下载安装
下载
node.js安装包下载地址:走你
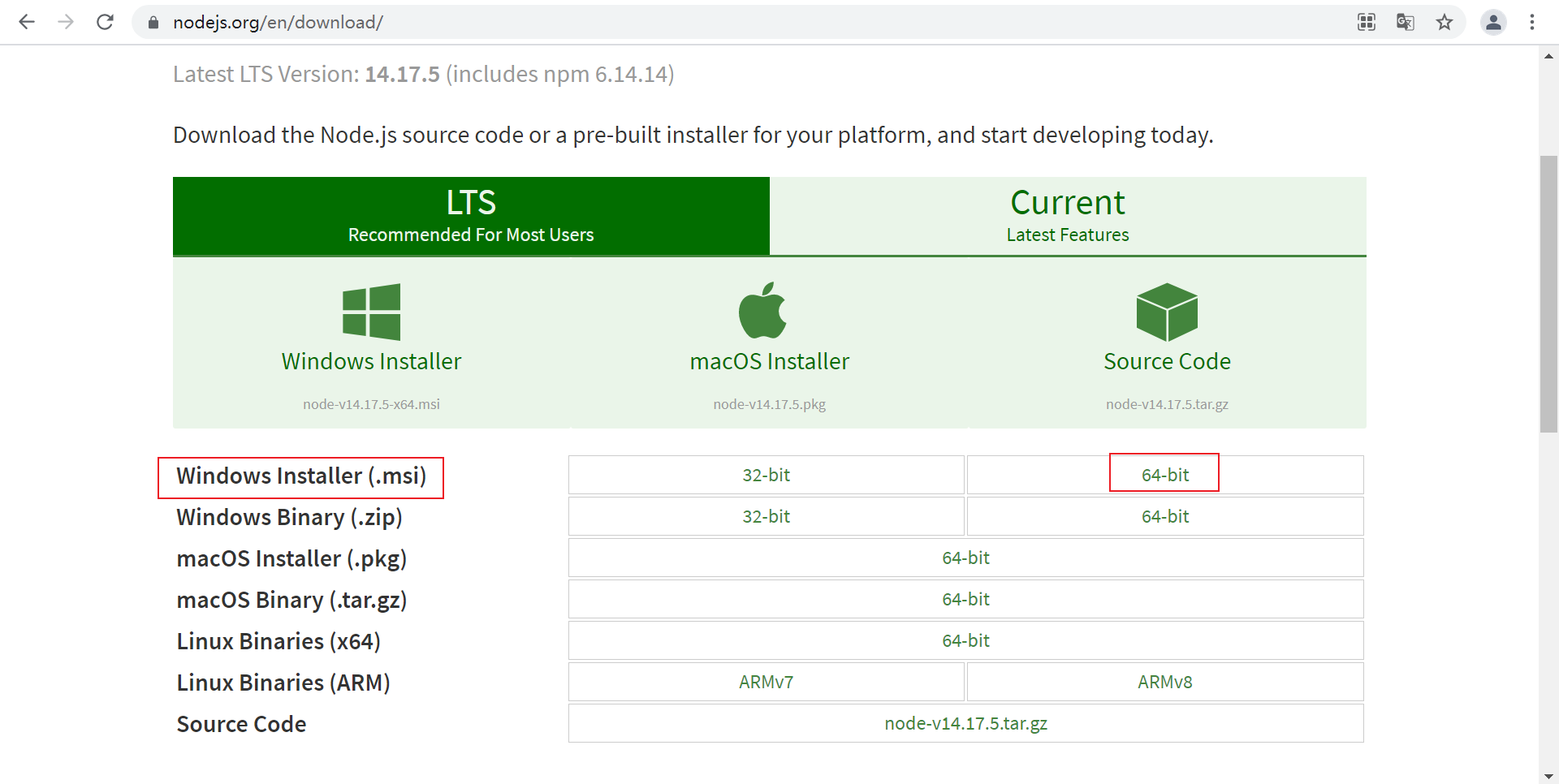
进入页面以后,选择.msi文件,选中64-bit,点击下载

等待下载完成

安装
在文件夹中找到下载的安装包

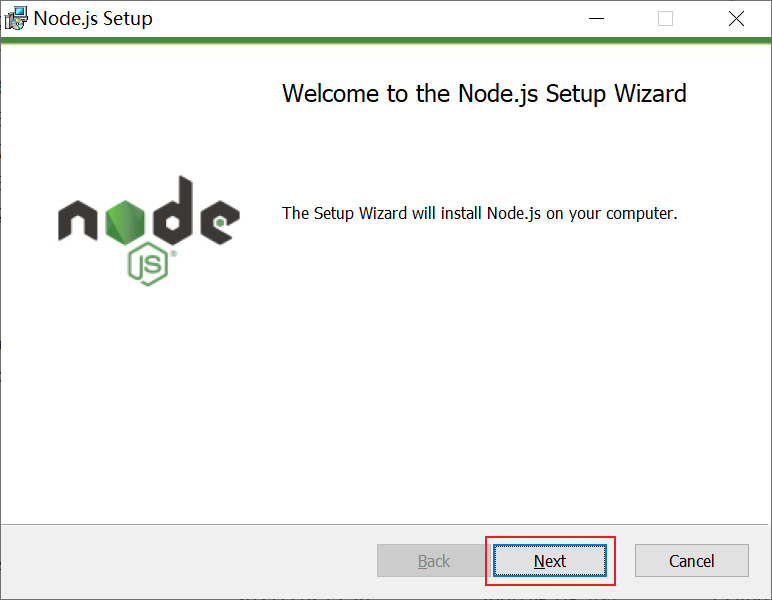
双击打开安装包,点击Next

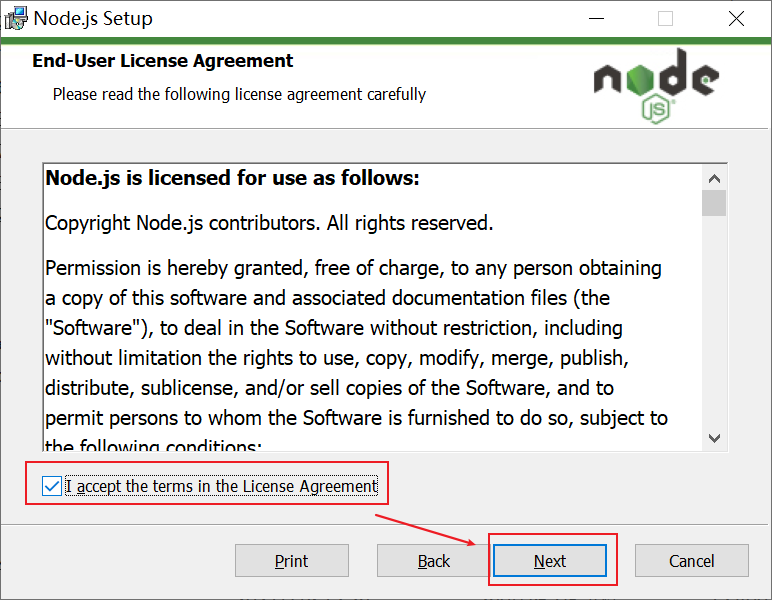
勾选同一协议,点击Next

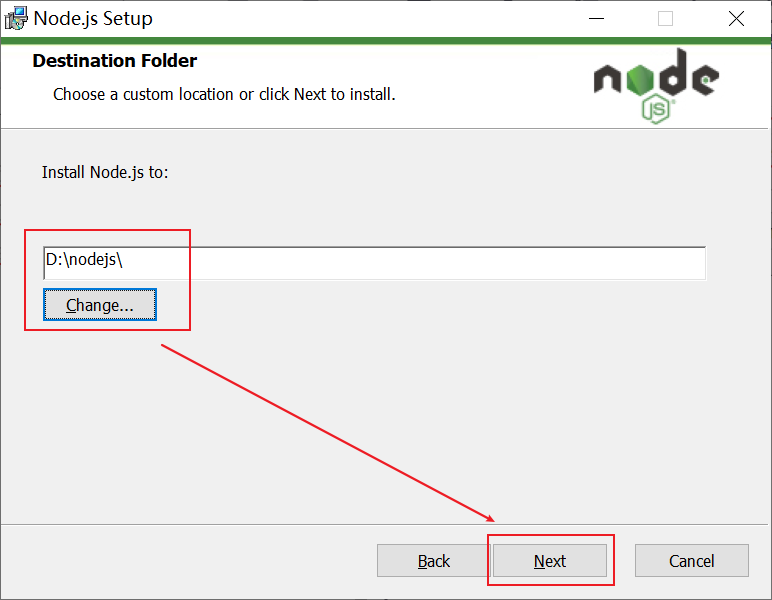
修改存放路径,点击Next

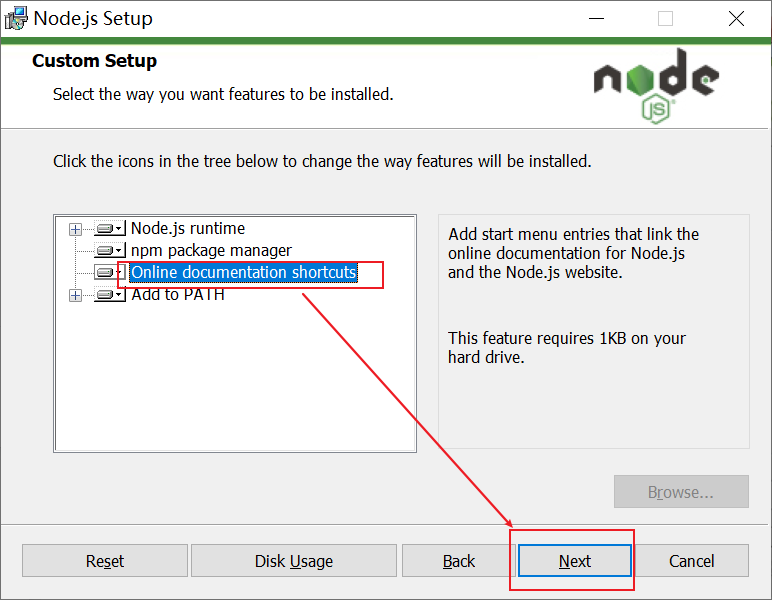
点击树形图标,选择安装模式,之后点击Next

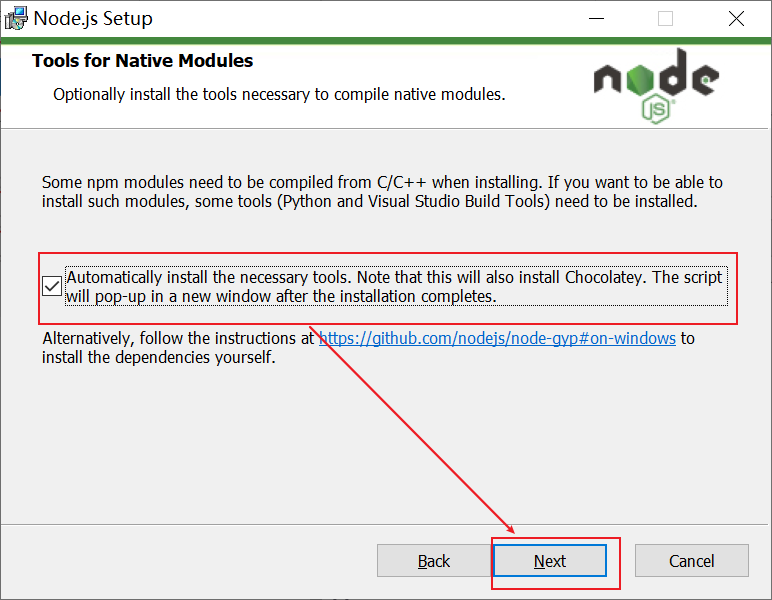
勾选复选框后,点击Next

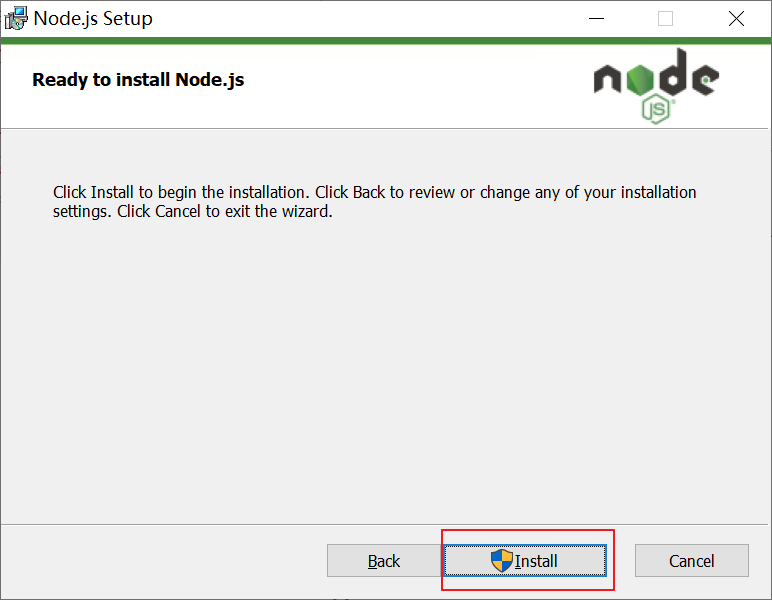
点击install,开始安装

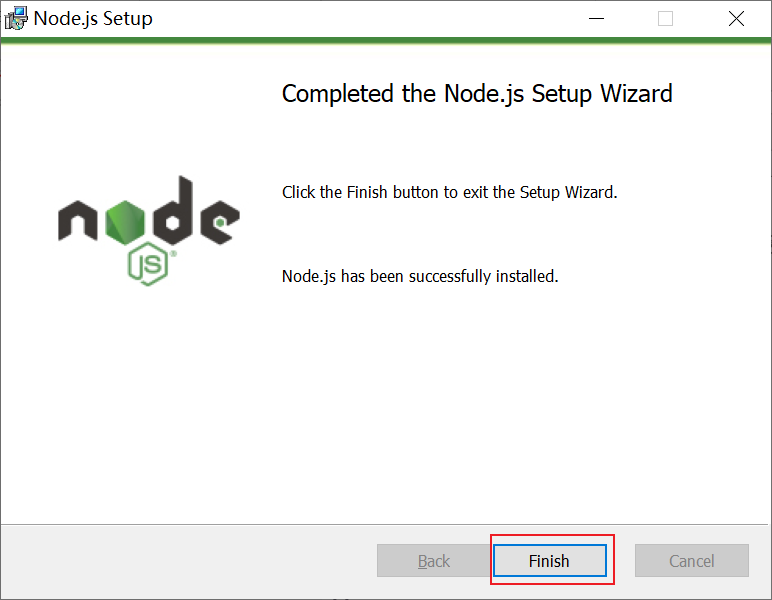
等待安装完成,点击Finish,完成安装

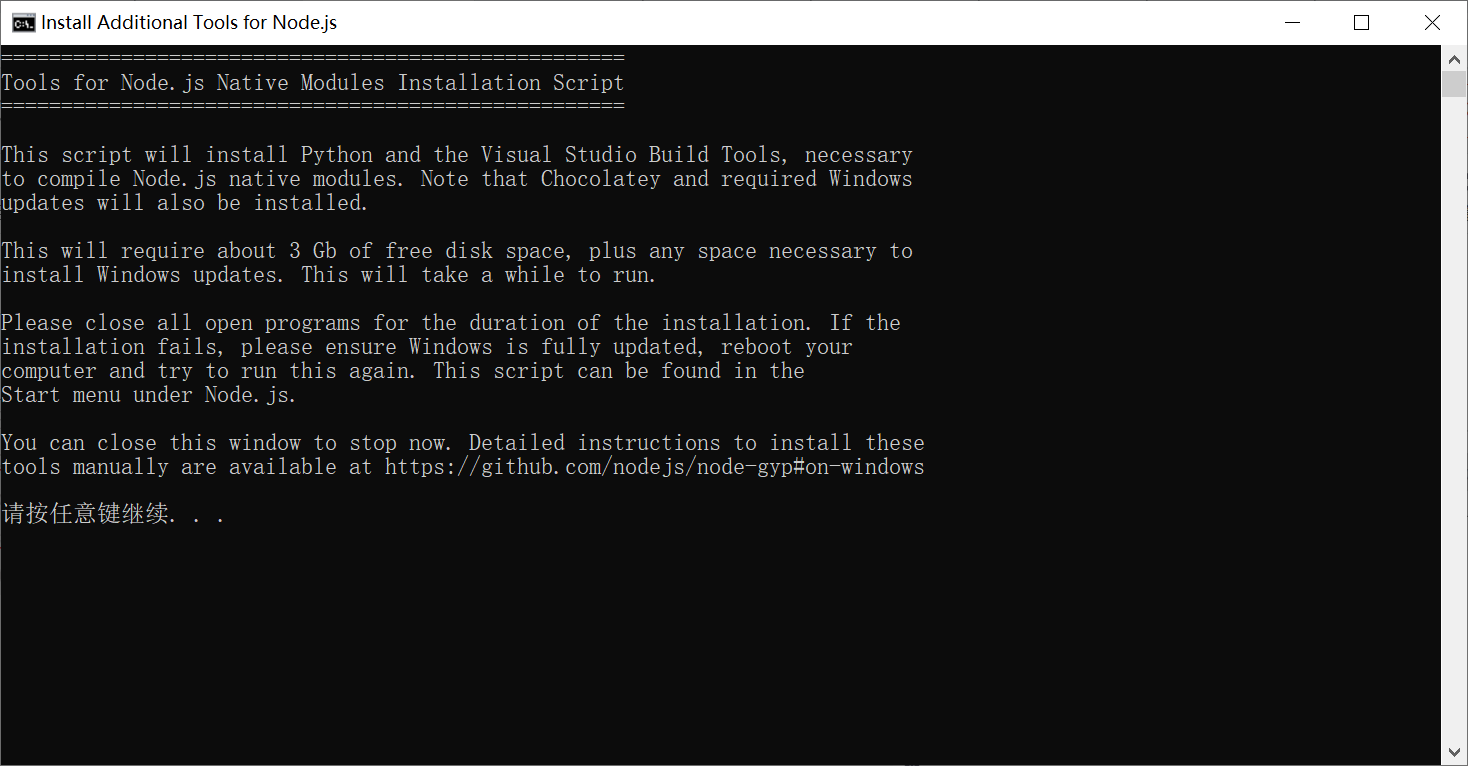
点击回车

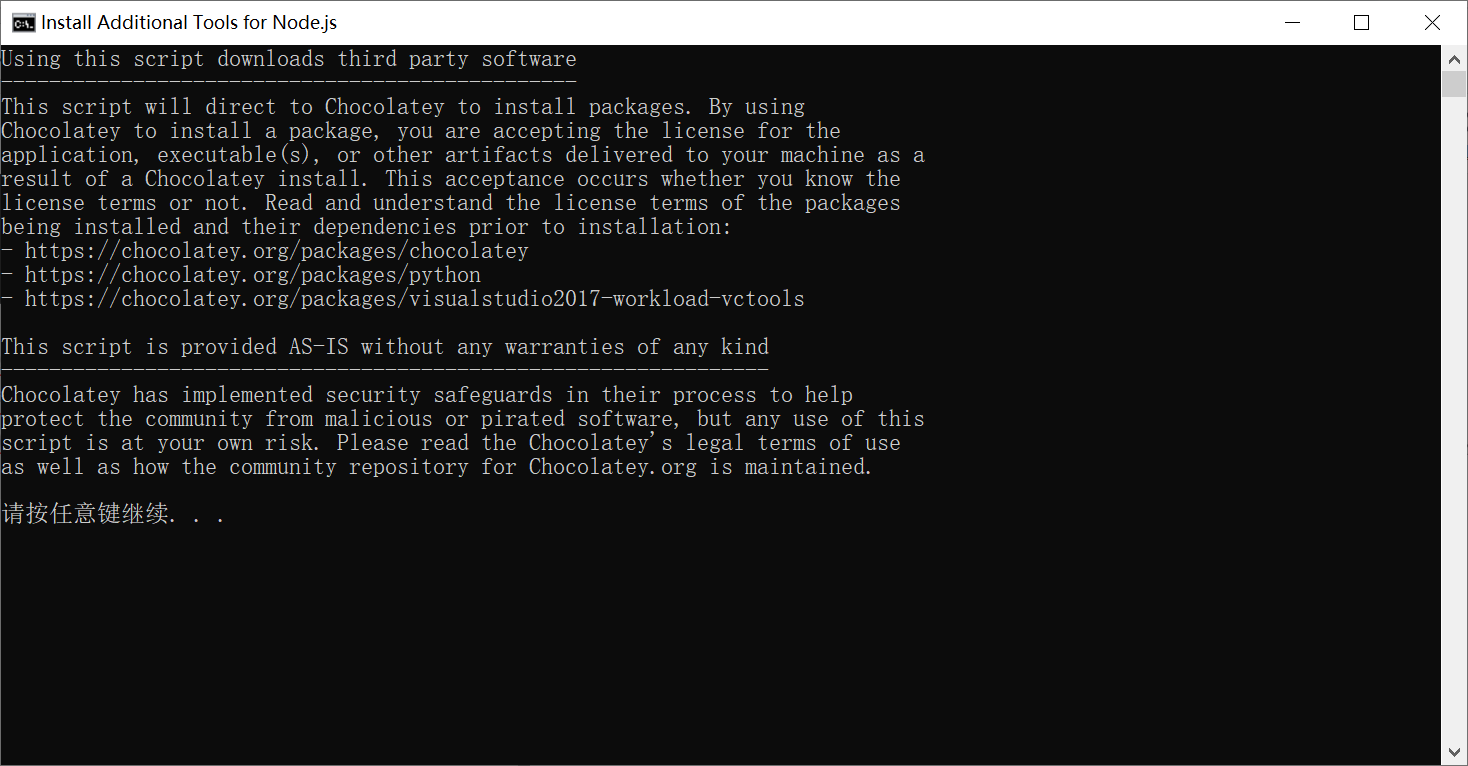
继续回车

等待这个弹出框安装,不要关闭了,可能需要一段时间(这个界面开始很长一段时间光标只会闪,不要心急,等着它开始下载)

测试
win+R输入cmd或者搜索框输入cmd,进入cmd


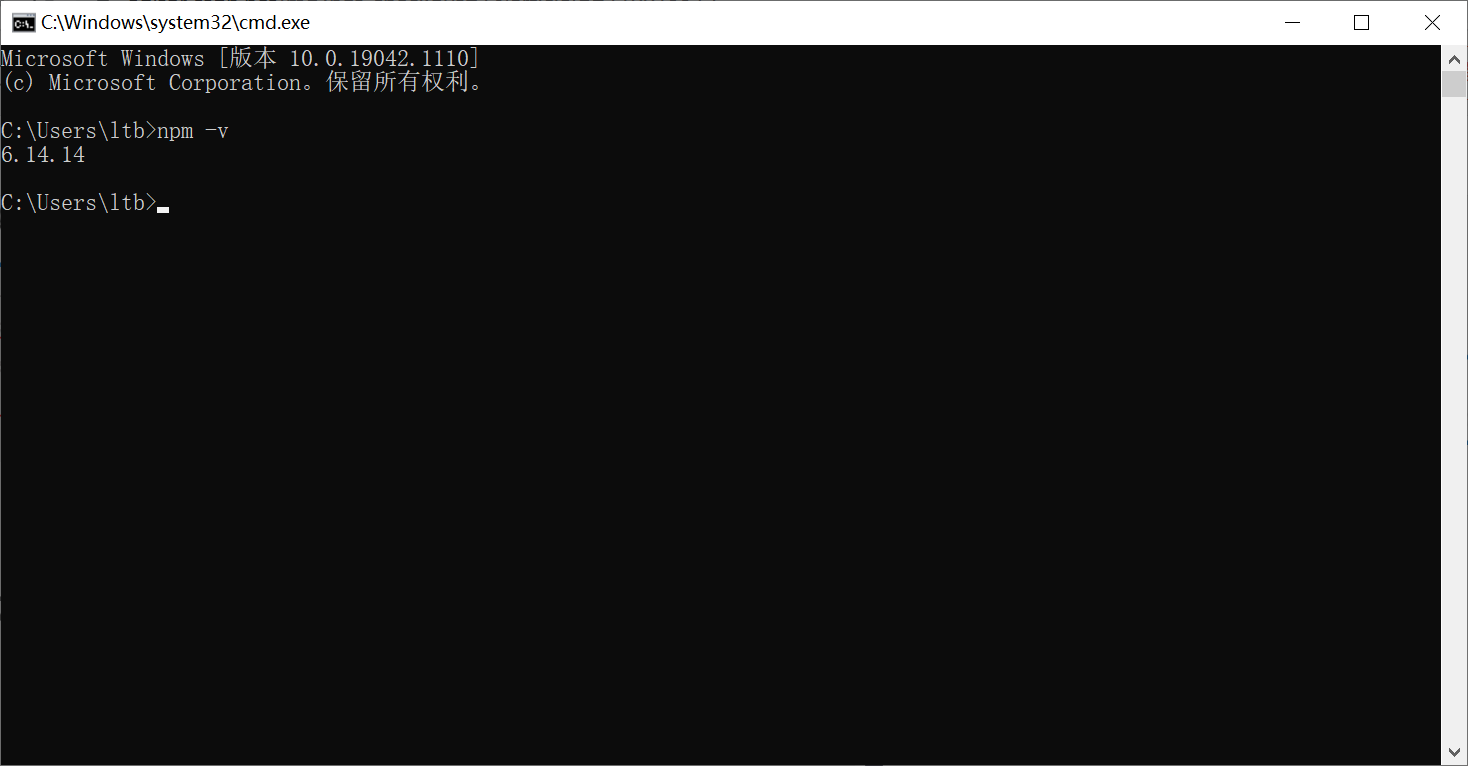
输入指令:npm -v,之后回车,可以看到node的版本号

说明安装成功
环境配置
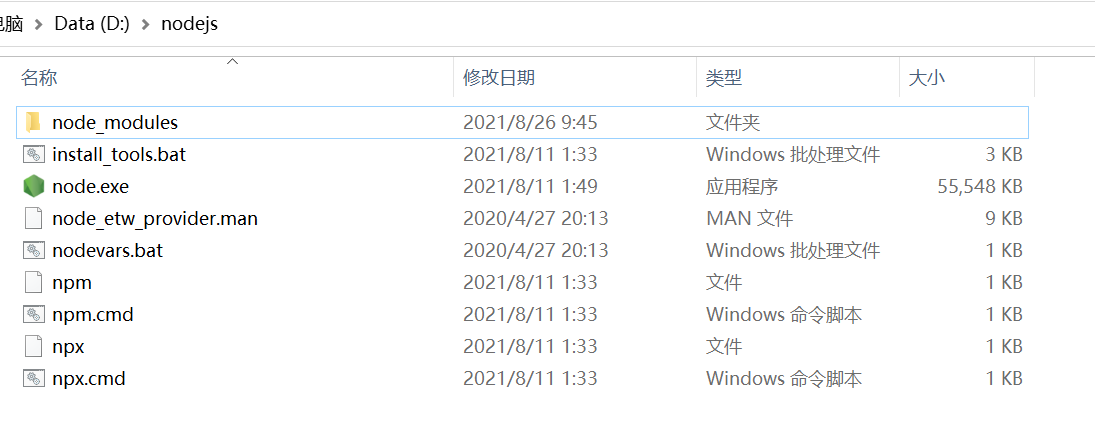
找到你的node.js所在的安装路径

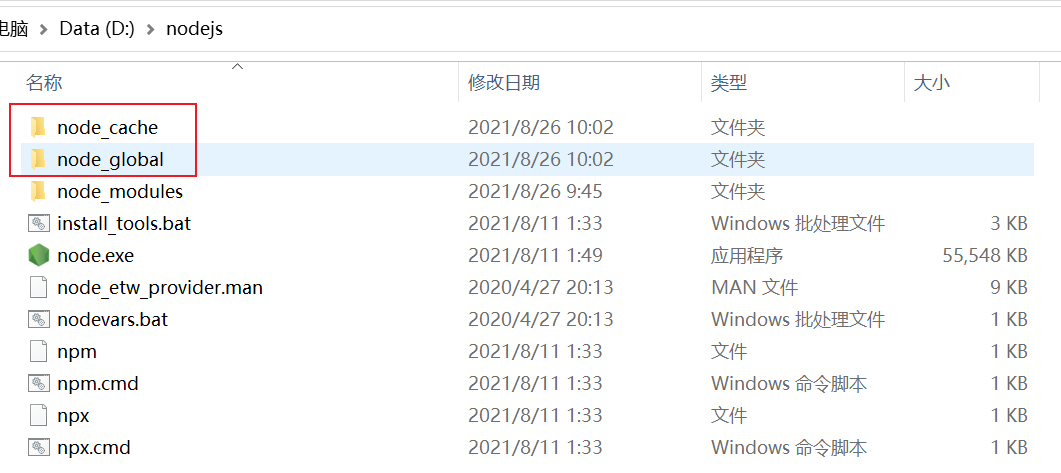
在该路径下,创建两个文件夹,node_cache以及node_global

创建完文件夹后,打开cmd
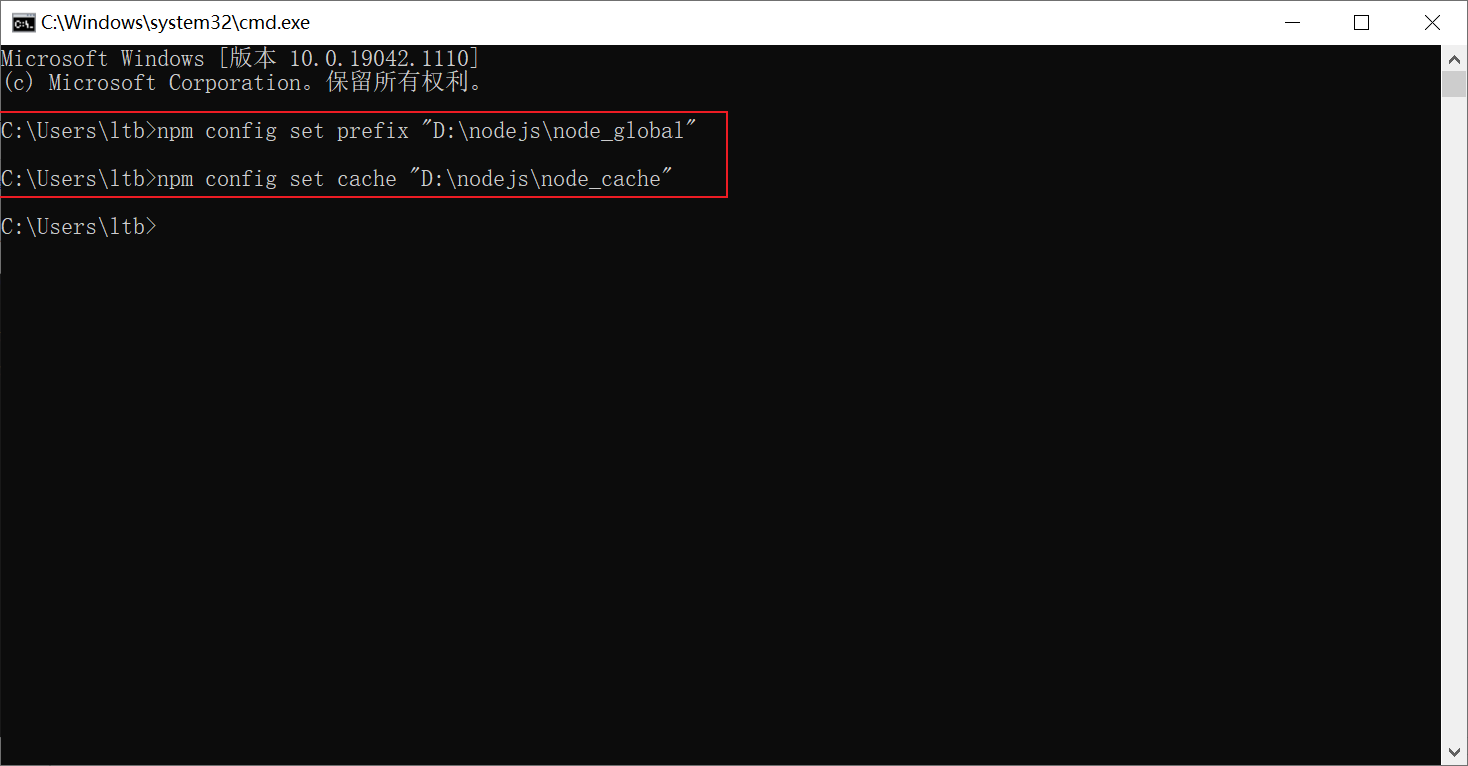
输入指令:
npm config set prefix "D:nodejsnode_global"
npm config set cache "D:nodejsnode_cache"

关闭cmd窗口,开始配置环境变量
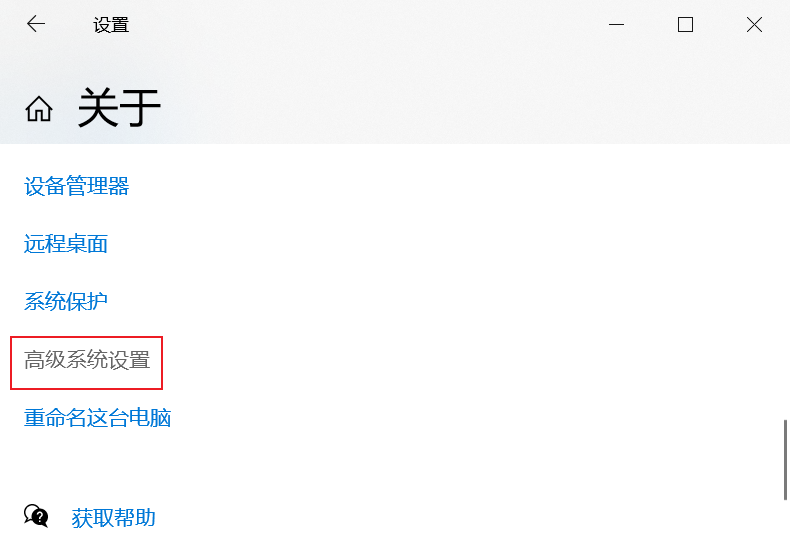
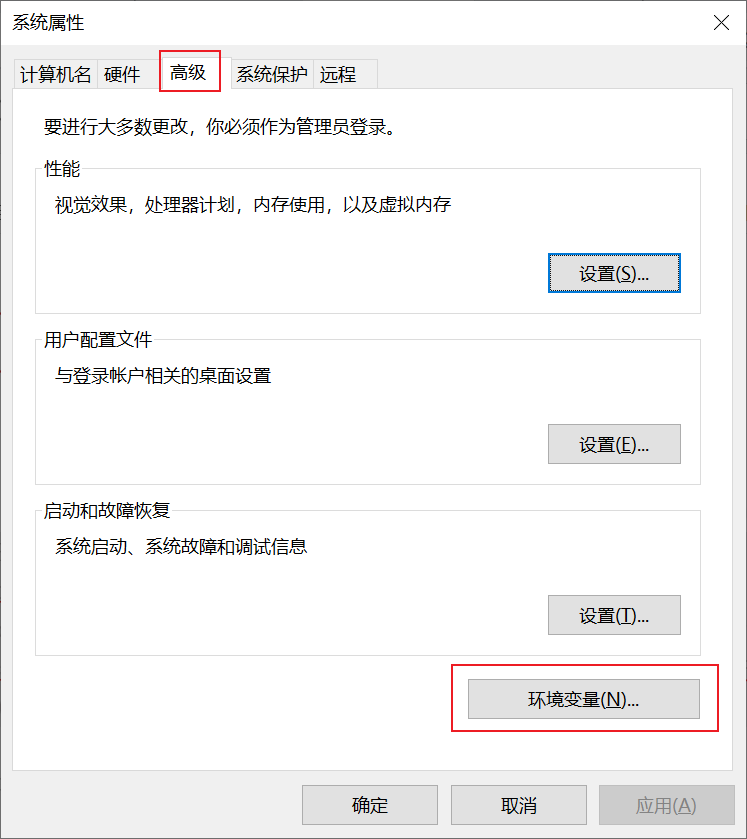
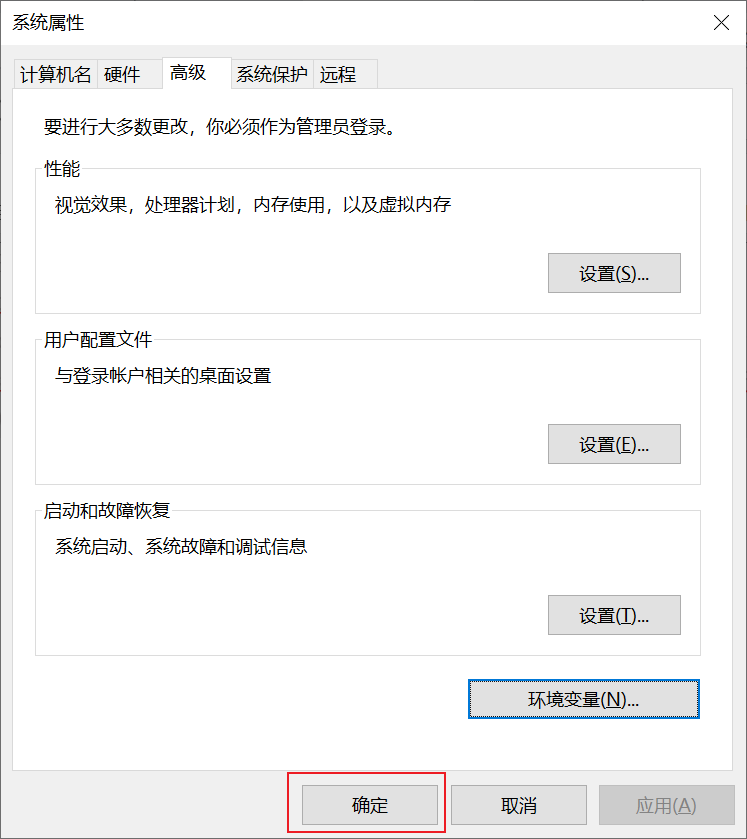
此电脑–>属性–>高级系统设置

高级–>环境变量

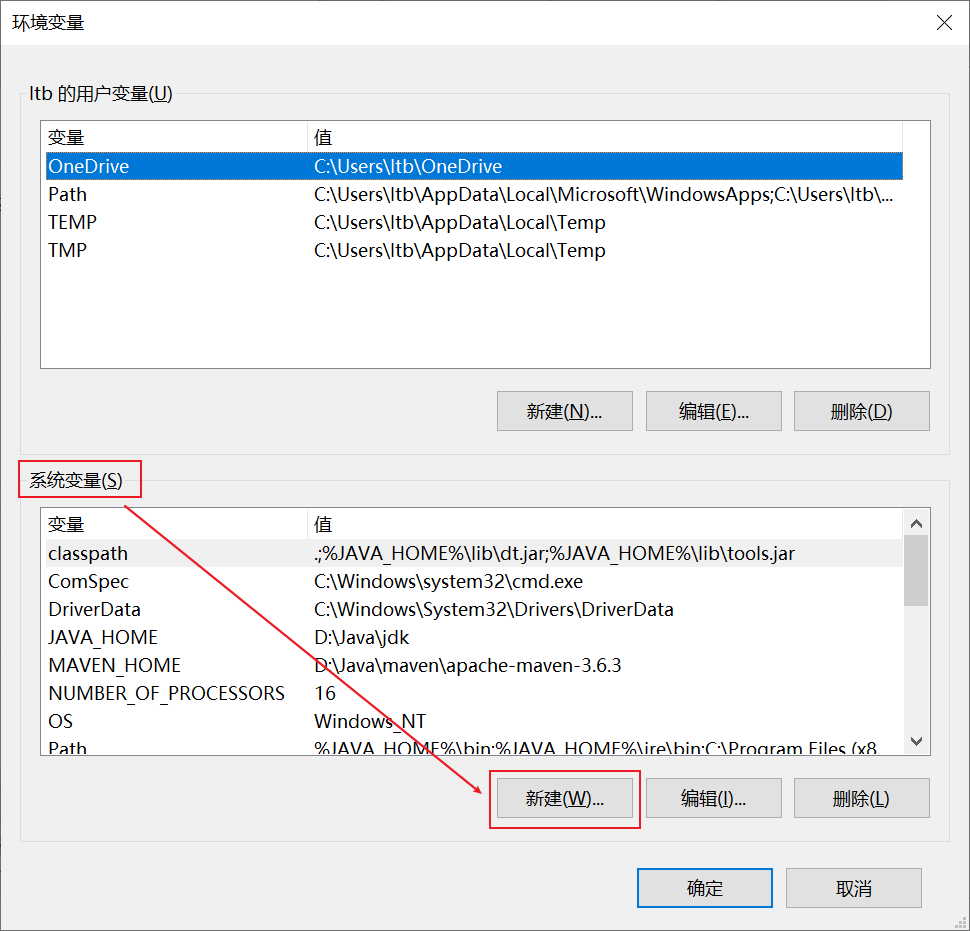
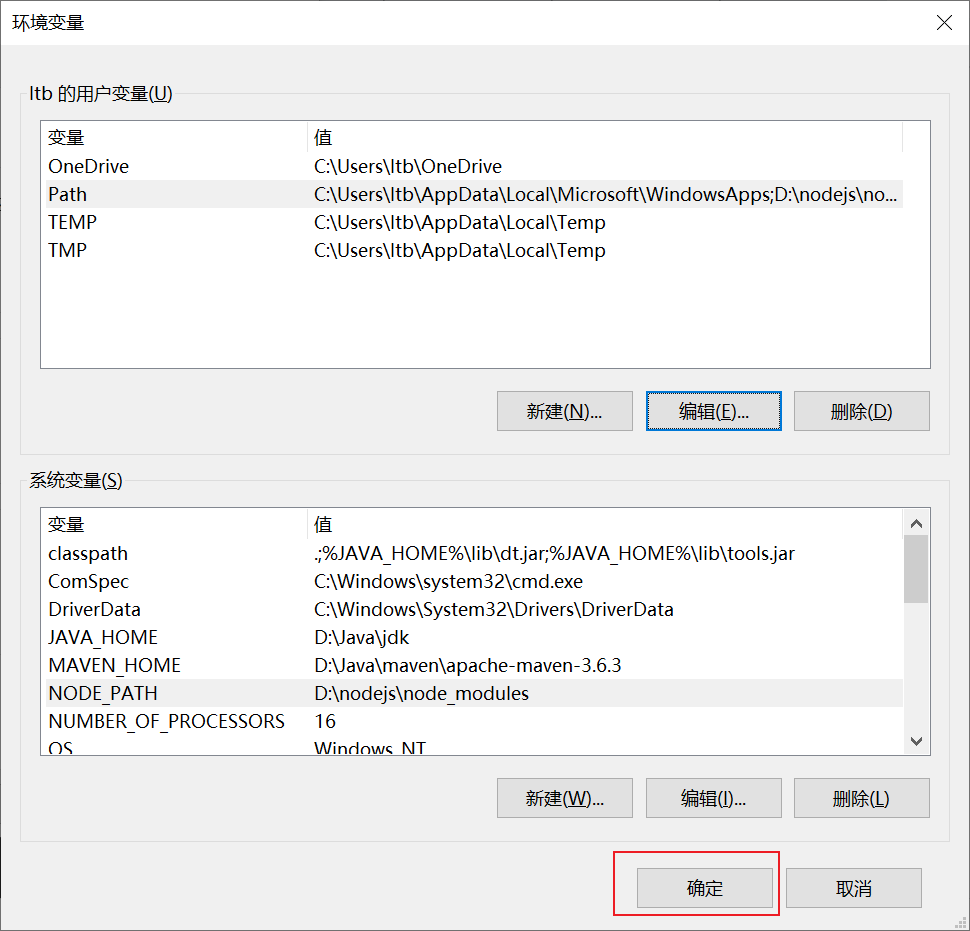
在系统变量下点击新建按钮,新建变量

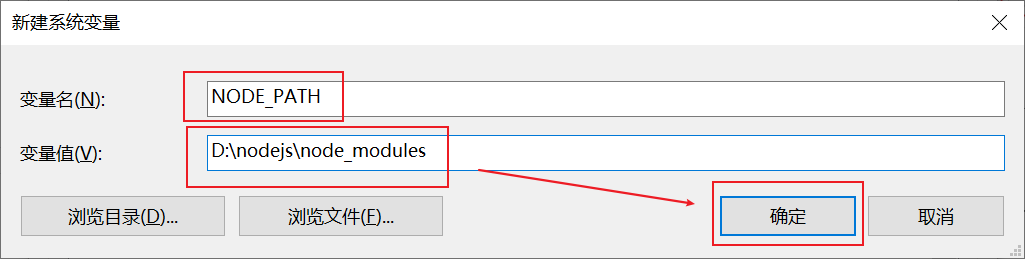
变量名为:NODE_PATH
变量值为:D:nodejsnode_modules(node_modules文件夹的路径)
添加完成后,点击确认按钮

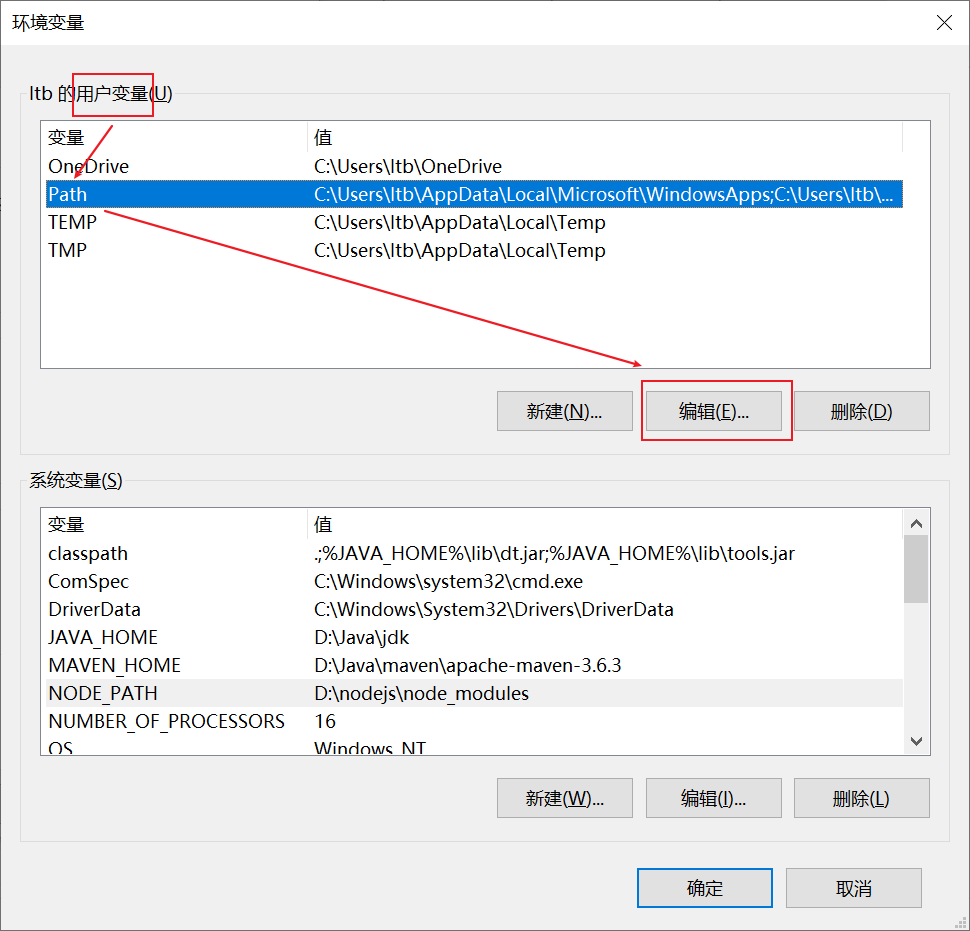
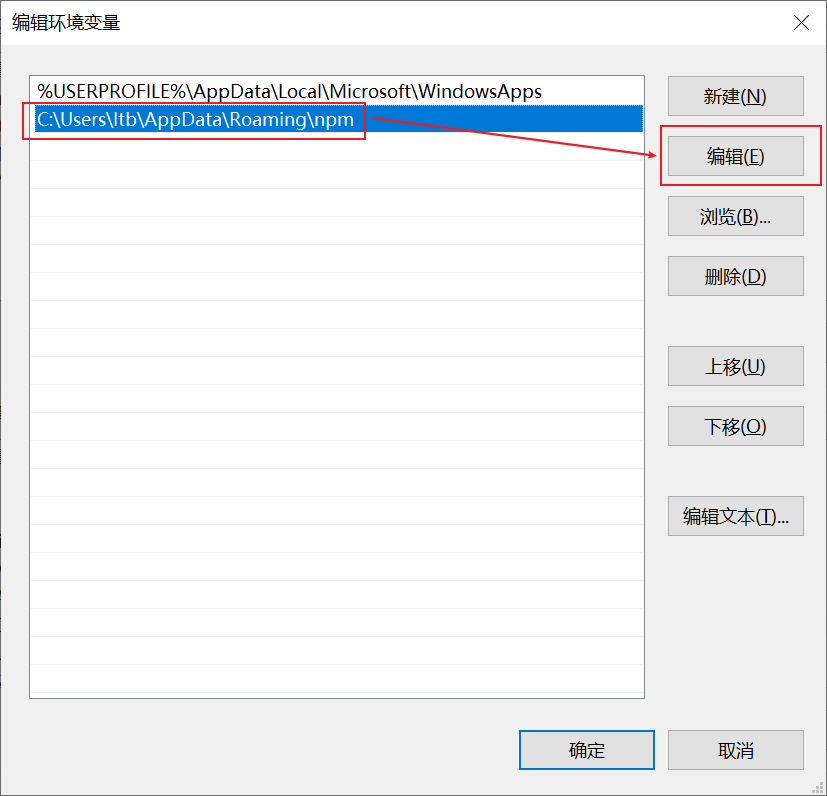
在用户变量下,找到Path,点击,之后点击编辑按钮,编辑该变量

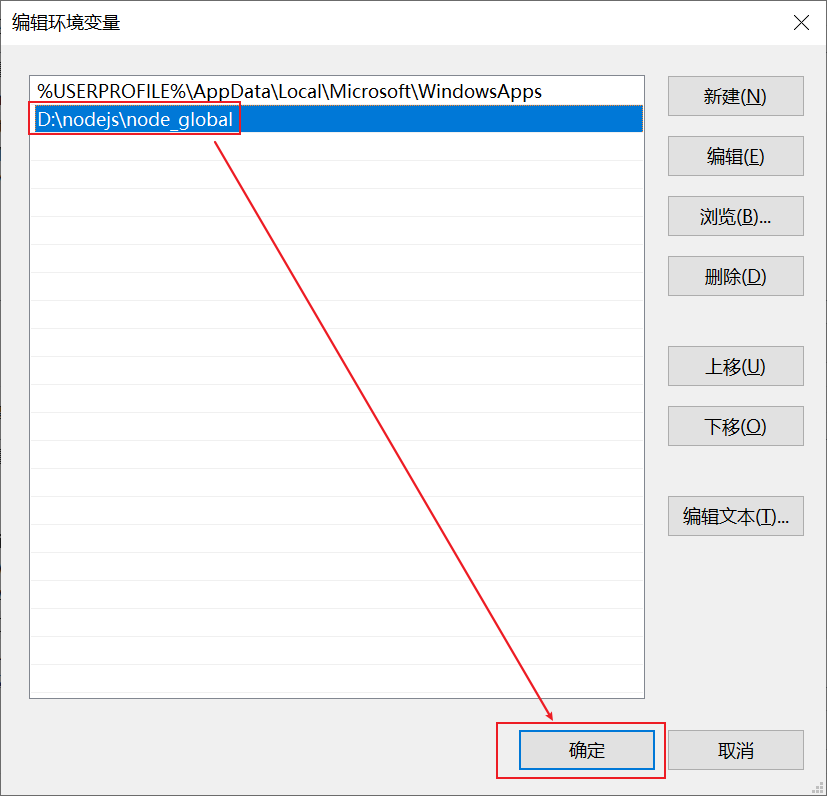
找到以npm结尾的路径,点击它,之后点击编辑,编辑该路径,将其修改为D:nodejsnode_global(即node_global文件夹所在的路径)

修改完成后,点击确定

点击确定

点击确定

至此,安装配置结束
最后
以上就是平淡大雁最近收集整理的关于node.js下载安装以及环境配置下载安装环境配置的全部内容,更多相关node内容请搜索靠谱客的其他文章。








发表评论 取消回复