主要需求:十进制转二进制,可以控制指定的位数。
转化显示后的二进制数为bin-bit中输入的数字宽度。
dec-number为5,bin-bit为5,则转化后数字为00101。
如果bin-bit小于转化后的二进制本身位数,则使用原本的位数,如dec-number为5,bin-bit为2,依然输出101,但同时在console中报个错。
一、十进制转二进制,不控制位数。
1 <!DOCTYPE html>
2 <html>
3
4 <head>
5 <meta charset="UTF-8">
6 <title>10进制转2进制,不带位数控制</title>
7 </head>
8
9 <body>
10 <input id="dec-number" type="number" placeholder="输入一个十进制非负整数">
11 <button id="trans-btn">转化为二进制</button>
12 <p id="result">运算结果</p>
13 <script>
14 //点击事件
15 document.getElementById("trans-btn").onclick = function () {
16 var x = document.getElementById("dec-number").value;
17 dec2bin(x);
18 }
19
20 function dec2bin(decNumber) {
21 // 在这里实现你的转化方法,注意需要判断输入必须为一个非负整数
22 if (decNumber < 0) {
23 alert("请输入一个非负整数");
24 } else {
25 var q = binary(decNumber);
26 document.getElementById("result").innerHTML = ("计算结果为:" + q);
27 }
28 }
29
30 // 实现党点击转化按钮时,将输入的十进制数字转化为二进制,并显示在result的p标签内
31 // Some coding
32
33 function binary(num) {
34 var resArry = [];
35 var xresArry = [];
36 i = 0;
37 //除2取余
38 for (; num > 0;) {
39 resArry.push(num % 2);
40 num = parseInt(num / 2);
41 i++;
42 }
43 //倒序排列
44 for (j = i - 1; j >= 0; j--) {
45 xresArry.push(resArry[j]);
46 }
47 return xresArry.join().replace(/,/g, "");
48 }
49 </script>
50 </body>
51
52 </html>
二、十进制转二进制,控制位数。
1 <!DOCTYPE html>
2 <html>
3
4 <head>
5 <meta charset="UTF-8">
6 <title>10进制转2进制,带位数控制</title>
7 </head>
8
9 <body>
10 <input id="dec-number" type="number" placeholder="输入一个十进制非负整数">
11 <input id="bin-bit" type="number" placeholder="输入需要显示的位数">
12 <button id="trans-btn">转化为二进制</button>
13 <p id="result">运算结果</p>
14 <script>
15 //点击事件
16 document.getElementById("trans-btn").onclick = function () {
17 var x = document.getElementById("dec-number").value;
18 var y = document.getElementById("bin-bit").value;
19 dec2bin(x, y);
20 }
21
22 function dec2bin(decNumber, bit) {
23 // 在这里实现你的转化方法,注意需要判断输入必须为一个非负整数
24 if (decNumber < 0) {
25 alert("请输入一个非负整数");
26 } else {
27 var q = binary(decNumber, bit);
28 document.getElementById("result").innerHTML = ("计算结果为:" + q);
29 }
30 }
31
32 // 实现党点击转化按钮时,将输入的十进制数字转化为二进制,并显示在result的p标签内
33 // Some coding
34
35 function binary(num, Bits) {
36 var resArry = [];
37 var xresArry = [];
38 i = 0;
39 //除2取余
40 for (; num > 0;) {
41 resArry.push(num % 2);
42 num = parseInt(num / 2);
43 i++;
44 }
45 //倒序排列
46 for (j = i - 1; j >= 0; j--) {
47 xresArry.push(resArry[j]);
48 }
49 //报错
50 if (Bits < xresArry.length) {
51 console.log("控制位小于转换位数");
52 }
53 //补0操作
54 if (Bits) {
55 for (r = xresArry.length; r < Bits; r++) {
56 xresArry.unshift("0");
57 }
58 }
59 return xresArry.join().replace(/,/g, "");
60 }
61 </script>
62 </body>
63
64 </html>
将十进制的ip地址192.168.1.9 使用上述函数转换后的结果
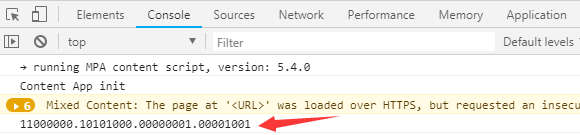
console.log(binary(192, 8)+"."+binary(168, 8)+"."+binary(1, 8)+"."+binary(9, 8)); //8表示转换后结果为8位
控制台输出:

涉及的知识点:
十进制转二进制,除2取余,倒序排列。
push()
unshift()
join()
replace()
<input placeholder="请输入">
原文地址: http://www.cnblogs.com/Joe-and-Joan/p/10015567.html
最后
以上就是要减肥身影最近收集整理的关于JS十进制转二进制(可控制位数)的全部内容,更多相关JS十进制转二进制(可控制位数)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复