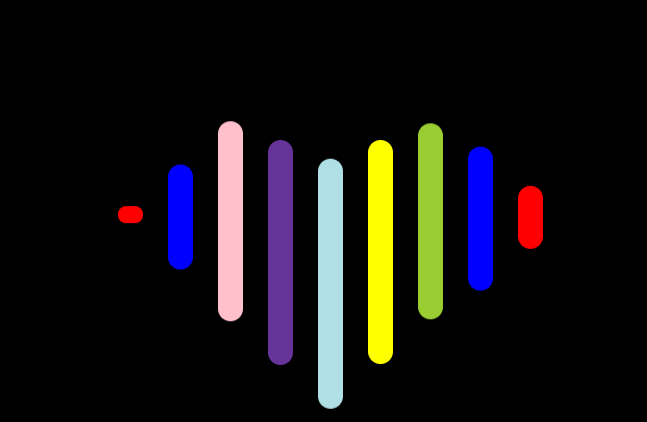
CSS实现–会动的小爱心
520要到了,尽管拿去表白吧,可以加点背景音乐,加上名字哦,更nice哦~
html部分代码
记得把embed标签去掉哦!!或者加别的音乐!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>爱心</title>
<link rel="stylesheet" href="demo.css">
<embed src="世间美好与你环环相扣.mp3" loop="false" width="0" height="0">
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
CSS部分代码
*{
margin: 0;
padding: 0;
}
ul,ol{
list-style: none;
}
body{
height: 100vh;
background: #000;
display: flex;
justify-content: center;
align-items: center;
}
ul{
height: 200px;
display: flex;
}
li{
width: 20px;
height: 20px;
border-radius: 10px;
background: red;
margin-right: 20px;
}
li:nth-child(1){
background: red;
animation: love1 4s 0s infinite;
}
li:nth-child(2){
background: blue;
animation: love2 4s 0.2s infinite;
}
li:nth-child(3){
background: pink;
animation: love3 4s 0.4s infinite;
}
li:nth-child(4){
background: rebeccapurple;
animation: love4 4s 0.6s infinite;
}
li:nth-child(5){
background: powderblue;
animation: love5 4s 1s infinite;
}
li:nth-child(6){
background: yellow;
animation: love4 4s 1.2s infinite;
}
li:nth-child(7){
background: yellowgreen;
animation: love3 4s 1.4s infinite;
}
li:nth-child(8){
background: blue;
animation: love2 4s 1.6s infinite;
}
li:nth-child(9){
background: red;
animation: love1 4s 1.8s infinite;
}
@keyframes love1 {
30%,50%{
height: 60px;
transform: translateY(-30px);
}
70%,100%{
height: 0px;
transform: translateY(0px);
}
}
@keyframes love1 {
30%,50%{
height: 60px;
transform: translateY(-30px);
}
70%,100%{
height: 0px;
transform: translateY(0px);
}
}
@keyframes love2 {
30%,50%{
height: 125px;
transform: translateY(-60px);
}
70%,100%{
height: 0px;
transform: translateY(0px);
}
}
@keyframes love3 {
30%,50%{
height: 160px;
transform: translateY(-75px);
}
70%,100%{
height: 0px;
transform: translateY(0px);
}
}
@keyframes love4 {
30%,50%{
height: 180px;
transform: translateY(-60px);
}
70%,100%{
height: 0px;
transform: translateY(0px);
}
}
@keyframes love5 {
30%,50%{
height: 200px;
transform: translateY(-45px);
}
70%,100%{
height: 0px;
transform: translateY(0px);
}
}
@keyframes love6 {
30%,50%{
height: 160px;
transform: translateY(-45px);
}
70%,100%{
height: 0px;
transform: translateY(0px);
}
}

最后
以上就是想人陪雪糕最近收集整理的关于CSS实现--会动的小爱心的全部内容,更多相关CSS实现--会动内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复