背景
点9图,作为控件背景时,用于缩放图片指定区域,而不是默认对整图进行缩放。
一般用于聊天气泡,这种内容会变更的场景。
举例
UI最终效果如下图
需求: 内容可变,顶部三角不可拉伸,其他区域可以拉伸。

实际图片是105*71的图

Android使用.9图实现该功能
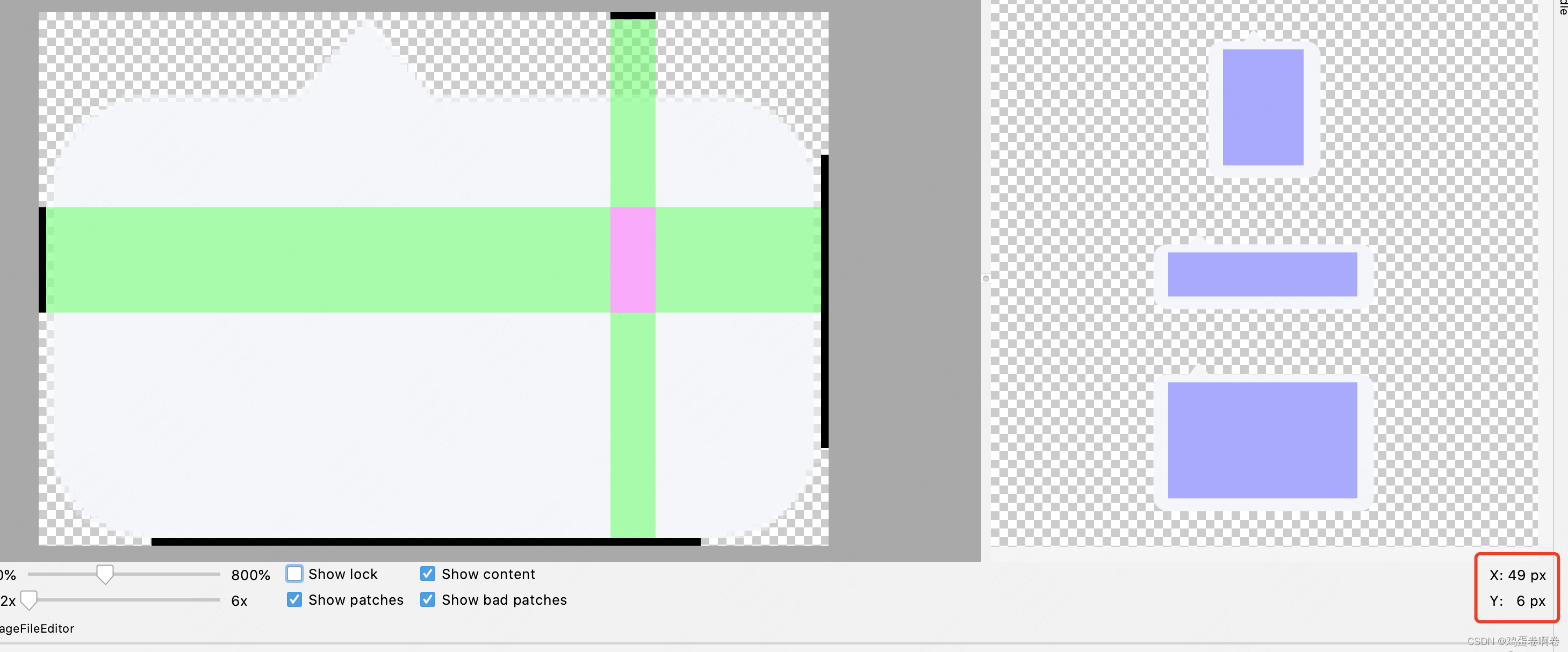
该需求用.9图 在AndroidStudio创建时:

- 左侧黑线:上下的拉伸区域。
- 顶部黑线:左右的拉伸区域
- 右部黑线:填充内容区域的上下限制(如 文本组件的文字)
- 底部黑线:填充内容区域的左右限制
右部、底部的黑线可以拉满,然后用组件的 padding 属性达到同样的效果。
Flutter实现该效果
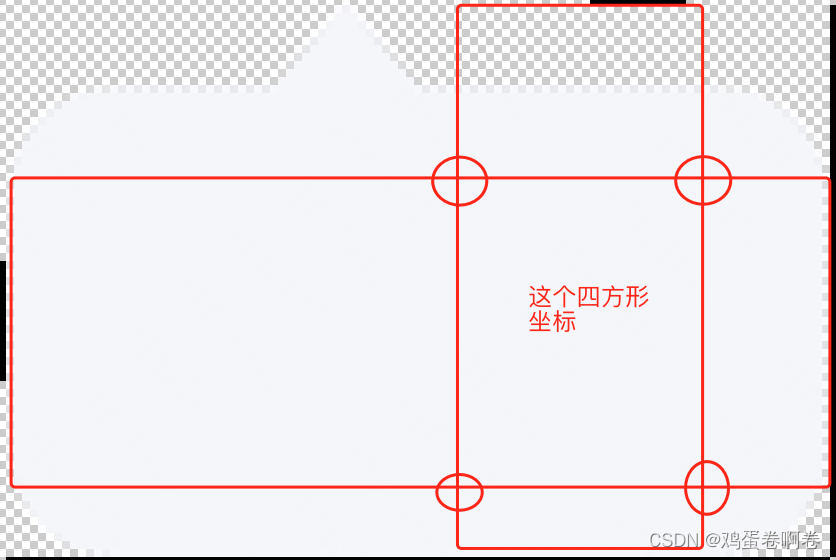
Flutter 设置上图的 粉色四边形区域,来描述拉伸区域。
坐标的数值可以通过 AndroidStudio,移动光标 获取右下角的X、Y数值确定(上图,右下叫红框区域)
全部代码:
Container(
margin: const EdgeInsets.only(top: 6),
padding: const EdgeInsets.only(left: 12, right: 12, top: 24, bottom: 12),
decoration: BoxDecoration(
image: DecorationImage(
centerSlice: const Rect.fromLTRB(60, 27, 85, 53),
image: NetworkImage(url),
)
),
child:
下图强调下:

关键代码:
centerSlice: const Rect.fromLTRB(60, 27, 85, 53),
四个数值,就是粉色四边形的 top、left、right、button。
还有指定一个点,再设置宽、高的方法。
问题 原始图片太大,导致未缩放也很大:
如果原始图片就很大, 不压缩的部分,不扩大 也显的大。
通过设置 一定比例的宽或高,再设置同比例的 centerSlice,就ok了。
Container(
// margin: const EdgeInsets.only(top: 6),
padding: const EdgeInsets.only(left: 12, right: 12, top: 24, bottom: 12),
decoration: BoxDecoration(
image: DecorationImage(
centerSlice: const Rect.fromLTRB(60 * 0.5, 27*0.5, 85*0.5, 53*0.5),
image: NetworkImage(url),
width: 105*0.5
)
),
最后
以上就是舒适柜子最近收集整理的关于Flutter 气泡效果 centerSlice 实现点9图的全部内容,更多相关Flutter内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复