-
作用:组合各类文件,打包生成库。
-
全局安装(安装之后可以直接使用rollup命令):????详情
npm install rollup --global 或者 yarn add rollup --global
新建src/main.js
新建src/foo.js
新建rollup.config.js
rm bundle.js 、rollup -c ;rollup -c -o bundle-2.js -
本地安装(安装之后可以直接使用 绝对路径/rollup 命令):
npm install rollup --save-dev 或者 yarn -D add rollup
npx rollup --config 或者 yarn rollup --config
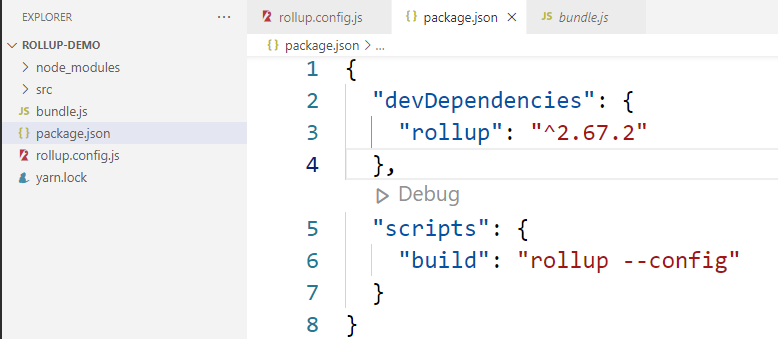
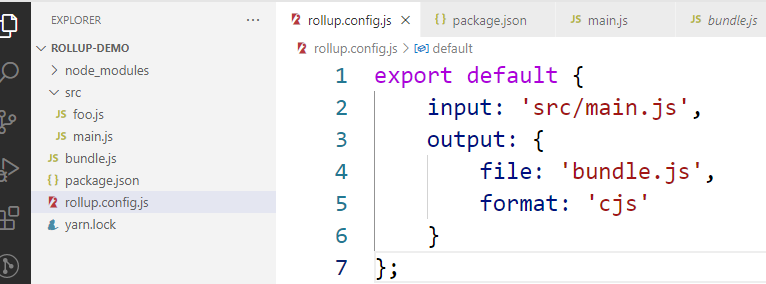
根目录下的package.json、rollup.config.js:


-
使用插件(对于rollup本身不具备使用Babel编译文件以及使用JSON文件等功能可通过安装其它插件进行弥补):????详情
先装rollup:yarn -D add rollup
再装插件:例如:yarn add @rollup/plugin-json
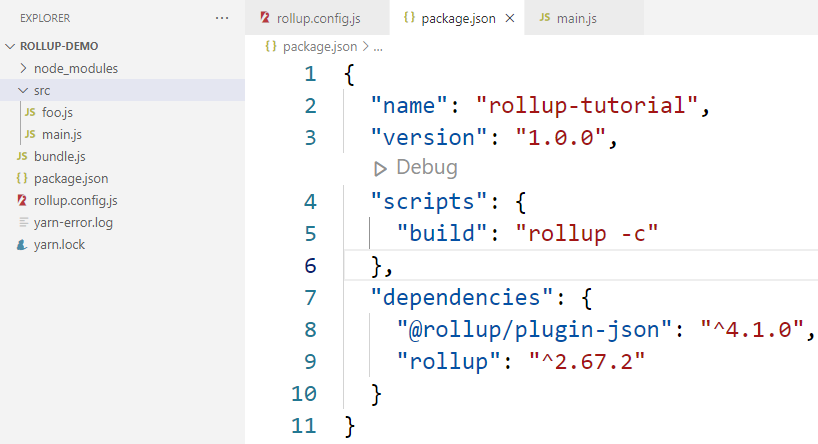
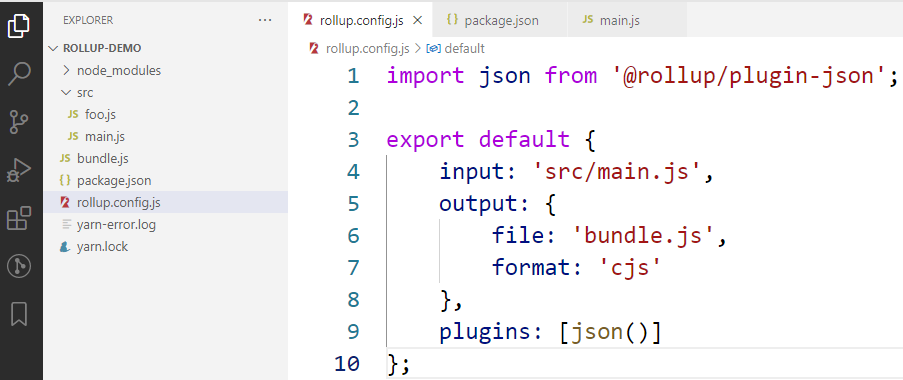
根目录下的package.json、rollup.config.js:


-
代码拆分:????详情
-
啊这:
最后
以上就是愤怒火车最近收集整理的关于关于Rollup的全部内容,更多相关关于Rollup内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复