背景
css3引入了transition和animation属性为我们提供了强大的动画效果,也为前端设计和实现提供更多的可能性;
需求:利用给定的一组图片,实现动画效果;
优势:纯CSS实现,不需要借助gif;更好的性能表现
Action:借助animation steps实现;
属性介绍
- 用法:
steps(n, <jumpterm>)
steps其实是一个分段的阶跃函数,n相当于单次动画的帧数,每帧动画的时间是均等的;jumpterm用于确定整个动画的每帧的起止位置;比如n=5时,可以为0% 20% 40% 60% 80%,可以为20% 40% 60% 80% 100%,还可以为0% 25% 50% 75% 100%等;具体的情况就是由参数jumpterm决定;
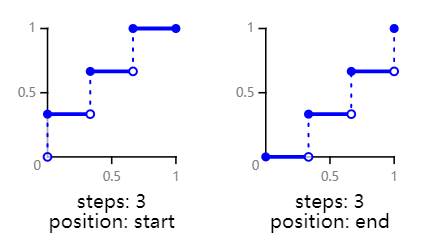
jumpterm的常见取值包括:jump-start:左连续函数,在起始位置阶跃;第一帧是已阶跃的位置,(n=5 ⇒ 20% 40% 60% 80% 100%)jump-end:右连续函数,在结束位置阶跃,右连续保证其可以和第一帧无缝连接,可以循环播放;第一帧为起始位置,(n=5 ⇒ 0% 20% 40% 60% 80%)jump-none:起止位置均无跳跃,(n=5 ⇒ 0% 25% 50% 75% 100%)jump-both:起止位置均有跳跃(n=5 ⇒ 16.6% 33.3% 50% 66.6% 83.3%)start:同jump-startend:同jump-end
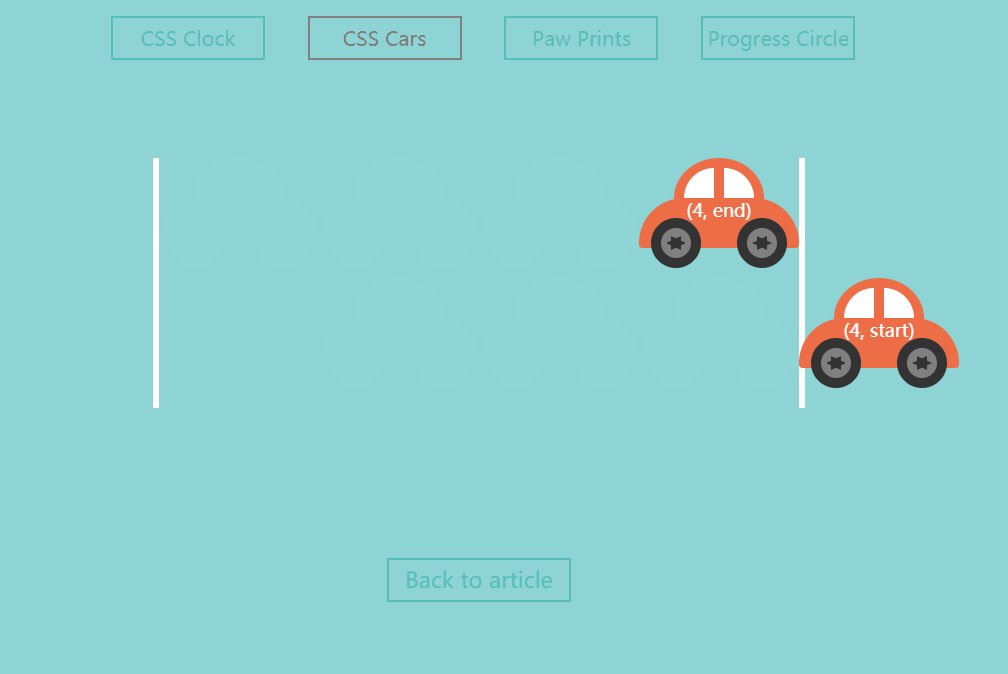
很明显,可以根据属性名就可以区分它们的差异,是否jump以及在起始位置还是结束位置jump都已经指明;

参考下图更利于理解该属性;(下图来自参考文献2)

demo —— 走马灯
demo演示参见JsFiddle
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.collapse {
width: 661px;
height: 20px;
background-image: url('./sprites.png');
background-size: cover;
background-repeat: no-repeat;
animation: mymove 5s infinite steps(3, end);
/* animation: mymove 5s infinite steps(3, jump-none); */ // 使用steps(3, jump-none)
}
@keyframes mymove {
to {
background-position-x: -1983px;
/* background-position-x: -1322px; */ // 使用steps(3, jump-none)
}
}
</style>
</head>
<body>
<div class="collapse"></div>
</body>
</html>
sprites.png

效果截图:

如果使用jump-none,则结束位置不会发生阶跃,为达到相同效果,最后一帧应保持为背景图左移1322px而不再是1983px的位置;
如果使用jump-both,则起止位置都会发生阶跃,未达到相同效果,所以两个端点值表示的帧不显示,因此,需要改动部分css:
animation: mymove 5s infinite steps(3, jump-both);
@keyframes mymove {
from {
background-position-x: 661px;
}
to {
background-position-x: -1983px;
}
}
参考文献
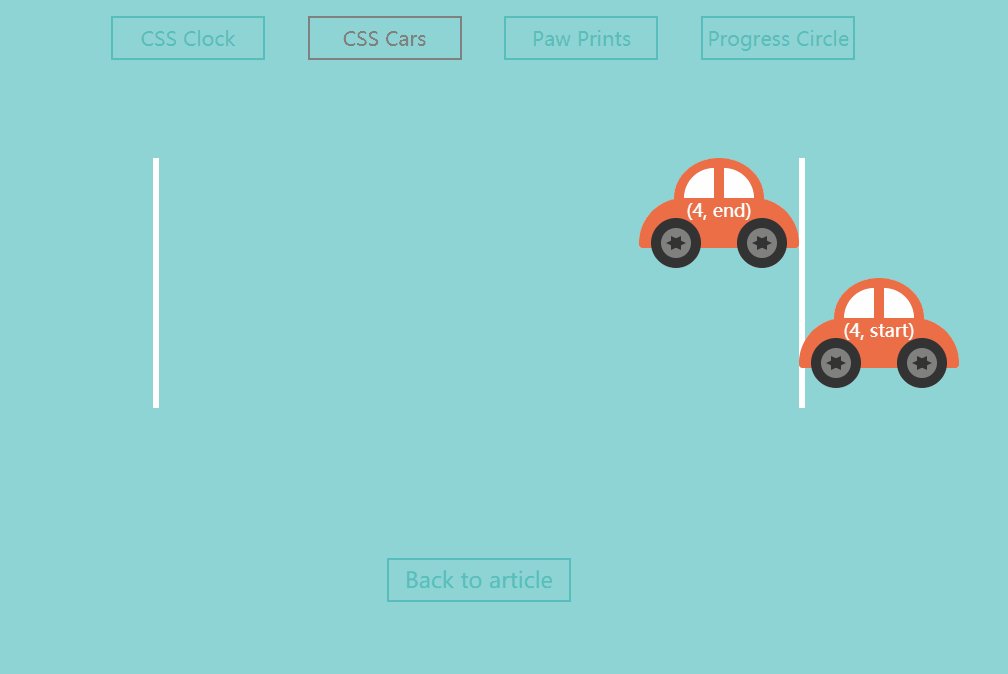
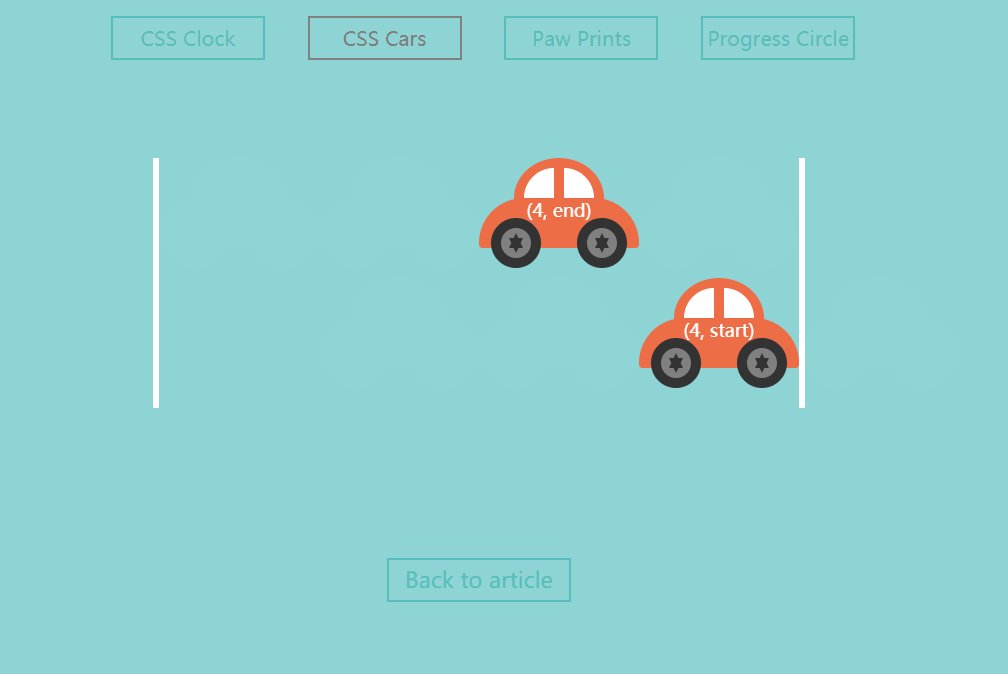
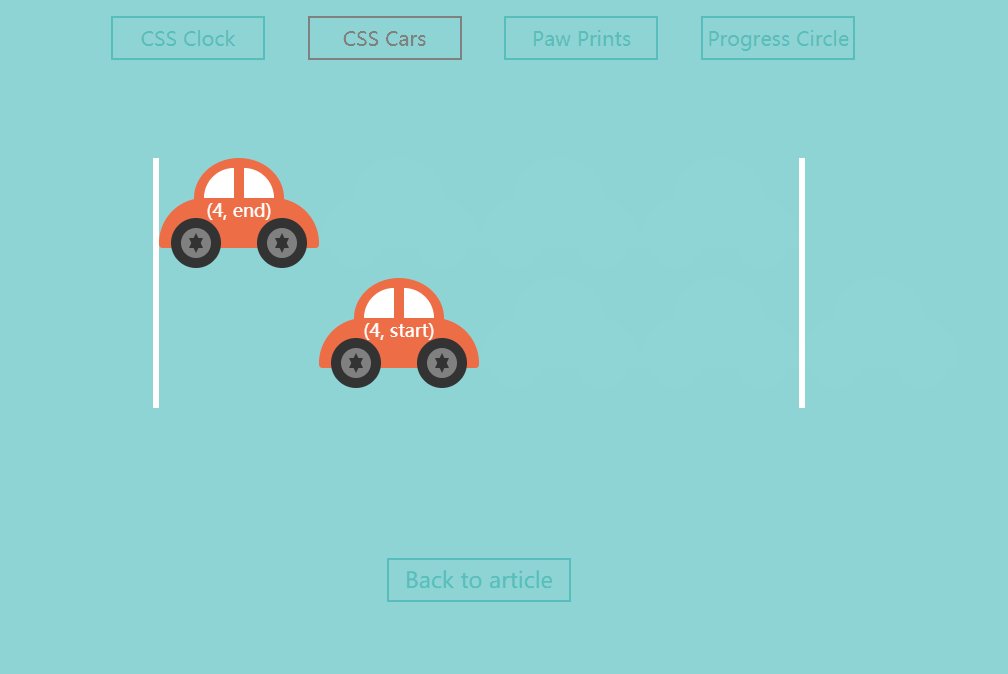
- https://designmodo.com/steps-css-animations/
- demo演示
- https://developer.mozilla.org/en-US/docs/Web/CSS/animation-timing-function
- https://www.zhangxinxu.com/wordpress/2018/06/css3-animation-steps-step-start-end/
最后
以上就是无情麦片最近收集整理的关于CSS3 animation steps的全部内容,更多相关CSS3内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复