注意:旧版雅晴-bis(2014/8/17前)中的严重Bug!!
- 先选择范围,然后再选择缴款状态和注册状态或填写备注。
- 请假不用选择范围,但需要填写请假理由,
- 修改后将会显示修改后的状态。
是不正确的,如果没有选择范围的话,将会将所有的学生进行“已缴款”、“已注册”处理,正确的解释应为:
- 先选择范围,然后再选择缴款状态和注册状态或填写备注。
- 请假不用选择注册状态,但需要填写请假理由,
- 修改后将会显示修改后的状态。
一、配置
1、在本地计算机下配置IIS
操作系统:Windows XP或以上
由于雅晴-bis是基于ASP和小型数据Access搭建的,所以我们需要除了安装IIS(Internet信息管理服务)之外,还 需要安装ASP的支持。
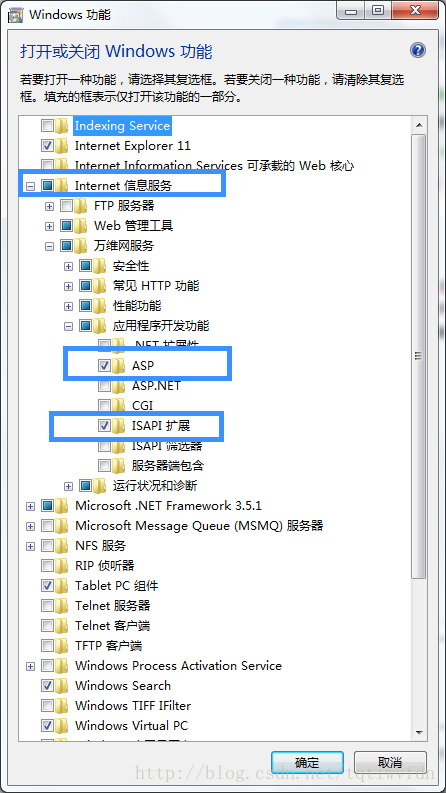
开始(Start)→控制面板(Control Panel)→程序(Programs)→打开或关闭Windows功能,如图1,选择”Internet信息服务“、”ASP“。
图1
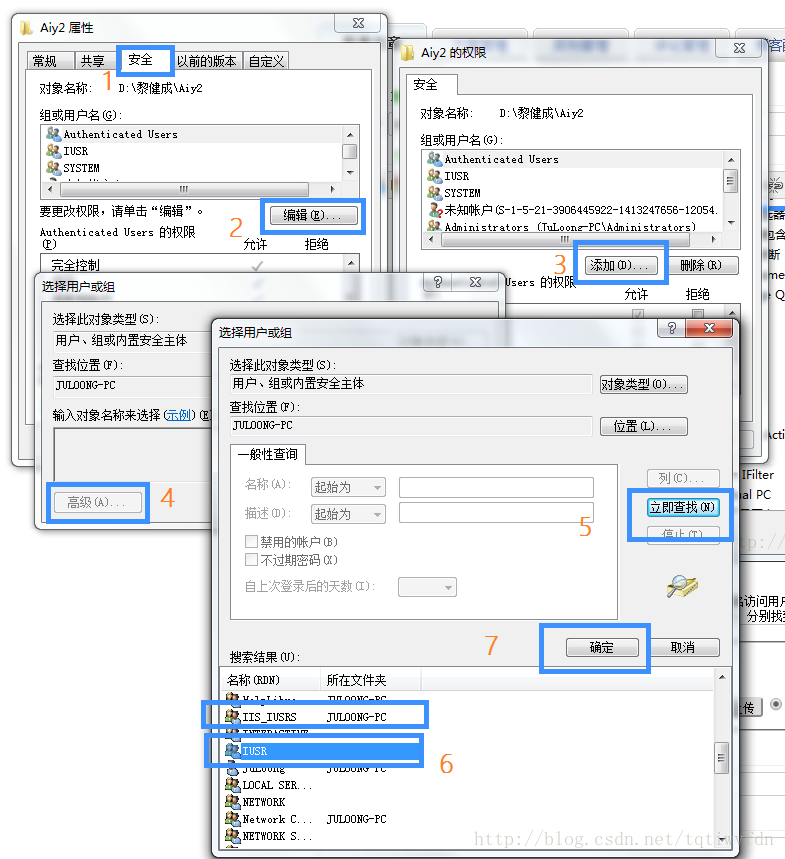
安装配置完毕后,我们需要配置雅晴-bis文件夹的权限,添加网站的匿名访问用户IUSER和IIS_USER用户的控制权限。例如,雅晴-bis的文件夹目录为"Aiy2",右键选择”属性“,选中”安全“选项卡,点击”编辑"→”添加“→”高级“→”立即查找“,分别找到IUSER和IIS_USER,如图2所示。
图2
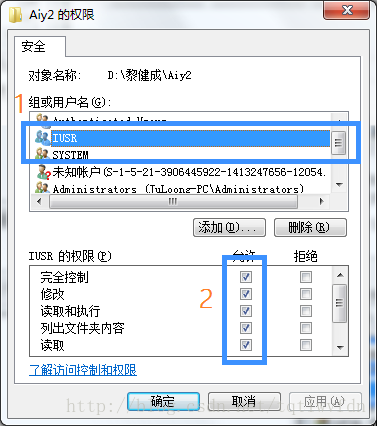
点击确定后,在”Aiy2的权限“的窗口中,分别选中”IIS_USER“和”IUSER“,后加上”完全控制“和”修改“的权限,如图3所示。
图3
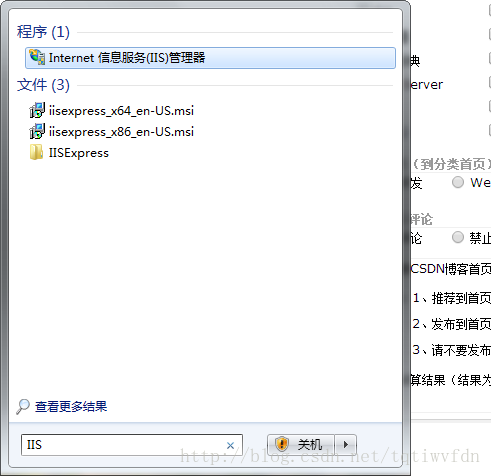
添加权限以后,开始配置IIS。点击”开始(Start)“,在搜索栏上键入”IIS“,回车,即可打开IIS。如图4所示。
图4
打开IIS后,我们有4个地方需要配置。
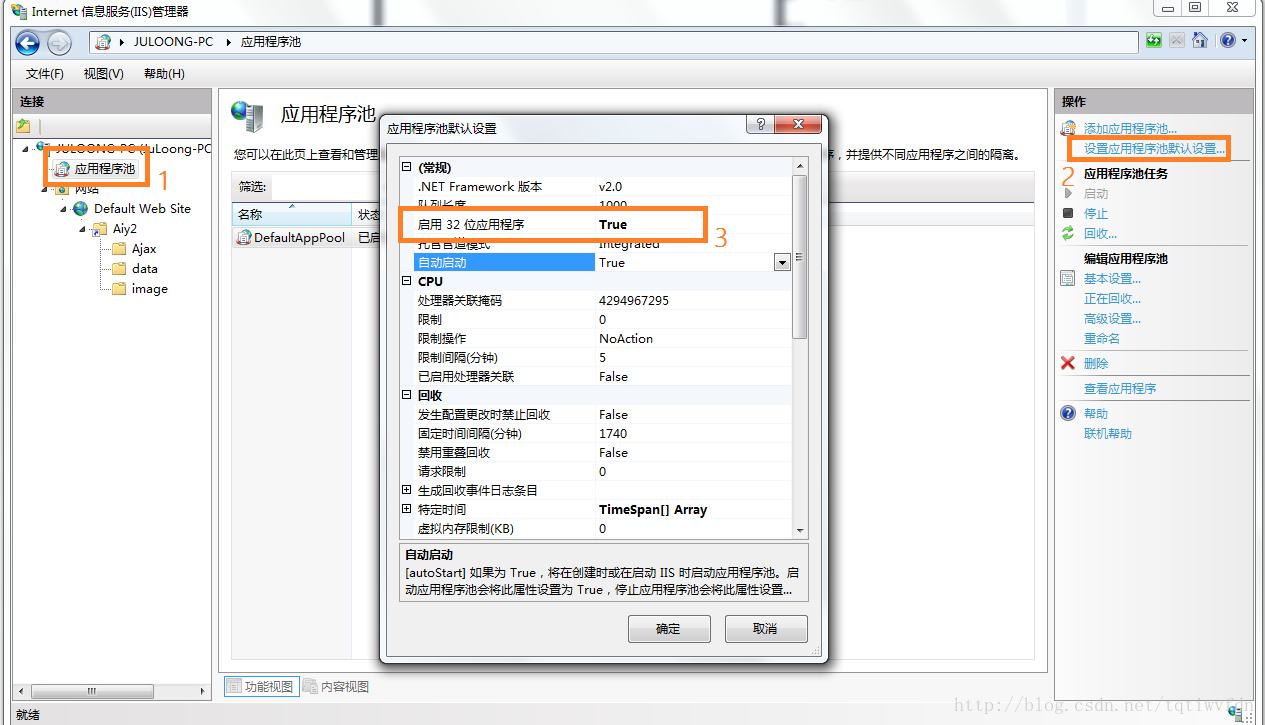
(1) 由于ASP的VBscript是32位的,如今一般的系统为64位,所以要将IIS设置成32位可以运行。在IIS左边的”连接“栏,点击应用程序池,在”操作“栏上点击”设置应用程序池默认设置“,“应用程序默认设置”窗口下,将“启动32位程序”属性设置为“true”,确认,如图5所示。
图5
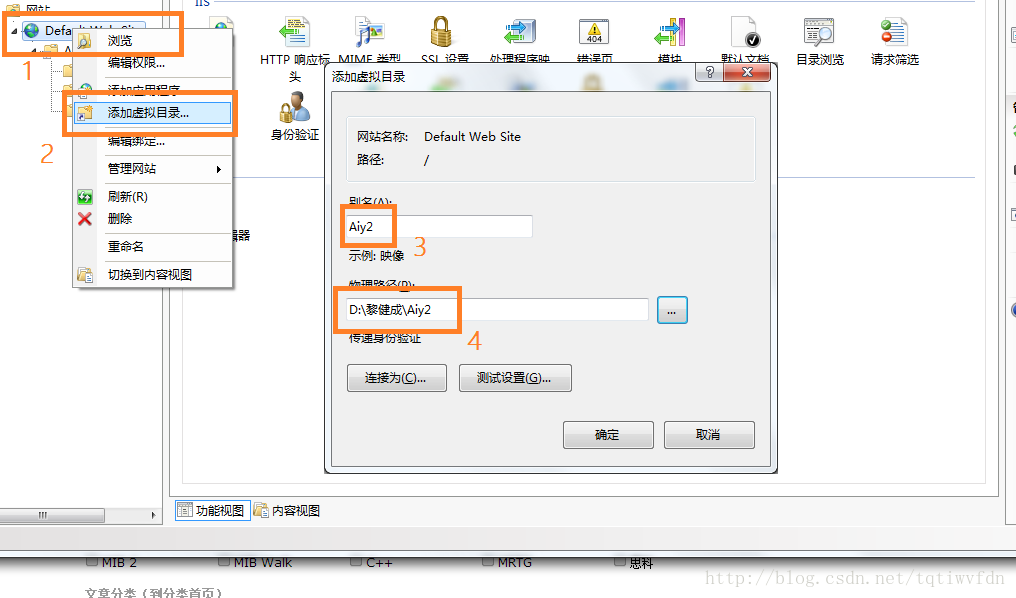
(2) 添加雅晴-bis文件目录。右键选择“Default Web Site”,点击”添加虚拟目录“,在”添加虚拟目录“下添加雅晴-bis的路径和别名,如图6所示。
图6
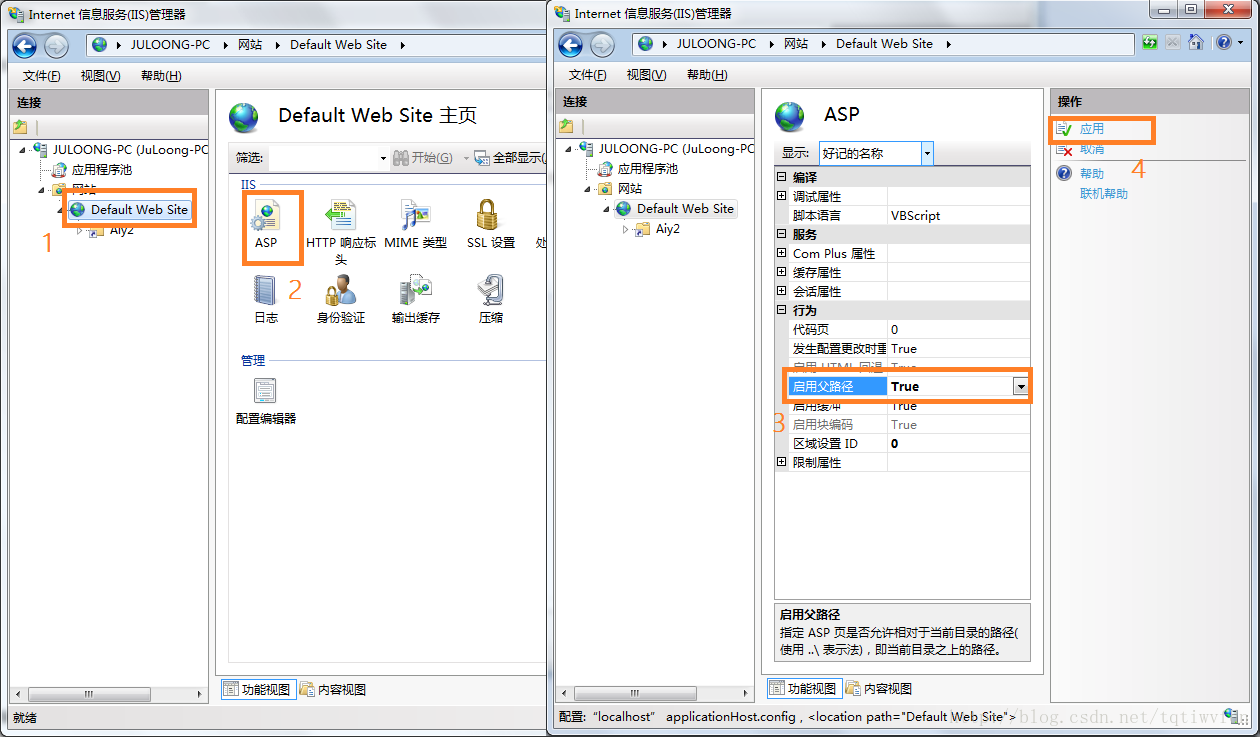
(3) 由于雅晴-bis的数据库和后台代码不在同一个文件夹不在同一个文件中,所以需要调整一下网站的访问权限。点击”Default Web Site“,双击“ASP”,将“启用父路径”的属性设置为“true”,点击“应用”,如图7所示。
图7
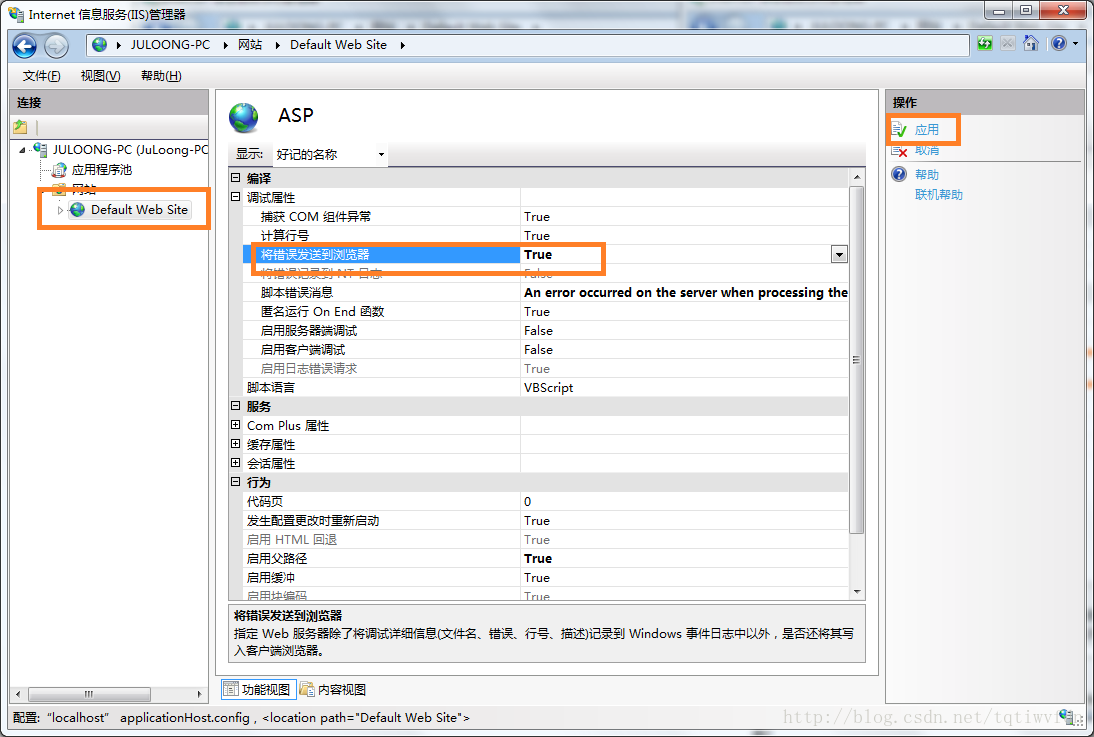
(4) 为了方便调试,可以j将网页的错误信息发送给浏览器,点击”Default Web Site“,双击“ASP”,将“将错误发送到浏览器”的属性设置为true,点击“应用”,如图8所示。
图8
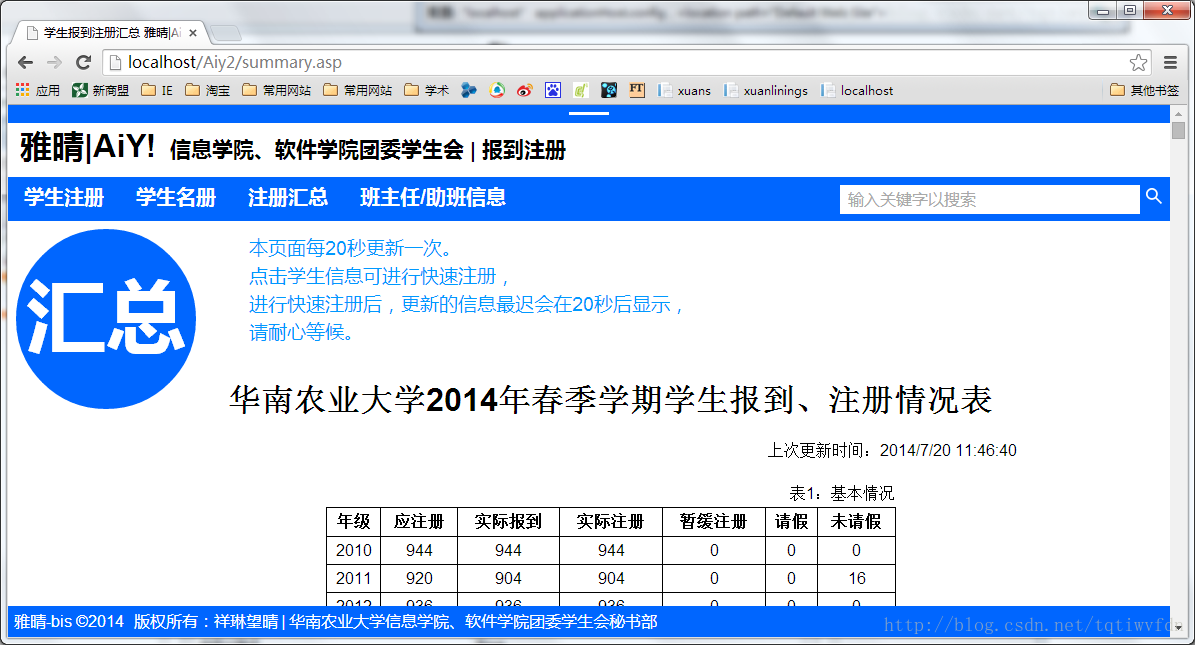
通过以上配置,基本上是可以访问网页的了,在本地浏览器输入“localhost/aiy2”,如果正常,可以看到如图9画面。
图9
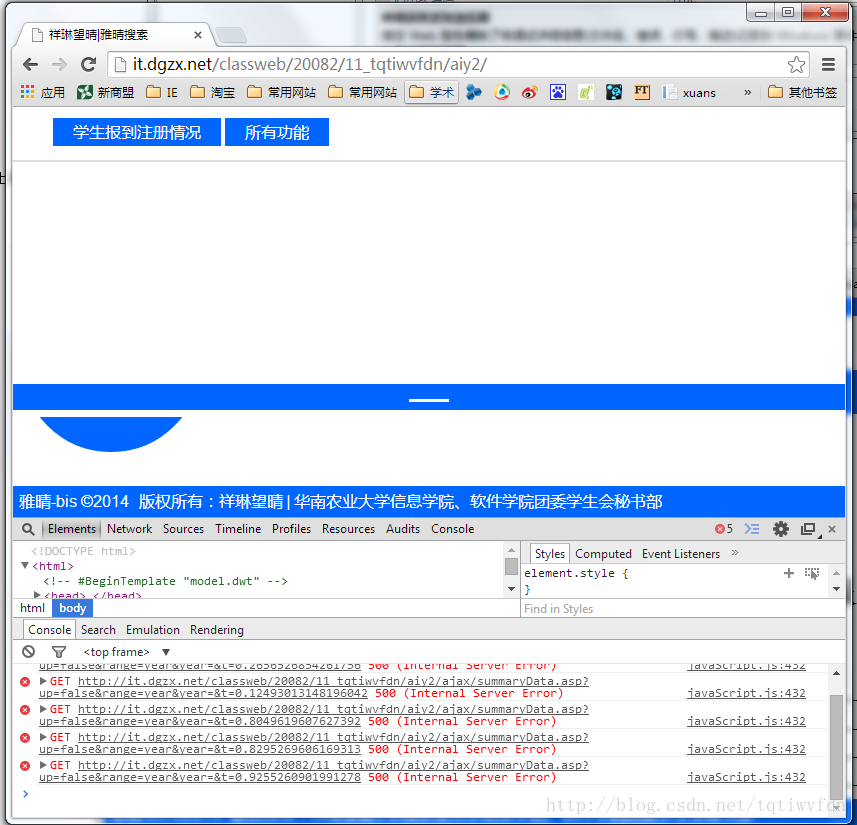
如果,出现错误,要善于利用浏览器和在浏览 器中按F12,查看错误信息,如图10所示。
图10
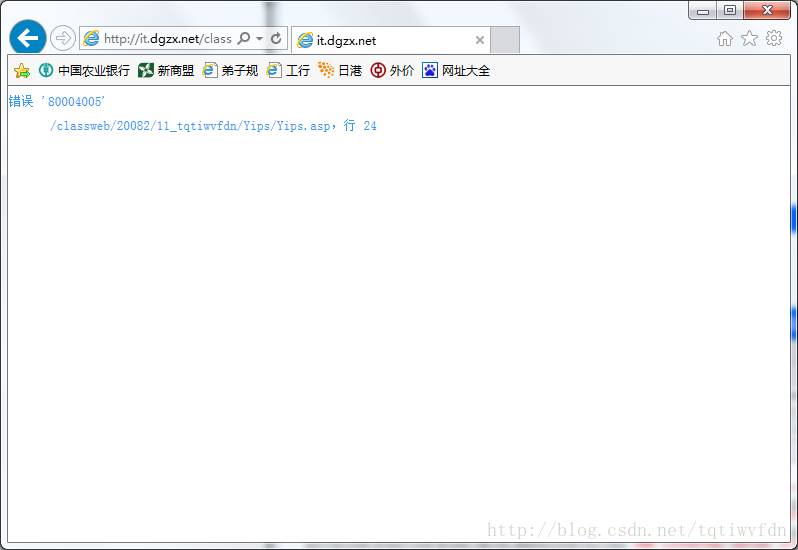
同时也要留意IIS发送给浏览器错误信息,如图11所示,为错误提示(字体的颜色可能是白色,需要Ctrl+A显示),可能是乱码(网页的默认编码是UTF-8,错误信息为GB2312),需要利用浏览器的编码调整一下。
图11
2.配置防火墙和网络
(1) 配置防火墙
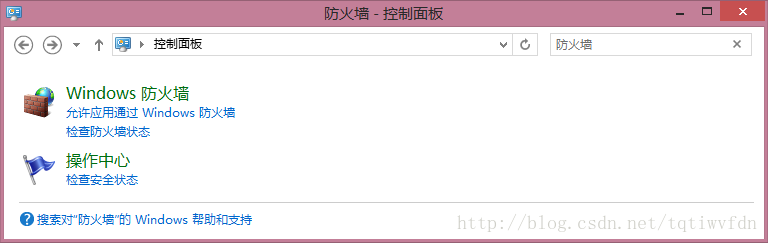
配置完第一步之后,只能在本地计算机访问网页,如果要被其他设备访问,需要防火墙通过TCP80端口。如图12所示,打开“控制面板”后,搜索“防火墙”,点击“Windows 防火墙”。
图12
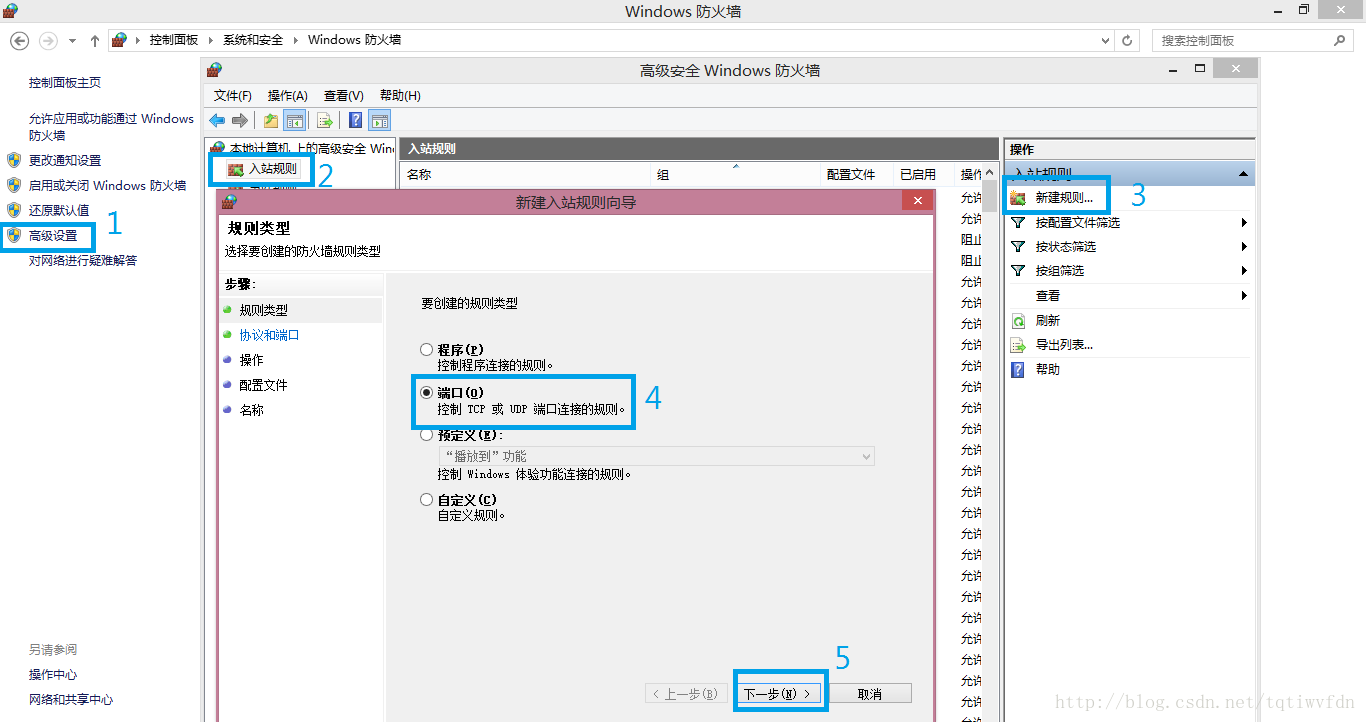
如图13所示,在“Windows 防火墙”左边侧栏,点击“高级设置”,在“高级安全Windows防火墙”的左边侧栏中选择“入站规则”,在右边的“操作”栏选择“新建规则”,在“新建入展规则向导”中,选择“端口”,点击“下一步”。
图13
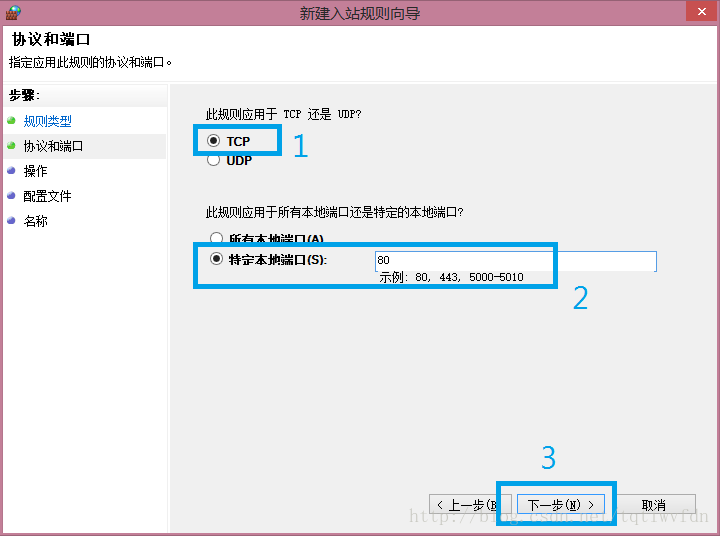
点击“下一步”后,如图14所示,选择“TCP”、“特定本地端口”并输入“80”,点击“下一步”。
图14
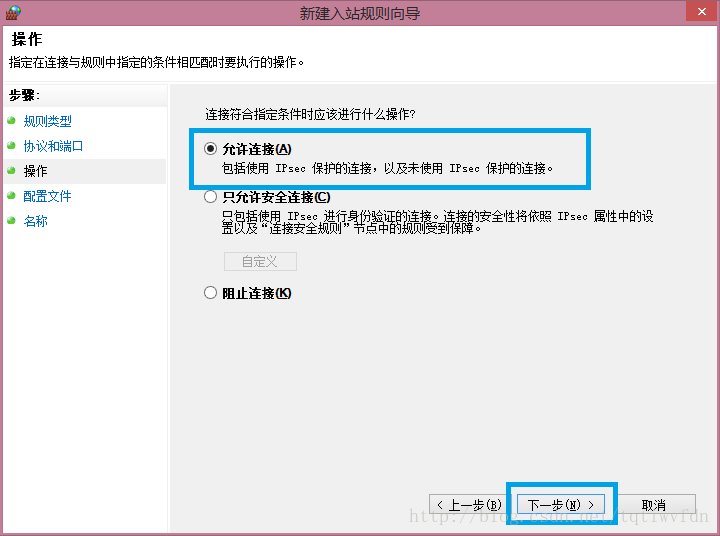
点击“下一步”后,进入如图15所示,选择“允许连接”,点击“下一步”。
图15
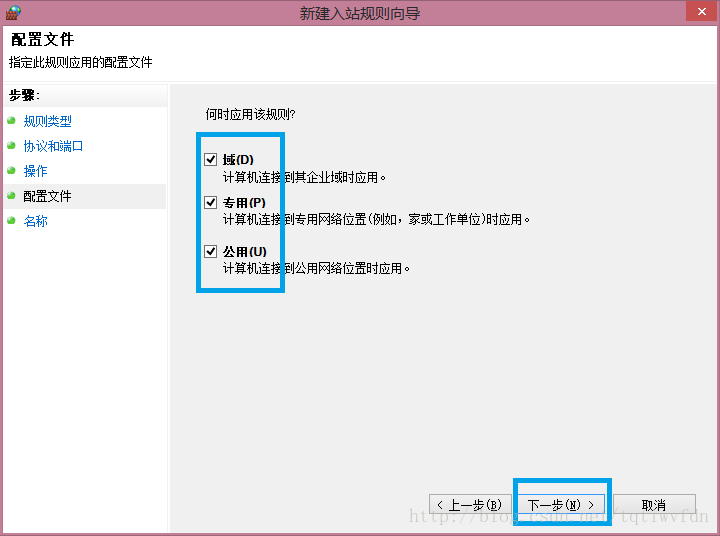
点击“下一步”后,如图16所示,为了保证后面开启Wifi后,其他计算机连接时选择进入网络的类型,通用性起见,将全选以下网络,点击“下一步”。
图16
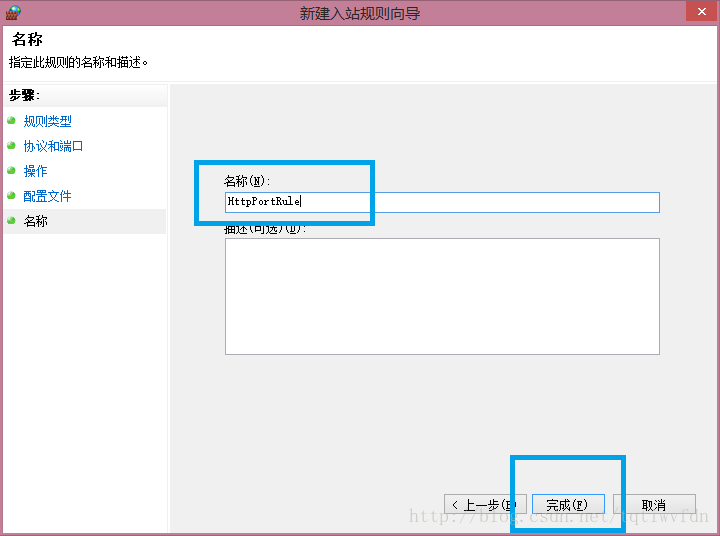
最后,输入名称,随便起一个可以自己明白的名称就行了,如图17所示,点击“完成”,完成防火墙的配置。
图17
(2) 开启Wifi
在这里,开启Wifi的软件有很多种,建议使用一个稳定的、不会限时的软件开启Wifi,不建议使用Windows自带的开Wifi热点的方法,亲测不够稳定。推荐使用Connectify破解版(注意:一定要是破解版的,不然会限时)或猎豹免费Wifi。一言蔽之,就是你个人亲测过的、比较熟悉使用且稳定的开启Wifi软件,因为在学生报到注册期间是不允许有宕机或Wifi断开的现象的。
①查看服务器IP地址
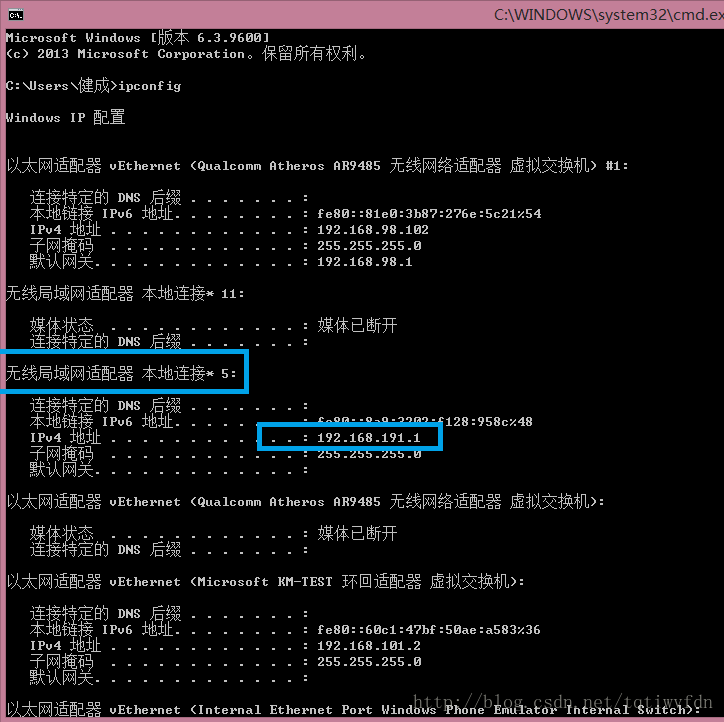
②其他计算机连接服务器查看服务器开启Wifi热点的IP地址有很多种,在这里,我就讲一种逼级比较高的一种。打开命令提示符(开始→cmd或Win+R输入cmd),输入“ipconfig”,如图18所示。
图18
在列表中找到“无线局域网适配器”,一般如果计算机开启了Wifi热点(无论有没有链接其他网络)都会有一个属于自己创建的无线局域网,如图18所示,可以清楚看到服务器的IP地址为“192.168.191.1”。
其他计算机搜索服务器开启Wifi热点的SSID,输入密码(就是普通的连接Wifi),如果服务器没有连接外网或者没有开启网络共享的话,其他计算机连接后,会显示连接状态为“受限”的,这是正常效果。
连接好后,在浏览器输入服务器主机的IP和雅晴-bis的路径后(192.168.191.1/aiy2),就可以开始使用了。
如果无法访问,请试试一下方法:
0.在服务器的浏览器输入ip地址访问,尝试上面的方法,直到可以访问为止;
1. 多试几次,可能与客户端的动态路由有关,这个多试几次就行了。或者可以将服务器的IP设置为默认网关和DNS(理论上是,没试过)。
2. 打开服务器的IIS,对网站进行IP绑定(自行百度),一般是统配IP的(即*),网站绑定的端口一定要与服务器防火墙开启的入站端口一致,默认是80。
3. 重新设置防火墙的入站规则,可以将出站规则也设为同样的设置,如果还是不行尝试将整个防火墙关掉(慎用)。
至此,雅晴-bis的搭建的讲解就此完毕了,至于报到注册的内容,不涉及技术问题且是部内秘密,就不在此讲解了。
二、版本
雅晴目前共有5个版本。
1、雅晴 | AiY!(第一个版本)2013.7.20
版本:Web版,用于计算机浏览器浏览其实编写的想法在大一的时候已经有了,但是由于技术有限和没有真正的心思放在这里(基本整天想着玩),而等到大二的时候,也就是做委员的时候,这个职务不归我管的,所以也不便于干预(其实也是没有心思放在这里)。等到大二到大三的暑假的时候,无聊就自学HTML,为了学得更好(所谓的驱动型学习),就萌生了设计雅晴的想法。实际上,当时,我的想法是设计出一个参考的版本给另外一名委员做参考而已,并没有想着派上用场的,后来由于种种的原因(私心或是公心),本来练手的一个作品,后来变成派上长的东西了。
图19 雅晴(第一版)演变实际上当时旧生注册的时候使用的是beta1的版本,新生注册时候使用的是beta4。实际上,第一次使用的时候,并不可以用成功可言,主要是数据库上的学生与真实的学生名单有些对不上号,导致最终的汇总表比较大出入,甚至导致加班很久(10的时候踩线、11加班到10点、12第一次9点多,看来还是我们比较差),可以说,当时是比较气馁的。不过,后面的beta5~beta7还是用来练手,练习数据库的东西,实际作用并不是很大——实际上也没有投入使用。个人评价:实际上,这个版本只使用了简单的Javascript和Html,需要操作人员有比较高的技术,否则容易发生错误操作,由于没有使用Ajax,所以硬伤比较大,需要的流量也比较多,数据库设计上也不太合理(只达到第一范式)。但是,这个版本到达Beta7的时候,已经非常强大,功能上(几乎可以利用简单的选择查找出数据库的所有数据和计算汇总数据),相对来说,更加适合作为手机客户端的API。最后附上各版本的时间:beta1:14日、beta1~7:3个月。用于学习数据库或者预览地址(beta6):http://it.dgzx.net/classweb/20082/11_tqtiwvfdn/zhuce如果需要完整版本的话请单独联系我,如果你会用好以上网址的话。
2、雅晴-bis | AiY2(第二个版本)2014.2.1
版本:Web版,用于计算机或10寸或以上平板浏览器浏览
也就是整篇文章讲价搭建的例子版本由于上一次比较失败的开发,而且我又详细学习了CSS和Javascript的一些知识,所以还是想拿来练手,所以就用了这个版本。这个版本是重新设计和开发的,数据库和代码与上一个版本基本不兼容。整个网页,还是可以发现,几乎都用了Ajax,可以说是滥用。不过,由于时间的关系(用了半个月)以及我个人的耐心的问题,这个版本的功能仅仅保留了上一个版本的一些基本的功能并且合并了很多功能(耦合性大大增加)。不过由于Ajax的使用,整个网页相对来说还是比较流畅的,至少看上去是。不过后来学习了JQuery,还是很后悔当时没有加特效,不然过渡生硬的硬伤就不会这么明显了。这个版本还增加了一些比较实用的功能,例如批量初始化和从Excel导入数据等,也增加了很多引导语句,降低了初学者的使用难度。同时开发的时候,也注意将每个独立功能进行封装,为后面的手机客户端预留了API。由于基本上是我一个人操刀的,所以几乎没有加注释。大家感受一下:http://it.dgzx.net/classweb/20082/11_tqtiwvfdn/aiy2 Web版源代码下载地址:http://download.csdn.net/detail/u011155228/7710185
关于如何生成WORD版的注册汇总,可以参考一下链接:http://blog.csdn.net/tqtiwvfdn/article/details/38628349
3、雅晴-tertio | AiY!3 (Windows Phone 7/8 版本) 2014.6.14
版本:移动客户端,在Windows Phone应用商城搜索“雅晴”即可下载使用。实际上,这个版本严格上不能算是第三个版本,因为API完全采用雅晴-bis,功能也是雅晴-bis阉割后的最基本功能,其实也是我练手的一个作品。推荐使用Windows Phone 8的版本,功能相对来说也是比较健全的。服务器地址:http://it.dgzx.net/classweb/20082/11_tqtiwvfdn/aiy2 或 基于雅晴-bis搭建的网站地址。
Windows Phone 源代码下载地址:http://download.csdn.net/detail/u011155228/7708711
4、雅晴-Quarto | AiY!4 (Android 2.2或以上) 2014.7.4
版本:移动客户端,即将发布与雅晴-tertio相同,是为Android平台开发的。在豌豆荚中搜索“雅晴”即可搜索出,地址: http://www.wandoujia.com/apps/xuans.yips.aiyquartoAndroid 源代码下载地址: http://download.csdn.net/detail/u011155228/7710173
5、雅晴-Quintus | AiY!5 (iPhone iOS)
版本:iPhone Web版
正式名称:雅晴-Quintus Web For iPhone
这个不是本地应用,而是Web App,之所以这样做,是因为iPhone开发者的年费太贵了。
为了完成特效,使用了JQuery Mobile,用到了jquery mobile js和css
教程在这里: http://www.w3school.com.cn/jquerymobile/index.asp
我的开发笔记在这里(主要是好笔记不如烂笔头嘛): http://blog.csdn.net/tqtiwvfdn/article/details/38360861
web版的体验地址: http://it.dgzx.net/classweb/20082/11_tqtiwvfdn/aiy2/iPhone
由于不是iPhone的APP,所以不能再APP Store下载。
下载地址为: http://it.dgzx.net/classweb/20082/11_tqtiwvfdn/aiy2/iPhone/AiY_Quintus_Single_Plugin.rar
将以上的独立插件包,解压到根目录下的“iPhone”文件夹中。
访问的使用的时候,直接用Safari输入地址加iPhone即可,例如:192.168.1.1/aiy2/iPhone
如果懒得配置,可以完整包(雅晴-bis With iPhone Plugin): http://it.dgzx.net/classweb/20082/11_tqtiwvfdn/aiy2/iPhone/AiY2.rar
最后PO一下为雅晴的POST吧~~



最后
以上就是疯狂月亮最近收集整理的关于关于祥琳望晴-雅晴 | AiY! 备忘录注意:旧版雅晴-bis(2014/8/17前)中的严重Bug!!一、配置二、版本的全部内容,更多相关关于祥琳望晴-雅晴内容请搜索靠谱客的其他文章。



















![[WiFi] ebtable实现wifi接口之间数据隔离ebtable指令说明](https://www.shuijiaxian.com/files_image/reation/bcimg10.png)






发表评论 取消回复