起因:
obsidian-spaced-repetition 是Obsidian 间隔重复插件,它可以帮助你定期复习自建的知识卡片。但功能上不是很全面,碰巧看到 Felix Luo 维护的obsidian-spaced-repetition插件,但并没有编译,以下为编译的过程记录。OneNote挺好的,可惜版本更新和同步数据是个大问题。
环境:
Windows 10
NPM v8.11.0
NodeJS v16.15.1
TypeScript Version 4.7.4
Obsidian 是什么:
一款有着丰富插件的、支持Markdown和标签的本地笔记软件(与Typora有点像)。
个人用户免费、有API、无需登录
由于数据在本地,多PC可以通过坚果云、Gitee、百度云盘等进行同步
Obsidian 下载地址: https://obsidian.md/
手动安装插件:
1、找到你自己的库文件目录下的 .obsidianplugins 目录(若没有则新建)。例如:
C:UsersAdminNutstore1MyNoteobsidianNote.obsidianplugins
2、将第三方插件的 main.js 、manifest.json 和 styles.css 三个文件放入 .obsidianplugins 目录中即可。
编译第三方插件:
1、 git 下载第三方插件 ts源码
git clone https://github.com/FelixGibson/obsidian-spaced-repetition.git
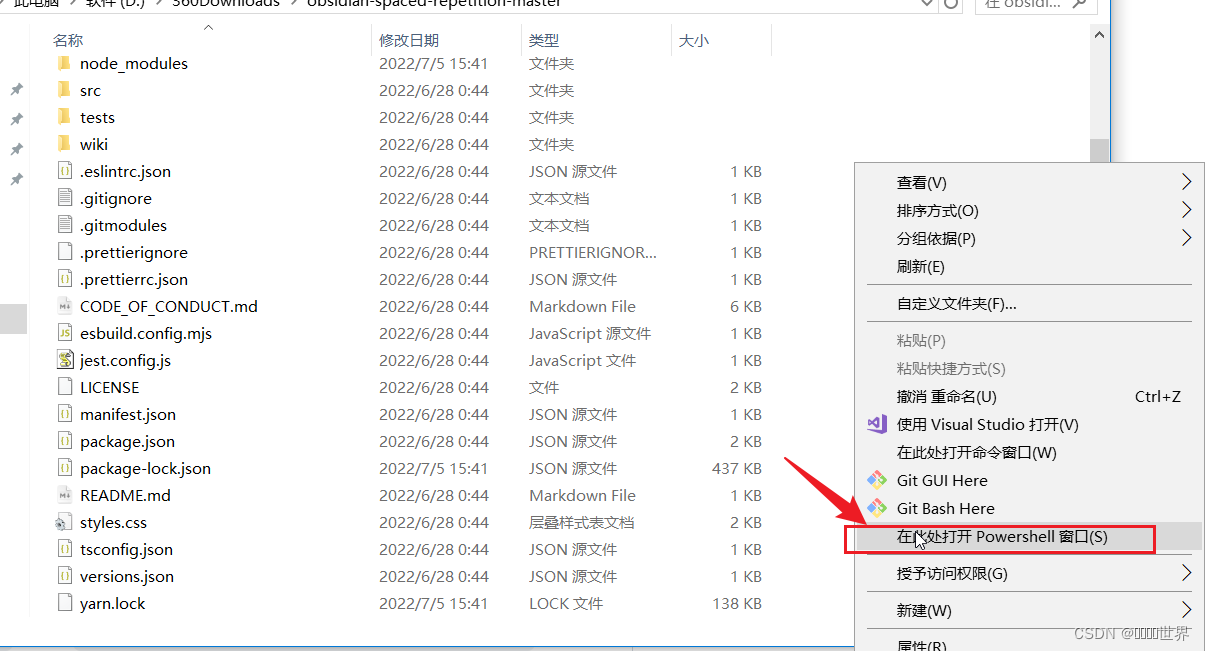
2、调出命令行,进入 obsidian-spaced-repetition-master 目录:

3、在 obsidian-spaced-repetition-master 目录下,命令行运行:
npm install
npm run dev4、之后可以在 obsidian-spaced-repetition-masterbuild 目录下找到 main.js 文件。然后将main.js、styles.css、manifest.json 复制到 /.obsidian/plugins/obsidian-spaced-repetition/ 中(若文件夹不存在可以手动建立)
引用:
GitHub - st3v3nmw/obsidian-spaced-repetition: Fight the forgetting curve by reviewing flashcards & entire notes on Obsidian.md
https://github.com/st3v3nmw/obsidian-spaced-repetition
GitHub - obsidianmd/obsidian-sample-plugin
https://github.com/obsidianmd/obsidian-sample-plugin
Obsidian开发教程 - 开发讨论 - Obsidian 中文论坛
https://forum-zh.obsidian.md/t/topic/4668/2
GitHub - FelixGibson/obsidian-spaced-repetition: Fight the forgetting curve by reviewing flashcards & entire notes on Obsidian.md
https://github.com/FelixGibson/obsidian-spaced-repetition
我学习插件开发的过程 - 开发讨论 - Obsidian 中文论坛
https://forum-zh.obsidian.md/t/topic/7335
最后
以上就是敏感摩托最近收集整理的关于Obsidian 编译第三方插件的全部内容,更多相关Obsidian内容请搜索靠谱客的其他文章。








发表评论 取消回复