-
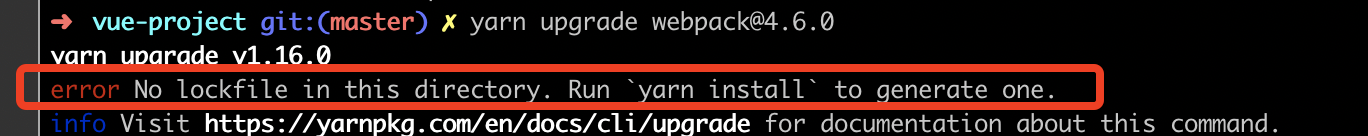
升级webpack到4以上版本,如:yarn upgrade webpack@4.6.0,如果提示错误
 然后运行yarn install安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lock,运行后可能会出现的报错是
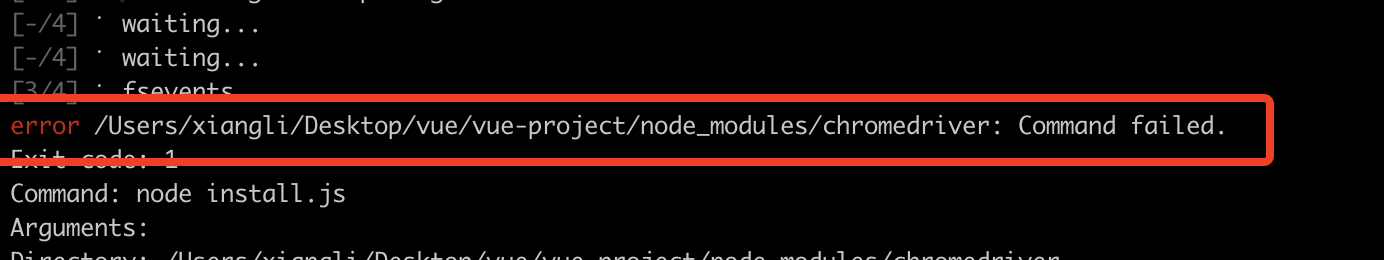
然后运行yarn install安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lock,运行后可能会出现的报错是
该问题是vue-cli脚手架的一个bug,原因是chromedriver的部分文件被国内网络给墙掉了,无法下载完整的chromedirver包,需要运行npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
运行成功之后,继续运行yarn,接着运行yarn upgrade webpack@4.6.0就不会出现问题了,这时webpack就已经升级到了4.6.0版本 -
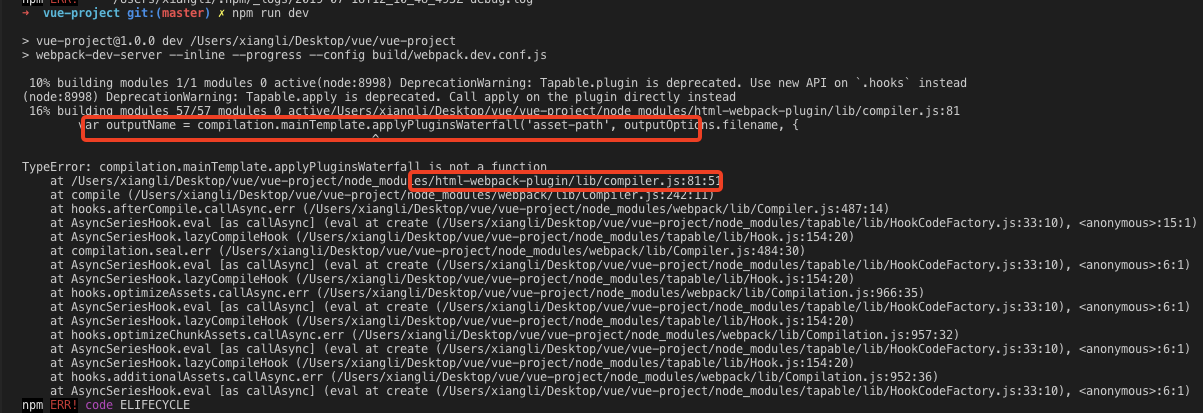
继续npm run dev跑一下项目又出现报错

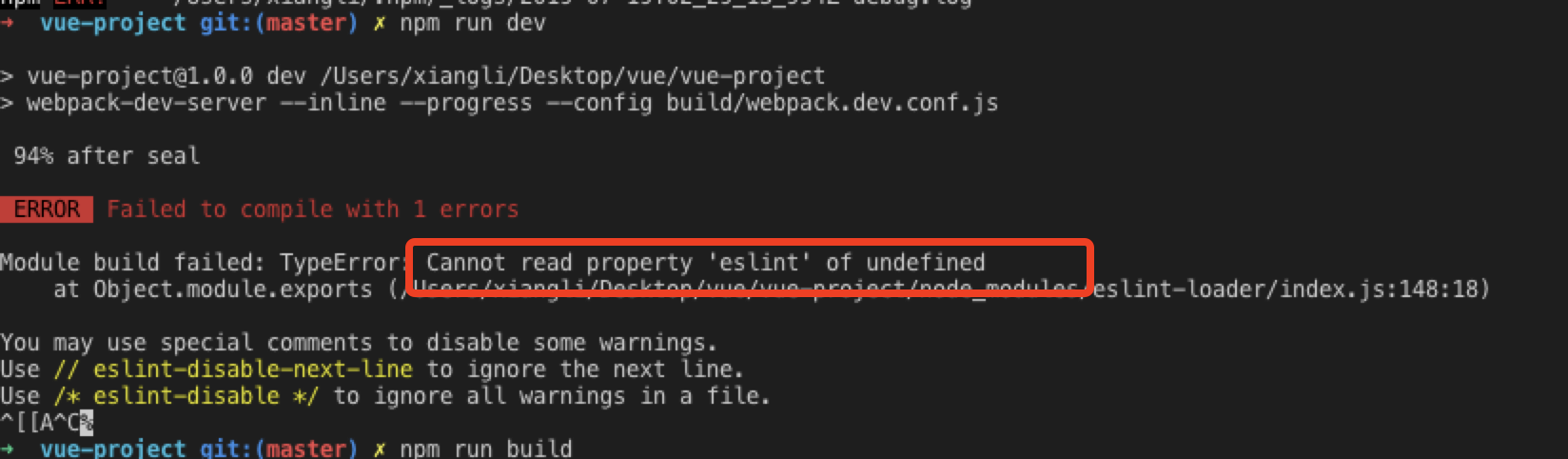
这个报错的原因是因为html-webpack-plugin插件报错,是因为当前版本过低的原因造成的,需要对该插件进行升级,运行npm install --save-dev html-webpack-plugin,这也是我在网上搜的更新方式,不过还是没有成功,原因好像是存在缓存,如果没有成功就先运行npm cache clean --force,然后运行npm install --save-dev html-webpack-plugin,这样就不会出现这个错误,运行后又出现了错误,
解决办法是在build / webpack.base.conf.js中,// const createLintingRule = () => ({
// test: /.(js|vue)$/,
// loader: ‘eslint-loader’,
// enforce: ‘pre’,
// include: [resolve(‘src’), resolve(‘test’)],
// options: {
// formatter: require(‘eslint-friendly-formatter’),
// emitWarning: !config.dev.showEslintErrorsInOverlay
// }
// })
注释掉,再找到module 中的 …(config.dev.useEslint ? [createLintingRule()] : []),也注释掉,然后重新运行cnpm run dev即可解决eslinet报错问题
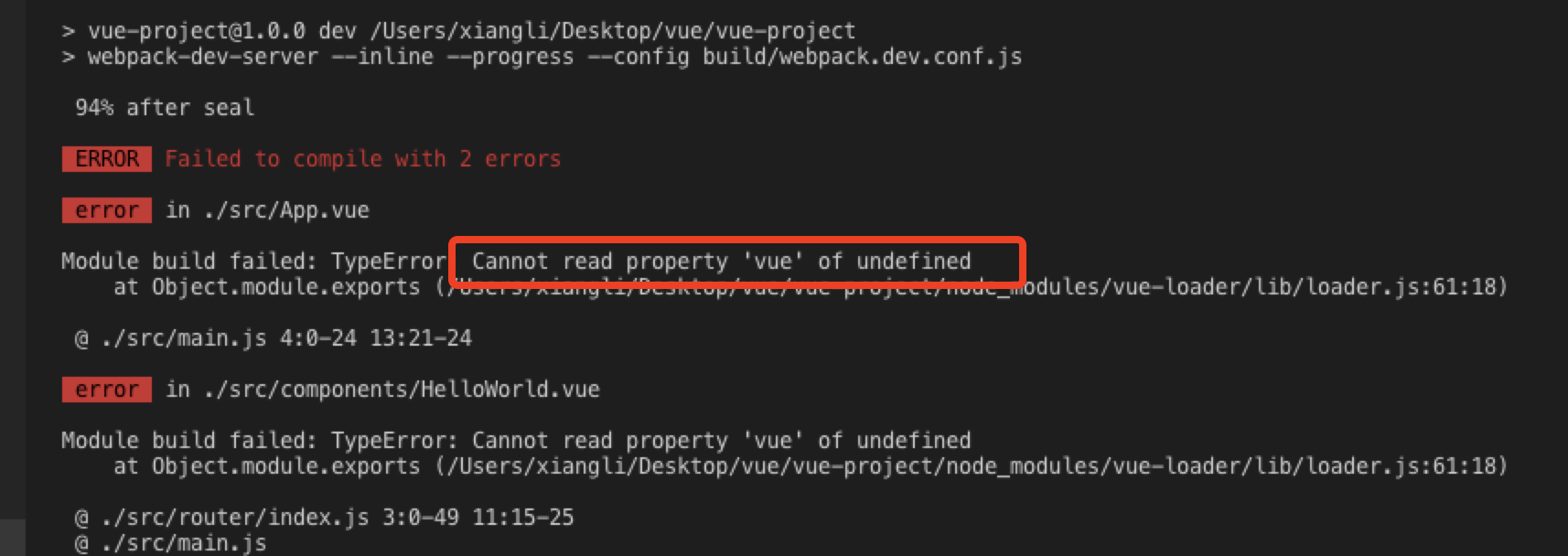
3. 继续运行有报错
这个错误的原因是原来是项目中的vue-loader插件破坏了,需要重新安装vue-loader,运行npm install vue-loader@latest --save-dev ,安装vue-loader后即可
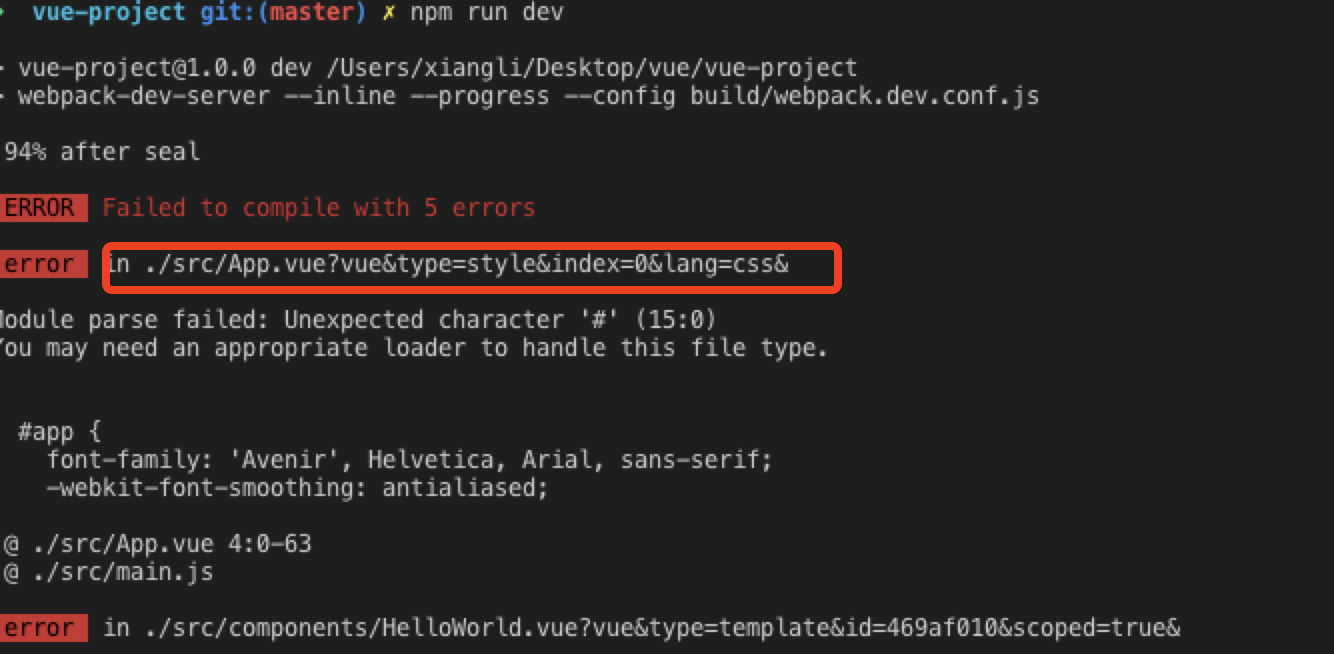
4. 继续报错
在报错的最后有一句vue-loader was used without the corresponding plugin. Make sure to include VueLoaderPlugin in your webpack config.大意是:没有相应的插件使用VUE加载器。请确保在WebPACK配置中包含VueloDelpLuin。 找到文件buildwebpack.dev.conf.js
添加代码const { VueLoaderPlugin } = require(‘vue-loader’);
plugins: [
// 添加代码2 VueLoaderPlugin
new VueLoaderPlugin(),
]
运行npm run dev成功了!
最后
以上就是妩媚方盒最近收集整理的关于Webpack4升级踩坑记录的全部内容,更多相关Webpack4升级踩坑记录内容请搜索靠谱客的其他文章。








发表评论 取消回复