文章目录
- 前言
- 一、Hello World
- 1.目录结构
- 2.代码简析
- 二、路由详解
- 1.注册路由
- 2.什么是路由
- 3.route()装饰器
- 4.URL
- 5.动态URL
- 总结
前言
一个简单的Flask程序示例。
一、Hello World
1.目录结构
在上一篇文章的最后,我们创建了一个最简单的Flask项目,目录结构如下:

static文件夹用来存放静态文件(js,css,fonts等)
templates文件夹用来存放HTML文件
app.py文件就是我们这个简单的程序的主模块,当然也可以改成其他名称,比如hello.py,但是要避免使用flask.py,因为和Flask本身冲突
2.代码简析
来分析一下app.py中的代码
首先从flask包中导入Flask类: from flask import Flask
创建实例:app = Flask(__name__) (PS:传入Flask类构造方法的第一个参数是模块或包的名称,我们应该使用特殊变量__name__。Python会根据所处的模块来赋予__name__变量相应的值,对于我们的程序来 说(app.py),这个值为app。除此之外,这也会帮助Flask在相应的文件夹里找到需要的资源,比如模板和静态文件)
注册路由:@app.route('/') (PS: 路由负责管理URL和函数之间的映射,只需要在装饰器中传入URL规则作为参数,就可以让URL和函数建立关联)
视图函数:def hello_world(): (PS: 处理请求的函数称为视图函数)
启动服务:app.run() (PS: 启动服务时可以指定服务IP和端口,默认127.0.0.1:5000。启动服务后在浏览器中访问http://127.0.0.1:5000即可看到视图函数返回的内容 ‘Hello World’)
二、路由详解
1.注册路由
在一个Web应用里,客户端和服务器上的Flask程序的交互可以简单概括为以下几步 :
1)用户在浏览器输入URL访问某个资源
2)Flask接收用户请求并分析请求的URL
3)为这个URL找到对应的处理函数
4)执行函数并生成响应,返回给浏览器
5)浏览器接收并解析响应,将信息显示在页面中
在上面的步骤中,大部分是由Flask来完成,我们要做的只是建立处理请求的函数并为其定义对应的URL规则。只需为函数附加app.route()装饰器,并传入URL规则作为参数,就可以让URL与函数建立关联。
这个过程称为注册路由(route),路由负责管理URL和函数之间的映射,而这个函数称之为视图函数(view function)
2.什么是路由?
路由的含义可以从字面意义理解,作为动词时,它的含义是“按某路线发送”,即调用与请求URL对应的视图函数。在我们创建的Flaks程序里,app.route()装饰器把根地址 / 和hello_world()函数绑定起来,
当用户访问这个URL时就会触发hello_world()函数。这个视图函数和普通函数没有区别,函数体内部可以执行任意操作,比如对数据库增删改查等
3.route()装饰器
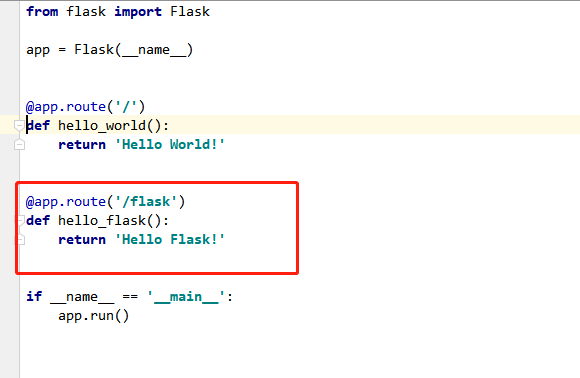
route()装饰器的第一个参数是URL规则,用字符串表示,必须以斜杠('/')开始。以域名www.helloworld.com为例,“/”对应的是根地址(即www.helloworld.com),在我们上面创建的程序里,“/”根地址对应的视 图函数是hello_world,这个视图函数就是返回字符串‘Hello World!’,所以当我们在浏览器中访问www.helloworld.com就会 看到页面显示一行‘ Hello World!’。现在我们再创建一个新的函数hello_flask,这个函数 是返回字符串“ Hello Flask! ”,然后注册路由,URL规则是 “ /flask”。当我们访问www.helloworld.com/flask时就可以看到页面显示“ Hello Flask!”

4.URL
URL(Uniform Resource Lacator,统一资源定位符)正是我们使用浏览器访问网页时输入的网址,比如http://helloworld.com/。简单来说,URL就是指向网络中某个资源的地址。
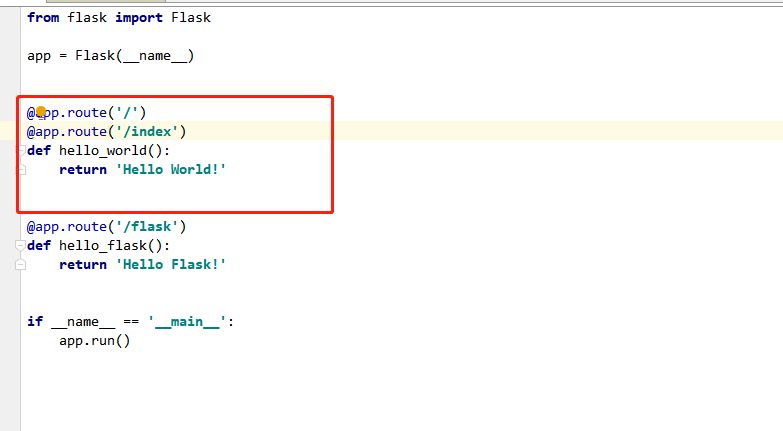
一个视图函数可以绑定多个URL,比如我们给hello_world视图函数再注册一个路由,URL规则为“ /index ”,那么当我们访问http://helloworld.com/或者http://helloworld.com/index时,
都会调用hello_world函数返回“ Hello World!”

5.动态URL
视图函数不仅可以绑定多个URL,还可以在URL规则中添加变量部分,使用“ <变量名> ”来表示。Flask处理请求时会把变量传入视图函数,所以我们可以添加参数获取这个变量值。
Flask会解析请求并把请求的URL与视图函数的URL规则进行匹配,然后视图函数根据传入的变量返回相对应的响应。需要注意的是,当URL规则中包含变量时,如果用户访问的URL中没有添加变量,
那么就会返回一个404错误响应。我们可以在app.route()装饰器里使用defaults参数设置URL变量的默认值,这个参数接收字典作为输入,存储URL变量和默认值的映射。
如 @app.route('/flask',defaults={'name': 'admin'},或者在视图函数中指定默认值 def hello_flask(name='admin'):
总结
学习中成长
最后
以上就是仁爱小鸭子最近收集整理的关于Flask项目目录结构和路由详解前言一、Hello World二、路由详解的全部内容,更多相关Flask项目目录结构和路由详解前言一、Hello内容请搜索靠谱客的其他文章。








发表评论 取消回复