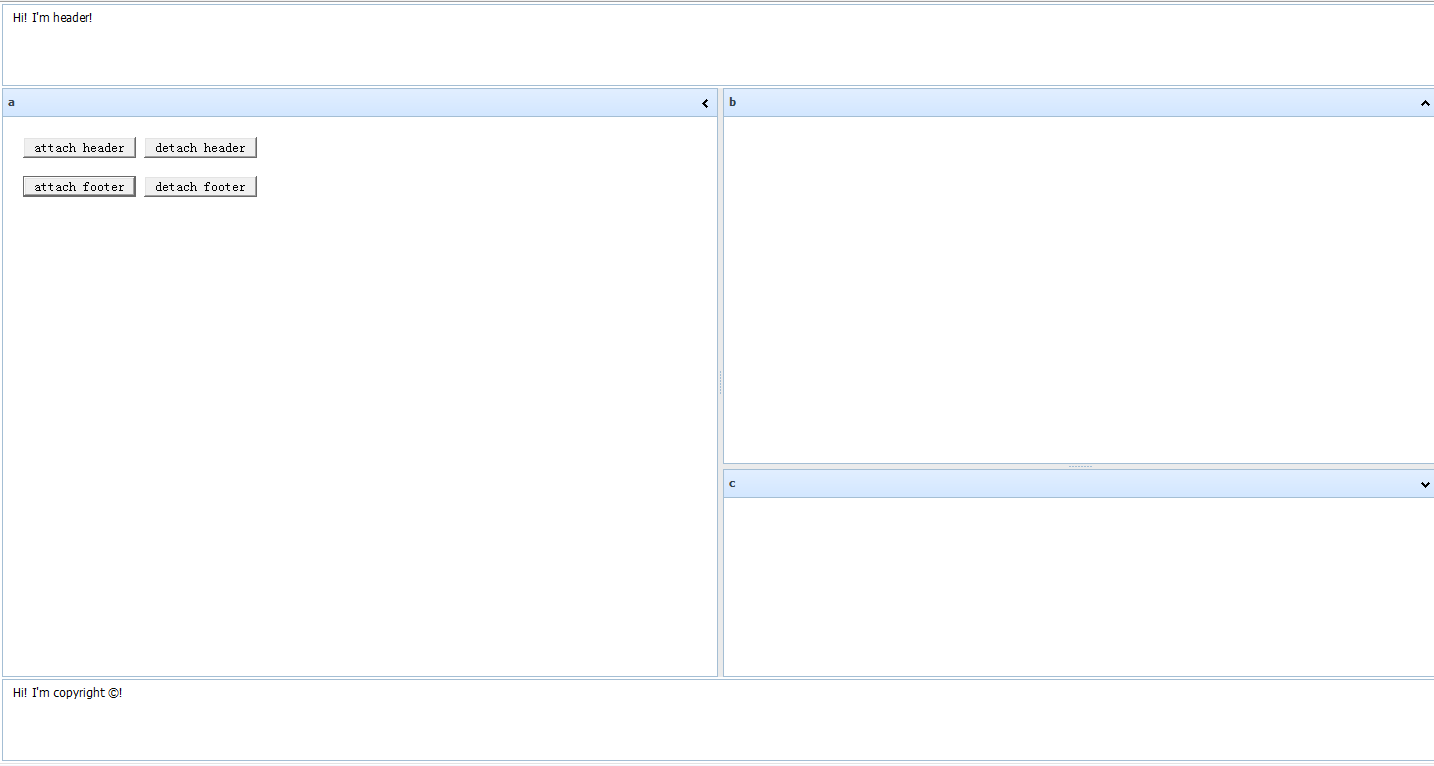
效果如下:

源码:
<!DOCTYPE html>
<html>
<head>
<title>Header/footer</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<link rel="stylesheet" type="text/css" href="../../../../codebase/dhtmlx.css"/>
<script src="../../../../codebase/dhtmlx.js"></script>
<style>
html, body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
overflow: hidden;
}
.my_hdr {
background-color: white;
padding-bottom: 2px;
}
.my_ftr {
background-color: white;
padding-top: 2px;
}
.my_hdr .text,
.my_ftr .text {
font-family: Tahoma;
font-size: 12px;
padding: 5px 10px;
height: 70px;
border: 1px solid #a4bed4;
}
</style>
<script>
var myLayout;
function doOnLoad() {
myLayout = new dhtmlXLayoutObject({parent: document.body, pattern: "3L"});
myLayout.cells("a").attachObject("controls");
document.getElementById("my_logo").style.display = "none";
document.getElementById("my_copy").style.display = "none";
}
function attachHeader() {
document.getElementById("my_logo").style.display = "";
myLayout.attachHeader("my_logo");
}
function attachFooter() {
document.getElementById("my_copy").style.display = "";
myLayout.attachFooter("my_copy");
}
function detachHeader() {
myLayout.detachHeader();
document.getElementById("my_logo").style.display = "none";
}
function detachFooter() {
myLayout.detachFooter();
document.getElementById("my_copy").style.display = "none";
}
</script>
</head>
<body οnlοad="doOnLoad();">
<div id="my_logo" class="my_hdr"><div class="text">Hi! I'm header!</div></div>
<div id="my_copy" class="my_ftr"><div class="text">Hi! I'm copyright ©!</div></div>
<div id="controls">
<div style="margin:20px;">
<input type="button" value="attach header" οnclick="attachHeader();">
<input type="button" value="detach header" οnclick="detachHeader();">
<br><br>
<input type="button" value="attach footer" οnclick="attachFooter();">
<input type="button" value="detach footer" οnclick="detachFooter();">
</div>
</div>
</body>
</html>
转载于:https://www.cnblogs.com/streamice/p/Header_Footer.html
最后
以上就是花痴身影最近收集整理的关于在布局中添加头尾框(Header/Footer)的全部内容,更多相关在布局中添加头尾框(Header/Footer)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复