上篇已经完成了服务器的环境配置,这一章直接开始部署项目了
前后端项目部署篇
1.首先,我们要把前端项目里面所有的localhost调本地接口的地方,全都改成服务器的公网IP
然后通过npm build dev进行打包。
(1)如果出现built files are meant to be served over an HTTP server.这种警告:
解决办法:config的index.js的build配置是默认assetsPublicPath为“/”根路径,把assetsPublicPath修 改为“./”同一个路径重新打包即可。
(2)不会出现空白页后,图片显示不出来。
解决办法:在build目录下的untils.js文件中ExtractTextPlugin方法中添加publicPath:’…/…/'就可以了。
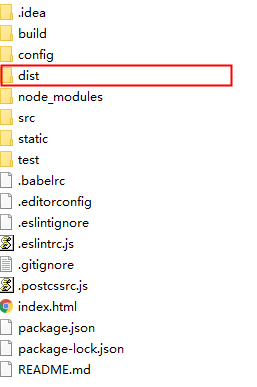
打包成功之后,在项目中会 出现一个dist文件夹

这个时候,我们到自己的springboot项目所在的目录,在它的src->main->resources文件夹下创建一个static目录,然后把刚刚打包生成的dist文件夹里面的东西都复制到static文件夹下面来,然后我们在idea里面打包后端项目。
1.先点击clean再点击package

2.如果出现冲突错误,可以在pom.xml文件的<build>中加上下面这段配置
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<configuration>
<skipTests>true</skipTests>
</configuration>
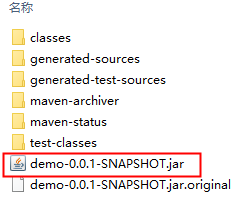
</plugin>3.打包完成之后,在springboot项目的target文件夹下会发现有一个jar包,

然后我们就通过winSCP将这个jar包上传到服务器就可以了。
输入命令
nohup java -jar xxxxxxx.jar > log.txt &nohup可以保证项目可以一直运行,日志在log.txt中,如果打不开网页,可以看看是不是服务器安全组未开,注意前后端和数据库的端口安全组都要设置一下。
最后
以上就是陶醉时光最近收集整理的关于阿里服务器部署springBoot + vue项目(二)的全部内容,更多相关阿里服务器部署springBoot内容请搜索靠谱客的其他文章。








发表评论 取消回复