如果对数据分析和可视化感兴趣,这里将列举20种最流行的大数据可视化工具,深入了解它们的功能和用处。这些工具能够帮助快速呈现数据,提高工作效率,让成为数据领域的专家。不要等了,马上开始探索吧!
文章目录
- Tableau
- Infogram
- ChartBlocks
- Datawrapper
- Plotly
- RAW
- Visual.ly
- D3.js
- Ember Charts
- NVD3
- Google Charts
- FusionCharts
- Highcharts
- Chart.js
- Leaflet
- Chartist.js
- n3-charts
- Sigma JS
- Polymaps
- Processing.js
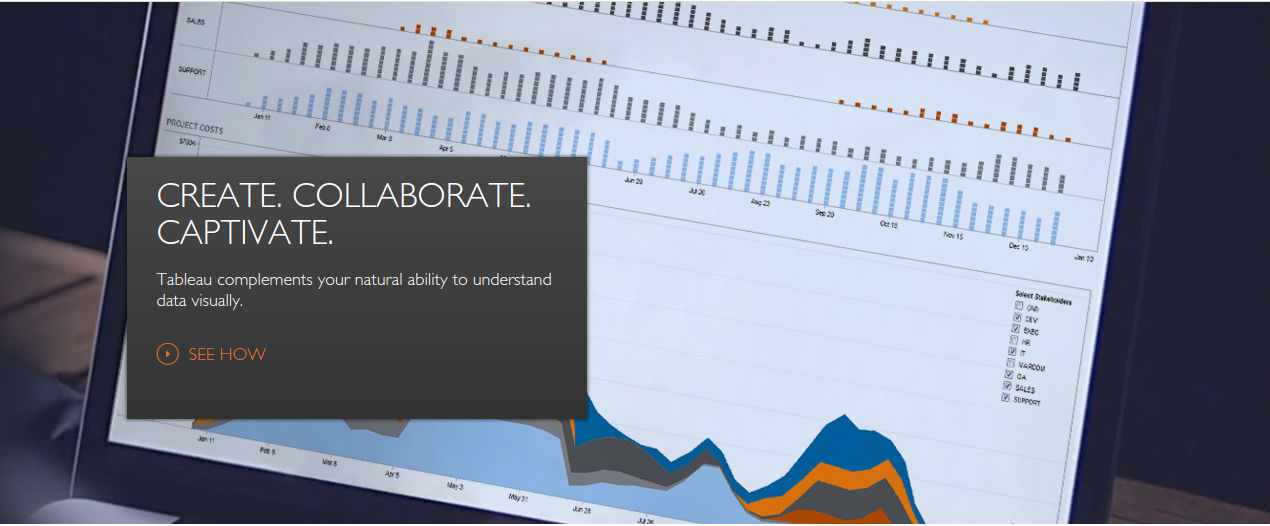
Tableau
Tableau 是面向企业的大数据可视化工具。它的功能强大,可以帮助用户创建各种图表、图形、地图等可视化工具,让数据更直观、易于理解。Tableau 提供了桌面应用程序可以用来进行分析,如果没有条件在自己的电脑上安装软件,也可以通过服务器解决方案来进行在线或在移动设备上进行可视化报告。对于那些想要使用云托管服务的人来说,Tableau 提供了这样的选择。Tableau 的客户包括 Barclays、Pandora 和 Citrix等大公司,是一款值得信赖和尝试的工具。

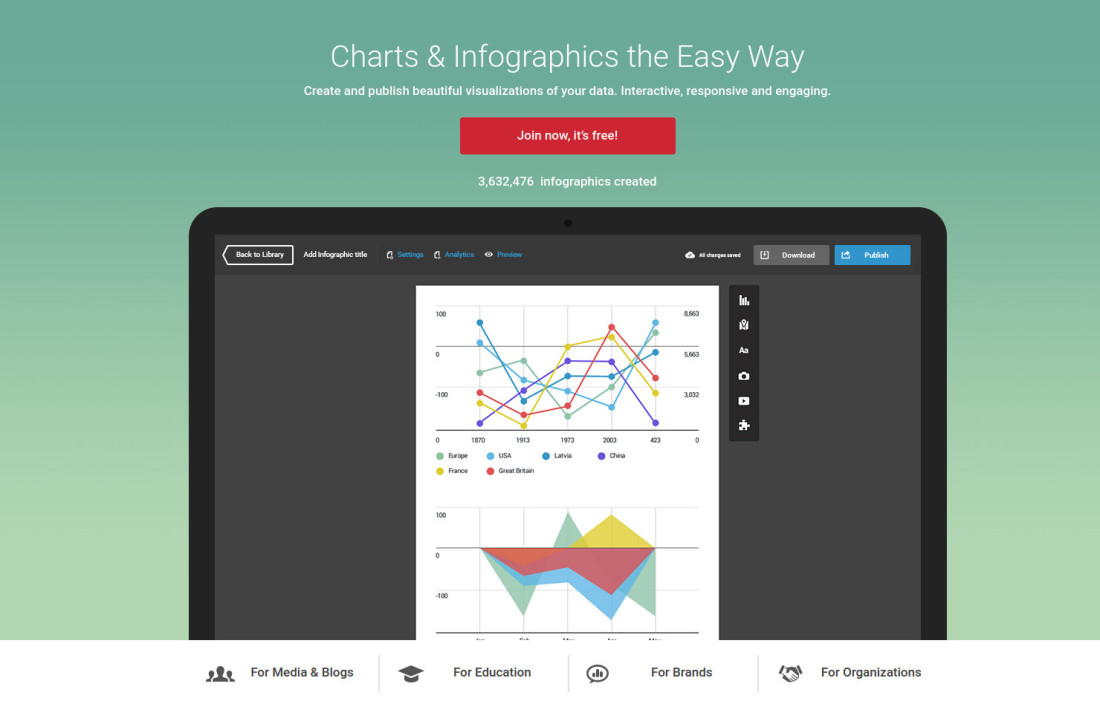
Infogram
Infogram是一款强大的数据可视化工具,它能够将数据转化为直观、生动的图表和图片。使用 Infogram, 可以轻松地从多种模板中选择合适的可视化方式,如饼图、柱状图、地图等等,并通过个性化调整,将数据呈现得更加生动形象。此外, Infogram支持将图表和信息图与实时大数据相结合,能够更快捷地发现洞见并做出决策。使用 Infogram 不仅可以轻松制作出专业的数据可视化图表,而且还可以将它们分享给其他人,让他们也能理解和掌握数据。

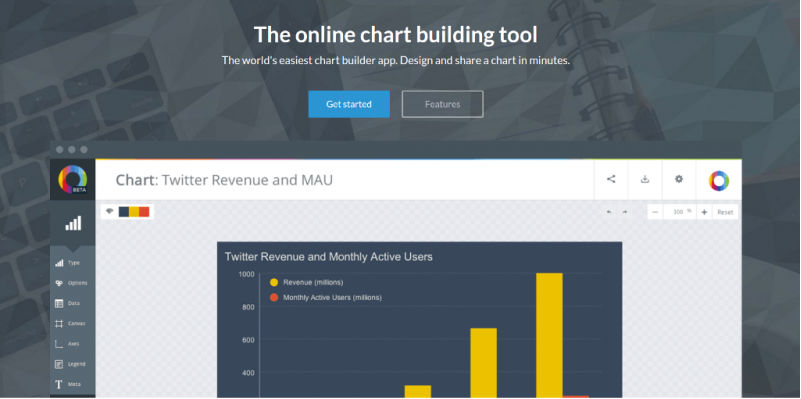
ChartBlocks
ChartBlocks是一个功能强大的数据可视化工具,它可以让您轻松地创建多种类型的图表和图形。它具有直观的用户界面和丰富的图形库,让您可以在几分钟内创建出专业水平的数据可视化。它还支持导入数据来源,比如Excel,CSV和Google Sheets, 这些方式可以让您更方便地收集和分析数据。还可以通过 ChartBlocks 来分享和嵌入图表在网站和博客上,它能够让数据可视化更具互动性。

Datawrapper
Datawrapper是一种易于使用的数据可视化工具,它可以在短时间内创建美观、专业的图表和图形。不管是个营销人员,数据分析师,还是记者,都可以使用Datawrapper来快速地将数据转化成有观赏性的图表。使用 Datawrapper 可以轻松导入数据,选择合适的图表类型,自定义颜色和样式。经过几分钟的编辑,就可以将图表嵌入到网站、文章或演示文稿中,将数据变得更具吸引力。

Plotly
Plotly 是一种强大的数据可视化工具,它可以让您在网页和交互式图表中创建动态的、高质量的图形。这个工具支持多种类型的图表,比如散点图,线图,面积图,条形图和更多,并且预设图表样式极其丰富,非常适合进行大数据可视化和分析。Plotly 还可以支持 Python、R、MATLAB和JavaScript 等语言,使得在多种应用环境中使用变得更加便捷。更重要的是,Plotly 是一个开源工具,可以免费使用。

RAW
RAW是一个简单而强大的数据可视化工具。它专为设计师和数据科学家设计,可以让使用简单的工具将数据转换成美丽的图形。RAW 支持多种图表类型,例如柱状图、饼图和地图,您可以轻松地导入自己的数据,并在没有任何编码的情况下创建交互式图形。使用 RAW,您可以快速地将数据可视化,并将其分享给任何人。

Visual.ly
Visual.ly 是一个很棒的大数据可视化工具, 它能快速将复杂的数据转化为易于理解的图形。不管是个市场营销人员,数据分析师,或者是商业决策者,Visual.ly都能满足需求,使用它可以轻松创建交互式图表, 报告, 仪表盘,甚至可以自己设计一个图标。通过使用 Visual.ly 可以吸引观众,改善沟通效率,并更好地理解数据。

D3.js

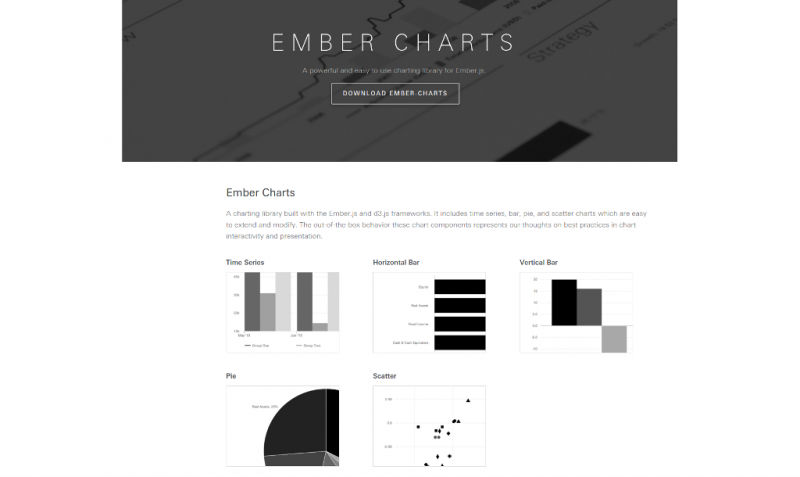
Ember Charts
D3.js是一个功能强大的javascript库,可以用于创建交互式数据可视化。它能够通过使用SVG、Canvas以及HTML元素来渲染数据。D3.js的一个独特之处在于它能够与现有的Web技术协同工作,同时具有与数据绑定和动画创建相关的高级功能。这使得它成为一个非常适用于大规模数据可视化项目的选择。D3.js被广泛用于网页、报告、交互式新闻等项目。

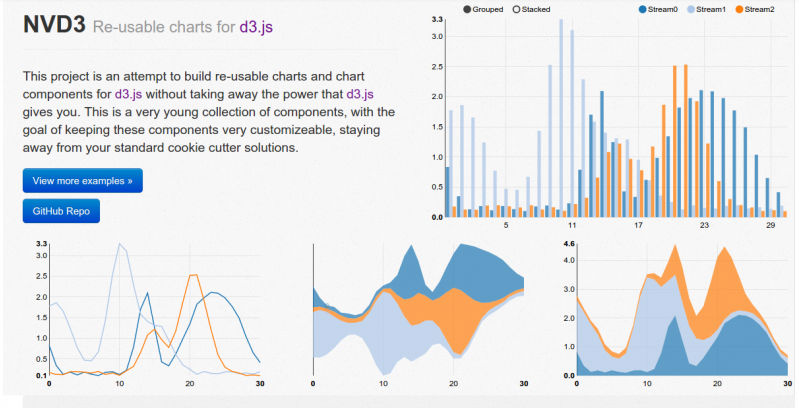
NVD3
NVD3是基于D3.js的一个JavaScript库,专为数据可视化而设计。它提供了丰富的图表类型,包括柱状图,折线图,散点图等等。NVD3 的最大优点在于它能够高度定制化,支持大量的配置项,可以根据数据特点进行选择。如果你对数据可视化有深入的了解,并且希望更多的控制可视化的外观,那么 NVD3 是一个不错的选择。

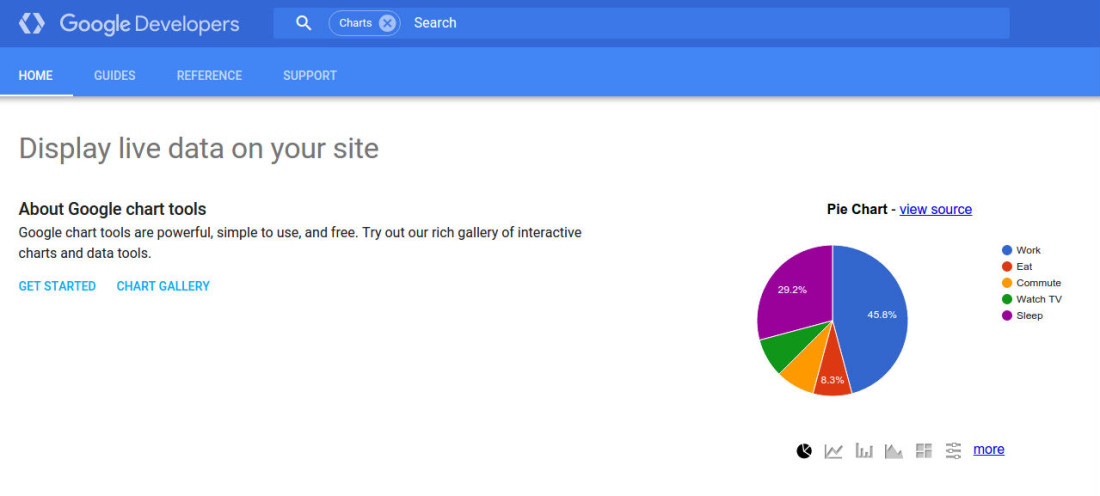
Google Charts
Google Charts 是一个强大的数据可视化工具,具有许多强大的图表和图形选项。它是基于 web 的工具,可以在线使用,无需安装软件。可以使用 Google Charts 创建饼图、柱状图、折线图、地图和其他各种图表。可以轻松地将数据导入到图表中,并进行自定义格式化。 Google Charts 还支持与许多编程语言的集成,比如 JavaScript, Python, Java 等。它是免费的,对于没有技术背景的人来说也很容易使用。

FusionCharts
FusionCharts是一款专业的数据可视化工具,它提供了大量的图表类型和丰富的交互功能。使用它可以方便地制作高质量、高精度的图表和报告,更好地理解和展示数据。FusionCharts支持多种编程语言,并且提供了丰富的API和文档,让开发者可以很容易地集成到自己的项目中。它广泛应用于商业分析、财务报告、管理指标等场景,可以帮助你做出更准确、有说服力的数据决策。

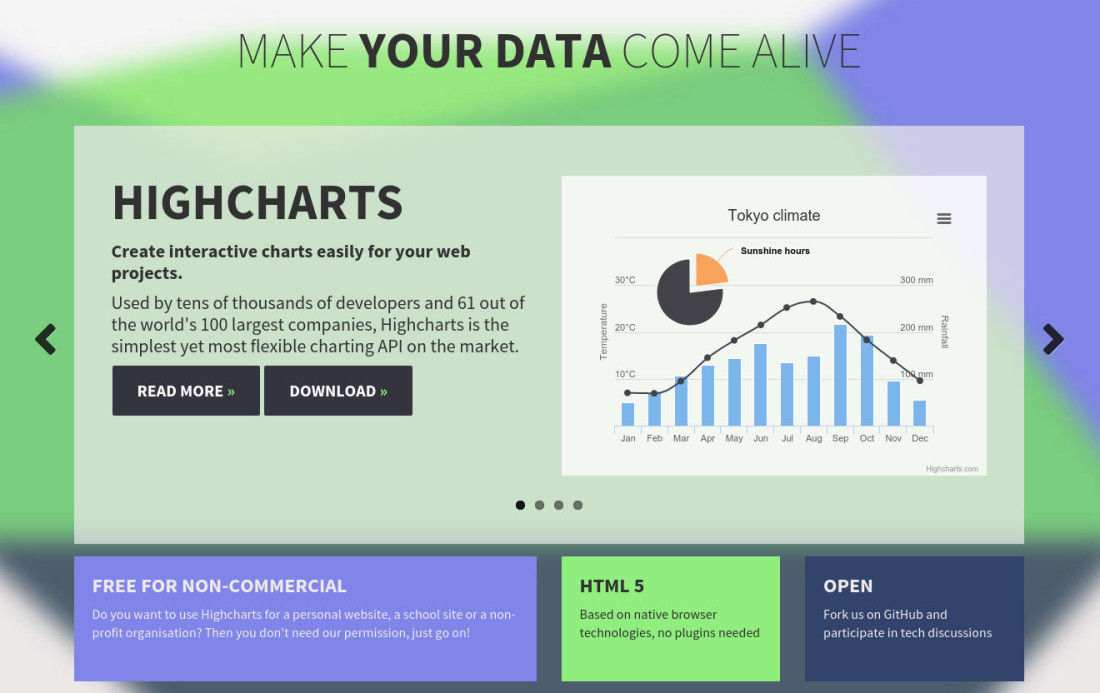
Highcharts
Highcharts 是一种用于制作交互式图表的 JavaScript 库。它可以在网页上生成高质量的图表,包括折线图、饼图、条形图和散点图等。它有着简单易用的API,支持大量的自定义配置选项。除此之外,它还支持导出为图片、PDF、SVG和导出为静态图片,还支持多种语言,在业界非常受欢迎。

Chart.js
Chart.js 是一个轻量级的 JavaScript 图表库,可用于在网页上绘制各种类型的图表。它使用 HTML5 canvas 元素来呈现图表,可以在所有主流浏览器上运行。Chart.js 支持各种类型的图表,如折线图、条形图、饼图、散点图等,并且支持响应式布局,可以在不同大小的设备上进行缩放。另外 Chart.js 是开源的,并且有丰富的社区支持,提供了大量的插件和第三方库。如果需要在网页上快速添加图表,Chart.js 是一个不错的选择。

Leaflet
Leaflet是一款开源的 JavaScript 库,专门用于在网页上创建交互式地图。它具有轻量级、快速、简单的特点,可以非常容易的集成到任何应用程序中,并且完全免费。Leaflet支持大量的地图服务,包括OpenStreetMap、Google Maps、Mapbox等等。它还支持自定义地图覆盖物,允许添加标记、线条和多边形。 Leaflet的API极其简单易用,通过几行代码就能实现地图的基本操作,是一款强大的地图可视化工具.

Chartist.js
Chartist.js是一款开源的JavaScript图表库,用于创建美观的,响应式和可访问的图表。它支持线性图表,柱状图,饼图和圆环图等各种图表类型,并且使用简单的SVG元素来绘制图表。它还支持多种定制选项,比如图例、数据标签和动画效果等。Chartist.js还提供了一些额外的插件,可以增加图表的功能,例如缩放和导出。如果想要在网站或网页应用中添加有视觉吸引力的图表,那么Chartist.js可能是一个很好的选择。

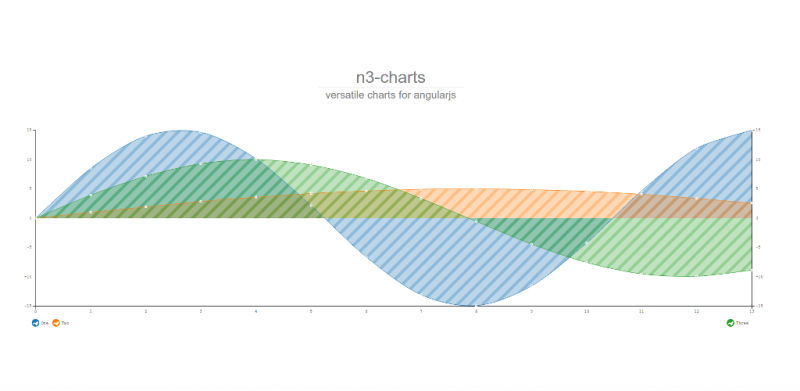
n3-charts
n3-charts是一个开源的 JavaScript 图表库,用于创建交互性的、美观的数据可视化。它基于 AngularJS 框架,并支持多种图表类型,包括折线图、面积图、条形图、饼图等。它还具有灵活的配置选项,可以自定义图表的外观和行为。n3-charts对于组织大量数据进行可视化分析,提供很多好用的特性,是非常值得推荐使用的数据可视化工具。

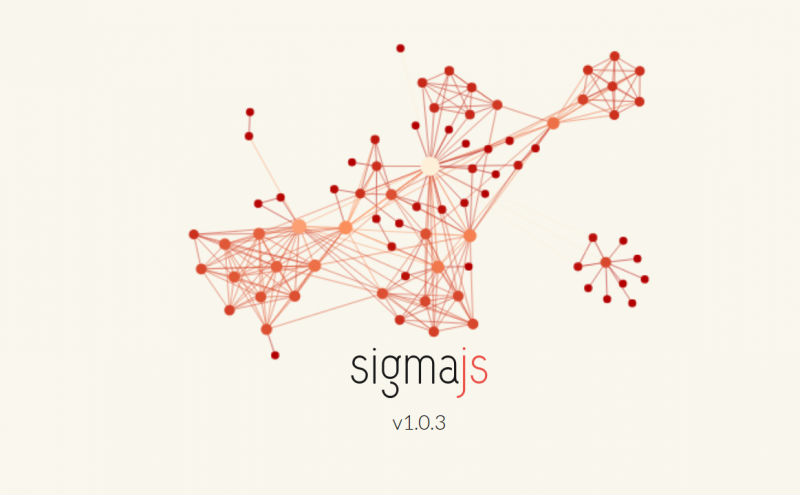
Sigma JS
Sigma JS是一种强大的图形库,能够用于在浏览器中构建交互式网络图形。它提供了一系列的配置选项,允许自定义节点和边缘的外观,并且还提供了许多交互式功能,例如放大,缩小和平移,帮助创建高度交互性的网络图形。另外,Sigma JS还支持导入导出常见的图形格式,如 GEXF, GDF 和 JSON,方便使用现有数据进行图形建模。如果正在寻找一种能够构建美观交互式网络图形的工具,那么 Sigma JS 应该是一个不错的选择。

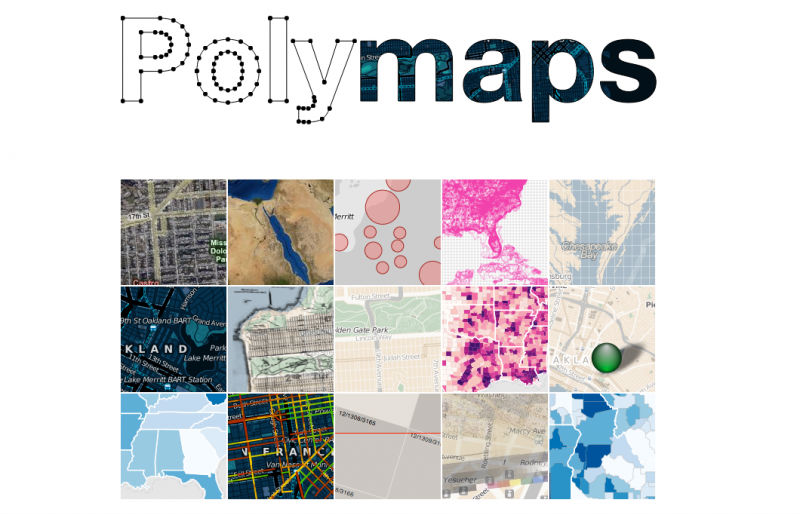
Polymaps
Polymaps 是一个开源的 JavaScript 库,用于在网页上显示交互式地图。它允许开发者在地图上添加各种图层,如街道地图、卫星图像、地形图等。Polymaps 使用 SVG 技术来显示地图,这使得它能够支持高分辨率屏幕和放大地图的功能。此外,Polymaps 还可以与其他 JavaScript 库和工具集成,如 D3.js、Leaflet 等,这样可以更方便地进行地图数据可视化。

Processing.js
Processing.js 是一个开源的 JavaScript 库,它可以让开发者在浏览器中使用 Processing 编程语言进行图形编程。它使用 JavaScript 模拟 Processing 语言的语法,让开发者可以在浏览器中绘制图形、动画、交互和游戏。Processing.js 可以和 HTML5、CSS、SVG 以及 WebGL 等技术配合使用,可以创建出具有高性能和视觉效果的多媒体应用。并且它是跨平台的,可以在 Windows、Linux、Mac、iOS、Android等平台上运行。

最后
以上就是爱撒娇小丸子最近收集整理的关于2023年大数据的新前线:20个最佳可视化工具,让你的数据呈现更加炫酷TableauInfogramChartBlocksDatawrapperPlotlyRAWVisual.lyD3.jsEmber ChartsNVD3Google ChartsFusionChartsHighchartsChart.jsLeafletChartist.jsn3-chartsSigma JSPolymapsProcessing.js的全部内容,更多相关2023年大数据的新前线:20个最佳可视化工具,让你的数据呈现更加炫酷TableauInfogramChartBlocksDatawrapperPlotlyRAWVisual.lyD3.jsEmber内容请搜索靠谱客的其他文章。








发表评论 取消回复