简单了解一下包的分类
包的分类:
- 项目包(那些被安装到项目的
node_modules目录中的包,都是项目包 )
- 开发依赖包 (被记录到
devDependencies节点中的包,只在开发期间会用到 ) - 核心依赖包(被记录到
dependencies节点中的包,在开发期间和项目上线之后都会用到 )
- 全局包
-
只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令
-
判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可
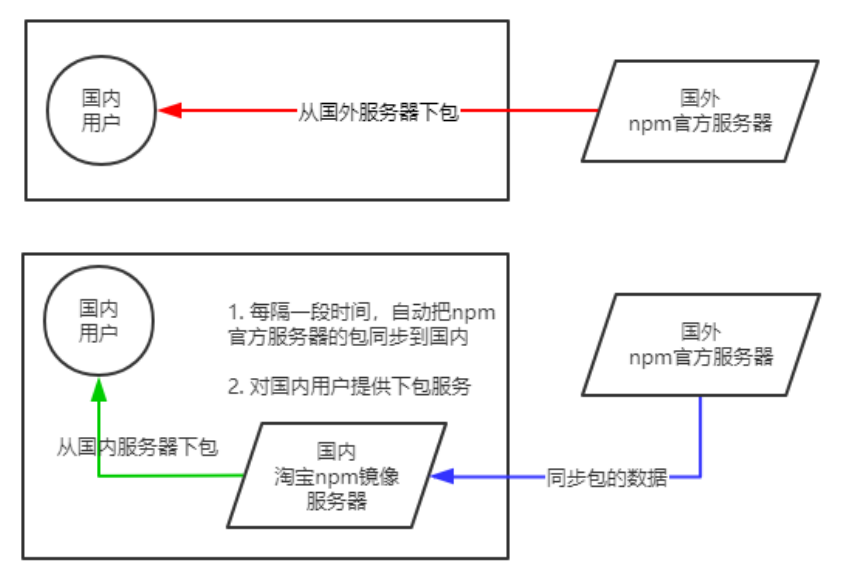
解决下载包网速过慢问题
在使用 npm 下包的时候,默认从国外的 npm 服务器进行下载,此时,网络数据的传输需要经过漫长的海底光缆,因此下包速度会很慢
淘宝在国内搭建了一个服务器,专门把国外官方服务器上的包同步到国内的服务器,然后在国内提供下包的服务。从而极大的提高了下包的速度
镜像是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像

使用nrm的下包镜像源
下包的镜像源,指的就是下包的服务器地址 
使用nrm切换下载包的服务器
为了更方便的切换下包的镜像源,可以安装 nrm 这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源

那么如何发包呢
那么我们首先要规范好自己包的结构
一个规范的包,它的组成结构,必须符合以下 3 点要求:
-
包必须以单独的目录而存在
-
包的顶级目录下要必须包含
package.json这个包管理配置文件 -
package.json中必须包含name,version,main这三个属性,分别代表包的名字、版本号、包的入口
发包之前要在终端中登录自己的账号密码还有邮箱 (npm login) 密码是不会显示的哦
如果没有的的话可以去npm官网注册一个
新建 一个文件夹,作为包的根目录
在文件夹中,新建如下三个文件:
package.json(包管理配置文件)
index.js(包的入口文件)
README.md(包的说明文档)- 初始化package.json配置文件
{ "name": "flightloong-tools", //是唯一的,命名之前要确定npm官网里没有这个名字 "version": "1.0.0", //版本号 "description": "提供格式化时间、HTMLEscape相关功能", //描述文件 "main": "index.js", //包的入口 "keywords": [ //关键词 "dateFormat", "escape" ], "license": "ISC" //开源协议(默认的,基本不用管) }- 编写包的说明文档 (包目录里的README.md文件 , 是包的使用文档 , 通过它可以方便用户参考)
- index.js里面就是你自己写的代码啦
- 最后就是npm publish 就可以去官网查看了
如果只是试验的话 , 最好最后删除包哦 , npm publish 包名 --force 命令就可以删除已发布的包了 , 说的意义只是大家不要占用公共资源 , 不要有恶意
最后再给大家一些可能用到的命令
npm init -y 快速创建package.json (文件名要英文切不含空格哦)
npm i 一次下载所有包
npm unstall 包名 卸载指定包
npm root -g 查看全局包的位置
最后
以上就是体贴刺猬最近收集整理的关于Node发包 , 下载包 , 解决下载包网速过慢问题的全部内容,更多相关Node发包内容请搜索靠谱客的其他文章。








发表评论 取消回复