vue中mixin
基本使用
testMixin.js文件
export const myMix = {
data() {
return {
name: '三毛',
}
},
created() {
console.log(3)
},
mounted() {
console.log(4)
},
methods: {
// 两个vue组件都引用了这个文件,一个vue组件触发这个方法,另外一个会执行吗
logNumber() {
console.log(666)
},
// vue组件中也有一个同名字的方法
logComomon() {
console.log('这是testMixin中的方法')
},
},
}
mixin.vue文件;该文件使用了testMixin.js
<template>
<div class="">
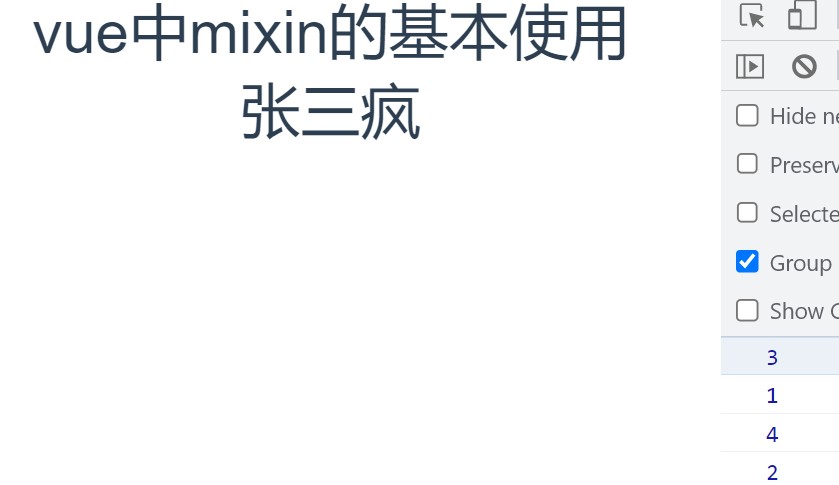
<p>vue中mixin的基本使用</p>
<p>{{ name }}</p>
</div>
</template>
<script>
import { myMix } from '../components/testMixin'
export default {
data() {
return {
msg: 'hello',
}
},
mixins: [myMix],
created() {
console.log(1)
},
mounted() {
console.log(2)
this.changeMixVal()
},
methods: {
changeMixVal() {
this.name = '张三疯'
},
},
}
</script>
基本使用和组件有点相似
1》首先引入mix文件到vue文件
2》添加到mixins:[]数组中

执行顺序
testMixin中created => vue组件中的created => testMixin中mounted => vue组件中的mounted
当然这里只考虑了同步任务,涉及异步要考虑浏览器的事件执行机制
methods中方法和data中的属性
1》vue组件可以读取和修改mixin.js中的data属性
2》vue组件可以调用mixin.js中的方法
3》当vue组件和mixin.js中有同名的方法时,调用的是vue组件自己的方法
4》两个vue组件都使用了mixin.js时;一个vue组件中修改mixin.js中的data,调用它的方法,另一个vue组价是不受影响的;这一点和组件相似,重复使用的组件时独立的
anotherMix.vue文件;另一个使用了testMixin.js的vue组件
<template>
<div class="">
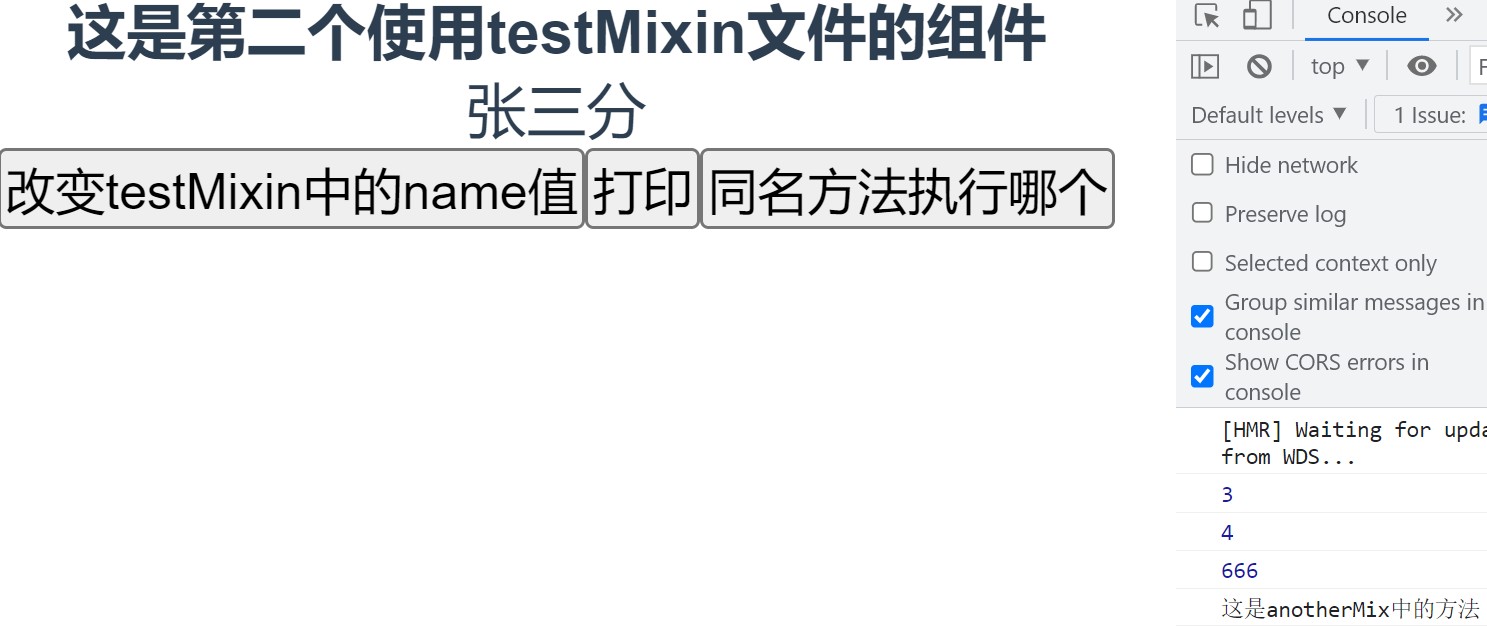
<h4>这是第二个使用testMixin文件的组件</h4>
<p>{{ name }}</p>
<button @click="changeMix">改变testMixin中的name值</button>
<button @click="logNumber">打印</button>
<button @click="logComomon">同名方法执行哪个</button>
</div>
</template>
<script>
import { myMix } from '../components/testMixin'
export default {
data() {
return {
info: '干饭人',
}
},
mixins: [myMix],
created() {
console.log(this.name)
},
methods: {
changeMix() {
this.name = '张三分'
},
logComomon() {
console.log('这是anotherMix中的方法')
},
},
}
</script>

上图结果是从左往有点击三个按钮的结果
点击第一个修改了,testMixin.js中的name
点击第二个按钮,调用了testMixin.js中的方法
点击第三个按钮,执行的是组件内部的方法
``
[外链图片转存中…(img-i2NHP5kR-1645622881581)]
上图结果是从左往有点击三个按钮的结果
点击第一个修改了,testMixin.js中的name
点击第二个按钮,调用了testMixin.js中的方法
点击第三个按钮,执行的是组件内部的方法
虽然当前组件修改了,但是另外一个引用了 testMixin.js 的组件并没有任何变化
最后
以上就是简单猎豹最近收集整理的关于vue中的mixinvue中mixin的全部内容,更多相关vue中内容请搜索靠谱客的其他文章。








发表评论 取消回复