产品列表
本节主要讲解产品分类右侧产品列表页面界面的实现,包含顶部查询内容布局、筛选条件布局、产品列表布局。效果如图13-3所示。

顶部查询
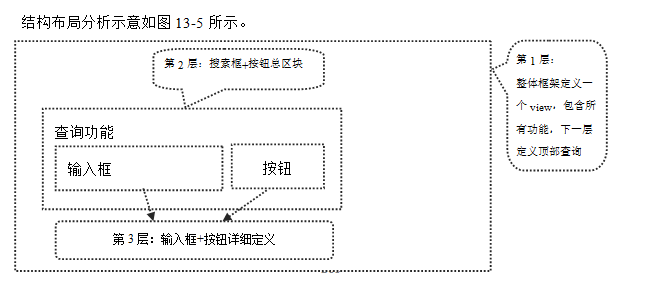
本节主要讲解产品分类右侧,顶部产品列表查询布局的实现。如图13-4所示。


分析结果:
第1层:整个产品列表公用的框架。
第2层:用于定义搜索总区块的背景颜色,下划线之类。
第3层:定义详细。
根据上面的布局分析,我们会产生基础的框架,代码示例如下:
<view> <!—第1层-开始-->
<view> <!—第2层-开始 -->
<input> </input> <!—第3层-输入框-->
<button> </button> <!—第3层-按钮-->
</view> <!—第2层-结束-->
</view> <!—第1层-结束-->
根据效果图分析出框架的层级后,在每个层级的view加上样式,编码实现即可。
.wxml文件代码示例如下:
<view class="container">
<view class="search-bar ">
<input type="text" maxlength="12" placeholder="请输入关键字查询"></input>
<button bindtap="submitSearch" >搜索</button>
</view>
</view>
.wxss文件代码示例如下:
.container {
flex: 1;
display: flex;
flex-direction: column;
box-sizing: border-box;
}
.search-bar{
display: flex;
flex: 1;
border-radius: 6rpx;
padding: 20rpx;
border-bottom: 1rpx solid #ddd;
z-index: 13;
background: #f9f9f9;
}
.search-bar button{
background: #f7982a;
color: #fff;
line-height: 72rpx;
height: 72rpx;
font-size: 30rpx;
border-radius: 6rpx;
}
.search-bar input{
flex: 1;
height: 72rpx;
line-height: 72rpx;
padding: 0 10rpx;
background: #fff;
}
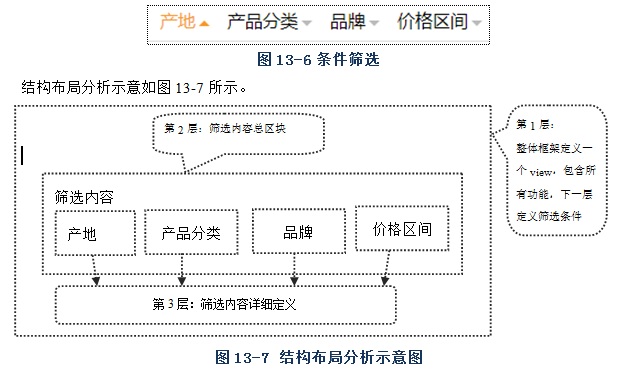
条件筛选
本节主要讲解产品分类右侧,产品列表上不的分类筛选布局的实现。如图13-6所示。

根据上面的布局分析,我们会产生基础的框架,代码示例如下:
<view> <!—第1层-开始-->
<view> <!—第2层-开始 -->
<!—第3层-输入框-->
<picker>
<text>筛选的文字标题</text>
</picker>
</view> <!—第2层-结束-->
</view> <!—第1层-结束-->
根据效果图分析出框架的层级后,在每个层级的view加上样式,编码实现即可。
第1层的框架,我们沿用上小节的。
.wxml文件代码示例如下:
<view class="filter-tab">
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<text data-findex="1" class="active">产地</text>
</picker>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<text data-findex="1" >产品分类</text>
</picker>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<text data-findex="1" >品牌</text>
</picker>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<text data-findex="1" >价格区间</text>
</picker>
</view>
Bindchange:点击里面的文字触发;内容通过range来绑定到内容数组。
.wxss文件代码示例如下:
.filter-tab{
display: flex;
width: 100%;
line-height: 80rpx;
border-bottom: 1rpx solid #ddd;
position: relative;
z-index: 2;
background: #fff;
}
.filter-tab picker{ margin-left: 20rpx; padding-left: 20rpx;}
.filter-tab text{
flex: 1;
text-align: center;
}
.filter-tab text:after{
content: '';
display: inline-block;
vertical-align: 4rpx;
width: 0;
height: 0;
border-left: 12rpx solid transparent;
border-right: 12rpx solid transparent;
border-top: 12rpx solid #bbb;
margin-left: 8rpx;
}
.filter-tab text.active{
color: #f7982a;
}
.filter-tab:not(.sort-tab) text.active:after{
border-top: 0;
border-bottom: 12rpx solid #f7982a;
}
.filter-tab.sort-tab text.active:after{
border-top: 12rpx solid #f7982a;
}
.picker{
padding: 13px;
background-color: #FFFFFF;
}
.js文件代码示例如下:
data: {
//WXML页面通过range来绑定
array: ['美国', '中国', '巴西', '日本'],
},
// Bindchange事件触发自定义函数bindPickerChange
bindPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
产品列表
本节主要讲解产品分类右侧,产品列表布局的实现。如图13-3产品列表。
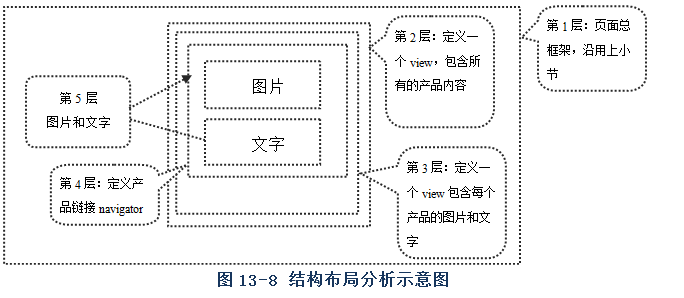
结构布局分析示意如图13-8所示。

根据上面的布局分析,我们会产生基础的框架,代码示例如下:
<view> <!—第1层-开始-->
<view> <!—第3层-开始 -->
<view> <!—第3层-开始 -->
<navigator> <!—第4层-开始 -->
<image> </image><!—第5层-图片-->
<text> <text><!—第5层-名称-->
<text> <text><!—第5层-价格-->
</navigator> <!—第4层-结束-->
</view> <!—第3层-结束-->
<view> <!—第2层-结束 -->
</view> <!—第1层-结束-->
根据效果图分析出框架的层级后,在每个层级的view加上样式,编码实现即可。
.wxml文件代码示例如下:
<view class="cps">
<view class="cp-item" >
<navigator url='/pages/fenlei/yemian/01-xiangxi'>
<image src='/img/cp01.jpg' class="cp-image"/>
<text>产品名称01</text>
<text>¥:25.6</text>
</navigator>
</view>
<view class="cp-item" >
<navigator url='/pages/fenlei/yemian/01-xiangxi'>
<image src='/img/cp01.jpg' class="cp-image"/>
<text>产品名称02</text>
<text>¥:25.6</text>
</navigator>
</view>
<view class="cp-item" >
<navigator url='/pages/fenlei/yemian/01-xiangxi'>
<image src='/img/cp01.jpg' class="cp-image"/>
<text>产品名称03</text>
<text>¥:25.6</text>
</navigator>
</view>
</view>
</view>
.wxss文件代码示例如下:
/*1行2列,自动换行*/
.cps {
display: flex;
flex-wrap: wrap; /*自动换行*/
}
.cp-item {
width: 48%;
display: flex;
align-items: center;
flex-direction: column;
padding: 5rpx;
}
.cp-item navigator{
display: flex;
flex-direction: column;
}
.cp-image {
width: 330rpx;
height: 330rpx;
}
.cp-item text {
padding-top: 10rpx;
font-size: 25rpx;
text-align: center;
width: 100%;
}
小程序商城配备了javaweb、php、asp、net几个版本的后台、其他版本陆续制作中
【微信小程序参考资料】
(1)微信小程序学习路线 http://www.hzyaoyi.cn/
(2)Java微信小程序商城系统指导 https://ke.qq.com/course/3066521
(3)PHP微信小程序商城系统指导 https://ke.qq.com/course/3066518
(4)微信官方文档 https://developers.weixin.qq.com/miniprogram/dev/framework/
最后
以上就是勤奋金毛最近收集整理的关于10-微信小程序商城 分类和产品 产品列表(微信小程序商城开发、小程序毕业设计、小程序源代码)(黄菊华-微信小程序开发教程)的全部内容,更多相关10-微信小程序商城内容请搜索靠谱客的其他文章。








发表评论 取消回复