首先下载HBuilder;
在红色➕号按钮下新建移动app,选择mui项目,确定,然后去掉不需要的js和css,并添加h.js和一些我们用到的图片,代码图片自取:https://github.com/lightTrace/Hbuilder-app
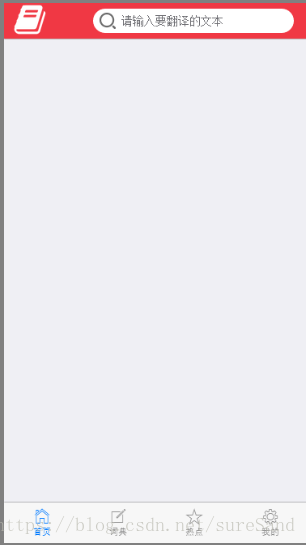
首先index.html是整个app的入口页面,header有两个div,一个是书本样式的logo和红色背景,一个是搜索框,下面的四个nav可以 通过mtab自动补全hbuilder的底部选项卡:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link href="css/mui.css" rel="stylesheet"/>
</head>
<body>
<header class="mui-bar mui-bar-nav hBg">
<div id="logo">
<img src="imgs/logo.png"/>
</div>
<div id="searchBut">请输入要翻译的文本</div>
</header>
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-compose"></span>
<span class="mui-tab-label">词典</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-star"></span>
<span class="mui-tab-label">热点</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">我的</span>
</a>
</nav>
<script src="js/mui.min.js"></script>
<script type="text/javascript" charset="utf-8">
mui.init();
</script>
</body>
</html>然后是通过在mui.css中添加部分css样式实现我们要的效果,主要在mui.css的5612行开始写我们自己的css,大家可以自己调节:
.hBg{background:#F03844 !important;}
#logo{width:44px;
height:44px;
float:left;
overflow:hidden;
}
#logo img{height:44px; width:44px;}
#searchBut{width:70%; height:30px; line-height:30px; margin:7px; border-radius:30px; float:right; background:url(../imgs/searchBut.png) no-repeat 8px center #FFFFFF; background-size:auto 68%; padding-left:35px; color:#6D6D72; font-size:14px;}连接手机后可以ctrl+r真机调试,也可以在右边选择边看边改查看效果:

最后
以上就是等待哈密瓜最近收集整理的关于HBuilder开发词典app(一)--基本页面布局的全部内容,更多相关HBuilder开发词典app(一)--基本页面布局内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复