''' web框架: Flak 轻量级,灵活小巧,可以自己造轮子,适合开发web api Django 功能全,臃肿,不太灵活 Tornado 支持异步,IO性能优秀 ''' ''' MTV|MVT: M -- model 模型--》数据库 T -- temple 模板--》页面 V -- view 视图 + 路由route--》 '''
flask文档:https://dormousehole.readthedocs.io/en/latest/
目录
1.搭建虚拟环境:
2.创建flask项目
static---静态文件
templates(开发中一般命名为templates,否则*)
3. flask配置
4.路由
4.1 路由+视图函数
4.2 原生代码写法
4.3 路由变量规则
变量规则
level 1:默认是str
level 2:传递int数据
level 3: 传递path类型
level 4: 传递uuid类型
总结:
5. 路由——url构建(url_for,endpoint)
5.1 url_for
5.2 url_for + endpoint
6.flask——请求对象
6.1 使用request获取表单提交数据
6.1.1 HTTP 方法
6.1.2 request
6.2 flask请求对象(render_template,redirect)
7.flask——响应对象
1.搭建虚拟环境:
Linux:virtualenv virtualenvwrapper下面着重介绍windows下的虚拟环境搭建过程:
-
在cmd下输入:pip install virtualenvwrapper-win -
创建虚拟环境:mkvirtualenv 自定义虚拟环境名 -
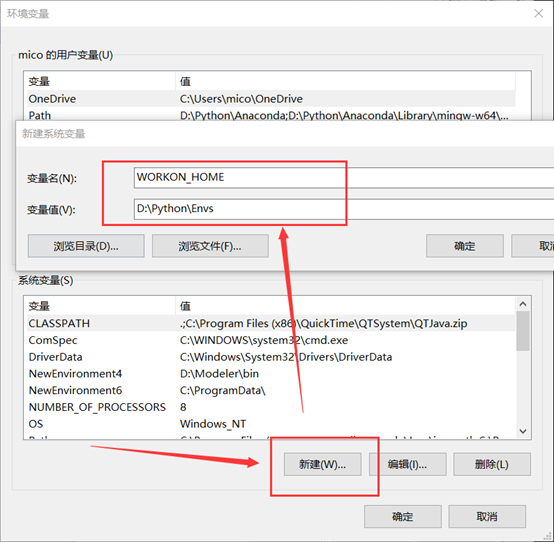
查看当前存在的虚拟环境:在cmd下输入workon # 创建好的虚拟环境的位置就在:C:UsersmicoEnvs # 【注意本机的用户名不能是中文,否则需要重新配置Envs路径】 # 【或者不想要虚拟环境位置存在C盘的,也可以重新配置Envs路径】 - 重新配置Envs路径方法:
打开控制面板,找到环境变量,按照如下图进行操作:

此时,重新打开cmd再创建虚拟环境的时候,虚拟环境的位置就在所配置的位置
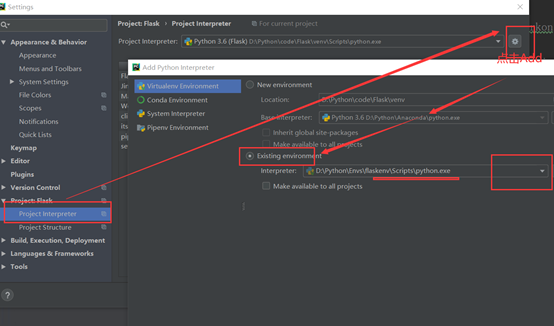
5. 修改项目的python解释器:
打开file-->setting,之后按照下图进行操作:

6. cmd下切换虚拟环境:workon 虚拟环境名
7. cmd下推出虚拟环境:deactivate
8. cmd下删除虚拟环境:rmvirtualenv 虚拟环境名
9.在pycharm中输入: pip install flask ,安装flask。
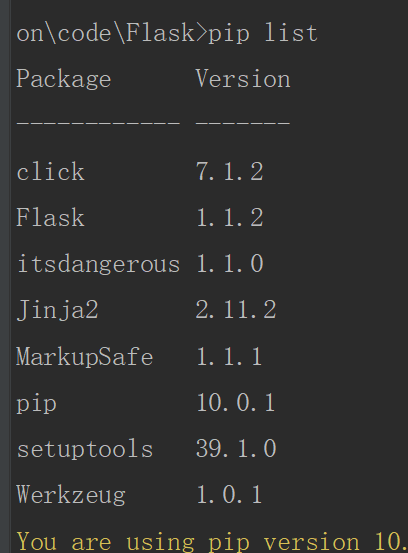
10. 紧接着可以查看当前项目下pip安装的包:pip list

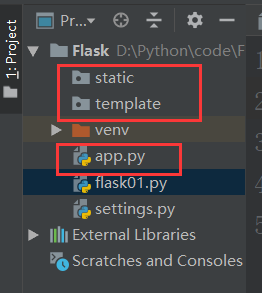
2.创建flask项目
项目结构(红框是必须的):

static---静态文件
动态的 web 应用也需要静态文件,一般是 CSS 和 JavaScript 文件。理想情况下你的 服务器已经配置好了为你的提供静态文件的服务。但是在开发过程中, Flask 也能做好 这项工作。只要在你的包或模块旁边创建一个名为
static的文件夹就行了。 静态文件位于应用的/static中。使用特定的
'static'端点就可以生成相应的 URLurl_for('static', filename='style.css')这个静态文件在文件系统中的位置应该是
static/style.css。templates(开发中一般命名为templates,否则*)
放置HTML文件
*如果模板命名不是默认的templates的时候,在创建flask对象时,需要声明模板名称:
app = Flask(__name__,template_folder='template') #当前文件的名字
from flask import Flask
# 创建一个该类的实例。第一个参数是应用模块或者包的名称。如果你使用 一个单一模块(就像本例),那么应当使用 __name__ ,因为名称会根据这个 模块是按应用方式使用还是作为一个模块导入而发生变化(可能是 ‘__main__’ , 也可能是实际导入的名称)。这个参数是必需的,这样 Flask 才能知道在哪里可以 找到模板和静态文件等东西。
app = Flask(__name__) #当前文件的名字
# 使用 route() 装饰器来告诉 Flask 触发函数的 URL
@app.route('/') # 注册路由
# 函数名称被用于生成相关联的 URL 。函数最后返回需要在用户浏览器中显示的信息。
def hello_world():
return 'HELLO hello world'
if __name__ == '__main__':
# 关联服务器并启动
# app.run(host='0.0.0.0', port=8000) # host默认是127.0.0.1,port默认是5000
# 0.0.0.0 是可以任何人访问你的项目的
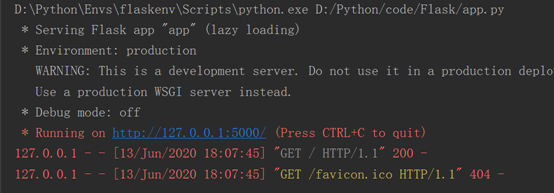
app.run()运行后:


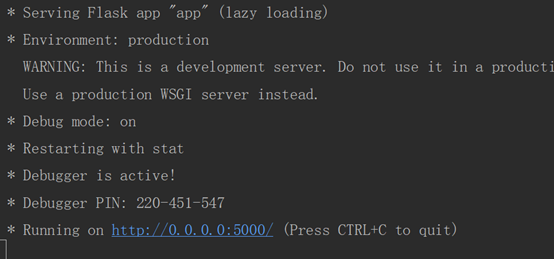
可以看出上面运行结果显示的debug模式是关的,现在开启debug模式:
from flask import Flask
app = Flask(__name__) #当前文件的名字
@app.route('/') # 注册路由
def hello_world():
return 'HELLO hello world.'
if __name__ == '__main__':
# 1.关联服务器并启动
app.run(host='0.0.0.0', port=5000,debug=True) # host默认是127.0.0.1,port默认是5000
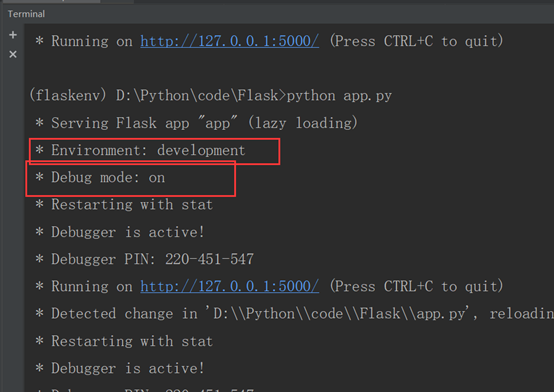
此时,在Terminal里面输入:python app.py,运行程序:

在浏览器打开页面:

然后,在代码中要返回给页面的内容中,添加内容:
from flask import Flask
app = Flask(__name__) #当前文件的名字
@app.route('/') # 注册路由
def hello_world():
return 'HELLO hello world.This is my first flask project'
if __name__ == '__main__':
# 1.关联服务器并启动
app.run(host='0.0.0.0', port=5000,debug=True) # host默认是127.0.0.1,port默认是5000
此时,刷新浏览器,可以看到无需重新运行程序,页面内容就会同步:

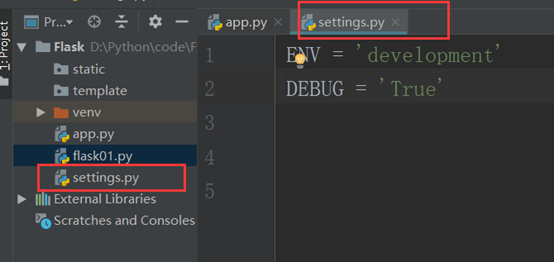
3. flask配置
为了方便,将配置信息单独放在一个配置文件中。

在代码中导入配置文件:
from flask import Flask
import settings
# 创建flask对象
app = Flask(__name__) #当前文件的名字
# 在app启动前引入配置文件:
# 方式1:导入配置信息(将配置文件作为一个对象)
app.config.from_object(settings)
# 方式2:导入配置信息(将配置文件作为文件导入)
# app.config.fro m_pyfile(settings.py)
@app.route('/') # 注册路由
def hello_world():
return 'HELLO hello world.This is my first flask project'
if __name__ == '__main__':
# 启动flask
app.run()
再运行程序,可以看到配置信息已经生效:

4.路由
4.1 路由+视图函数
from flask import Flask
import settings
# 创建flask对象
app = Flask(__name__) #当前文件的名字
# 在app启动前引入配置文件:
# 方式1:导入配置信息(将配置文件作为一个对象)
app.config.from_object(settings)
# 方式2:导入配置信息(将配置文件作为文件导入)
# app.config.fro m_pyfile(settings.py)
# 路由+视图函数
@app.route('/') # 注册路由
def hello_world(): # 视图函数
return 'HELLO hello world.This is my first flask project'
@app.route('/second')
defe show__abc():
rturn '<h1>I am the second page</h1>'
if __name__ == '__main__':
# 启动flask
app.run()
运行后,在浏览器打开:http://127.0.0.1:5000/second,可以看到:

4.2 原生代码写法
# 如果不用装饰器@app.route(),我们可以调用底层东西自己来配置【原生】:
def welcome():
return '欢迎来到我们页面'
app.add_url_rule('/welcome',view_func=welcome)
# 其实,route就是将函数与add_url_rule进行了装饰4.3 路由变量规则
变量规则
通过把 URL 的一部分标记为
<variable_name>就可以在 URL 中添加变量。标记的 部分会作为关键字参数传递给函数。通过使用<converter:variable_name>,可以 选择性的加上一个转换器,为变量指定规则。
转换器类型:
string(缺省值) 接受任何不包含斜杠的文本
int接受正整数
float接受正浮点数
path类似
string,但可以包含斜杠
uuid接受 UUID 字符串
level 1:默认是str


level 2:传递int数据
# 传递整型数据
@app.route('/demo/<int:page>')
def demo2(page): # 视图函数名不能重名
return '当前是第'+str(page)+'页'

level 3: 传递path类型
# 传递path类型,可以向后识别'/'
@app.route('/demo/<path:page>')
def demo3(page):
return '当前是第'+str(page)+'页'
level 4: 传递uuid类型
# uuid类型
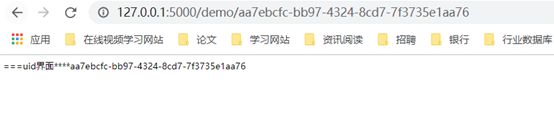
@app.route('/demo/<uuid:uid>')
def demo4(uid):
return '===uid界面****'+str(uid)''' 注意: uuid类型的必须写在str类型的前面,否则会执行str的函数 '''

PS:可以这样产生一串uid为了测试用
import uuid
@app.route('/demo/')
def demo5():
uid = uuid.uuid4()
return str(uid)
总结:
路由变量规则: 转换器: str 默认 int float path uuid 路径上可以出现变量: @app.route('/news/<int:num>')
关于路径加'/'与不加'/'的问题:
1.加'/':在请求页面的时候,无论是请求带'/'的还是不带'/'的页面都会进入带'/'的页面。
尾部有一个斜杠,看起来就如同一个文件夹。 访问一个没有斜杠结尾的 URL 时 Flask 会自动进行重定向,帮你在尾部加上一个斜杠。
@app.route('/demo/') 如果在浏览器请求的是http://127.0.0.1:5000/demo,则会自动为其加上'/'进入http://127.0.0.1:5000/demo/页面。2.不加'/' 在请求页面的时候,如果加上了'/'会出现页面not found。可以保证路径的唯一性。
没有尾部斜杠,因此其行为表现与一个文件类似。如果访问这个 URL 时添加了尾部斜杠就会得到一个 404 错误。这样可以保持 URL 唯一,并帮助 搜索引擎避免重复索引同一页面。
@app.route('/demo') # 如果在浏览器请求的是http://127.0.0.1:5000/demo,可以正常进入页面;如果请求的是http://127.0.0.1:5000/demo/则会出现找不到页面。
5. 路由——url构建(url_for,endpoint)
路由: @app.route('rule',endpoint='value') def func(): pass url_for('endpoint') #根据endpoint找到对应的路由rule
5.1 url_for
要先导入:from flask import Flask,url_for
# url_for,endpoint的使用。(可实现页面跳转)
from flask import Flask,url_for
import settings
# 创建flask对象
app = Flask(__name__) #当前文件的名字
# 在app启动前引入配置文件:
# 方式1:导入配置信息(将配置文件作为一个对象)
app.config.from_object(settings)
# 方式2:导入配置信息(将配置文件作为文件导入)
# app.config.fro m_pyfile(settings.py)
# 路由+视图函数
@app.route('/') # 注册路由
def hello_world(): # 视图函数
return 'HELLO hello world.This is my first flask project'
@app.route('/second') # endpoint默认是函数名
def show__second():
return '<h1>I am the second page</h1>'
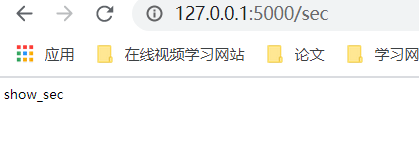
@app.route('/sec')
def show_sec():
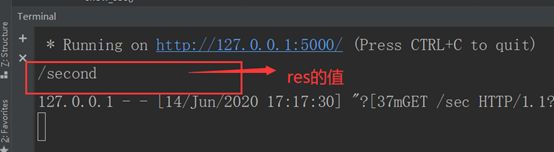
res = url_for('show__second') # 里面的值是endpoint的值,endpoint默认是函数名
print(res) # 返回show_second所在的路由。反向解析路由。
return 'show_sec'
if __name__ == '__main__':
# 启动flask
app.run()


5.2 url_for + endpoint
# url_for,endpoint的使用。(可实现页面跳转)
from flask import Flask,url_for
import settings
# 创建flask对象
app = Flask(__name__) #当前文件的名字
# 在app启动前引入配置文件:
# 方式1:导入配置信息(将配置文件作为一个对象)
app.config.from_object(settings)
# 方式2:导入配置信息(将配置文件作为文件导入)
# app.config.fro m_pyfile(settings.py)
# 路由+视图函数
@app.route('/') # 注册路由
def hello_world(): # 视图函数
return 'HELLO hello world.This is my first flask project'
@app.route('/third',endpoint='third')
def show__third():
return '<h1>I am the third page</h1>'
@app.route('/happy')
def show_happy():
res = url_for('third') # 里面的值是endpoint的值(当指定endpoint时,就不能再用函数名了)
# print(res)
return 'happy day!'
if __name__ == '__main__':
# 启动flask
app.run()
反向解析路由:
给一个函数,去找对应的路由。找到路由后,就可以做页面跳转、重定向等。
6.flask——请求对象
flask--请求对象 client 发出请求对象 request 只要有请求,就会返回一个request对象
在 Flask 中由全局对象
request来提供请求信息。首先需要导入:from flask import request
6.1 使用request获取表单提交数据
6.1.1 HTTP 方法
Web 应用使用不同的 HTTP 方法处理 URL 。当你使用 Flask 时,应当熟悉 HTTP 方法。 缺省情况下,一个路由只回应
GET请求。 可以使用route()装饰器的methods参数来处理不同的 HTTP 方法:from flask import request @app.route('/login', methods=['GET', 'POST']) def login(): if request.method == 'POST': return do_the_login() else: return show_the_login_form()如果当前使用了 GET 方法, Flask 会自动添加
HEAD方法支持,并且同时还会 按照 HTTP RFC 来处理HEAD请求。同样,OPTIONS也会自动实现。
6.1.2 request
web开发免不了需要获取用户提交的数据,Flask为我们提供了request对象来获取用户提交给服务器的数据。
下面是一个最基本的获取数据的例子:
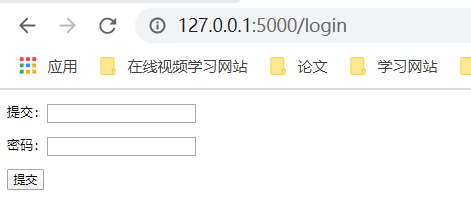
在template文件夹下的login.html文件中添加如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录界面</title>
</head>
<body>
<form action="/login" method="post">
<p>提交:<input type="text" name="username" ></p>
<p>密码:<input type="password" name="password" ></p>
<button type="submit">提交</button>
</form>
</body>
</html>在app3.py文件中添加如下代码:
'''
flask--请求对象
client 发出请求对象
request 只要有请求,就会返回一个request对象
'''
from flask import Flask,url_for,request,render_template
import settings
# 创建flask对象
app = Flask(__name__,template_folder='template') #当前文件的名字
# template_folder默认是='templates'的,因此可以将自己的模板文件夹改为此名字,或者在这里定义
# 在app启动前引入配置文件:
# 方式1:导入配置信息(将配置文件作为一个对象)
app.config.from_object(settings)
# 方式2:导入配置信息(将配置文件作为文件导入)
# app.config.fro m_pyfile(settings.py)
# 路由+视图函数
@app.route('/') # 注册路由
def hello_world(): # 视图函数
return 'HELLO hello world.This is my first flask project'
@app.route('/login',methods=('GET','POST'))
def user_login():
if request.method == 'GET': # 获取请求的方式
# 获取提交的数据【get形式】 :request.args.get('key', 默认值)
# print(request.args.get('a')) # 浏览器请求页面的时候传参: ?a=100&b=3
return render_template('login.html')
else:
# return 'POST'
# 获取提交的数据【post形式】 :request.form.get('key',默认值)
uname = request.form.get('username')
upwd = request.form.get('password',type=str,default=None) # type是默认的,可以不加
# request.values获取数据并转化成字典
uinfo = request.values.to_dict() # 是一个字典
return '用户名:'+uname+';密码:'+upwd+uinfo.get('username')
if __name__ == '__main__':
# 启动flask
app.run()


6.2 flask请求对象(render_template,redirect)
使用
render_template()方法可以渲染模板,你只要提供模板名称和需要 作为参数传递给模板的变量就行了,Flask 会在templates文件夹内寻找模板。
'''
flask--请求对象
client 发出请求对象
request 只要有请求,就会返回一个request对象
'''
from flask import Flask,url_for,request,render_template,redirect
import settings
# 创建flask对象
app = Flask(__name__,template_folder='template') #当前文件的名字
# template_folder默认是='templates'的,因此可以将自己的模板文件夹改为此名字,或者在这里定义
# 在app启动前引入配置文件:
# 方式1:导入配置信息(将配置文件作为一个对象)
app.config.from_object(settings)
# 方式2:导入配置信息(将配置文件作为文件导入)
# app.config.fro m_pyfile(settings.py)
# 路由+视图函数
@app.route('/') # 注册路由
def hello_world(): # 视图函数
return 'HELLO hello world.This is my first flask project'
@app.route('/login',methods=('GET','POST'))
def user_login():
if request.method == 'GET': # 获取请求的方式
# 获取提交的数据【get形式】 :request.args.get('key', 默认值)
# print(request.args.get('a')) # 浏览器请求页面的时候传参: ?a=100&b=3
return render_template('login.html')
else:
# return 'POST'
# 获取提交的数据【post形式】 :request.form.get('key',默认值)
uname = request.form.get('username')
upwd = request.form.get('password',type=str,default=None) # type是默认的,可以不加
# request.values获取数据并转化成字典
uinfo = request.values.to_dict() # 是一个字典
return '用户名:'+uname+';密码:'+upwd+uinfo.get('username')
@app.route('/register',methods=('GET','POST'))
def reigster():
if request.method=='POST':
pass
return render_template('register.html')
@app.route('/menu',methods=('GET','POST'))
def menu():
if request.method=='GET':
return render_template('menu.html')
@app.route('/notfound')
def not_found():
return render_template('404.html') # 渲染模板
@app.route('/news')
def news():
return redirect('/notfound') # 重定向
if __name__ == '__main__':
# 启动flask
app.run()
menu.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航页</title>
</head>
<body>
<h1><a href="/login">登录</a></h1>
<h1><a href="/register">注册</a></h1>
<h1><a href="/news">新闻</a></h1>
</body>
</html>register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<form action="/register" method="post">
<p>提交:<input type="text" name="username" ></p>
<p>密码:<input type="password" name="password" ></p>
<p>确认密码:<input type="password" name="password2" ></p>
<button type="submit">提交</button>
</form>
</body>
</html>404.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>404</title>
</head>
<body>
<h1>NOT FOUND! ~ 页面找不到啦!</h1>
</body>
</html>
点击新闻,会看到如下页面:

7.flask——响应对象
request属性:
response.data:获取二进制的响应body数据response.data = 'xxx' :设置响应body数据response.calculate_content_length:获取响应的总字节数response.header:获取响应对象的头部信息response.status:获取字符串格式的响应状态码response.status_code:获取int格式的响应状态码response.freeze():将响应对象序列化,返回Noneresponse.set_cookie():设置cookieresponse.delete_cookie():删除cookie,将cookie设置为立即失效
参考:
1.千锋教育
2.https://www.cnblogs.com/yanshanketang/p/10746697.html
最后
以上就是激动香氛最近收集整理的关于Python——Flask框架初识--基础知识1.搭建虚拟环境:2.创建flask项目3. flask配置4.路由5. 路由——url构建(url_for,endpoint)6.flask——请求对象 7.flask——响应对象的全部内容,更多相关Python——Flask框架初识--基础知识1.搭建虚拟环境:2.创建flask项目3.内容请搜索靠谱客的其他文章。








发表评论 取消回复