使用到的知识点有
1.block封装NSTimer
2.随机生成0-X之间的正数
3.两个frame是否有交集:CGRectIntersectsRect
4.随机生成-1~1之间的浮点数
5.CGPoint存储在NSArray里,从NSArray里读取
6.计算两个point的距离(碰撞检测)
类似的效果:打方块,台球。
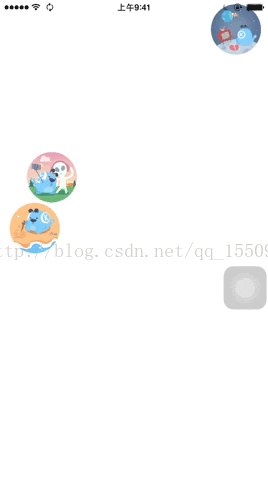
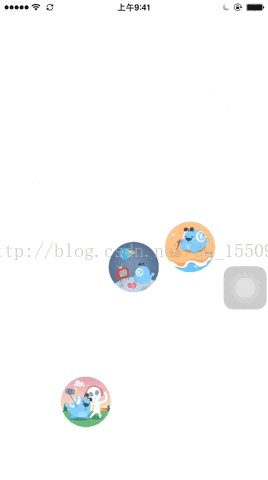
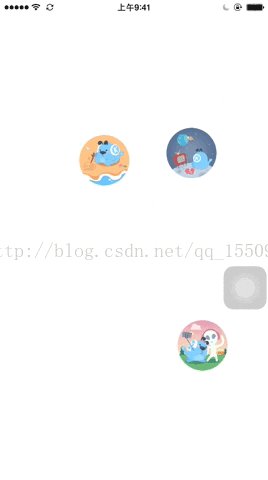
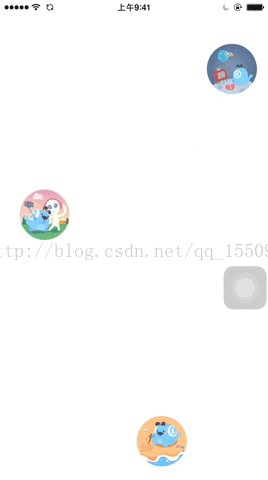
效果图

开始
1.随机生成三个中心点坐标,三个移动方向。要求:在屏幕范围内 、三个btn没有交集
__block BOOL isX = NO;
int width = SCREEN_WIDTH_NEW;
int height = SCREEN_HEIGHT_NEW;
NSMutableArray *ballArray = [[NSMutableArray alloc]initWithCapacity:3];
NSMutableArray *ballDirectionArray = [[NSMutableArray alloc]initWithCapacity:3];
for (int i = 0; i < 3; i++) {
//随机生成3个center
BOOL qualified = NO;
int cx = 0;
int cy = 0;
while (!qualified) {
cx = arc4random() % width;
cy = arc4random() % height;
//不重叠
BOOL containsPoint = NO;
for (int j = 0; j < ballArray.count; j++) {
UIButton *btnn = ballArray[j];
if (CGRectIntersectsRect(btnn.frame,CGRectMake(cx , cy , BALL_WIDTH, BALL_WIDTH))) {
containsPoint = YES;
}
}
//在屏幕范围内
if (cx > BALL_WIDTH && cy > BALL_WIDTH && cx < SCREEN_WIDTH_NEW - BALL_WIDTH && cy < SCREEN_WIDTH_NEW - BALL_WIDTH && containsPoint == NO) {
qualified = YES;
}else{
continue;
}
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
[btn setImage:[UIImage imageNamed:[NSString stringWithFormat:@"0%ddog",i]] forState:UIControlStateNormal];
//btn.backgroundColor = [UIColor redColor];
btn.centerY = cy;
btn.centerX = cx;
btn.width = 70;
btn.height = 70;
[self.view addSubview:btn];
[ballArray addObject:btn];
NSLog(@"%@ %@",NSStringFromCGRect(btn.frame) ,NSStringFromCGRect( CGRectMake(cx , cy , BALL_WIDTH, BALL_WIDTH)));
}
//随机生成3个移动方向
double randomX = (double)arc4random() / ARC4RAND_MAX * 2.0f - 1.0f;
double randomY = (double)arc4random() / ARC4RAND_MAX * 2.0f - 1.0f;
NSLog(@"%f %f",randomX,randomY);
[ballDirectionArray addObject:[NSValue valueWithCGPoint:CGPointMake(randomX, randomY)]];
}2.使用定时器使其“漂浮”并且碰到屏幕边缘或其他的btn要弹回
// 0.03
//>ios10
// NSTimer *timer = [NSTimer scheduledTimerWithTimeInterval:0.003 repeats:YES block:^(NSTimer * _Nonnull timer) {
// <ios10
NSTimer *timerL = [NSTimer scheduledTimerWithTimeInterval:0.003 block:^{
for (int j = 0; j < ballArray.count; j++) {
UIButton *btn = ballArray[j];
NSValue *val = [ballDirectionArray objectAtIndex:j];
CGPoint p = [val CGPointValue];
//移动方向
__block float vx = p.x;
__block float vy = p.y;
//掉头
if (btn.right > SCREEN_WIDTH_NEW || btn.left < 0) {
vx = -vx;
CGPoint p = [val CGPointValue];
p.x = vx;
[ballDirectionArray setObject:[NSValue valueWithCGPoint:p] atIndexedSubscript:j];
}
if (btn.bottom > SCREEN_HEIGHT_NEW || btn.top <0) {
vy = -vy;
CGPoint p = [val CGPointValue];
p.y = vy;
[ballDirectionArray setObject:[NSValue valueWithCGPoint:p] atIndexedSubscript:j];
}
//设置移动方向
btn.centerX += vx;
btn.centerY += vy;
//和其他2个按钮比较(碰撞检测)
for(int k = 0 ; k < 3; k++){
UIButton *otherbtn = ballArray[k];
//和其他2个按钮比较
if (btn != otherbtn) {
//注意方形和圆形
float distance = sqrt(pow((btn.centerX - otherbtn.centerX), 2) + pow((btn.centerY - otherbtn.centerY), 2));
if(distance <= BALL_WIDTH){
NSValue *valk = [ballDirectionArray objectAtIndex:k];
CGPoint pk = [valk CGPointValue];
if (isX == NO) {
pk.y = -pk.y;
// isX = !isX;
}else{
pk.x = -pk.x;
// isX = !isX;
}
[ballDirectionArray setObject:[NSValue valueWithCGPoint:pk] atIndexedSubscript:k];
NSValue *valk2 = [ballDirectionArray objectAtIndex:j];
CGPoint pk2 = [valk2 CGPointValue];
if (isX == YES) {
pk2.x = -pk2.x;
}else{
pk2.y = -pk2.y;
}
[ballDirectionArray setObject:[NSValue valueWithCGPoint:pk2] atIndexedSubscript:j];
isX = !isX;
}
}
}
}
} repeats:YES];
// }];
代码工程:
点击打开链接http://download.csdn.net/detail/qq_15509071/9836118
最后
以上就是美丽牛排最近收集整理的关于iOS实现浮动泡泡功能,悬浮泡泡,windows系统屏幕保护程序的气泡功能(碰撞检测)的全部内容,更多相关iOS实现浮动泡泡功能,悬浮泡泡,windows系统屏幕保护程序内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复