今天想熟悉下vue3搭配vant-ui库,却发现vant官网的快速上手教程只有怎么下载插件的
那下载后怎么全局引入使用呢 没介绍 遂有了这篇
// Eason估计怎么也没想到 孤勇者 现在传到了世界杯 我想他夜半看球赛时应该不会打盹了
从零开始
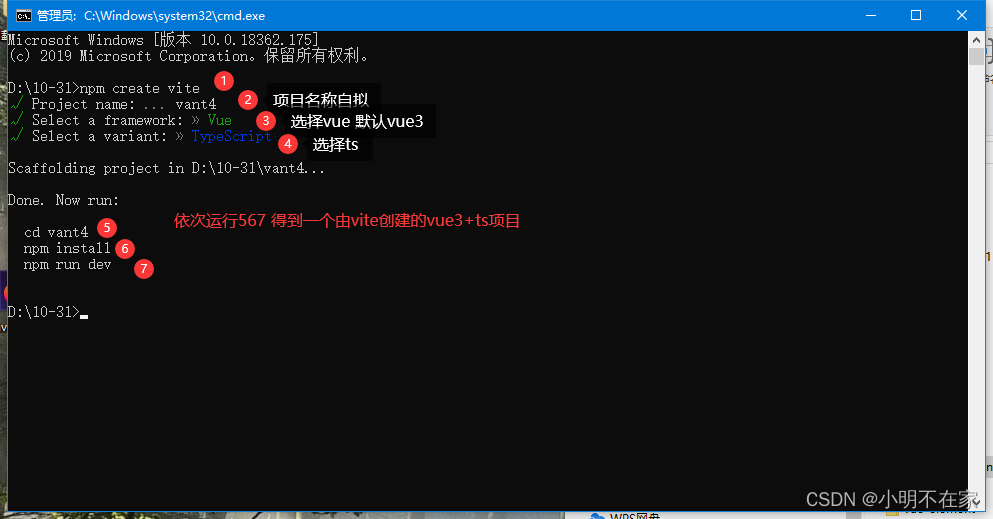
使用vite构建vue3+ts项目
个人习惯如图流程构建,初次构建可能还需 npm init vite 一下,当然你也可以按照vite官网构建

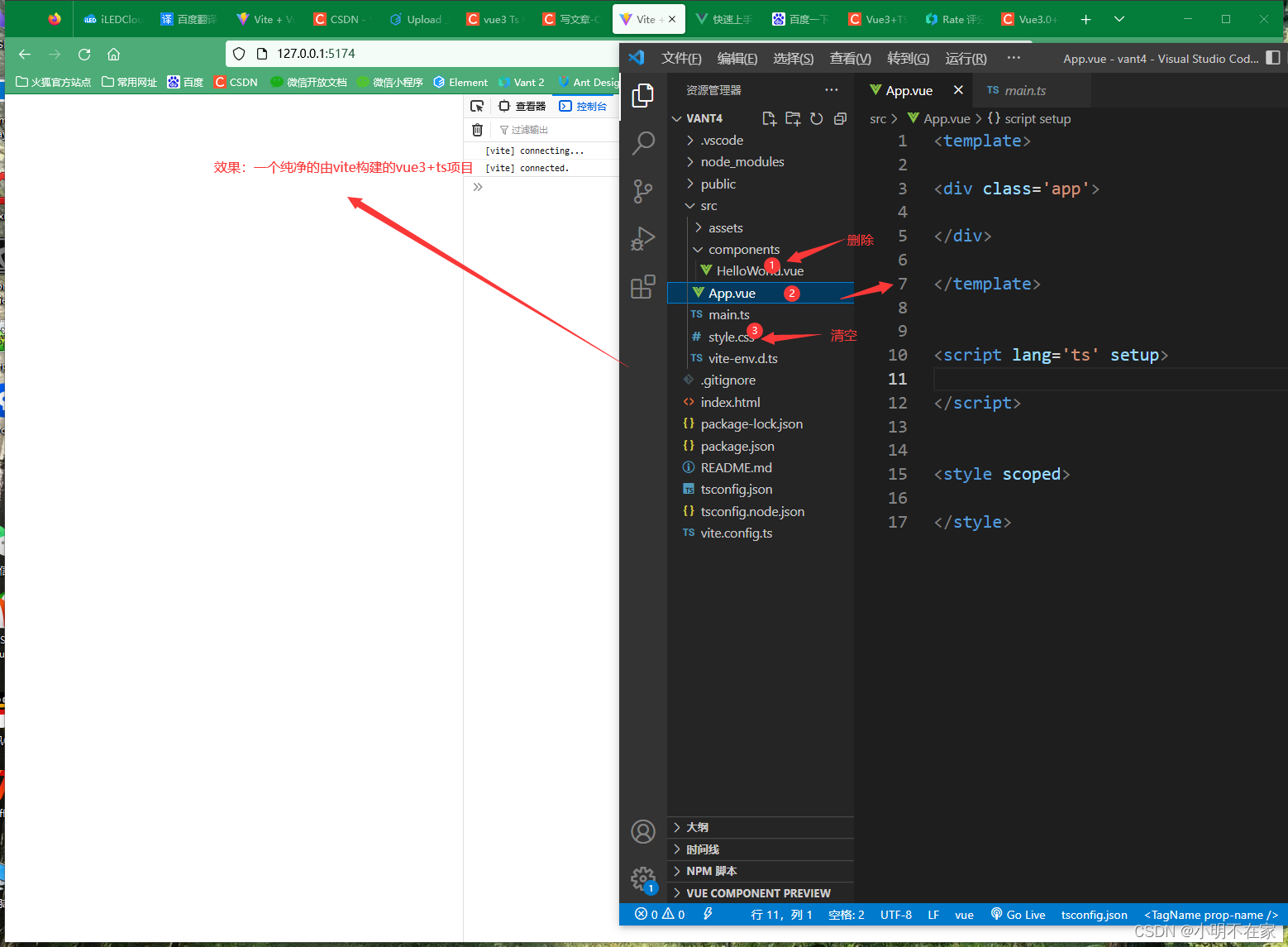
删除清空非必要的文件 得到一个纯净的vue3项目

路由设置 (嫌手敲麻烦直接cv即可完成)
1 下载路由插件
npm i vue-router (此时是4.1.6版本)
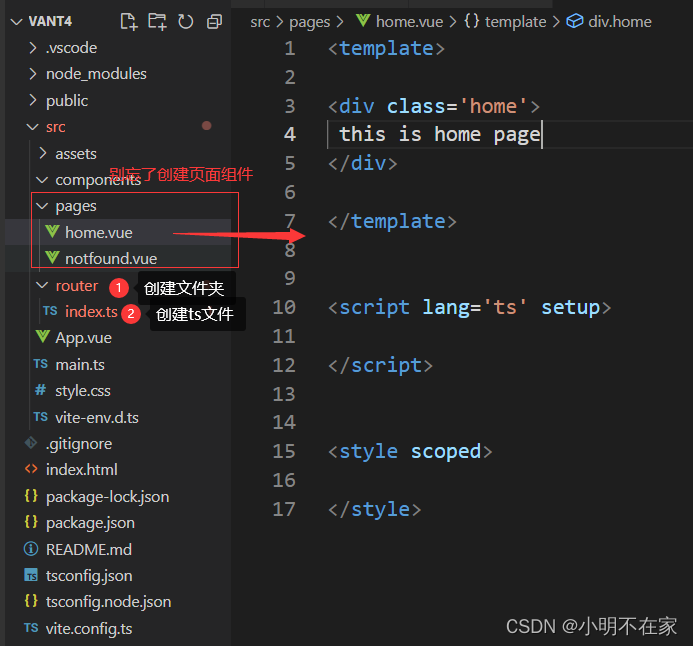
2 项目src文件夹下创建router文件夹 然后创建index.ts文件

3 router 文件夹下 index.ts 里的代码如下 (红了别慌 写入代码就好)
// 1 引入所需方法
// 路由创建:createRouter
// 路由模式(两者任选其一):createWebHistory - history模式、createWebHashHistory - hash模式
// RouteRecordRaw:意为路由原始信息 (使用vue3+js的不用引入)
import {createRouter,createWebHistory,createWebHashHistory,RouteRecordRaw} from 'vue-router';
// 设置路由规则
const routes:Array<RouteRecordRaw> = [
{
path:'/',
component:()=>import('../pages/home.vue')
},{
path:'/home',
component:()=>import('../pages/home.vue')
},{
// 定义404路由
path:'/404',
component:()=>import('../pages/notfound.vue')
},{
// 匹配为定义路由然后重定向到404页面
path:'/:pathMath(.*)',
redirect:'/404'
}
];
// 设置路由
const router = createRouter({
routes,
//路由模式:history
history:createWebHistory()
//路由模式:hash
// history:createWebHashHistory()
});
// 导出路由
export default router;4 main.ts 文件代码
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// 引入路由
import router from './router/index'
// 使用路由
createApp(App).use(router).mount('#app')这样纵然无错 但我更喜欢多一步 像下面这样配置
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// 引入路由
import router from './router/index'
const app = createApp(App)
// 使用路由
app.use(router).mount('#app')你说它俩没有区别也对 但前者在vue3项目里使用element-plus组件库时就容易报错 而后者不会
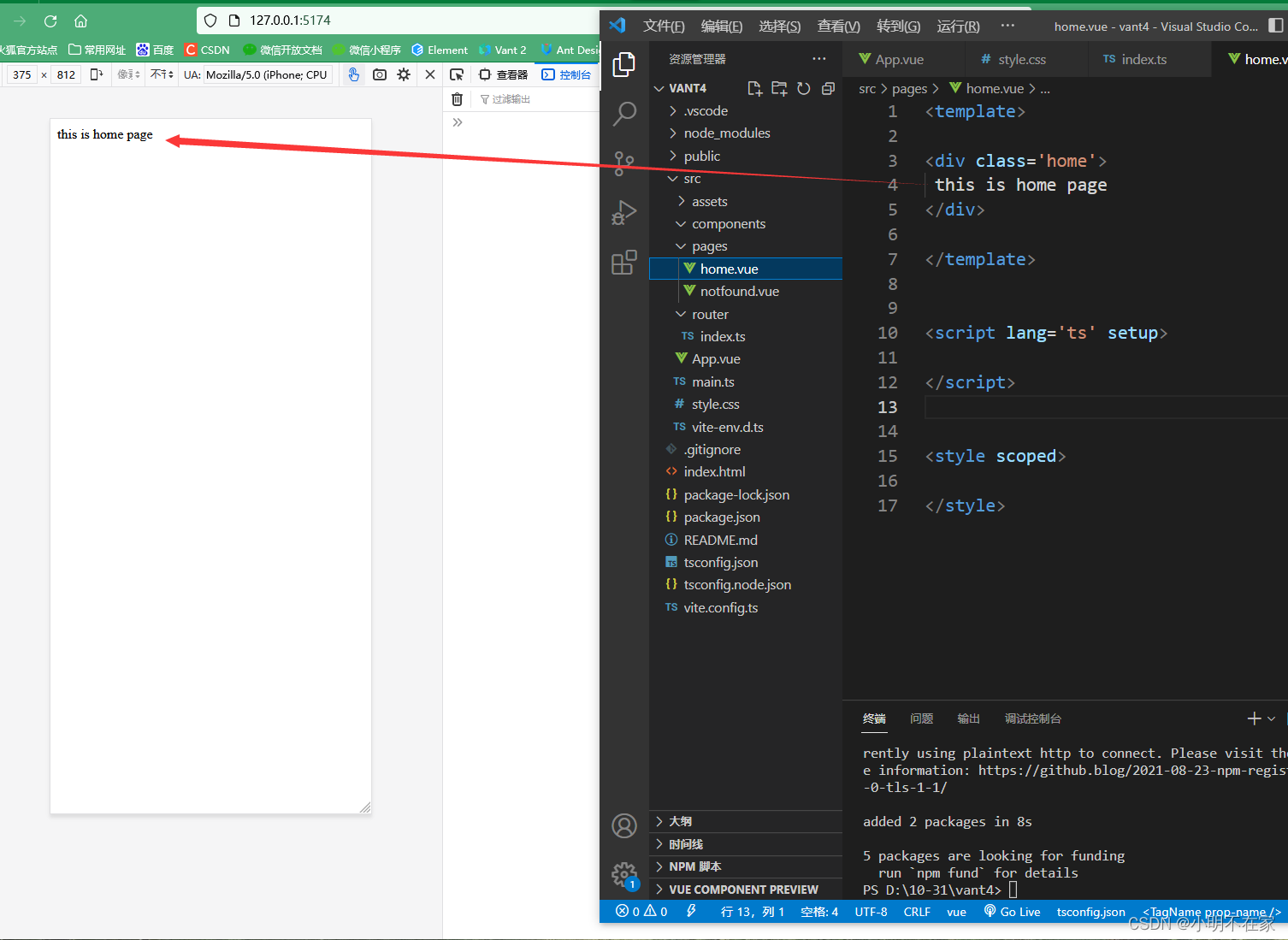
5 最后一步 设置路由出口 <router-view />
App.vue 文件代码
<template>
<div class='app'>
</div>
<router-view></router-view>
</template>
<script lang='ts' setup>
</script>
<style scoped>
</style>看下效果 (完美呈现!今天又是收获满满的一天(#^.^#))

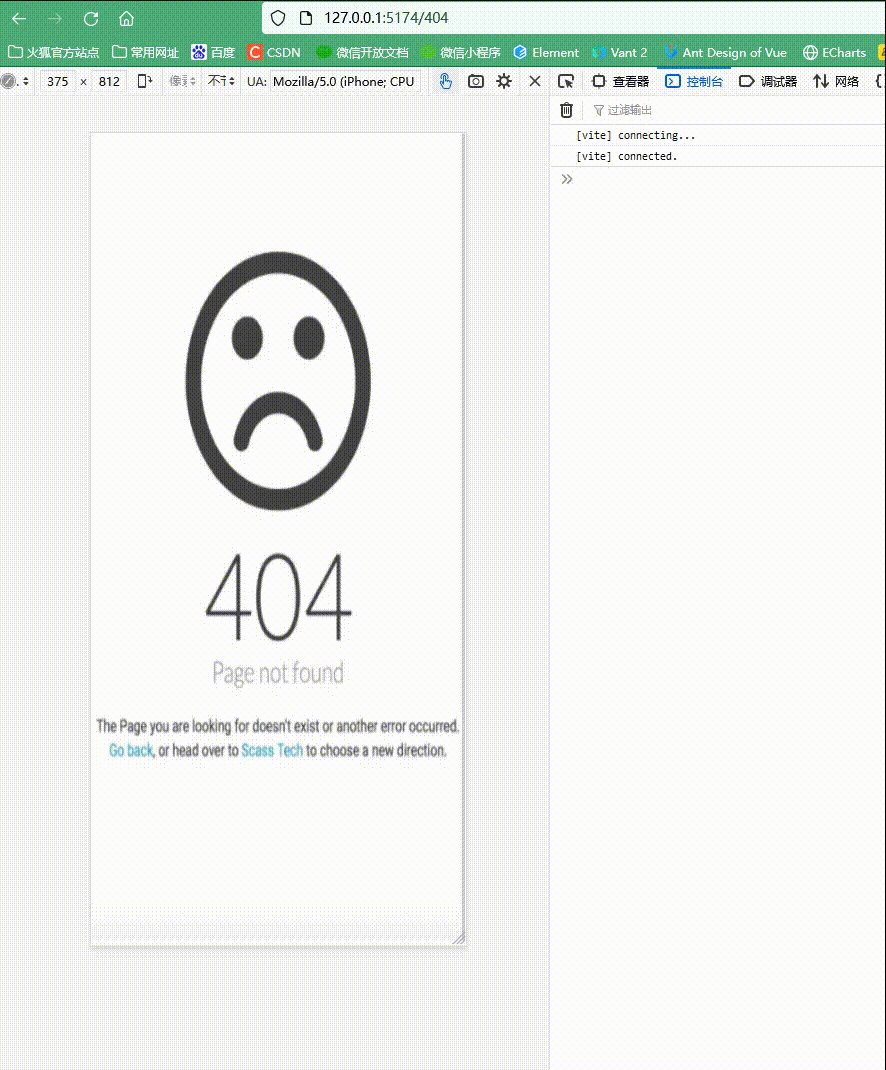
再试一下路由重定向 (还是一如既往的完美 哼╭(╯^╰)╮)

下面使用vant组件库
1 下载vant插件 (此时vant版本为4.0.3)
npm i vant
2 全局引入
mian.ts 文件代码
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// 引入路由
import router from './router/index'
// 引入vant
import vant from 'vant'
// 引入组件样式 (这里是全部引入)
import 'vant/lib/index.css'
const app = createApp(App)
// 使用路由 vant
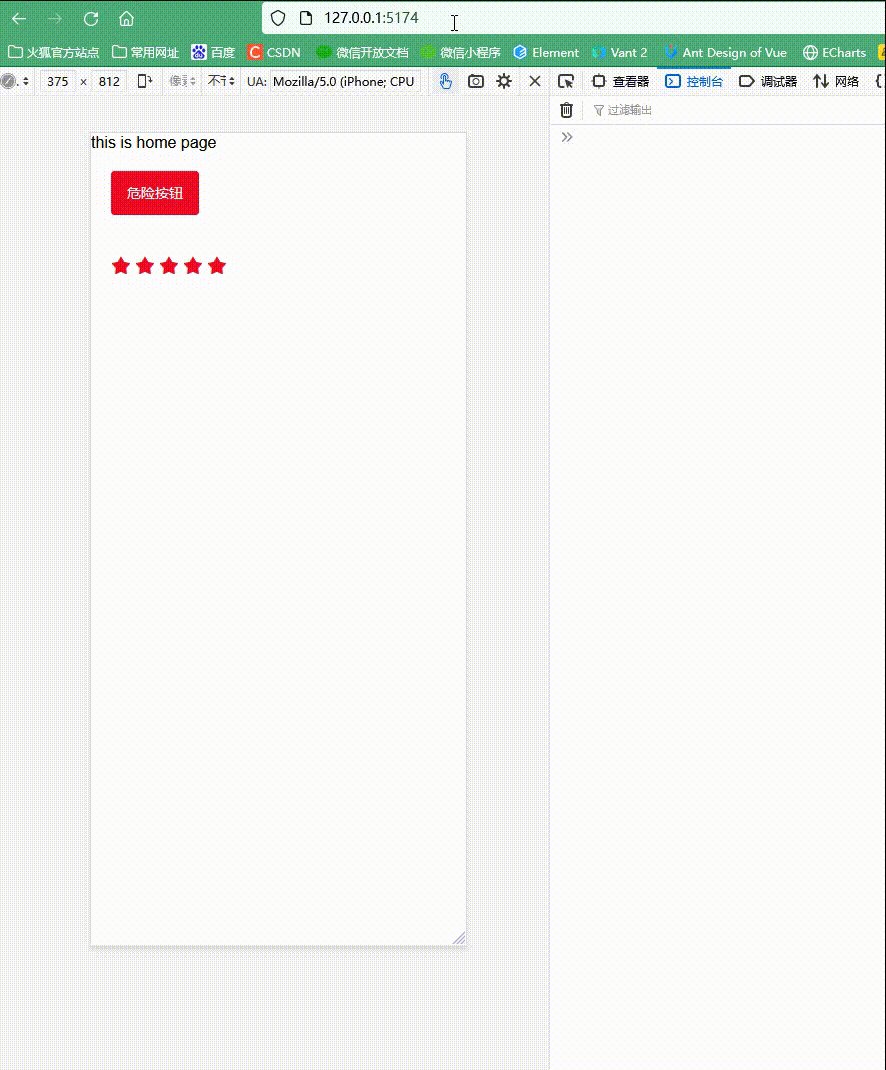
app.use(router).use(vant).mount('#app')3 尝试使用vant组件
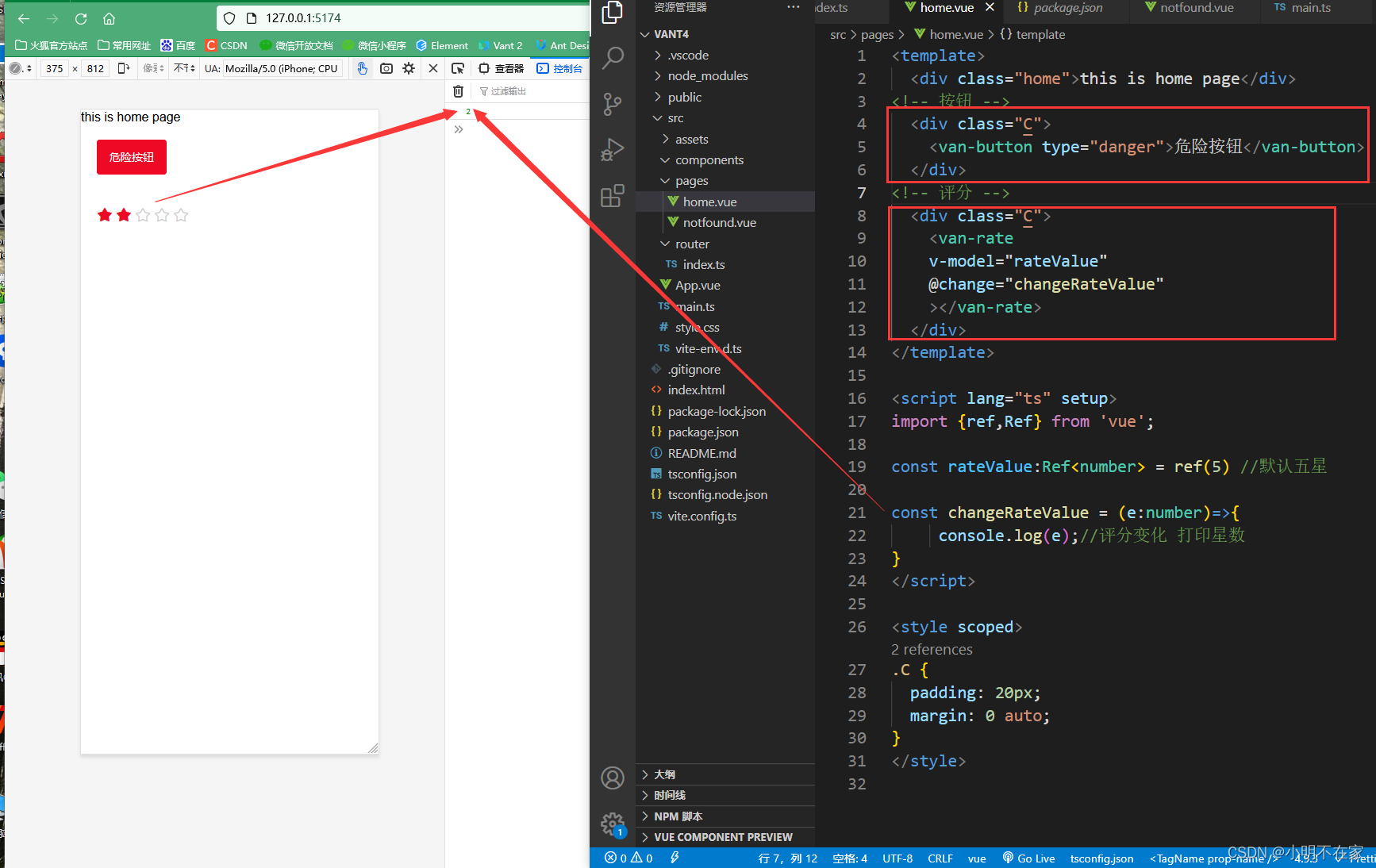
home.vue 文件代码
<template>
<div class="home">this is home page</div>
<!-- 按钮 -->
<div class="C">
<van-button type="danger">危险按钮</van-button>
</div>
<!-- 评分 -->
<div class="C">
<van-rate
v-model="rateValue"
@change="changeRateValue"
></van-rate>
</div>
</template>
<script lang="ts" setup>
import {ref,Ref} from 'vue';
// 评分
const rateValue:Ref<number> = ref(5) //默认五星
const changeRateValue = (e:number)=>{
console.log(e);//评分变化 打印星数
}
</script>
<style scoped>
.C {
padding: 20px;
margin: 0 auto;
}
</style>
效果

如此就完成了!是不是感觉步骤流程都差不多 只是有些许差异呢
(如果有问题优先从插件版本方面考虑 当然也可以留言 大家一起讨论)
最后延伸一下如何按需引入:自己看官网 官网都有详细描述 在这里我就不一一赘述了
试过,可以实现,但仔细看 官方隐晦表明不推荐此方法 (可能不稳定,易出问题且查询解决麻烦?,最后是打包后确实没有节省下多少css代码量)
最后
以上就是动听水蜜桃最近收集整理的关于vue3+vite+ts+router+vant4(从零到入门)的全部内容,更多相关vue3+vite+ts+router+vant4(从零到入门)内容请搜索靠谱客的其他文章。








发表评论 取消回复