nodejs内置API——npm和包
- npm与包
- 1 包
- 2 npm使用
- 3 包管理配置文件
- 3.1 快速创建package.json
- 3.2 dependencies节点
- 3.3 安装所有包
- 3.3.4 卸载包
- 3.3.5 devDenpendencies节点
- 4. 包的分类
- 4.1 项目包
- 4.2 全局包
- 5. 规范的包结构
- 6. 开发属于自己的包
- 6.1 初始化包的基本结构
- 6.2 初始化package.json
- 6.3 在index.js中定义我们需要上传的方法
- 6.4 分模块
- 6.5 编写包的说明文档
- 7. 发布包
- 7.1 注册npm账号
- 7.2 登录npm
- 7.3 把包发布到npm上
- 7.4 删除已发布的包
npm与包
1 包
nodejs中的第三方模块又叫做包,包是由第三方开发出来的免费供所有人使用,包基于内置模块封装出来的,提供了更高级,更方便的API。
包可以从https://www.npmjs.com.搜索,该网站,是全球最大的共享包平台,该公司还提供了地址为https://registry.npmjs.org/的服务器来下载所需要的包。
2 npm使用
- 在项目中安装包的命令
npm install + 包的完整名称
可以简写成
npm i + 包名称
默认安装最新版本的包。
-
初次装包后项目文件多一个叫做node_modules的文件夹和package-lock.json的配置文件。
node_modules文件夹中存放下载的包。
package-lock.json配置文件中存放包的下载信息。 -
安装指定版本的包
使用npm install + 包名@版本号下载指定版本。
3 包管理配置文件
项目文件夹中的根目录存在一个叫做package.json的包管理配置文件用来记录与项目有关的一些配置信息,记录项目中安装了哪些包,方便剔除node_modules目录之后团队成员之间共享项目的源代码。
在项目开发中使用到git管理时要把node_modules文件夹添加到.gitignore忽略文件中。
3.1 快速创建package.json
npm包管理工具提供了一个快捷命令快速创建package.json包管理配置文件:
npm init -y
3.2 dependencies节点
在packge.json中有一个dependencies节点专门用来记录使用npm install命令安装了哪些包。
3.3 安装所有包
npm install
或
npm i
当我们从git上拉下一个项目时不存在node_modules文件夹,所以可以使用npm install来安装所有package.json中dependencies中记录的所有包
3.3.4 卸载包
npm uninstall + 包名
卸载后会把package.json中的dependencies中的相关y依赖删除
3.3.5 devDenpendencies节点
如果某些包旨在项目开发阶段会用到,在项目上线后不会用到,则可以把这些包记录到devDenpendencies节点中,如果开发和上线都需要用到,则建议把这些包都记录在dependencies节点中。
// 安装指定包并记录在devDependencies节点中(简写)
npm i + 包名 -D
// 完整写法
npm install +包名+ --sava-dev
4. 包的分类
4.1 项目包
被安装在node_modules目录中的包哦都是项目包
项目包分为两类:
- 开发依赖包(记录在devDependencies节点中,在开发期间用到)
- 核心依赖包(记录在dependencies节点中,在开发期间和项目上线后用到)

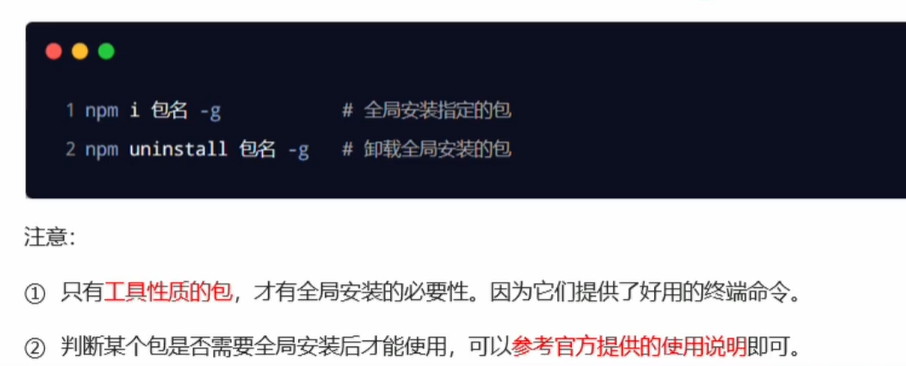
4.2 全局包
在执行npm install 时如果提供-g参数则会把包安装为全局包,
全局包默认安装地址为:
C:UsersadminAppDataRoamingnpmnode_modules
如果找不到的话把隐藏文件设置成可查看就可以看到了,

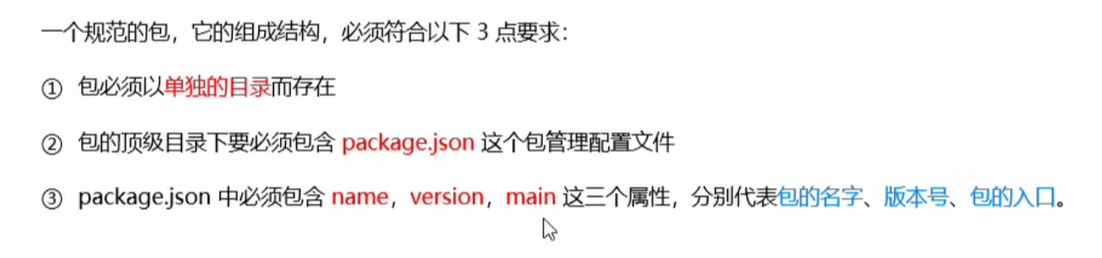
5. 规范的包结构

6. 开发属于自己的包
6.1 初始化包的基本结构
- 新建一个文件夹作为报的根目录
- 在该文件夹中新建如下三个文件:
- package.json(包管理配置文件)
- index.js(包的入口文件)
- README.md(包的说明文档)
6.2 初始化package.json
{
"name": "tbnpm-tools", // 包名,注意不要和npm官网已存在的包重名
"version": "1.0.0", // 版本号
"main": "index.js", // 包入口设置
"description": "测试创建自己的包", //描述信息
"keywords": ["tbnpm" , "test"], //搜索关键字
"license": "ISC" //许可协议,默认ISC
}
其中main属性作用为当我们require(‘文件夹’)时没有写明要导入哪个文件,此时默认导入的是main属性中设置的那个文件。
6.3 在index.js中定义我们需要上传的方法
例如写一个格式化时间的方法:
// 格式化时间
function dateFormat(dateStr){
const dt = new Date(dateStr)
const y = dt.getFullYear()
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return y+'-'+m+'-'+d+' '+hh+':'+mm+':'+ss
}
function padZero(n){
return n > 9 ? n : '0'+n
}
module.exports = {
dateFormat
}
6.4 分模块
如果index.js文件中方法太多,而且可以把他们分成多个js文件模块时,我们可以把相关的方法分出去,在index.js中导入再暴露出去,例如:
存在test1.js 和test2.js两个文件,在index.js文件中:
const test1 = require('./test1.js')
const test2 = require('./test2.js')
module.exports{
...test1, // ...是把该对象展开
...test2
}
6.5 编写包的说明文档
也就是创建的README.md文档,可以写一些使用说明等信息。
7. 发布包
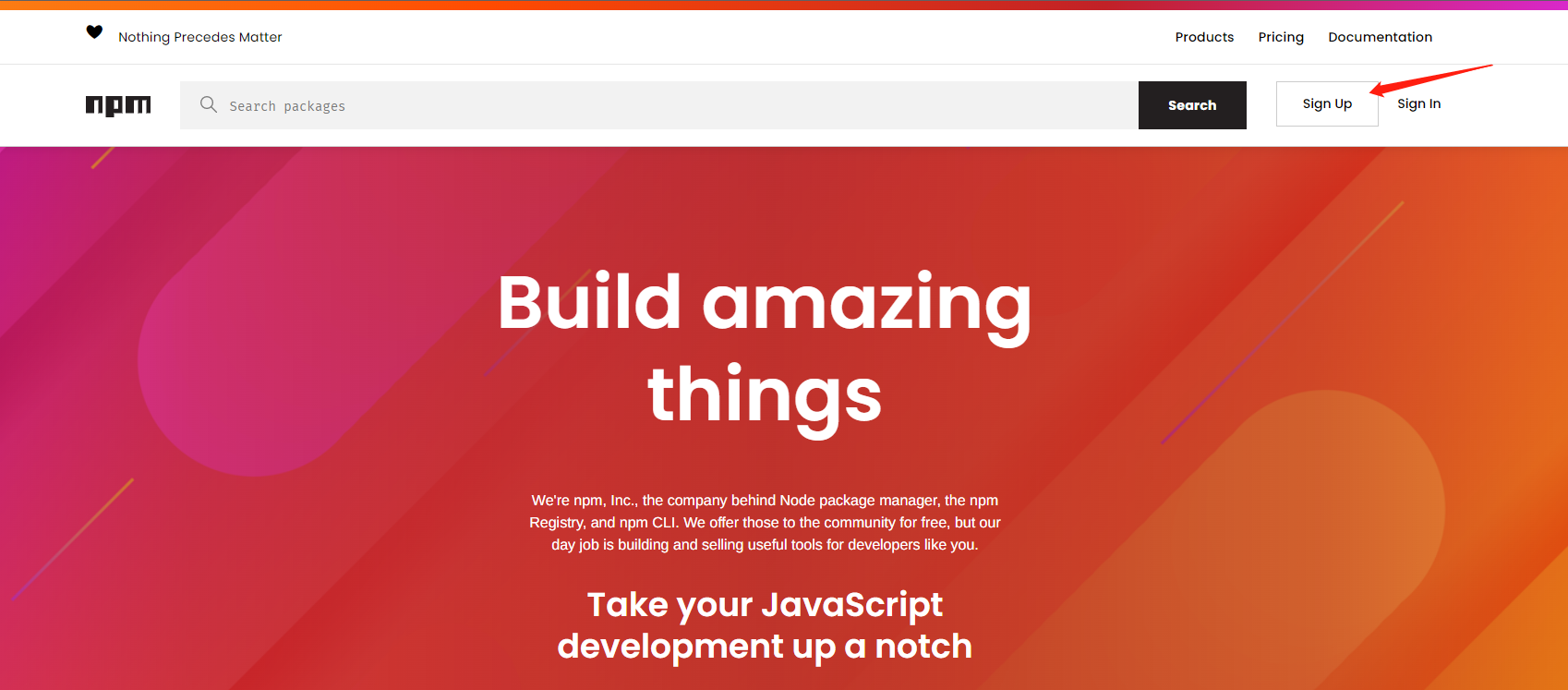
7.1 注册npm账号
-
访问https://www.npmjs.com/.网站,点击sign up按钮,进入注册用户界面

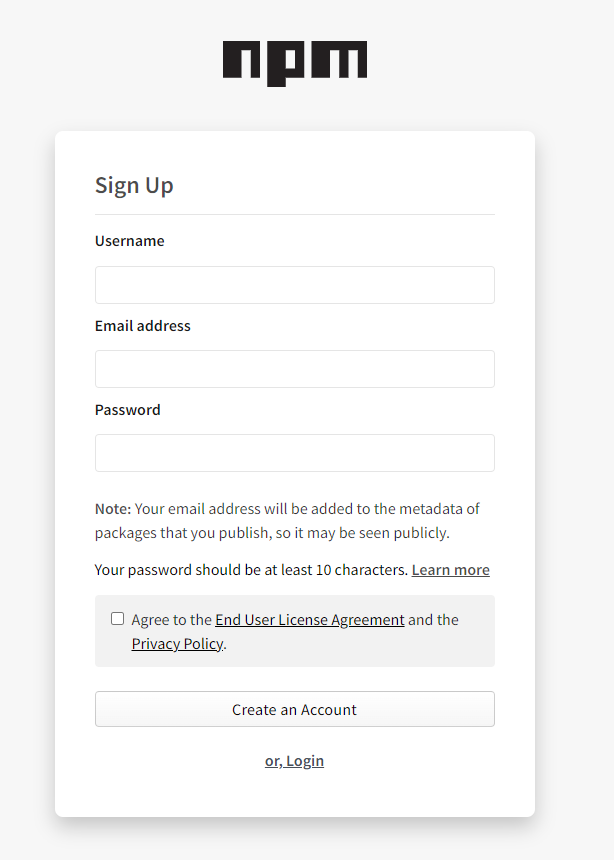
-
填写相关信息

-
点击create an Account按钮注册账号
7.2 登录npm
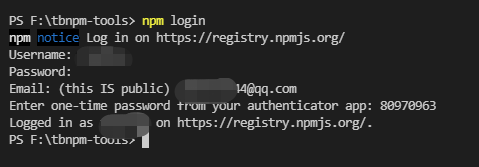
npm账号注册完成后在终端登录,执行
npm login

命令,依次输入用户名、密码、邮箱后登录成功。
发布前需要注意此时你使用的是npm官方服务器而不是淘宝镜像,否则会发布失败。
7.3 把包发布到npm上
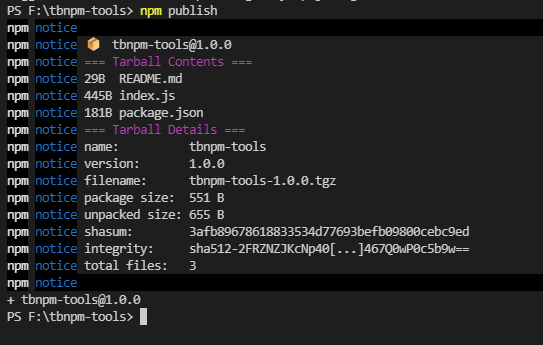
将终端切换到将要发布的包的根目录上,运行
npm publish
命令即可发布到npm上,需要注意的是包名不能雷同
如图:

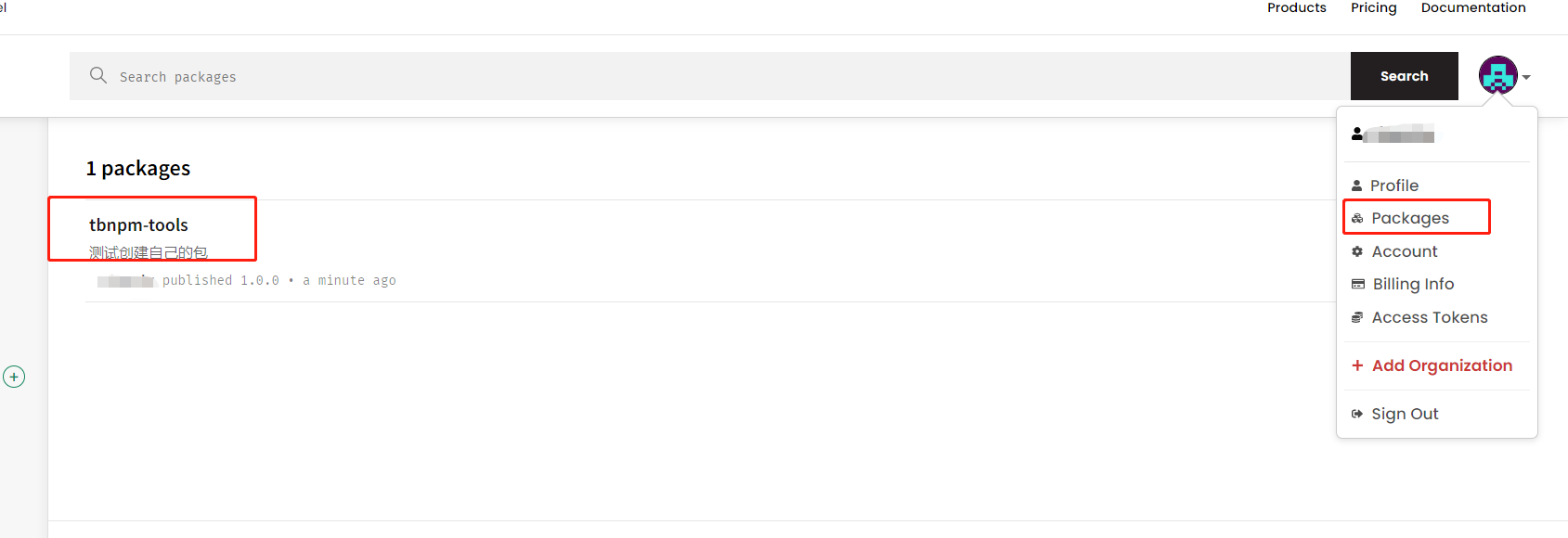
发布成功后可以在官网登录查看到:

7.4 删除已发布的包
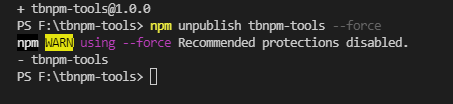
运行
npm unpublish + 包名 + --force
命令即可从npm删除已发布的包。
注意:
- 该命令只能删除72小时内发布的包,超出时间将无法删除。
- 该命令删除的包在24小时内将无法重复发布。
- 发布包时尽量不要发布一些无意义的包。


最后
以上就是老实水蜜桃最近收集整理的关于nodejs学习记录--npm和包npm与包的全部内容,更多相关nodejs学习记录--npm和包npm与包内容请搜索靠谱客的其他文章。








发表评论 取消回复