JavaScript包管理工具pnpm(performant npm更高的性能,更快的依赖安装速度)
为什么使用pnpm
pnpm是为了解决之前的包管理工具(npm/yarn)的一些痛点问题
节省磁盘空间提升安装速度
当使用 npm 或 yarn 时,如果你有 100 个项目,并且所有项目都依赖一个相同的npm包。这种情况下npm会你在硬盘上创建 100 份该依赖包的副本,占据大量的空间。
而pnpm面对这种情况的时候的处理方式不同,它把所有npm包都保存在硬盘上的统一的位置。当我们的项目安装依赖包的时候, 依赖包含的所有文件都会硬链接自此位置,而不会占用额外的硬盘空间。
pnpm安装依赖的时候,如果是从没有安装过的包则会和npm一样先下载对应的依赖包,下载完毕之后保存在统一的位置,然后创建硬链接。如果是已经下载过的包则会直接创建硬链接。无需再次下载,由于只需要创建硬链接,速度比npm快很多。
创建非扁平的 node_modules 目录
当使用 npm 或 yarn安装依赖包时,所有软件包都将被提升到 node_modules 的根目录下。导致源码可以访问本不属于当前项目安装的依赖包。
pnpm只将安装的依赖包放到node_modules 的根目录下,其余的安装包都放在node_modules/.pnpm目录下,程序无法直接引用到对应的依赖包。也就解决了 幽灵依赖 的问题。

幽灵依赖:
所谓幽灵依赖就是,我们并没有安装对应的依赖包,但是我们却能在我们的程序中使用的依赖包。
硬链接

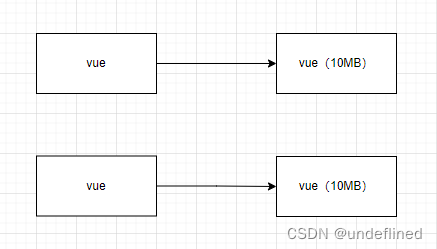
例如:npm/yarn 安装vue的时候,都需要复制一份vue的源码,所以两个工程各自复制了一份vue的代码,占据了20MB的空间
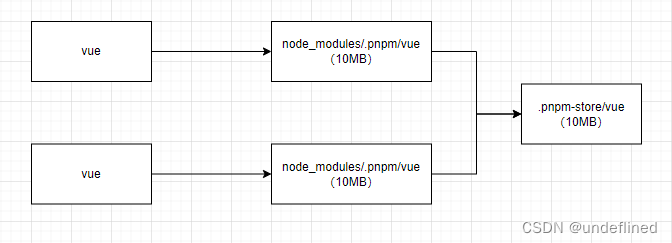
pnpm使用硬链接的方式(windows下使用的是联结(感觉没啥区别可能是翻译的问题 (▽)),最终目的是一样的)

pnpm在node_modues/.pnpm文件夹中建立硬链接,连接到.pnpm-store中的文件,所以在磁盘中只占据了10MB,其它工程再安装vue,也只是在node_modules文件夹下建立一个新的硬链接即可。而不用复制文件所以速度自然快,占据的空间也小了。
硬链接与软链接
硬链接:比如为文件 a 建立了硬链接 b、c,那么a、b、c这三个文件只要还有一个文件没有删除,那么这个文件就可以通过没有删除的名称(链接)访问。
软链接 :有些类似于快捷方式,比如为文件 a 建立了软链接 b、c,如果删除b或者c,仍然可以通过a访问到该文件,但是如果删除了a,那么b、c软链接就不可用了。
我们在window系统中有时候会碰到快捷方式不可用的情况,就是因为源文件已经被删除了,所以快捷方式也就无效了。
存储位置
默认情况下pnpm的全局存储位置,在当前磁盘的根目录下的.pnpm-store 中,可以通过下面的命令指定存储位置:
···cmd
pnpm config set store-dir /path/to/.pnpm-store
···
包存储位置应该和程序在同一个驱动器和文件系统(比如window下注意不能跨盘符操作)上否则包将被复制而不是链接(变回和npm一样了)。这是由于硬链接工作方式的限制的,因为一个文件系统上的文件无法寻址另一个文件系统中的位置。所以一般情况下不要修改这个存储位置,使用默认的就行了。
硬链接文件有两个限制(Unix/Linux 和 Windows 也都如此)
1、不允许给目录创建硬链接;
2、只有在同一文件系统中的文件之间才能创建链接。
pnpm 执行命令
npm 执行命令的时候除了 start ,stop,test,restart可以直接执行,package.json 的script中的其他命令需要使用 npm run xxx来执行,pnpm 则可以直接执行命令。可以不写run。
-C
参数
-C
将
其他
pnpm还可以用来管理node版本,自定义软件包名称等等。了解更多。
workspace( monorepo 项目)
一个工作空间在项目根目录下必须包含 pnpm-workspace.yaml。pnpm-workspace.yaml 定义了 工作空间 的根目录,并能够使您从工作空间中包含/排除目录 。 默认情况下会包含所有子目录。
示例:
pnpm-workspace.yaml
packages:
# all packages in direct subdirs of packages/
- 'packages/*'
# all packages in subdirs of components/
- 'components/**'
# exclude packages that are inside test directories
- '!**/test/**'
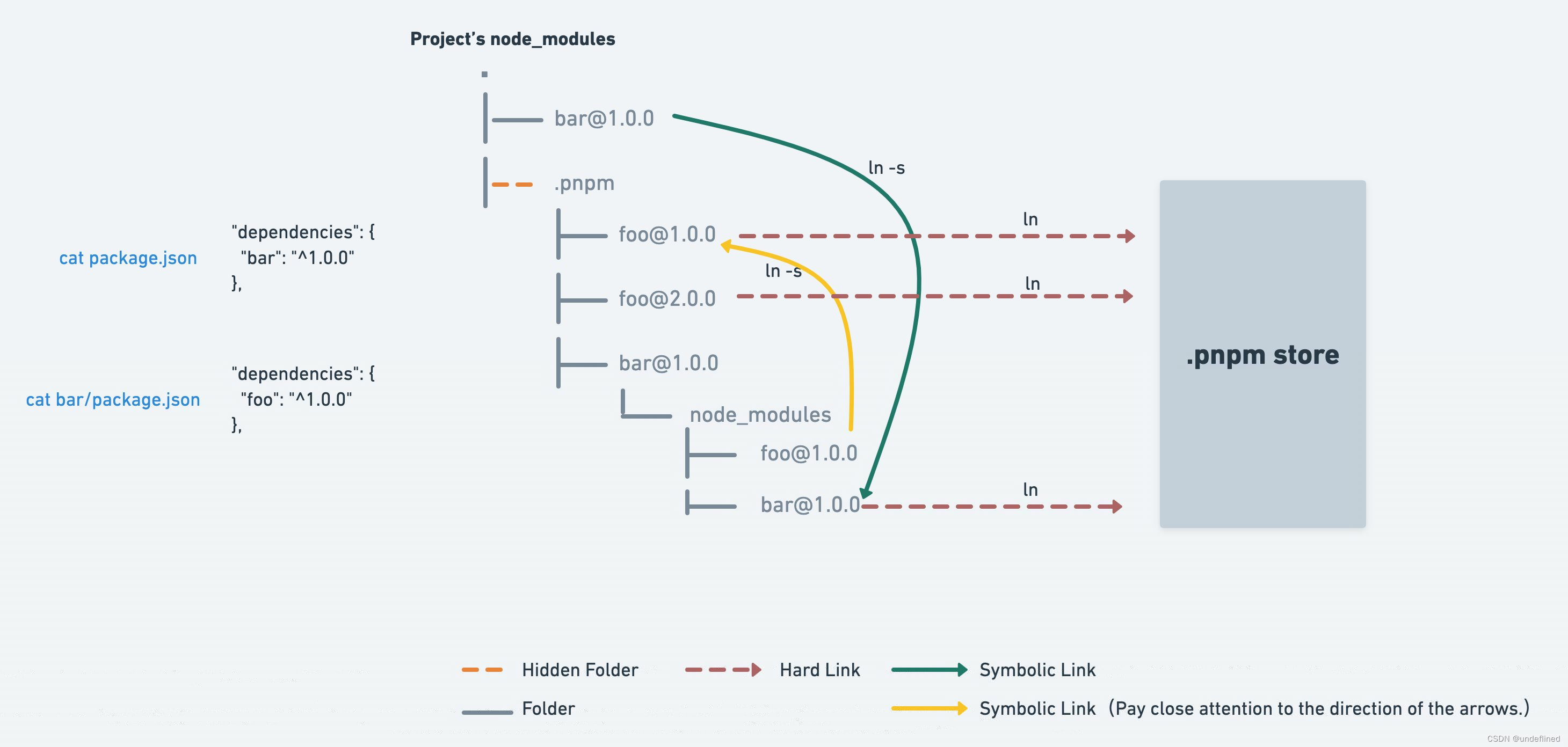
Workspace protocol(workspace:)
默认情况下,如果工作区中存在符合package.json中声明的包,pnpm将会从工作区链接可用包。例如在bar的依赖中有"foo":"^1.0.0",pnpm将会链接在工作区中存在的foo@1.0.0。但是如果bar依赖的是"foo":"2.0.0,"foo":"2.0.0没有在工作空间中,pnpm将会安装仓库中的包。
当使用workspace协议的时候,pnpm将不会解析workspace之外的包,所以如果设置了"foo":"workspace:2.0.0",安装将会失败因为工作空间中不存在"foo@2.0.0"。
当 link-workspace-packages 选项被设置为 false 时,这个协议将特别有用。 在这种情况下,只要是使用 workspace: 协议声明依赖,pnpm 只会从 workspace 链接所需的包。
通过别名引用
假设在在workspace中有一个名为 'foo'的包,通常会这样"foo":"workspace:*"引用,如果要使用其它别名也可以使用这样的语法"bar":"workspace:foo@*"。发布之前别名将会被转换为"bar":npm:foo@1.0.0。
发布workspace包
当 workspace 包打包到归档(无论它是通过 pnpm pack ,还是 pnpm publish 之类的发布命令)时,pnpm将动态替换这些 workspace: 依赖:
看一个例子,假设我们的 workspace 中有 foo、 bar、 qar、 zoo 并且它们的版本都是 1.5.0,如下:
{
"dependencies": {
"foo": "workspace:*",
"bar": "workspace:~",
"qar": "workspace:^",
"zoo": "workspace:^1.5.0"
}
}
将会被转化为:
{
"dependencies": {
"foo": "1.5.0",
"bar": "~1.5.0",
"qar": "^1.5.0",
"zoo": "^1.5.0"
}
}
发布工作流
pnpm 版本控制工具
使用npm的时候我们使用 npx 执行的命令,在pnpm下要使用 pnpm exec 来执行
最后
以上就是坦率翅膀最近收集整理的关于pnpm---高性能的npm的全部内容,更多相关pnpm---高性能内容请搜索靠谱客的其他文章。






![centos7 安装node、npm[亲测有效]](https://www.shuijiaxian.com/files_image/reation/bcimg5.png)

发表评论 取消回复