稍早前,学习了利用 Vue3 + Vant3 + Vite2 构建移动端项目架构,欢迎批评指正。
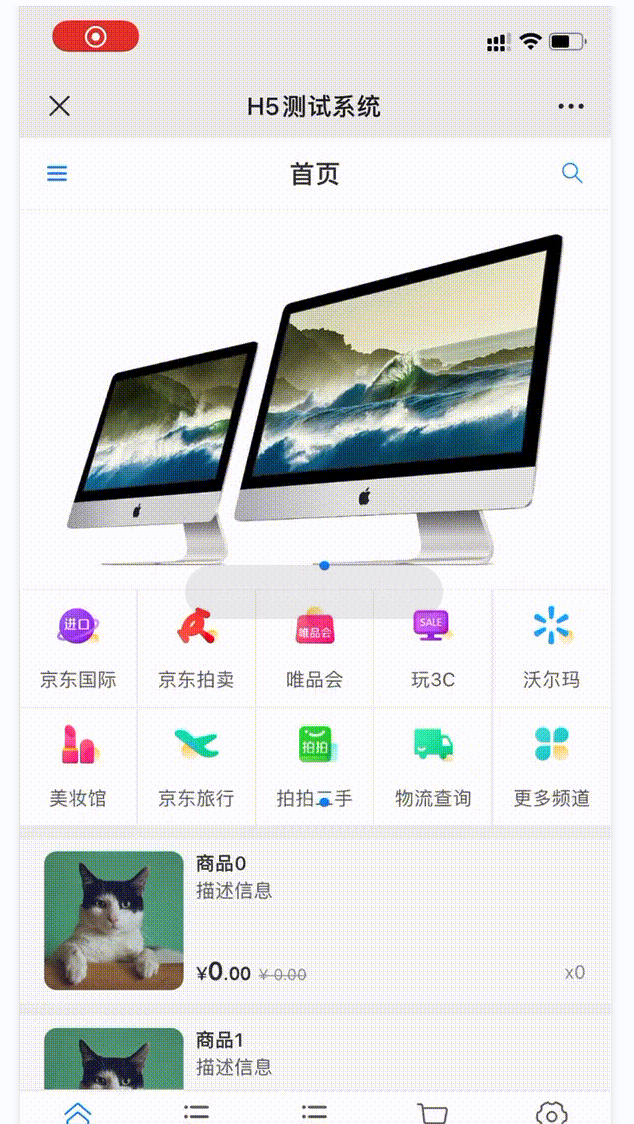
简单DEMO预览 https://gitee.com/jifengf/vite-vue3-h5/raw/dev/src/assets/aa71c12e1c110227e4f4d49d15dd2837.gif
https://gitee.com/jifengf/vite-vue3-h5/raw/dev/src/assets/aa71c12e1c110227e4f4d49d15dd2837.gif
gitee项目地址 https://gitee.com/jifengf/vite-vue3-h5
https://gitee.com/jifengf/vite-vue3-h5
移动端布局方案
- 移动端 Vant3.x + Vue3.x + Vite2.x + Mockjs + Vue-Router4.x + Vuex4.x + REM(postcss-pxtorem) 布局布局的实例运用
首次使用项目,建议 npm run mock, 体验效果佳
配置文件说明
-
vite.config.js vite 配置文件
-
postcss.config.js postcss 配置文件
master 分支
- 简单 demo 示例。
dev 分支
- 这里是列表文本通过 mock 数据,实现了首页,某东分类,某多分类,购物车(部分功能),我的(可进入江苏旅游舒适度页面)

最后
以上就是痴情花卷最近收集整理的关于前端 Vue3 + Vant3 + Vite2 构建移动端框架及DEMO的全部内容,更多相关前端内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复