本设置后,现在也清楚了主题的相关设置,先把scale做好,就是一张合格的图;再处理theme,则是一张出色的图。
【关注“生信补给站”公众号,对话框回复 R-theme 即可获得上述R代码】
更多关于生信,R,Python的内容请扫码关注小号,谢谢。
最后
以上就是明理小甜瓜最近收集整理的关于ggplot2|theme主题设置,详解绘图优化-“精雕细琢”的全部内容,更多相关ggplot2|theme主题设置内容请搜索靠谱客的其他文章。

![R的内存管理和垃圾清理[转载]R的内存管理和垃圾清理](https://file2.kaopuke.com:8081/files_image/reation/bcimg14.png)






发表评论 取消回复