教程:https://www.youtube.com/watch?v=jHDhaSSKmB0&t=993s
简述:npm其实就是一个包管理器
安装:node.js中内置了npm,如果要安装npm,则需要安装node.js,node.js安装成功后,npm也就有了。下载node.js
//查看node.js版本
node -v
//查看npm版本
npm -v
//npm初始化,创建package.json文件
npm init -y
//设置初始化时,默认的author
npm config set init-author-name "Song Jinhai"
//设置初始化时,默认的license
npm config set init-license "MIT"
//查看默认的author
npm config get init-author-name
//查看默认的license
npm config get init-license
//删除默认的author
npm config delete init-author-name
//删除默认的license
npm config delete init-license
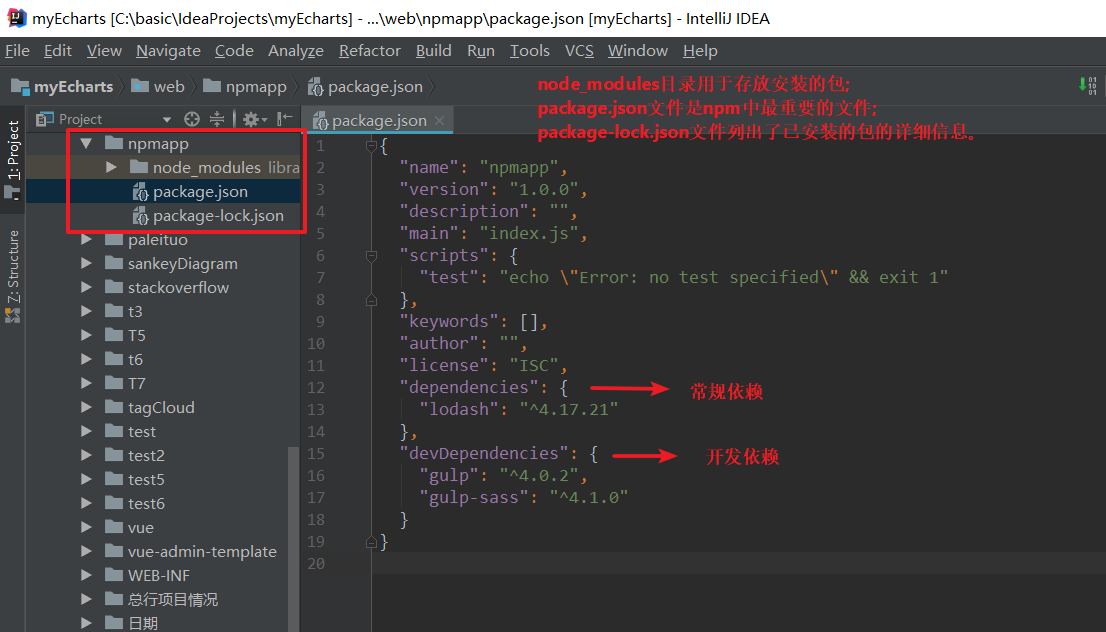
//安装软件包,并添加到package.json文件的常规依赖中
npm install lodash --save
//安装软件包,并添加到package.json文件的开发依赖中;可以一次安装多个包,例如gulp和gulp-sass
npm install gulp gulp-sass --save-dev
目录结构:

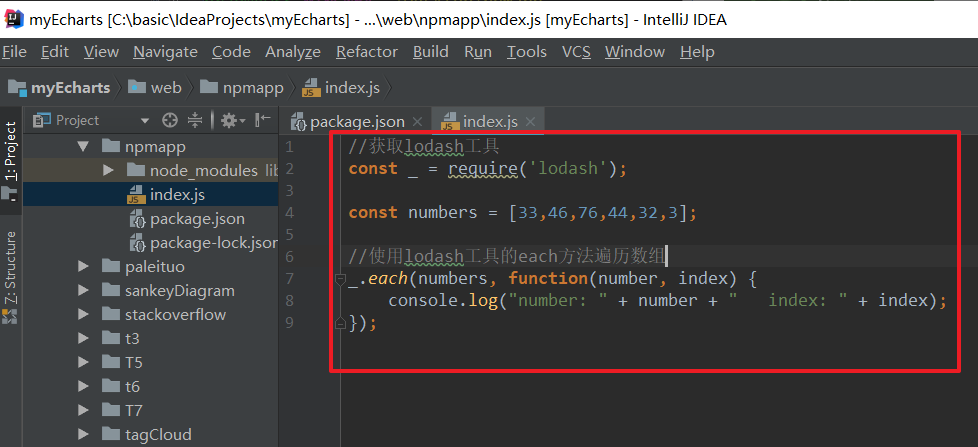
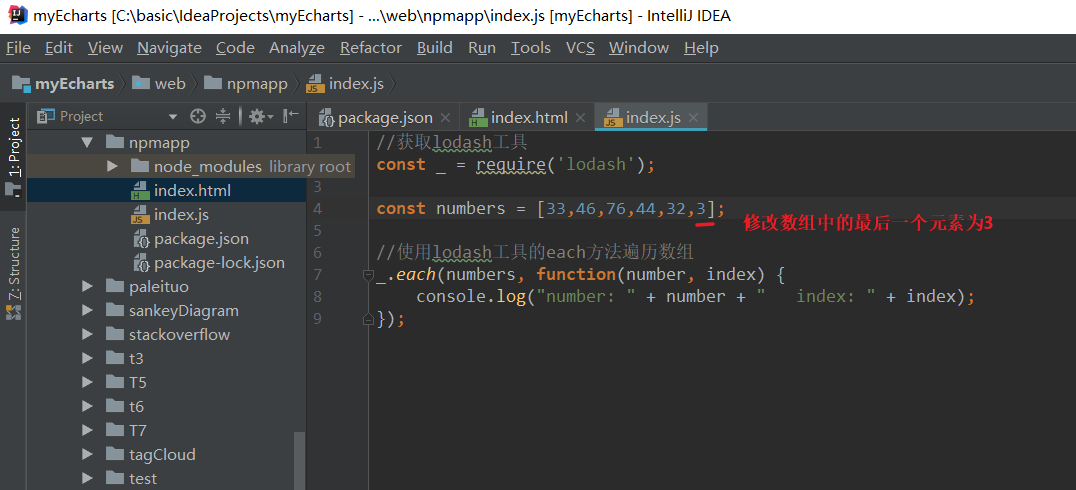
在代码中,使用已安装的包,例如使用lodash工具遍历数组:

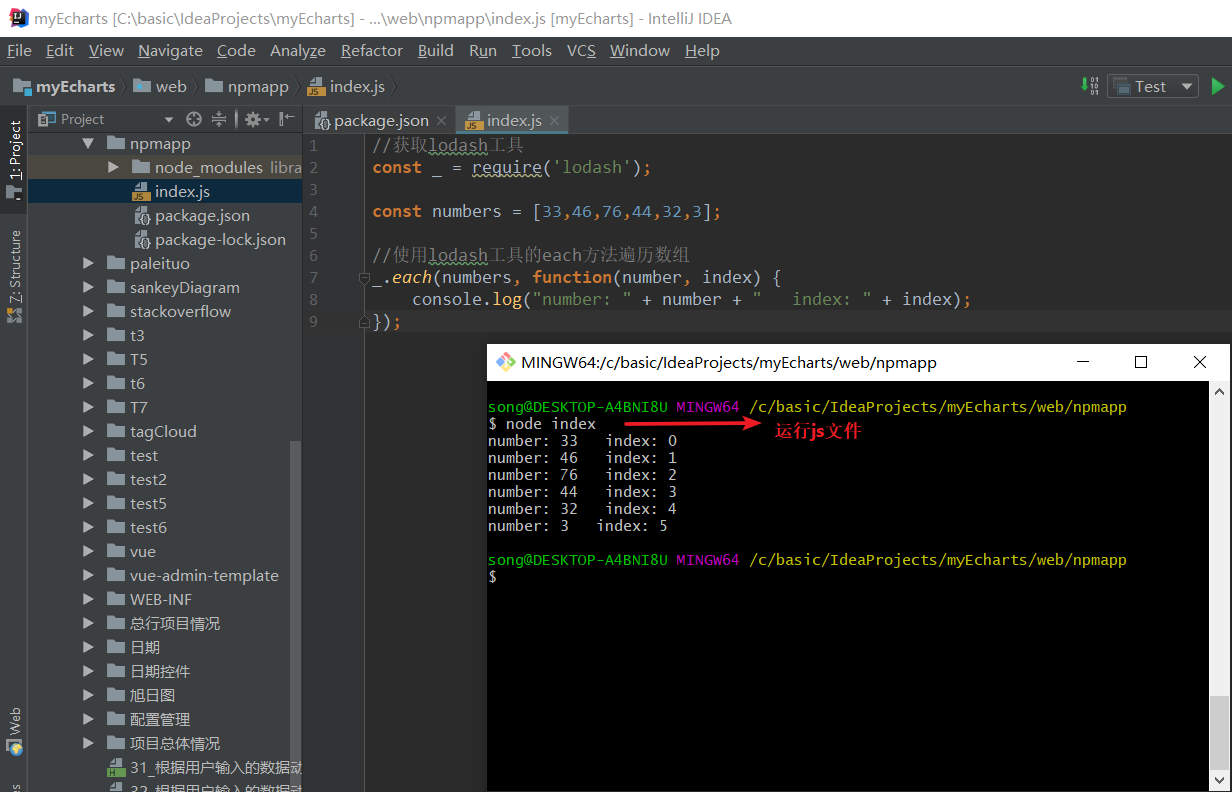
运行js文件:

//安装package.json中的所有依赖(常规依赖 + 开发依赖)
npm install
//只安装package.json中的常规依赖
npm install --production
//删除包(因为gulp包安装的时候,安装在了开发依赖中,所以删除时要从package.json的开发依赖中移除掉,需要添加参数:--save-dev)
npm remove gulp --save-dev
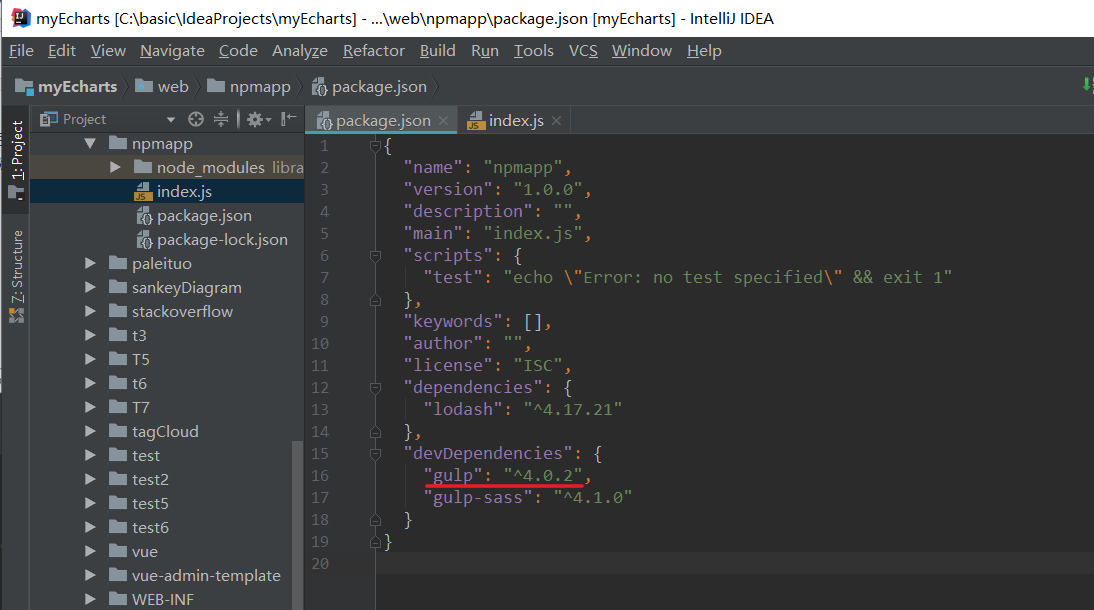
删除gulp包之前:

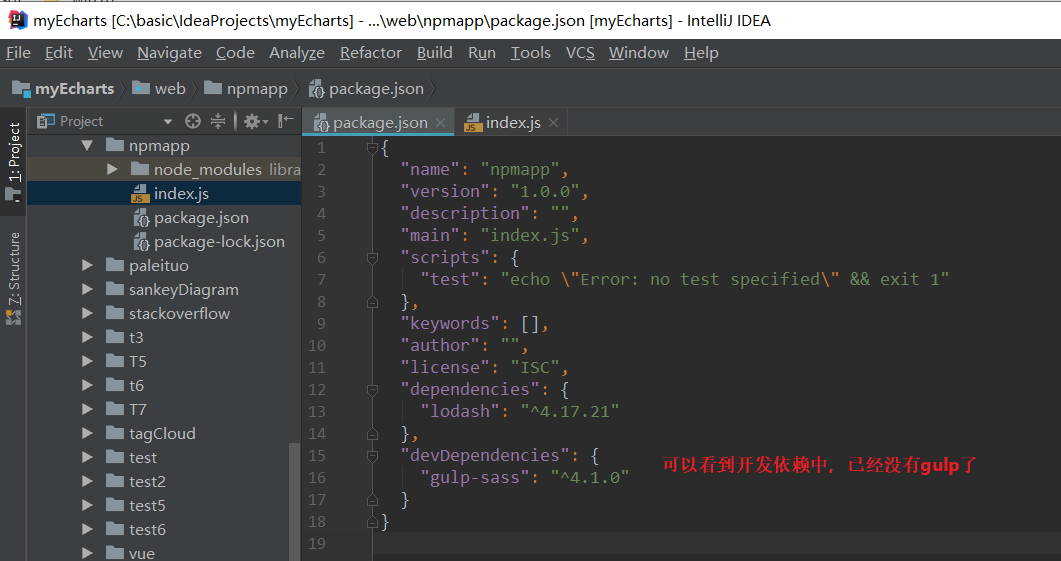
删除gulp包之后:

//删除包(因为lodash包安装时,安装在了常规依赖中,所以删除时要从package.json的常规依赖中移除掉,需要添加参数:--save)
npm remove lodash --save
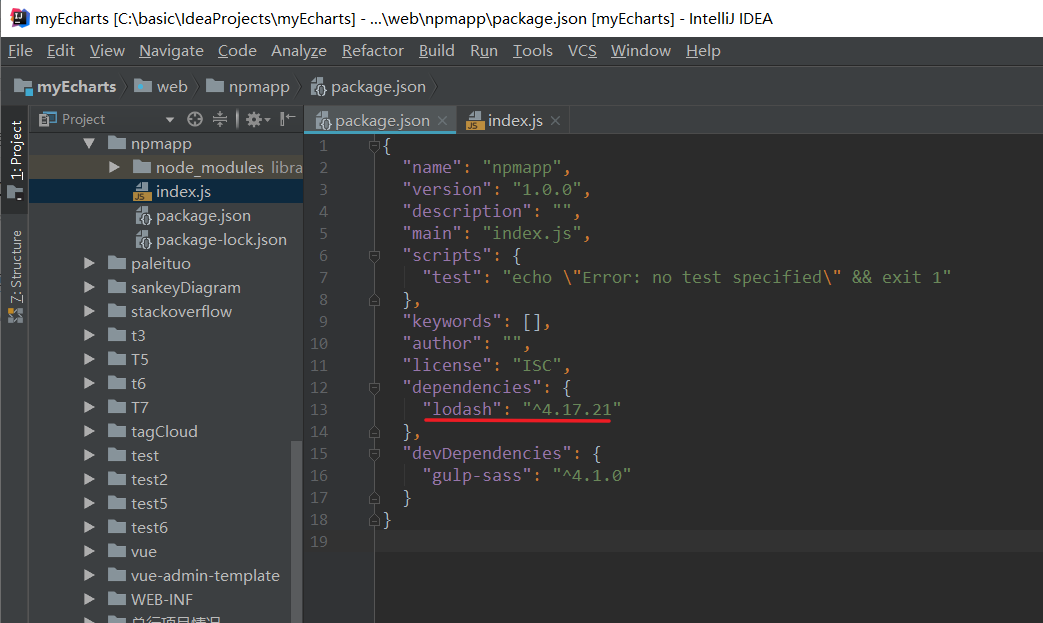
删除lodash包之前:
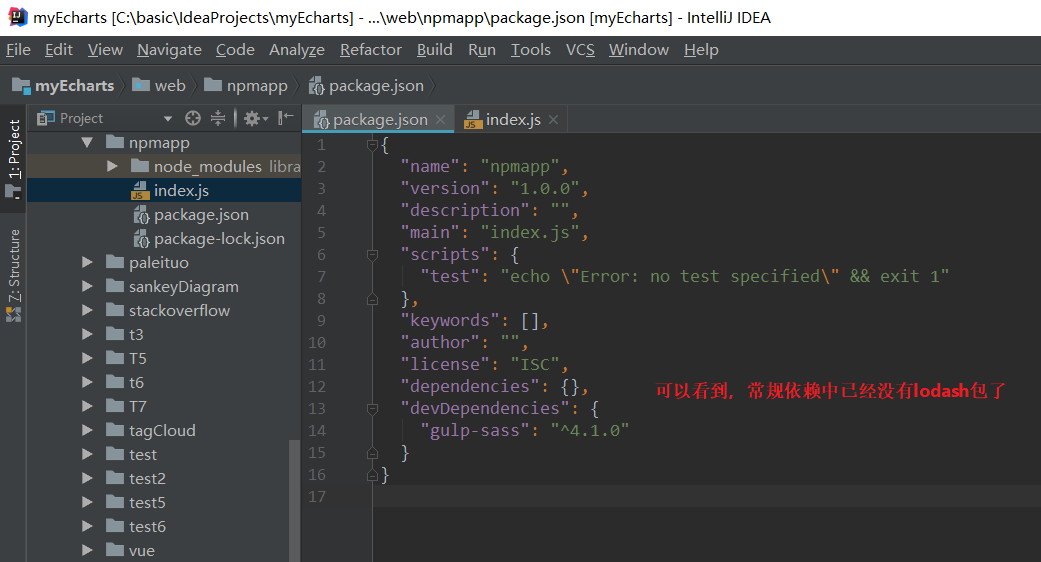
删除lodash包之后:

//以下命令,都可以删除包
npm remove lodash --save
npm rm lodash --save
npm uninstall lodash --save
npm un lodash --save
//安装包时,指定安装版本,例如指定lodash的版本为4.17.20
npm install lodash@4.17.20 --save
//更新包的版本
npm update lodash
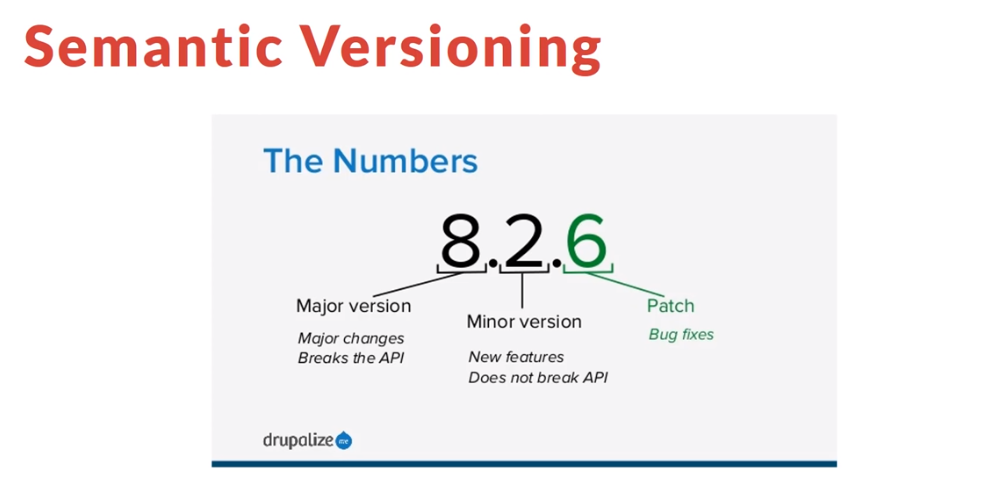
版本号:

安装包的版本有3个数字组成,第一个数字代表主要版本,第二个数字代表次要版本,第三个数字代表修复版本。更新主要版本,可能会破坏当前版本的语法;更新次要版本和修复版本,不会破坏当前版本的语法,次要版本只是新增了一些特性,而修复版本则是修复了一些bug。
//其实在安装包时,还可以更详细的指定安装版本
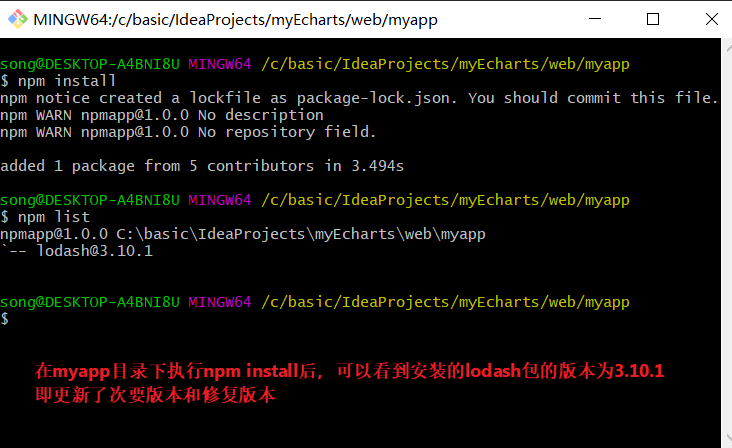
//安装lodash包时,更新次要版本和修复版本,最终安装后的版本为3.10.1,更新了次要版本和修复版本
npm install lodash@^3.0.0 --save
//安装lodash包时,只更新修复版本,最终安装后的版本为3.0.1,更新了修复版本
npm install lodash@~3.0.0 --save
//安装lodash包时,指定安装版本为3.0.0,最终安装后的版本为3.0.0
npm install lodash@3.0.0 --save
//安装lodash包时,安装最新版本,和npm install lodash --save命令效果一样,最终安装版本为4.17.21,截止到2021年6月7日,lodash包的最新版本就是4.17.21
npm install lodash@* --save
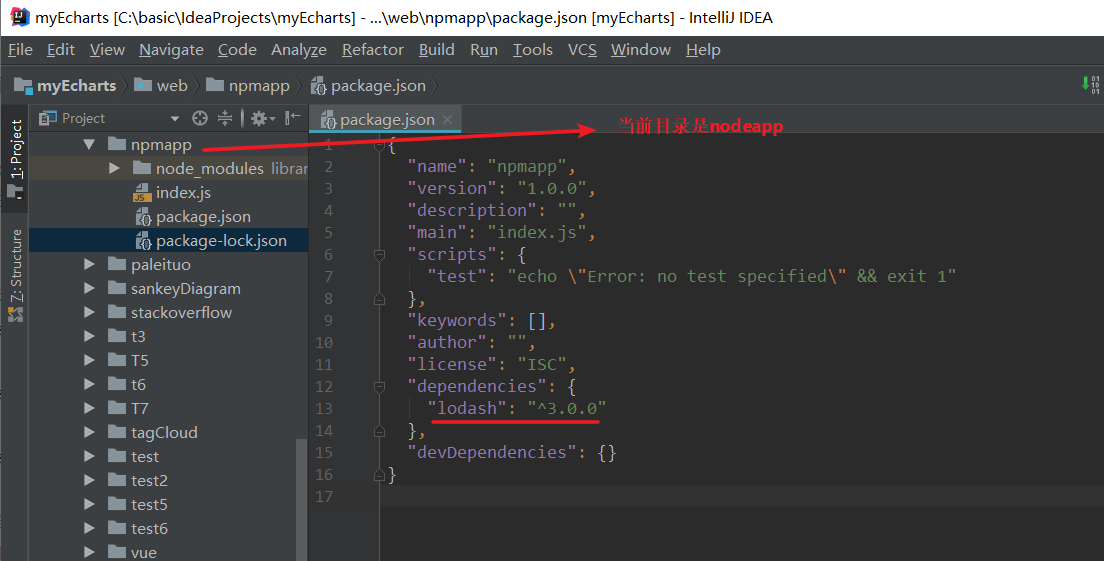
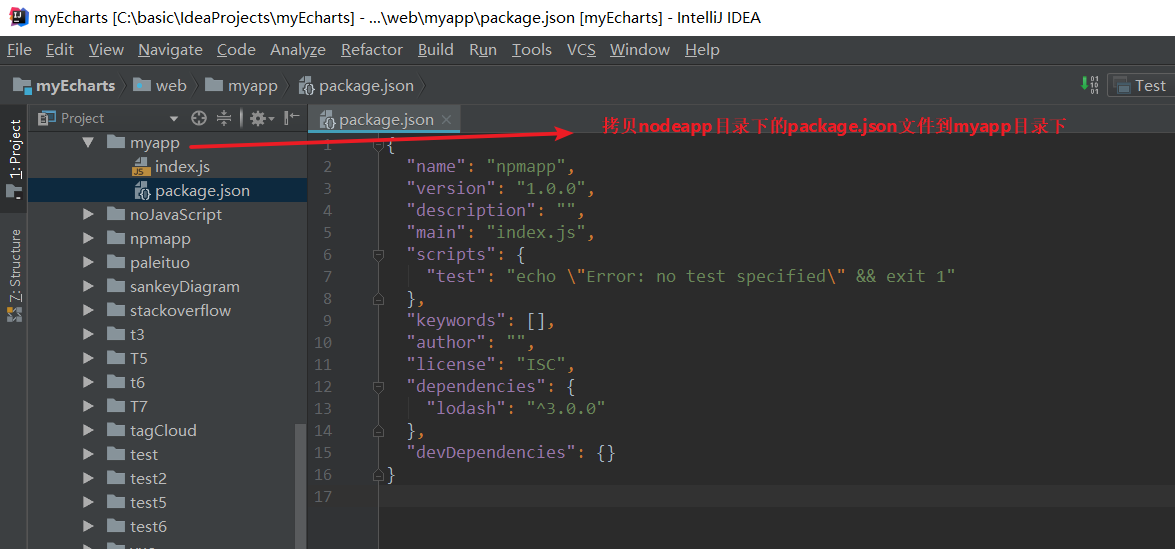
不管安装时如何指定版本,安装后,在package.json文件中,版本号默认的前缀都是^,意为当其他人拷贝了你的packge.json文件,然后执行npm install命令安装package.json中的包时,会更新包的次要版本和修复版本。
例如package.json中lodash包的版本为:"lodash": "^3.0.0",那么当其它人拷贝该文件,并且执行npm install命令安装lodash包时,会更新lodash包的次要版本和修复版本。
演示:



当前你也可以修改package.json文件中的版本号前缀,如下:
"lodash": "^3.0.0"
"lodash": "~3.0.0"
"lodash": "3.0.0"
"lodash": "*"
//将包安装到全局目录(添加参数:-g)
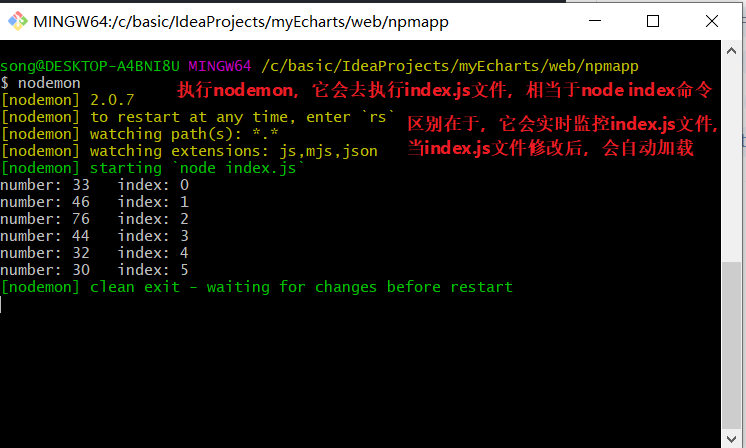
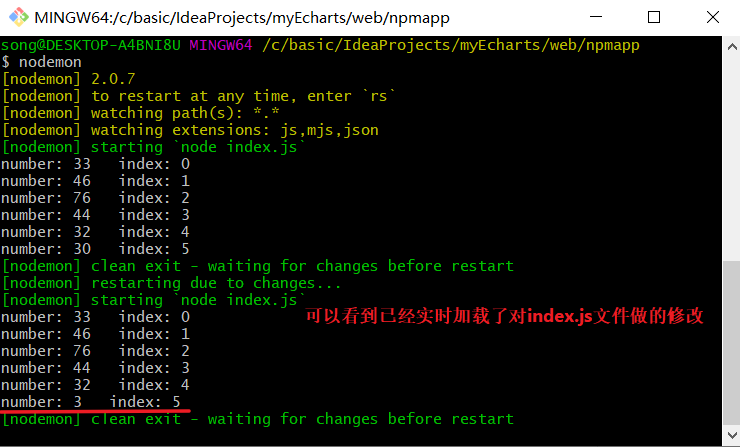
//nodemon可以实时刷新你的程序,相当于是热加载,当程序中的代码修改后,会自动进行加载,不需要重启
npm install nodemon -g
//查看全局目录路径
npm root -g
//从全局目录中删除包
npm remove nodemon -g
使用nodemon,演示



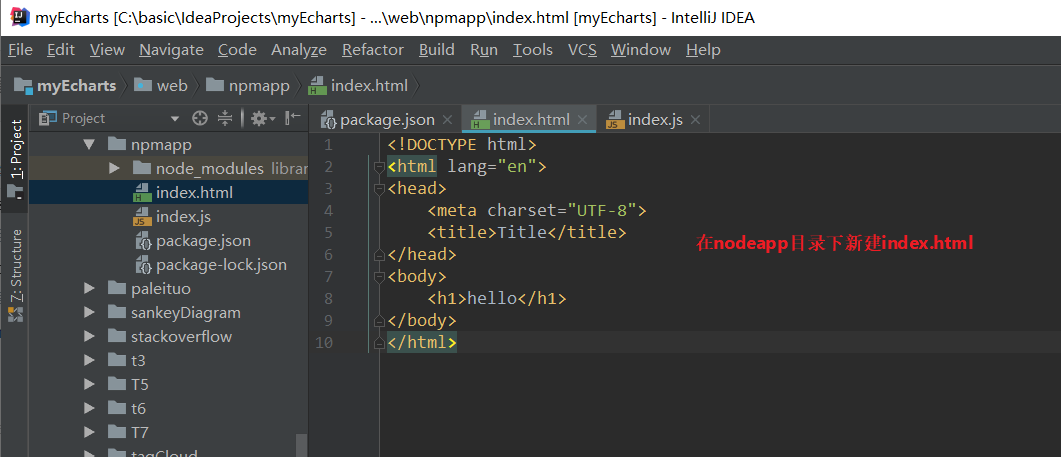
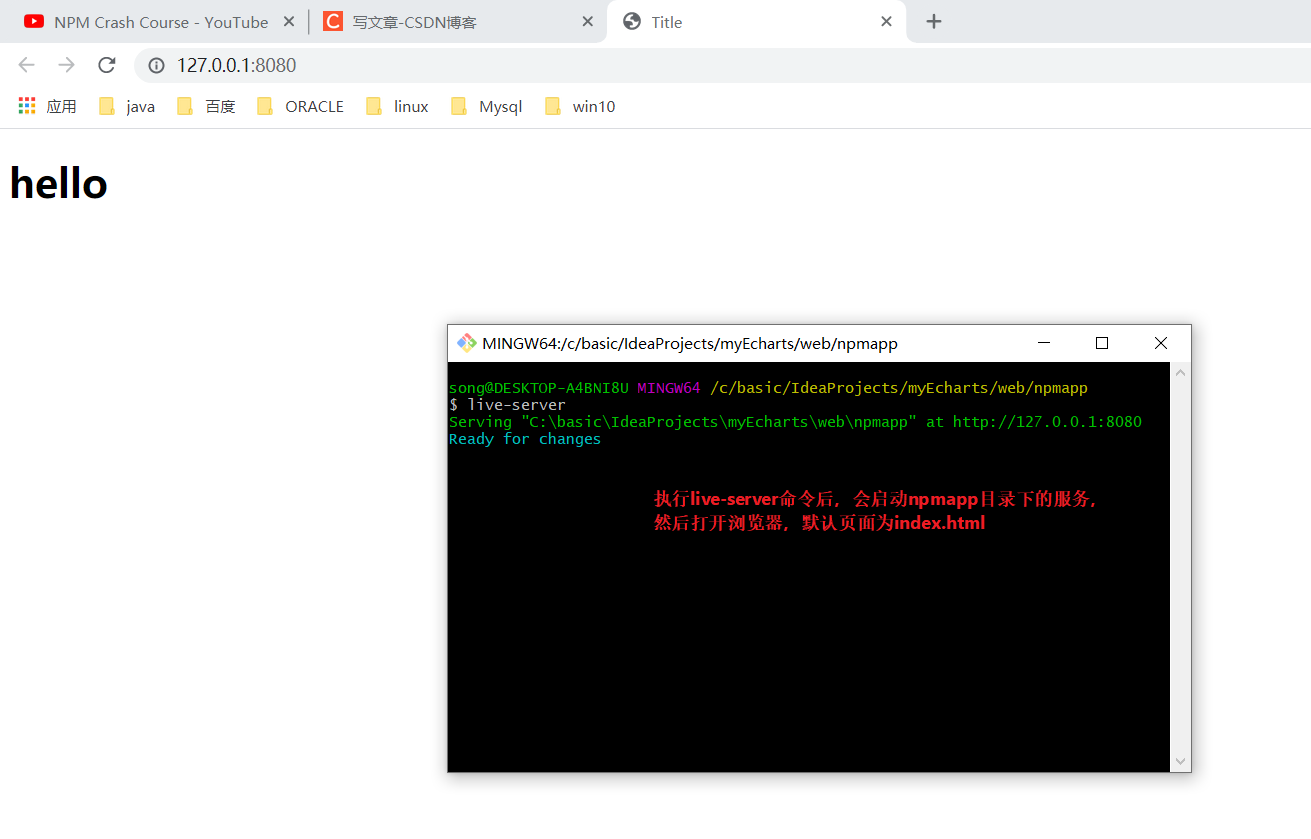
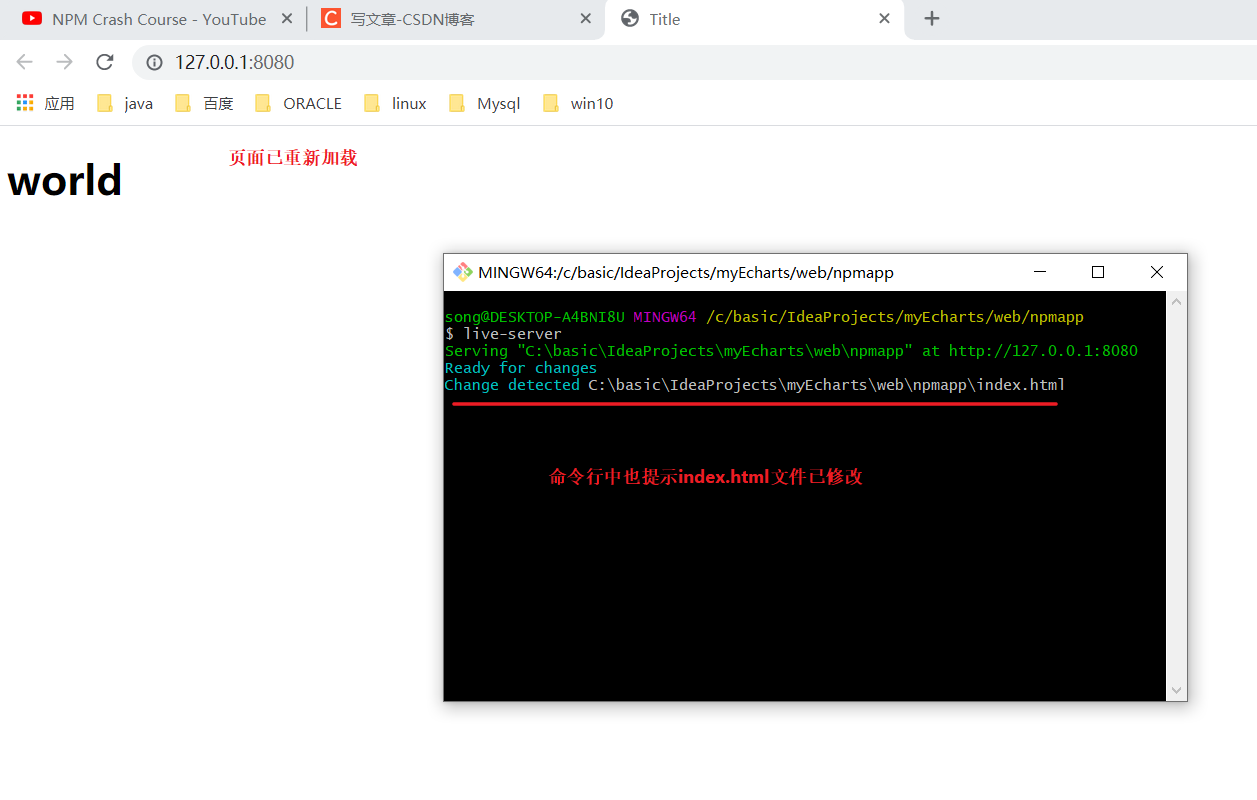
//还有一个好用的包,一般也会把它安装到全局目录中,那就是live-server,它能帮我们启动服务,并且打开浏览器,并且也是热加载的
npm install live-server -g
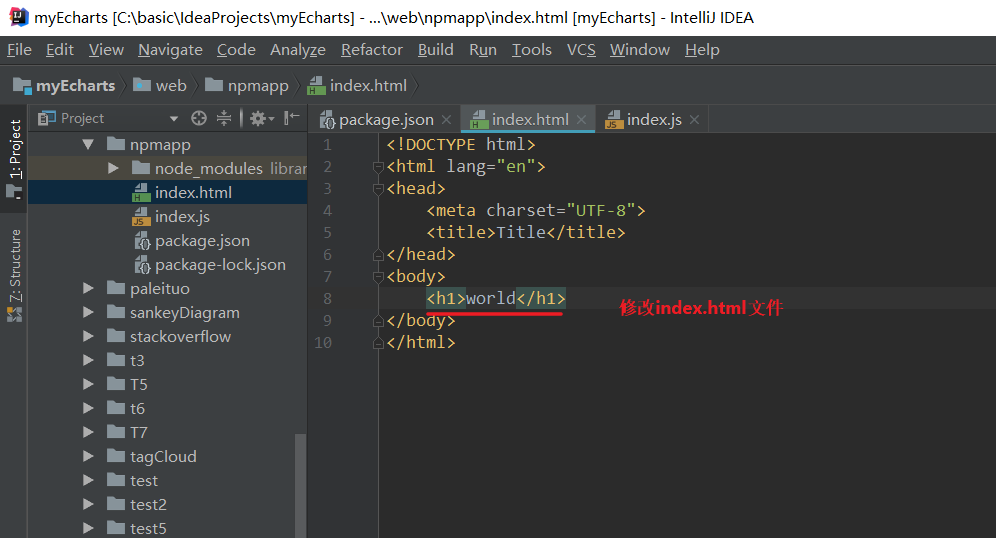
使用live-server,演示:




//查看已安装的包
npm list
//查看已安装的包,只看第一层,不看依赖项
npm list --depth 0
//查看已安装的包,只看前两层,不看第二层的依赖项
npm list --depth 1
//查看全局目录已安装的包
npm list -g
//查看全局目录已安装的包,只看第一层,不看依赖项
npm list -g --depth 0
//查看全局目录已安装的包,只看前两层,不看第二层的依赖项
npm list -g --depth 1
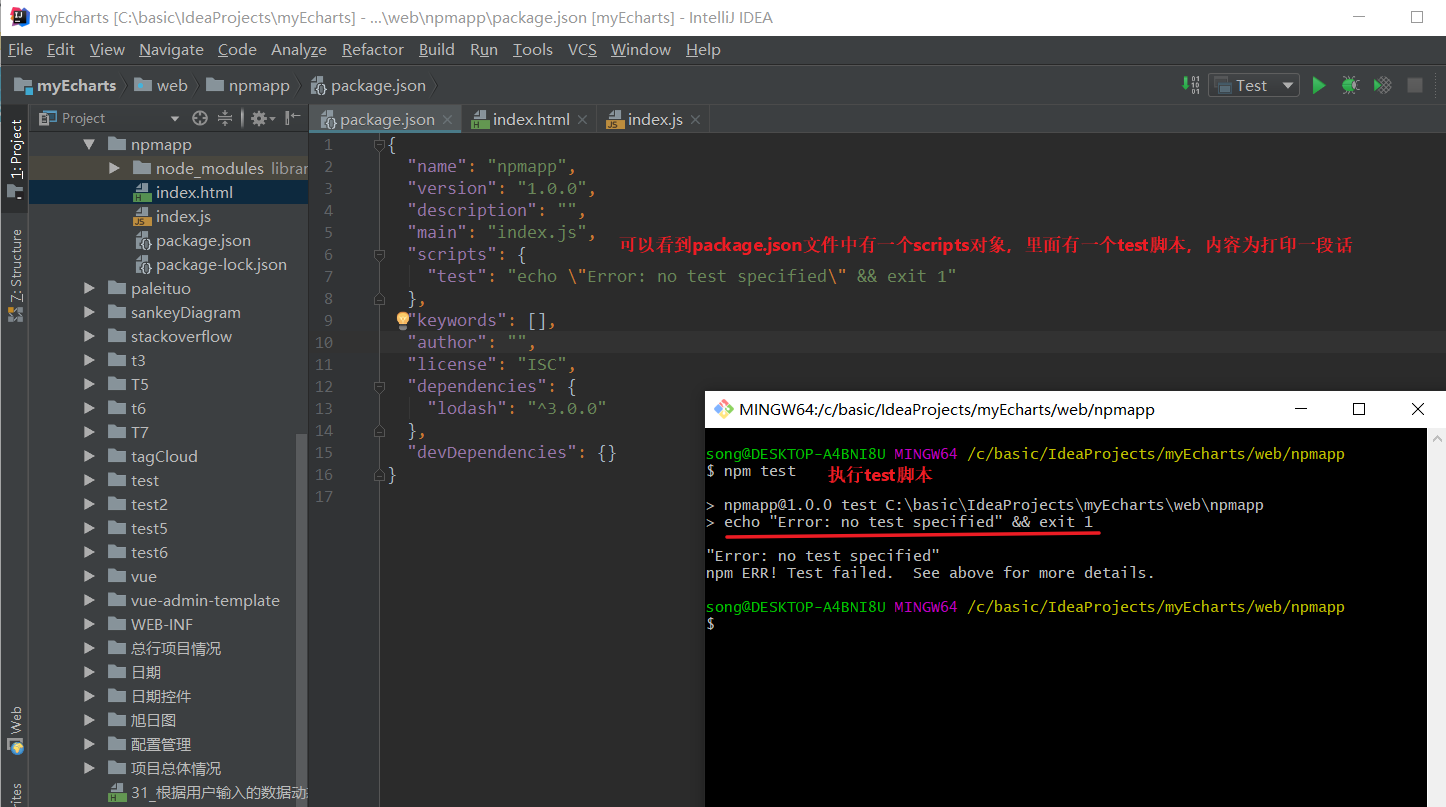
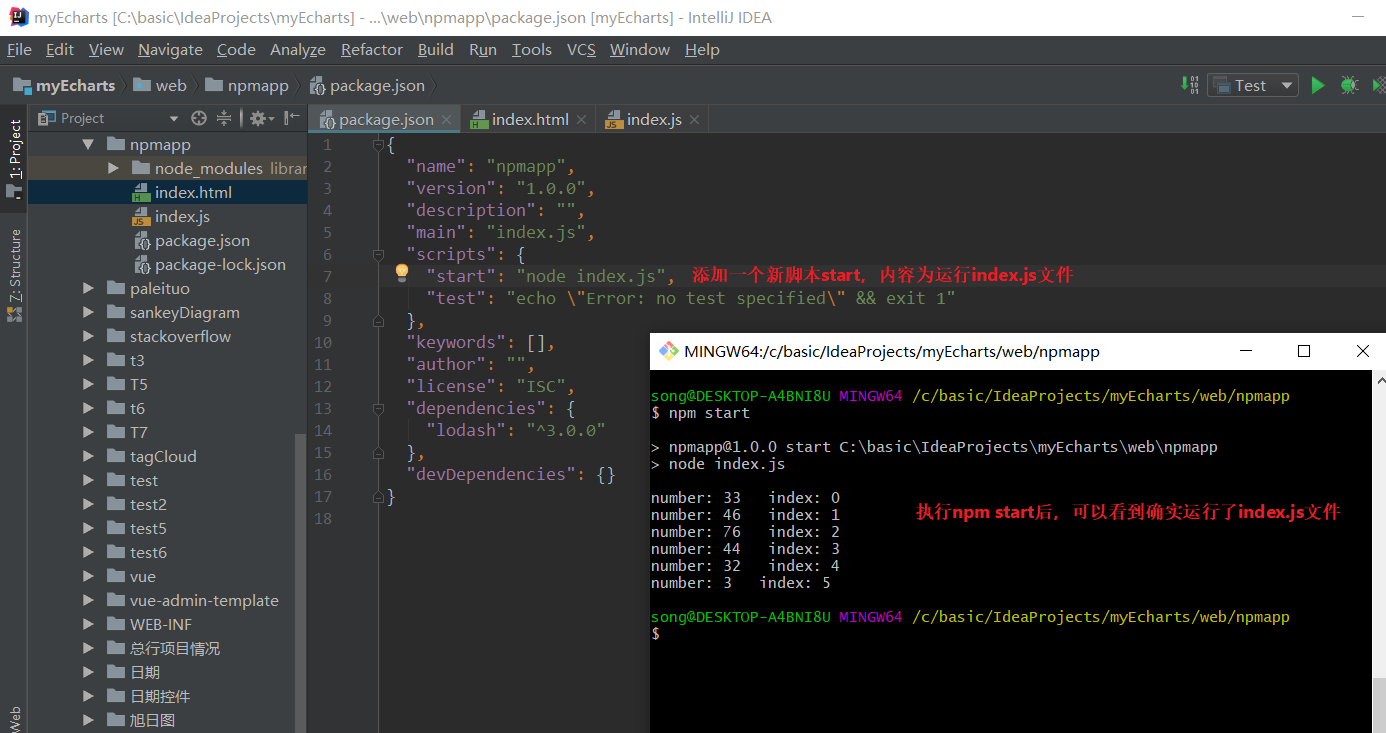
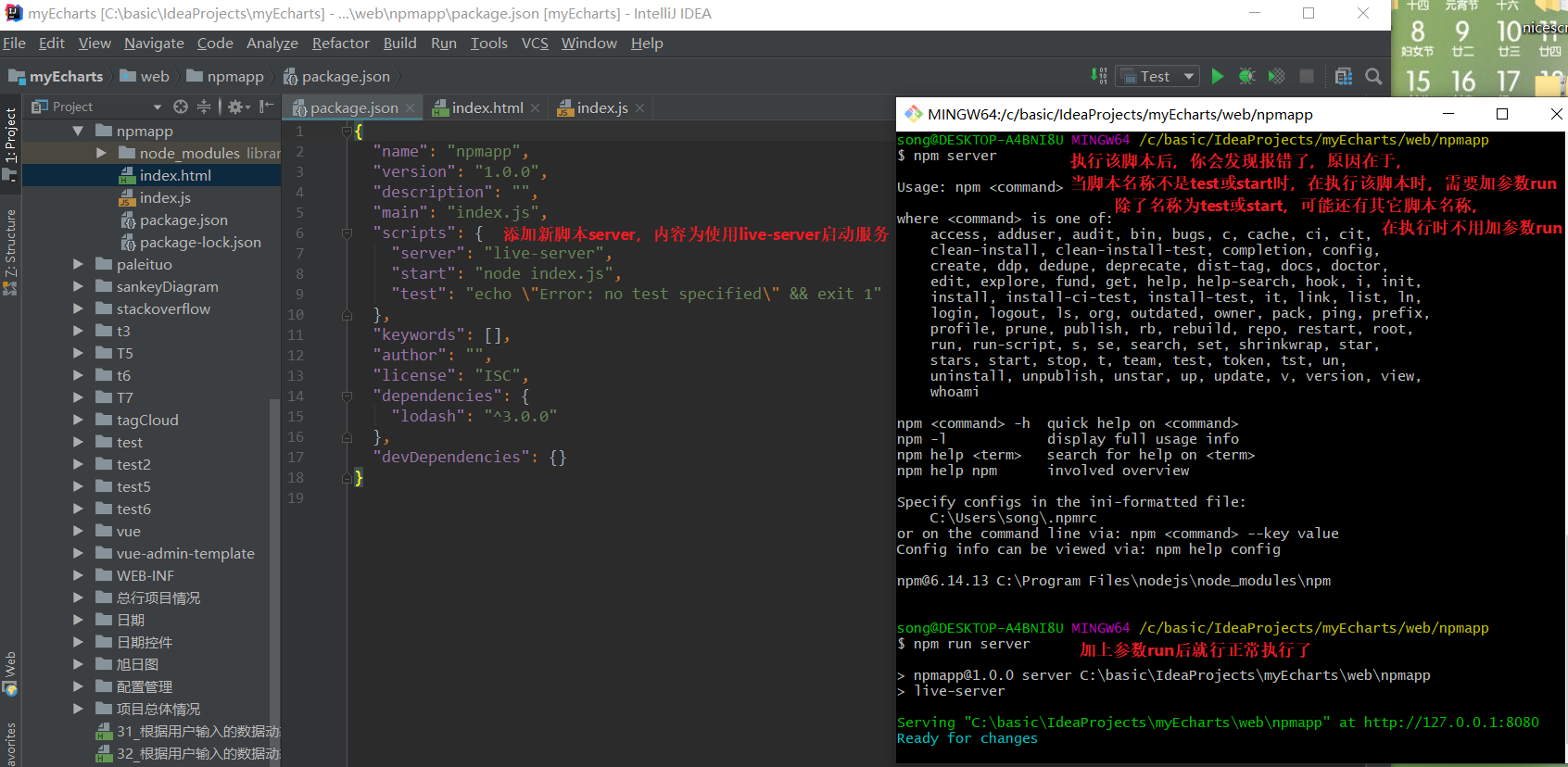
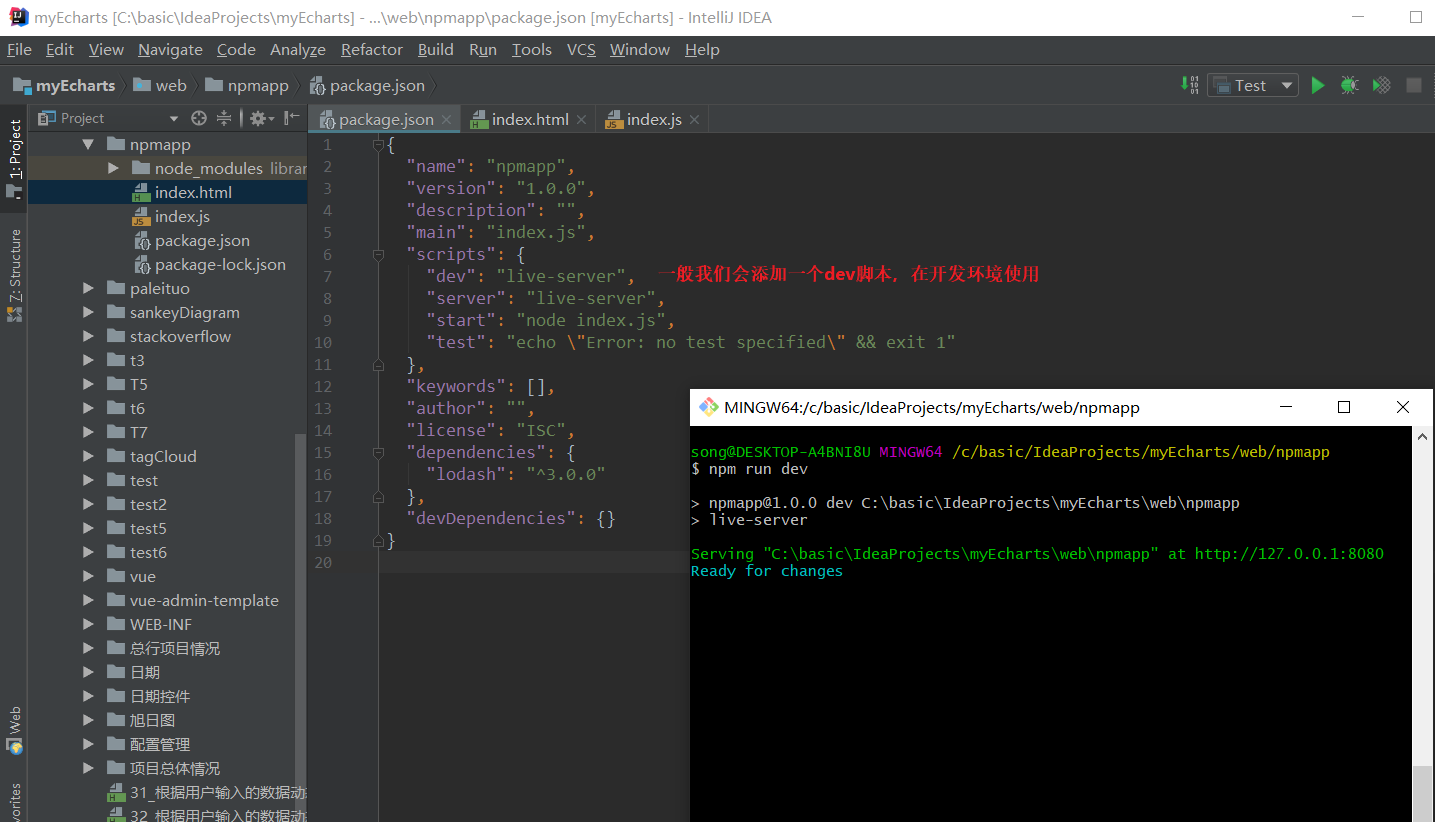
最后再说一下,npm中的脚本:




最后
以上就是兴奋黄蜂最近收集整理的关于npm用法的全部内容,更多相关npm用法内容请搜索靠谱客的其他文章。








发表评论 取消回复