我是靠谱客的博主 坚定镜子,这篇文章主要介绍node打包vue项目1、控制台在项目根目录执行npm run build2、打开index.html,网页控制台可以看到错误3、刷新index.html,可以打开网页,但element-ui的icon不能正常显示4、再刷新index.html,就可以正常显示啦,现在分享给大家,希望可以做个参考。
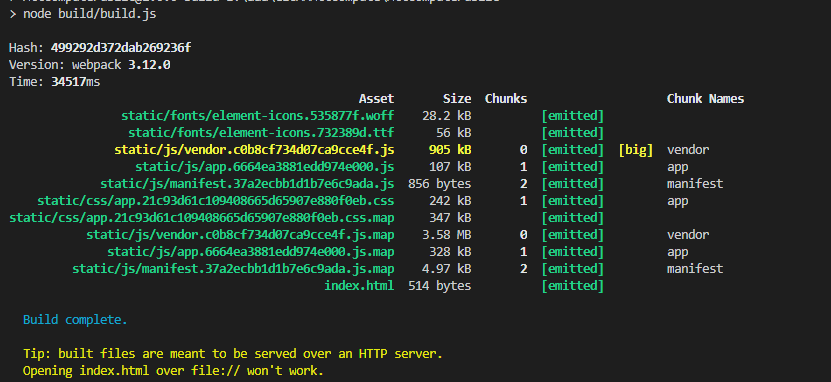
1、控制台在项目根目录执行npm run build
 会在根目录产生一个dist文件夹
会在根目录产生一个dist文件夹
2、打开index.html,网页控制台可以看到错误
Failed to load resource: net::ERR_FILE_NOT_FOUND
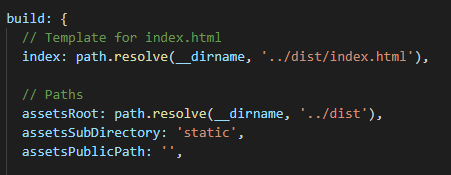
修改根目录下config/index.js 中的build下assetsPublicPath为空

3、刷新index.html,可以打开网页,但element-ui的icon不能正常显示
网页控制台依然显示 Failed to load resource: net::ERR_FILE_NOT_FOUND
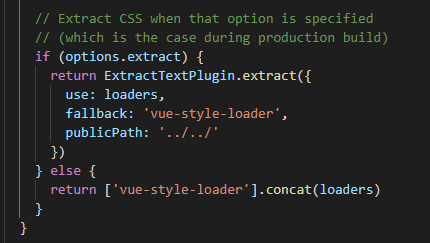
修改根目录下build/utils.js文件,在相应位置加一条 publicPath: ‘…/…/’

4、再刷新index.html,就可以正常显示啦
最后
以上就是坚定镜子最近收集整理的关于node打包vue项目1、控制台在项目根目录执行npm run build2、打开index.html,网页控制台可以看到错误3、刷新index.html,可以打开网页,但element-ui的icon不能正常显示4、再刷新index.html,就可以正常显示啦的全部内容,更多相关node打包vue项目1、控制台在项目根目录执行npm内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复