CSS实现爱心跳动
- 原理:
- 具体步骤:
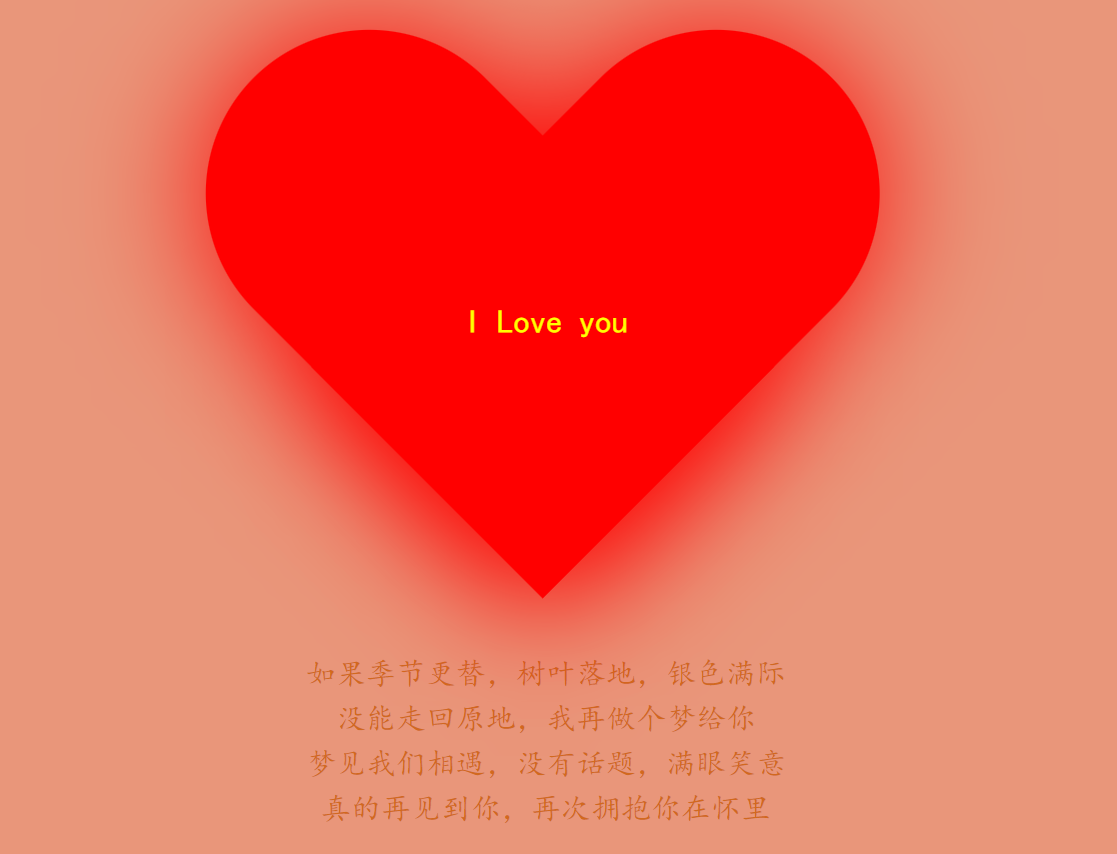
先让大家看看心动的感觉吧:

不是吧,不是吧,如此浪漫的爱心表白竟然用CSS就可以完成。是的,你没有听错!接下来小编带大家制作爱心表白:
原理:
利用两个长方形的盒子,让其使用定位或浮动等属性改变其位置,在经过平移、旋转等变形效果后,再使用圆角属性,此时爱心的形状即可完成,然后再结合动画属性最终实现爱心跳动。
具体步骤:
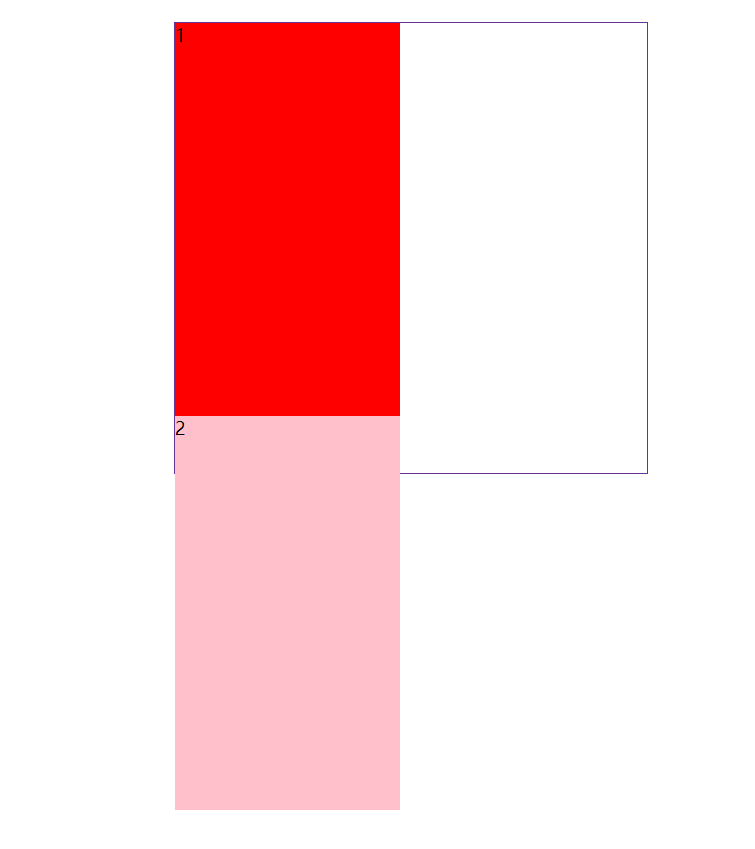
- 首先我们准备一个大盒子包裹着,在大盒子里准备两个小盒子通过变形属性使其变成爱心;

2.通过定位或者浮动属性使两个盒子重叠在一起
因为两个盒子是块级元素,第二个盒子自然会在下面。
-
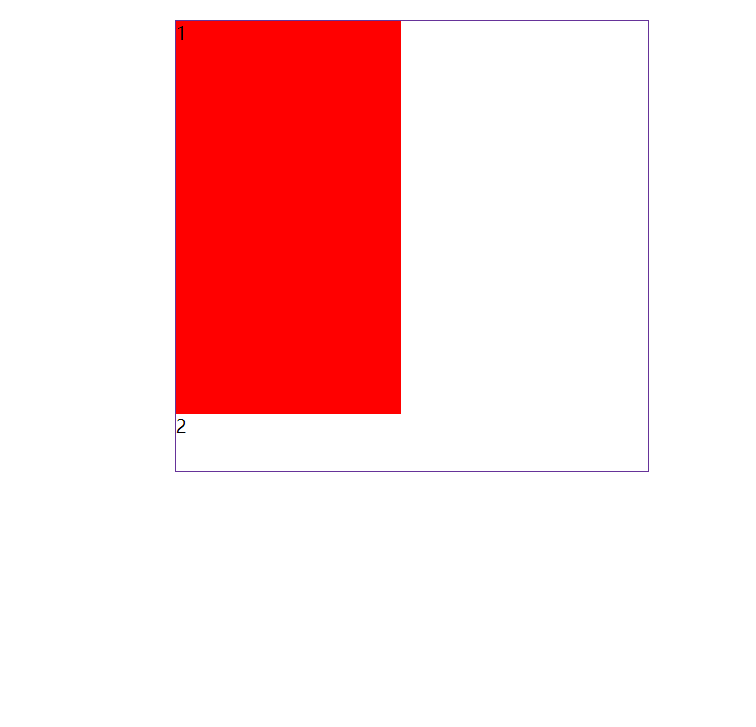
使用浮动效果:
通过让第一个盒子使用浮动使其脱离文档流,第二个盒子就会上来,从而达到两个盒子叠放一起。(注意,因为文字是与浮动同级的,所以盒子2里面的文字上不去)

-
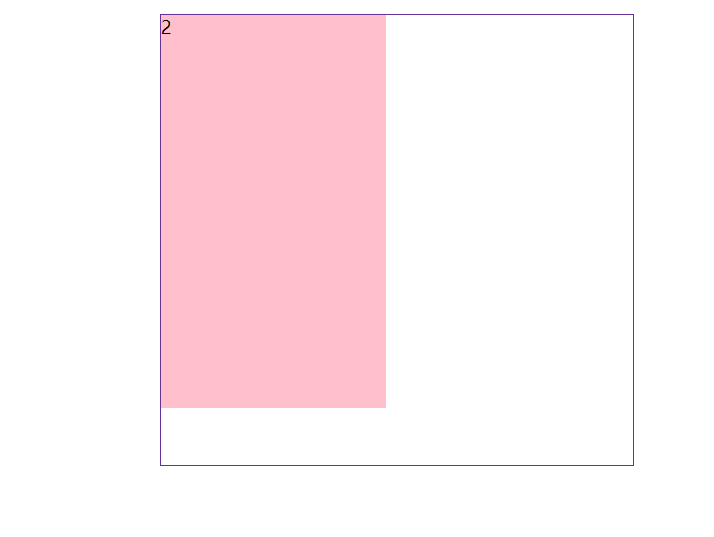
使用定位效果:
通过定位,使第二个盒子上来覆盖到第一个盒子上面。

-
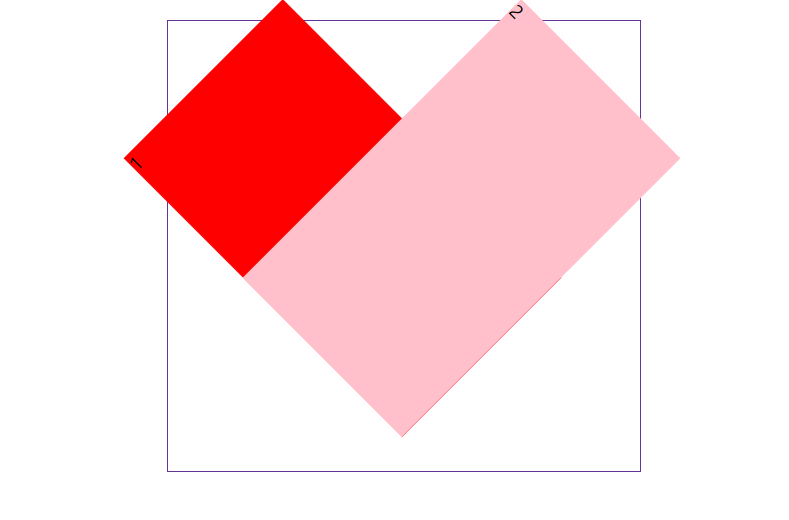
通过变形属性(此处用的平移和旋转)使其形成爱心雏形

-
使用圆角属性,使其变成爱心形状
为了便于观察,我们前面是给两个盒子不同的颜色,此时形成了爱心之后,我们可以把两个盒子统一使用红色,并且注释掉大盒子边框和两个小盒子里面的数字。

-
使用动画属性,让爱心动起来
/* 爱心的动画名字为love,一定要前后对应 */
@keyframes love{
0%{
transform: scale(1);
}
50%{
transform: scale(0.8);
}
100%{
transform: scale(1.1);
}
}
- 最后为了营造更加浪漫的氛围,可设置背景颜色,以及给爱心设置阴影光环烘托气氛,还可以添加文字信息,告白你心中的那个Ta~

是不是发现炫酷浪漫的爱心竟然可以如此简单,我相信此时肯定有很多小伙伴已经迫不及待要跃跃欲试了吧。
最后小编奉上完整的代码:
<style>
/* 添加背景颜色烘托浪漫的氛围 */
body{
background-color: darksalmon;
}
.wrap {
position: relative;
width: 420px;
height: 400px;
margin: 20px auto;
/* border: 1px solid rebeccapurple; */
/* 此处的动画效果的一些属性,可自由发挥,动画名一定要和后面的相互对应 */
animation: love 1s infinite alternate;
}
/* 添加的文字信息的属性设置,可自由发挥 */
.wrap p{
z-index: 1;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 100px;
height: 30px;
color: yellow;
}
.box-left {
/* 此处通过给盒子1使用浮动属性使两个盒子重叠;或者第一个盒子不变,给第二个盒子用定位 用一种即可*/
/* float: left; */
width: 200px;
height: 350px;
background-color: red;
/* 平移、旋转 */
transform: translate(55px) rotate(-45deg);
/* 圆角属性 */
border-radius: 120px 120px 0 0;
/* 添加阴影光环 */
box-shadow: 0 0 80px 0 red;
}
.box-right {
/* 此处通过给盒子2使用定位属性使两个盒子重叠;或者给盒子1使用浮动属性,第二个盒子不变 用一种即可*/
position: relative;
top: -350px;
width: 200px;
height: 350px;
background-color: red;
/* 平移、旋转 */
transform: translate(161px) rotate(45deg);
/* 圆角属性 */
border-radius: 120px 120px 0 0;
/* 添加阴影光环 */
box-shadow: 0 0 80px 0 red;
}
/* 爱心的动画名字为love,一定要前后对应 */
@keyframes love{
/* 此处主要是通过变形属性的缩放来实现跳动 */
0%{
transform: scale(1);
}
50%{
transform: scale(0.8);
}
100%{
transform: scale(1.1);
}
}
/* 鼠标悬停的效果 */
.wrap:hover{
animation-play-state: paused;
}
p{
font-size: 20px;
text-align: center;
font-family: '楷体';
line-height: 30px;
color: chocolate;
}
</style>
</head>
<body>
<div class="wrap">
<p>I Love you</p>
<div class="box-left">
<!-- 1 -->
</div>
<div class="box-right">
<!-- 2 -->
</div>
</div>
<p>如果季节更替,树叶落地,银色满际</p>
<p>没能走回原地,我再做个梦给你</p>
<p>梦见我们相遇,没有话题,满眼笑意</p>
<p>真的再见到你,再次拥抱你在怀里</p>
</body>
最后
以上就是靓丽戒指最近收集整理的关于利用CSS实现爱心跳动案例--浪漫爱心表白的全部内容,更多相关利用CSS实现爱心跳动案例--浪漫爱心表白内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复