1.初识less
less作为一门CSS扩展语言,也就是说CSS预处理器。(Leaner Style Sheets)简称less,它只不过是为css新增这些的功能,比如说:变量、函数、作用域等等。它的优点是:更具有维护性、扩展性等,可以降低了维护的成本,根据按这样的话,那么less可以让我们写更少的代码做更多的事情。
和css相比下,css的语法非常简单,而且对开发者来说要求比较低,比较合适小白者,但是遇到有些问题,比如没有这种变量、函数等等,的确还不如less的扩展性,需要写大量的代码,但是看眼中的确没有逻辑的代码,CSS冗余度是比较高的。不方便维护,不利于复用,而且没有计算的能力。
如果对css有基础的话,less很容易上手的。因为css和less区别不大的,反正可以通过编译生成浏览器能识别的css文件。
2.less使用
这个less使用不用复杂,就是新建一个后辍名为less文件即可,然后在less文件使用less语句,当写完less语句编译后就会自动生成多了一个后辍名为css文件即可。
3.less和css简单的语句区别
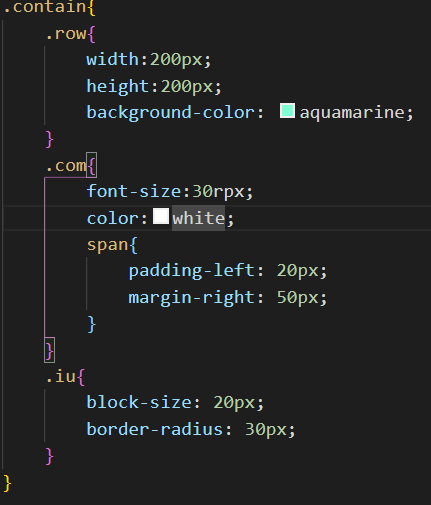
style.less

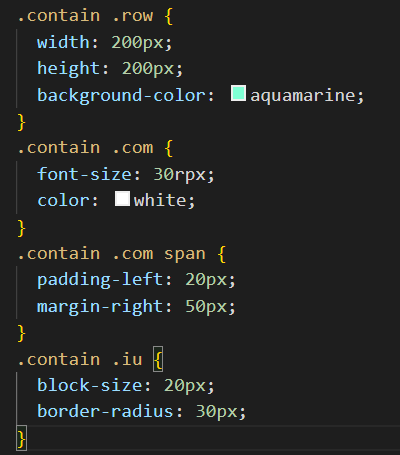
style.css


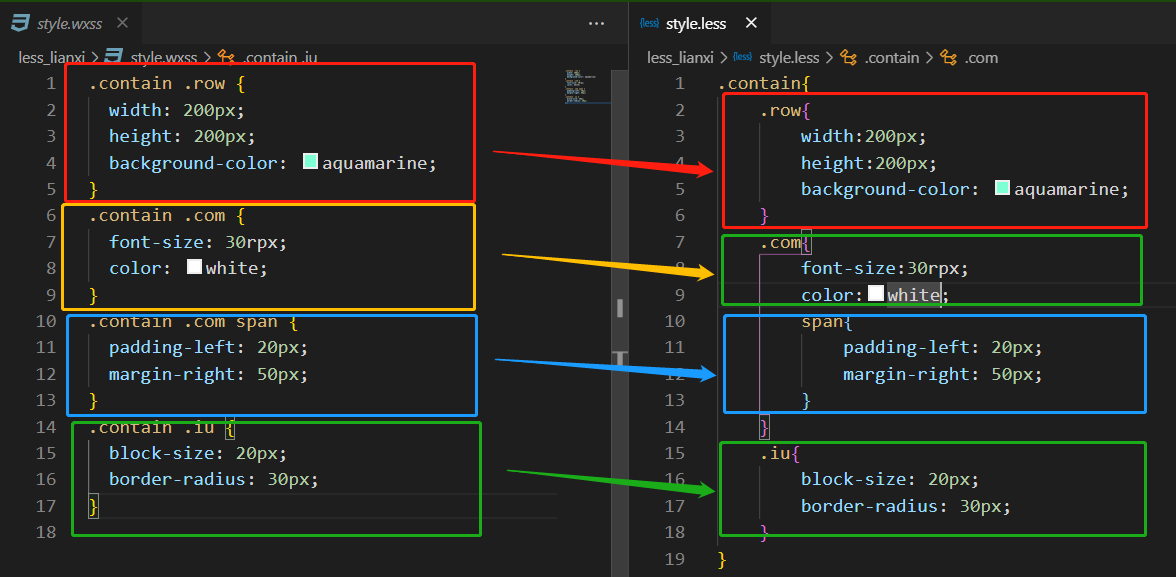
相比一下,还是感觉less语句的代码比较舒服,以上代码内容就是叫嵌套写法,这样的话大大减少了代码量,less代码看起来更加清晰。
4.less语法
4.1变量(variables)
4.1.1普通的变量
变量的定义方式为@,可以赋给变量!
语法:@变量名:值。
less:
// 1.普通的变量
@bgColor:white;
@Height:50rpx;
.contain{
background-color: @bgColor;
}
.row{
height:@Height;
margin-left:@Height;
} 编译后的css:
.contain {
background-color: white;
}
.row {
height: 50rpx;
margin-left: 50rpx;
}
注意:最好尽量用全局变量,避免无法复用!比如我写变量(Height)在contain{}里面,但却row{}里面的变量不存在,导致出错,这是叫局部变量。
4.1.2选择器和属性名
这个选择器和属性名可以均作为变量
语法:@选择器的名:属性名;
// 2.作为选择器和属性名
@Mycontain:width;
.@{Mycontain}{//选择器
height:300rpx;
@{Mycontain}:200rpx;//属性名
}编译后的css:
.width {
height: 300rpx;
width: 200rpx;
}4.1.3作为URL
使用时候,使用“ ”将变量的值扩起来,使用同样将变量以@{变量名}的方式使用;
语法:@变量:作路径;
less:
// 3.作为URL
@img-url:"../imgs/idnex";
img{
background-image: url("@{img-url}/shouye.png");
}编译后的css:
img {
background-image: url("../imgs/idnex/shouye.png");
}4.1.4延迟加载
什么是延迟加载?变量是延迟加载的,在使用前不一定要预先声明。
语法:@变量1:@变量2;
@变量2:9%;
less:
// 4.延迟加载
.lazy-eval{
width:@var;
}
@var:@a;
@a:9%;
编译后的css:
.lazy-eval {
width: 9%;
}4.1.5定义多个相同名称的变量时
在定义一个变量两次时,只会使用最后定义的变量,less会从当前作用域向上搜索(比如就是从下往上搜索)。这个行为类似于CSS的定义中始终使用最后定义的属性值。
less:
.class{
@var:1;
@var:2;//选中的搜索
.brass{
@var:2;
three:@var;//结果为three:4;
@var:3;
@var:4;//选中的搜索
}
one:@var;//结果为one:2;
}编译后的css:
.class {
one: 2;
}
.class .brass {
three: 4;
}5.1混合(mixins)
5.1.1 普通混合
混合就是一种将一系列属性从一个规则引入(“混合”)到另一个规则集的方式。这个意思是在less中定义的选择器类可以直接放入其他选择器类里面,这种重复使用很强。
less:
//1.普通混合
.bor{
background-color: aqua;
width: 32rpx;
}
.poop{
color:white;
.bor;
}
.boom{
height:200rpx;
.bor;
}编译后的css:
.bor {
background-color: aqua;
width: 32rpx;
}
.poop {
color: white;
background-color: aqua;
width: 32rpx;
}
.boom {
height: 200rpx;
background-color: aqua;
width: 32rpx;
}
5.1.2不带输出的混合
如果你想要创建一个混合的类,但是我不想让它输出到css的样式并显示。
只要类的名字后面加上括号,就可以实现的,这样不会到css样式中显示!
less:
// 2.不带输出的混合
.mymix{
color:black;
}
.mymix-echa(){//css样式中不显示
background-color: white;
}
.dad{
width: 30rpx;
height:30rpx;
}编译后的css:
.mymix {
color: black;
}
.dad {
width: 30rpx;
height: 30rpx;
}在css样式中实现不显示.mymix-echa()类。
5.1.3带选择器的混合
这个带选择器,可以放入选择器。
语法:{&:选择器}
less:
//3.带选择器的混合
.father(){
&:hover{
background-color: white;
font-size:32px;
}
}
.child{//类名字后面多了:hover
.father;
}
.son{//类名字后面多了:hover
.father;
}编译后的css:
.child:hover {
background-color: white;
font-size: 32px;
}
.son:hover {
background-color: white;
font-size: 32px;
}
5.1.4带参数的混合
带参数就是传递参数。
语法:类的名称(形参){}
less:
// 4.带参数的混合
.son(@width){
width:@width;
}
.dad{
.son(300px);//需要传一个参数进去
}编译后的css:
.dad {
width: 300px;
}那如果形参如何使用默认值呢?
形参是可以默认值,这样不需要传递参数,如下:
less:
//5.带参数的混合默认值
.son(@width:200px){
width:@width;
}
.dad{
.son();
}编译后的css:
.dad {
width: 200px;
}5.1.5带多个参数的混合
一个组合可以带多个参数,参数之间可以使用分号或者逗号来分割。
比如:.mini(形参1;形参2)这代表是分号;.mini(形参1,形参2)这代表是逗号。
但是建议尽量使用分号来分隔,因为这逗号可以编译为参数分割或者css为列表分割。
(1)如果两个参数,而且每个参数都是逗号分割的列表,最后到分号表示结束:.mini(1,2,3;something, ele);
less:
//6.带多个参数的混合
.mini(@color;@padding:xxx;@margin:2){
color-1:@color;
padding-2:@padding;
margin-3:@margin;
}
.div{
.mini(1,2,3;something, ele);
}编译后的css:
.div {
color-1: 1, 2, 3;
padding-2: something, ele;
margin-3: 2;
}分析:在less的.div{.mini(1,2,3;something,ele)}参数只有两个,那么就会传到形参1和形参2,但由于形参3有默认值,所以生成编译后css的结果(如上)。
(2)如果三个参数里面都是逗号来分割,就会传到各种参数:.mini(1,2,3)。
less:
//6.带多个参数的混合
.mini(@color;@padding:xxx;@margin:2){
color-1:@color;
padding-2:@padding;
margin-3:@margin;
}
.div1{
.mini(1,2,3);
}编译后的css:
.div1 {
color-1: 1;
padding-2: 2;
margin-3: 3;
}分析:由于参数都是三个,而且采用逗号进行分割,就会传到形参1,形参2,形参3,生成了编译后css的结果(如上)。
(3)如果参数里面有逗号,也有分号,那么会传到第一个参数,也就是说传到形参1:.mini(1,2,3;);
less:
//6.带多个参数的混合
.mini(@color;@padding:xxx;@margin:2){
color-1:@color;
padding-2:@padding;
margin-3:@margin;
}
.div2{
.mini(1,2,3;);
}编译后的css:
.div2 {
color-1: 1, 2, 3;
padding-2: xxx;
margin-3: 2;
}分析:多个参数里面有逗号,也有分号,整个多个参数的值就会传到形参1,而且形参2和形参3有默认值,生成了编译后css的结果(如上)。
5.1.6 arguments变量
arguments变量表示可变参数,意思是形参从先到后的顺序。注意:这个是参数值位置必须是一一对应。
less:
//7.arguments变量
.son3(@dd1:20px;@dd2:solid;@dd3:white){
border:@arguments;
}
.div4{
.son3();
}编译后的css:
.div4 {
border: 20px solid white;
}6.1匹配模式
当传值的时候定义一个字符,在使用那个一个字符,就调用规则集。
less:
// 8.匹配模式
.border(all,@w){
border-radius: @w;
}
.border{
.border(all,50%);
}编译后的css:
.border {
border-radius: 50%;
}7.1得到混合中的变量的返回值
就像调用函数一样的过程。
less:
//9.得到混合中变量的返回值
.ave(@x,@y){
@ave:(@x+@y);
}
.son{
.ave(20px,40px);
width:@ave;
}编译后的css:
.son {
width: 60px;
}
分析代码过程:
1.首先把二个参数分别为20px和40px传到.ave(@x,@y);
2.在.ave{}里面获取了两个值并进行计算结果,然后给变量@ave;
3.在.son{}中调用了@ave的值;
4.最后生成了编译后css的结果width为60px。
8.1嵌套规则(nested-rules)
8.1.1普通的写法
less:
//10.嵌套规则
.contain{
.dad{
width:30px;
background-color: #fff;
.son{
border-radius: 40px;
}
}
.dad1{
height:300px;
background-color: black;
}
}编译后的css:
.contain .dad {
width: 30px;
background-color: #fff;
}
.contain .dad .son {
border-radius: 40px;
}
.contain .dad1 {
height: 300px;
background-color: black;
}
less写法结构当然很清晰,后期有利于维护,非常简便。
8.1.2父元素选择器&
表示当前选择器的所有父选择器,使用&符引用选择器的名。
less:
//11.父元素选择器&
.bgcolor{
background: black;
a{
color:#fff;
&:hover{
color:blue;
}
}
}编译后的css:
.bgcolor {
background: black;
}
.bgcolor a {
color: #fff;
}
.bgcolor a:hover {
color: blue;
}
或者也可以用这个
less:
.contain{
&>p{
color:red;
}
&+.contain{
background-color: black;
}
& div{
width: 300px;
}
}编译后的css:
.contain > p {
color: red;
}
.contain + .contain {
background-color: black;
}
.contain div {
width: 300px;
}8.1.3改变选择器的顺序&
如果将当前的选择器名字后面放在&,就会当前的选择器提到父级。
less:
// 12.改变选择器的顺序&
.contain{
h1&{
width:200px;
height:300px;
}
}
#son{
ul{
li{
.contain&{
height:100px;
background-color: #fff;
}
}
}
}编译后的css:
h1.contain {
width: 200px;
height: 300px;
}
.contain#son ul li {
height: 100px;
background-color: #fff;
}9.1运算(operations)
任何数值,颜色和变量都可以计算的,less当然会自动推断数值的单位,所以不必每一个值都加上单位。
less:
// 13.运算
.contain{
font-size:300px+200*2;
}编译后的css:
.contain {
font-size: 700px;
}10.1 命名空间
如果将一些变量或者混合块一起打包起来,这样可以支持复用性,也可以通过嵌套多层id或者class来实现。
使用#contain()来作为命名空间,而且是在css样式中不会显示#contain()命名空间。
less:
// 14.命名空间
//实例1
#contain(){//加(),表示css不输出
background-color: blue;
.dad{
width:300px;
&:hover{
height:200px;
}
}
.father{
width:100px;
height:200px;
}
}
//实例2
.tiweq(){
color:#fff;
height:200px;
.eitw{
width:100px;
border:200px;
}
}
//到css中显示
.contain1{
background-color: aqua;
#contain>.dad;
}
.contain2{
.tiweq>.eitw;
}编译后的css:
.contain1 {
background-color: aqua;
width: 300px;
}
.contain1:hover {
height: 200px;
}
.contain2 {
width: 100px;
border: 200px;
}分析:如果在命名空间中想获取的某样式中,比如想要获取dad{..}模块里面数据的话,那么写#contain>.dad即可,然后到css中就会显示你需要的数据;
另外,最省略就是“>”写法。只要你不写“>”,一样都可以获取数据。
less:
// 14.命名空间
.tiweq(){
color:#fff;
height:200px;
.eitw{
width:100px;
border:200px;
}
}
.cotain3{
.tiweq .eitw;
}编译后css:
.cotain3 {
width: 100px;
border: 200px;
}11.1作用域
less中的作用域与编程语言中的作用域概念非常类似。首先会在局部查找变量和混合,如果没找到,编辑器就会在父作用域中查找,以此类推。
less:
//15.作用域
@clolor:#ffffff;
.contain{
width: 50px;
a{
color: @clolor;
}
@clolor:blue;
}编译后的css:
.contain {
width: 50px;
}
.contain a {
color: blue;
}12.1引入(importing)
可以引入一个或多个.less文件,然后这个文件中的所有变量都可以在当前的less项目中使用!比如我有一个main.less文件,而且里面有变量,所以想引入这个main.less文件并使用它的变量。
main.less
@baby:300px;index.less
//16.引入
@import "../main";//引入main.less文件
.contain-qq{
width:@baby;
}
index.css
.contain-qq {
width: 300px;
}
另外可带参数:
//@import "main.less";
//@import (reference) "main.less"; //引用LESS文件,但是不输出
//@import (inline) "main.less"; //引用LESS文件,但是不进行操作
//@import (once) "main.less"; //引用LESS文件,但是进行加工,只能使用一次
//@import (less) "index.css"; //无论是什么格式的文件,都把它作为LESS文件操作
//@import (css) "main.less"; //无论是什么格式的文件,都把它作为CSS文件操作
@import (multiple) "../main.less"; //multiple,允许引入多次相同文件名的文件
@import (multiple) "../main.less"; //multiple,允许引入多次相同文件名的文件13.1函数库(function)
这个函数库里面很多各种函数,而且内容有点多,有空会补上Less函数库。
金句:不只是学习一门语言,而且要多练习多敲代码,这样才有进步的效果。
欢迎各位大佬评论、点赞和收藏!Thanks
最后
以上就是高大短靴最近收集整理的关于less基础详解1.初识less 2.less使用3.less和css简单的语句区别4.less语法的全部内容,更多相关less基础详解1.初识less 2.less使用3.less和css简单内容请搜索靠谱客的其他文章。








发表评论 取消回复