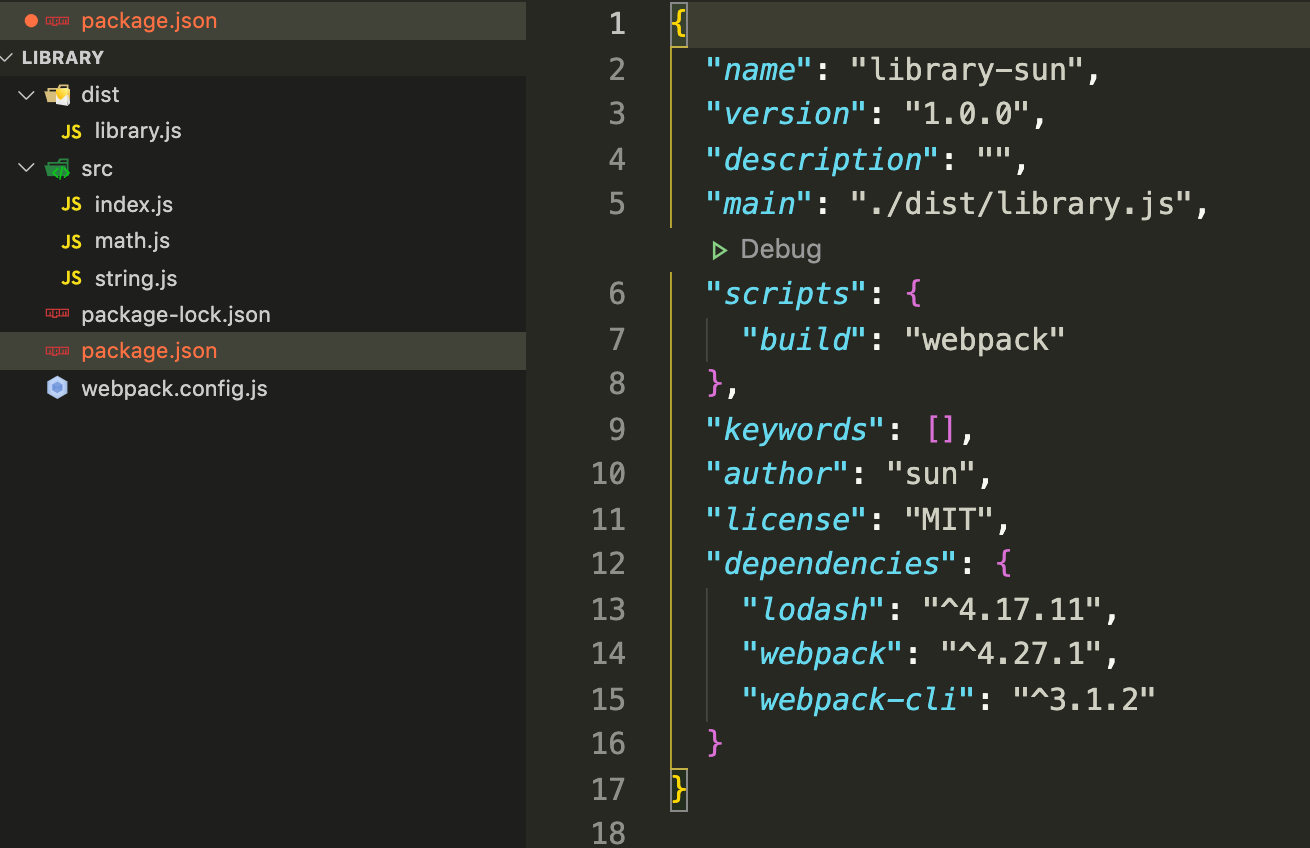
1、自定义开发npm包:
(1)包名是library-sun
(2)包版本为:1.0.0
2、包上传到npm平台的方法

3、webpack对library包的基础配置:
const path = require('path');
module.exports = {
mode: 'production',
entry: './src/index.js',
externals: 'lodash', // library包中有引入lodash,打包时不将lodash打进去,用户在引入该library时,需自己再引入lodash,避免用户重复引入lodash,导致文件过大。
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'library.js',
library: 'library', // 全局挂载包的引用名
libraryTarget: 'umd' //通用模式:支持用户通过es、common.js、AMD的方式引入npm包
}
}
-
(1)filename:打包产物library的名称
-
(2) externals: ‘lodash’,
library包中有引入lodash,打包时不将lodash打进去,用户在引入该library时,需自己再引入lodash,避免用户重复引入lodash,导致文件过大。

-
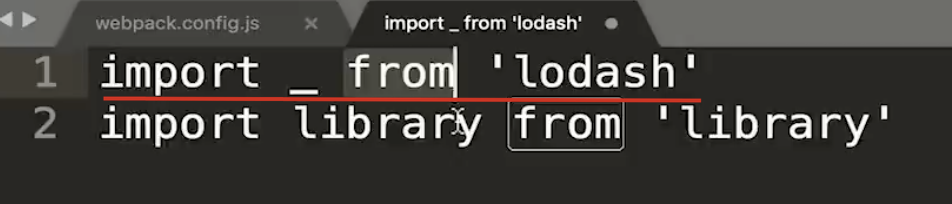
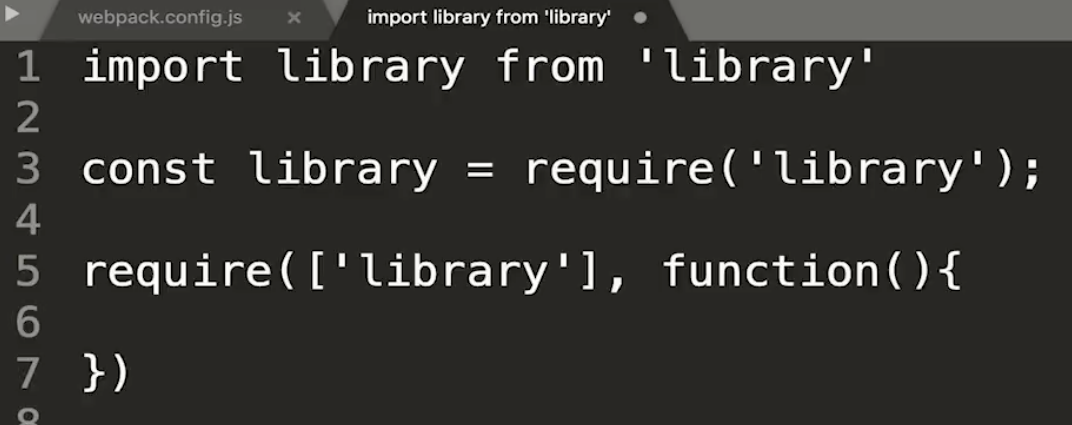
(3)libraryTarget: ‘umd’ 通用模式
支持用户通过es、common.js、AMD的方式引入npm包

-
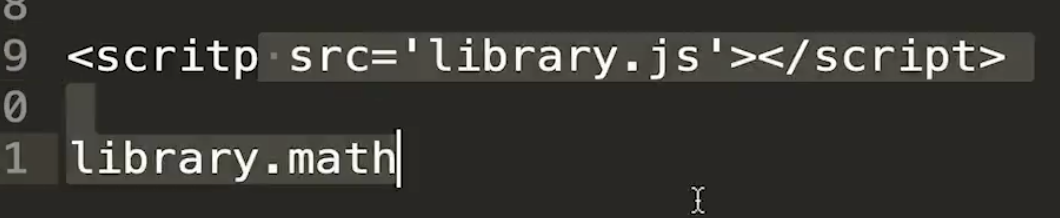
(4) library: ‘library’
会在全局变量中增加一个liabray的变量,用于挂载该包,主要用于通过脚本形式全局引入时的配置。

最后
以上就是乐观煎蛋最近收集整理的关于webpack打包自己开发的npm包的相关配置的全部内容,更多相关webpack打包自己开发内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复