[1] animation出现的问题
**学过CSS的应该对,animation怎么用应该很熟悉了。 但是animation有个问题。
比如下面这个图;**
@keyframes toRight{
0%{
filter:none;
width: 100%;
height: 100%;
}
100%{
filter:invert();
width: 200%;
height: 200%;
}
}

我们可以发现当animation添加到hover后移除事件他会直接结束,造成一种严重的突变感,以至于整个动画都很次。
[2] 解决方法:transition?
*但是我们有解决办法啊,可以在原样式加过渡啊?
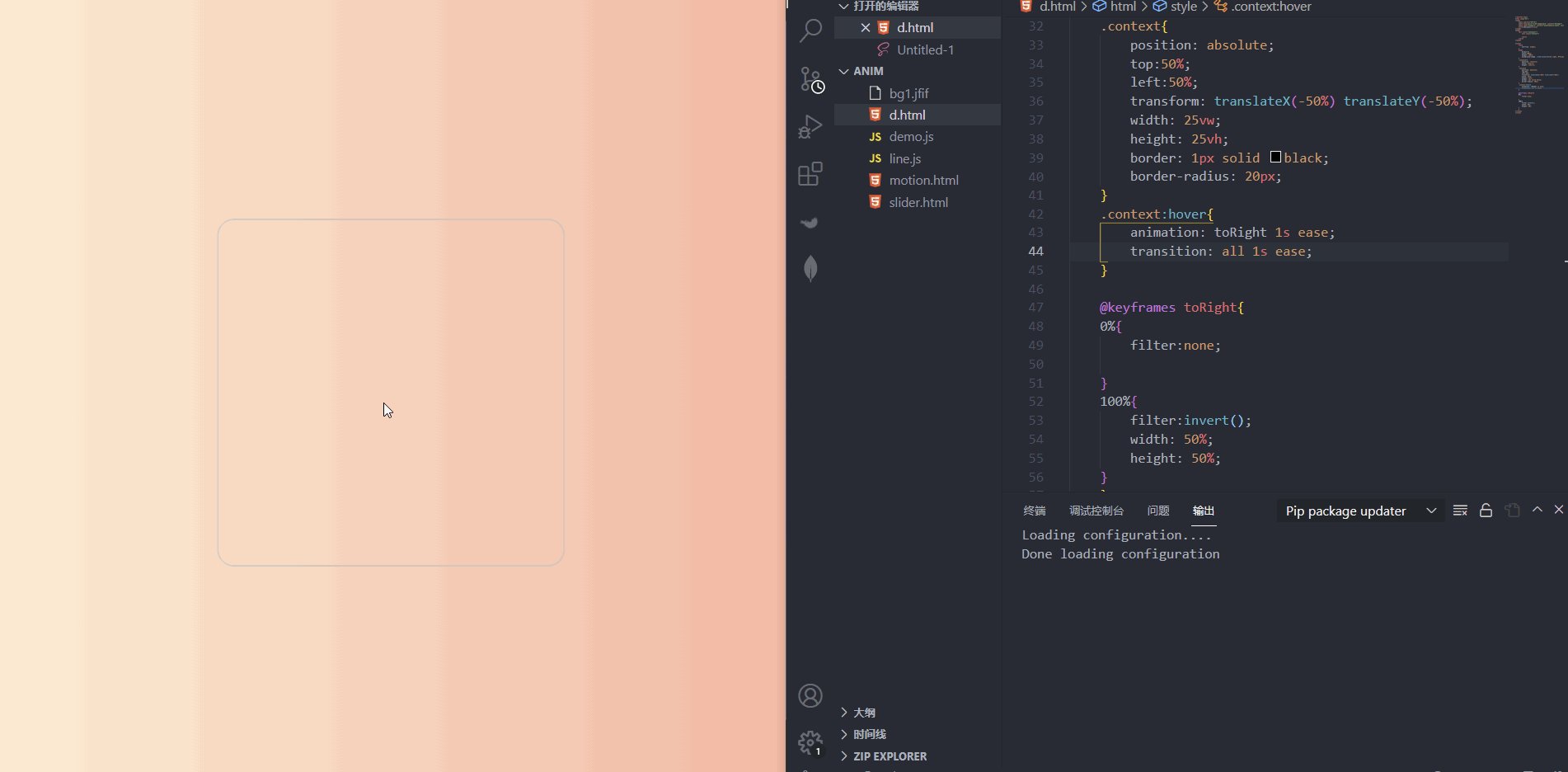
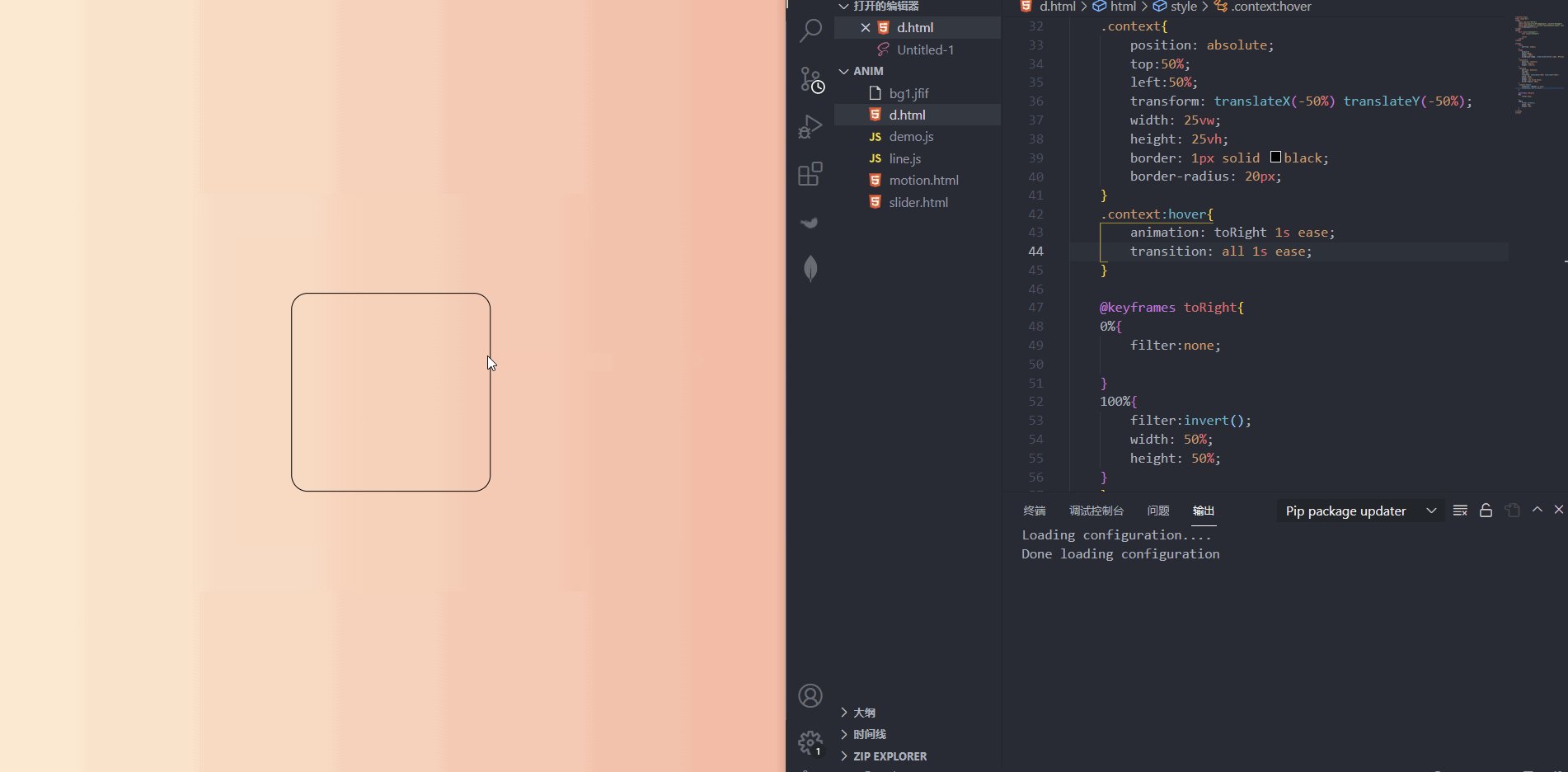
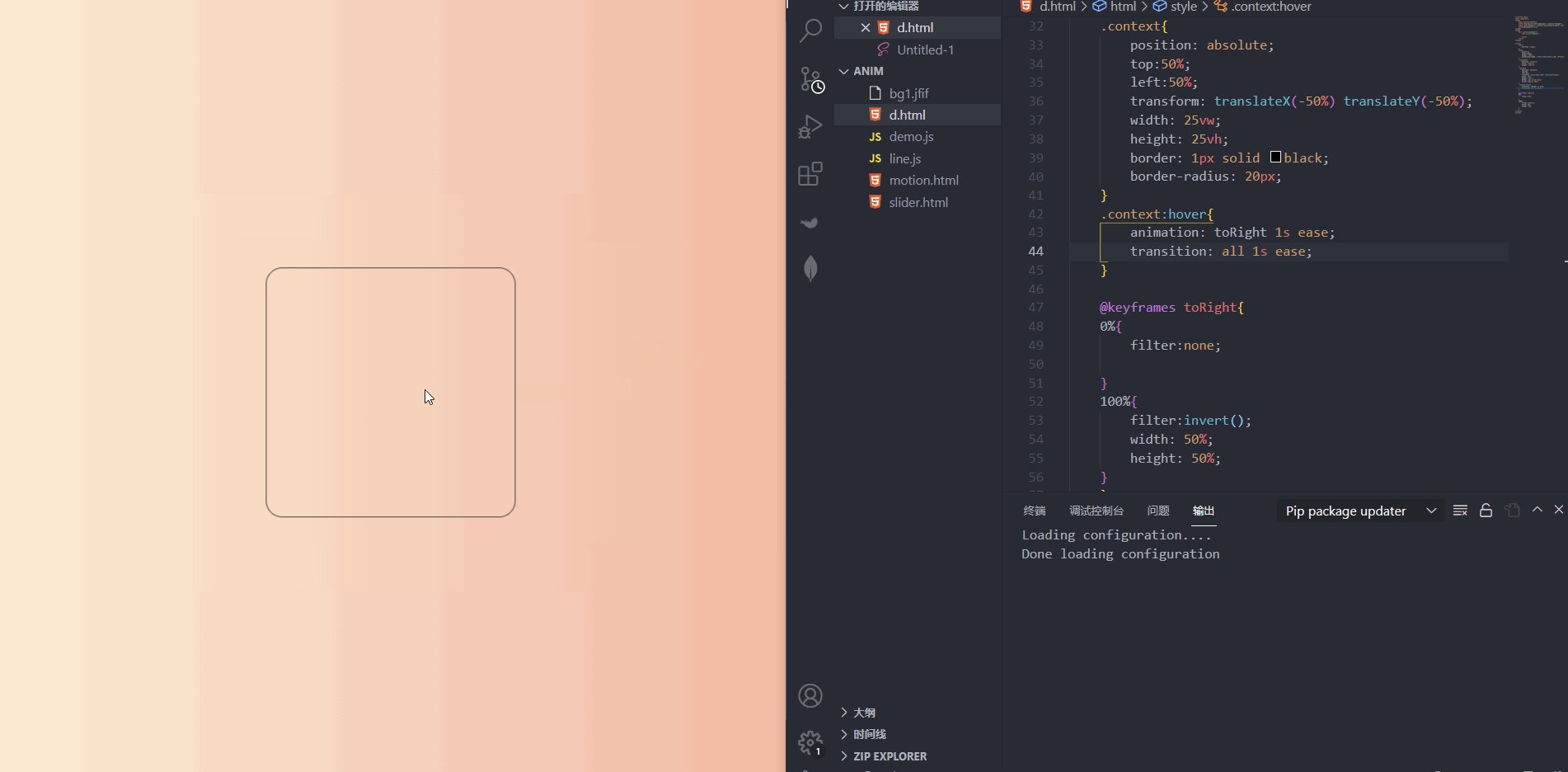
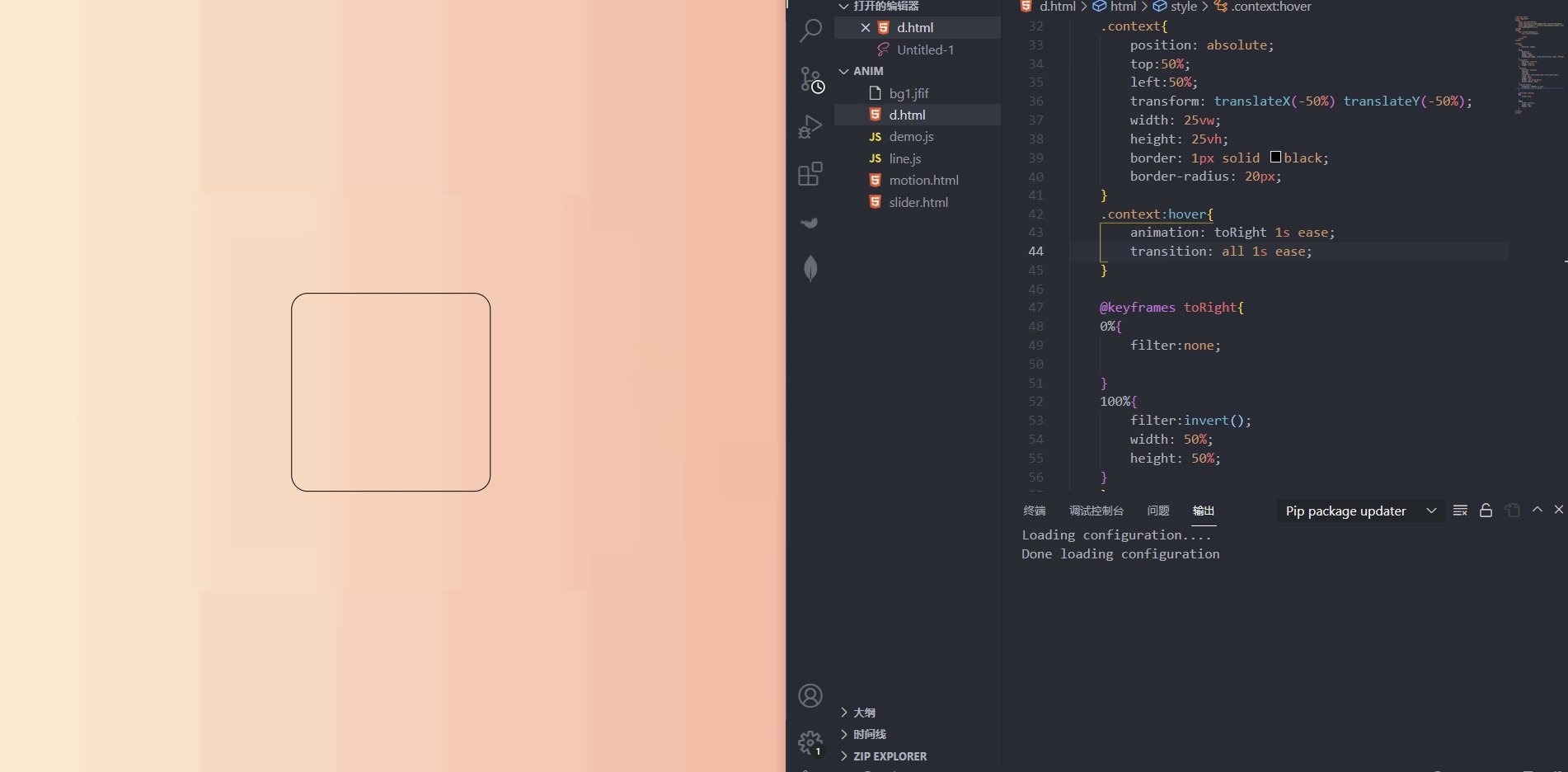
请看下面这张图
.context{
position: absolute;
top:50%;
left:50%;
transform: translateX(-50%) translateY(-50%);
width: 25vw;
height: 25vh;
border: 1px solid black;
border-radius: 20px;
filter:none;
transition: all 1s ease; /* 加的 */
}

咦,好像不管用,其他过渡效果都有了就是没有这个动画的过渡。
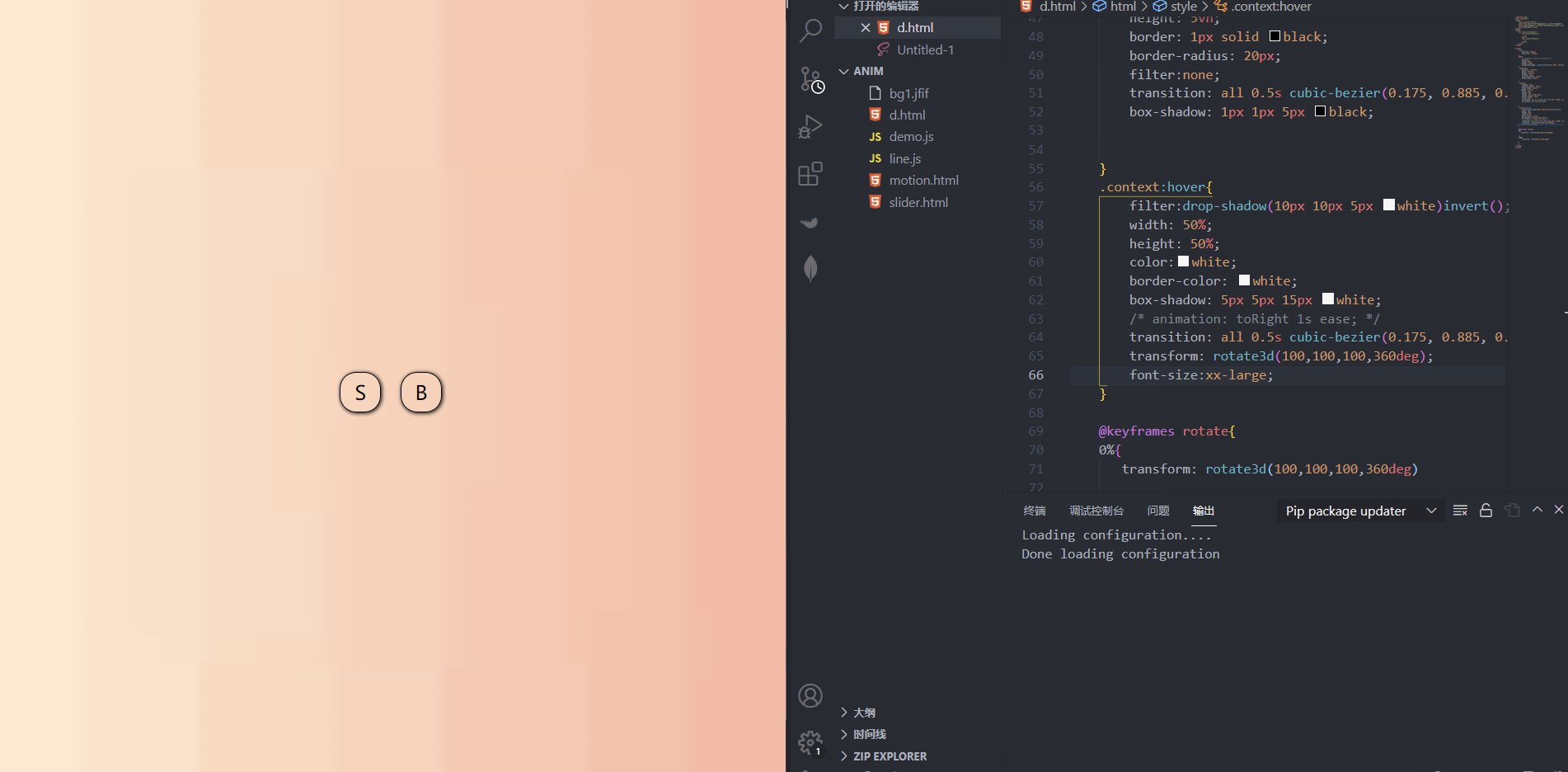
[3] 只用transition
我们可以试试这个方法,请看图
我们直接用transition控制宽高以达到过渡的效果。
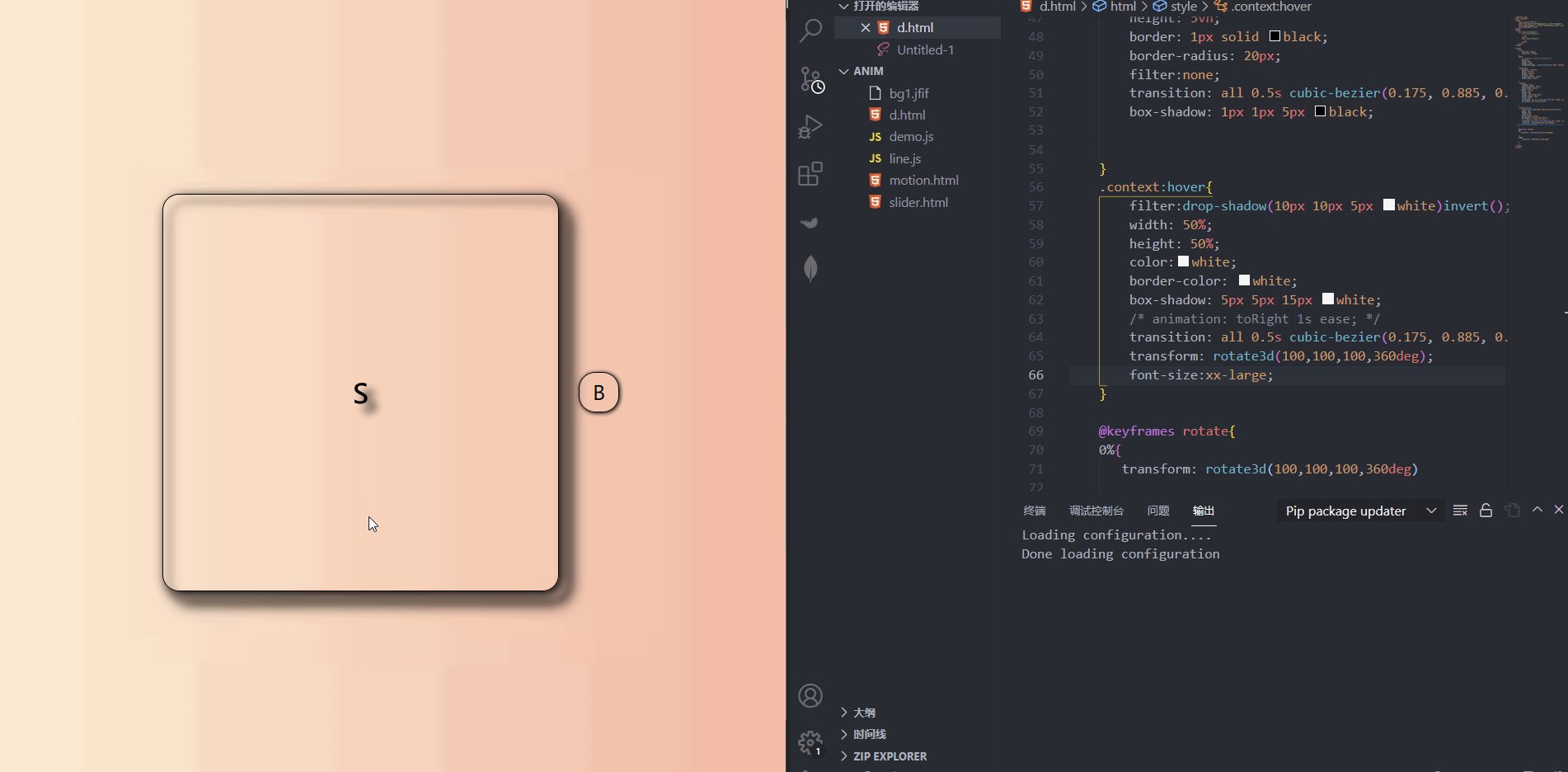
[4] 加点弹性表达式
动画有点没有动感,我们加点弹性表达式。
transition: all 0.5s cubic-bezier(0.175, 0.885, 0.32, 1.075);

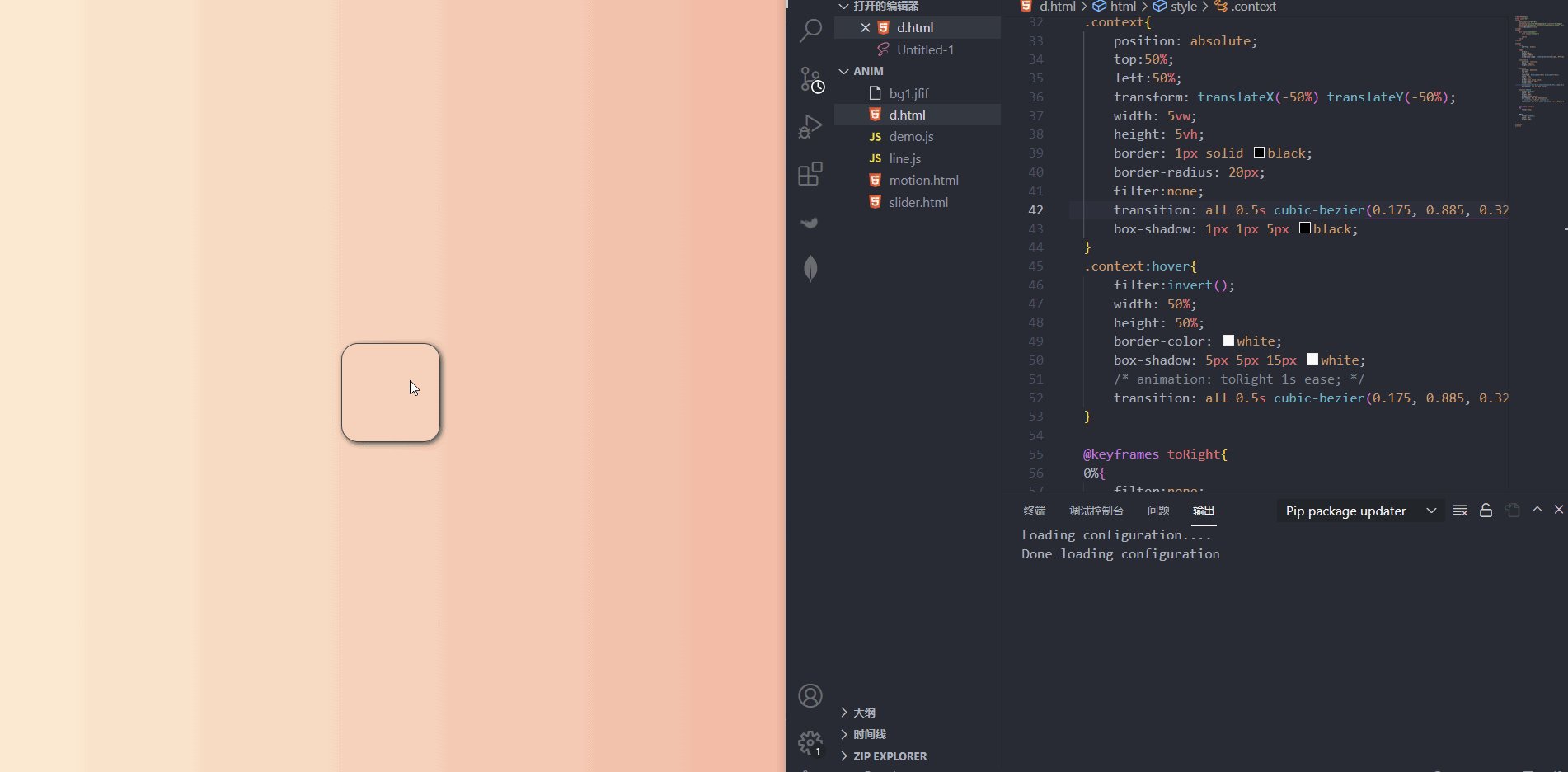
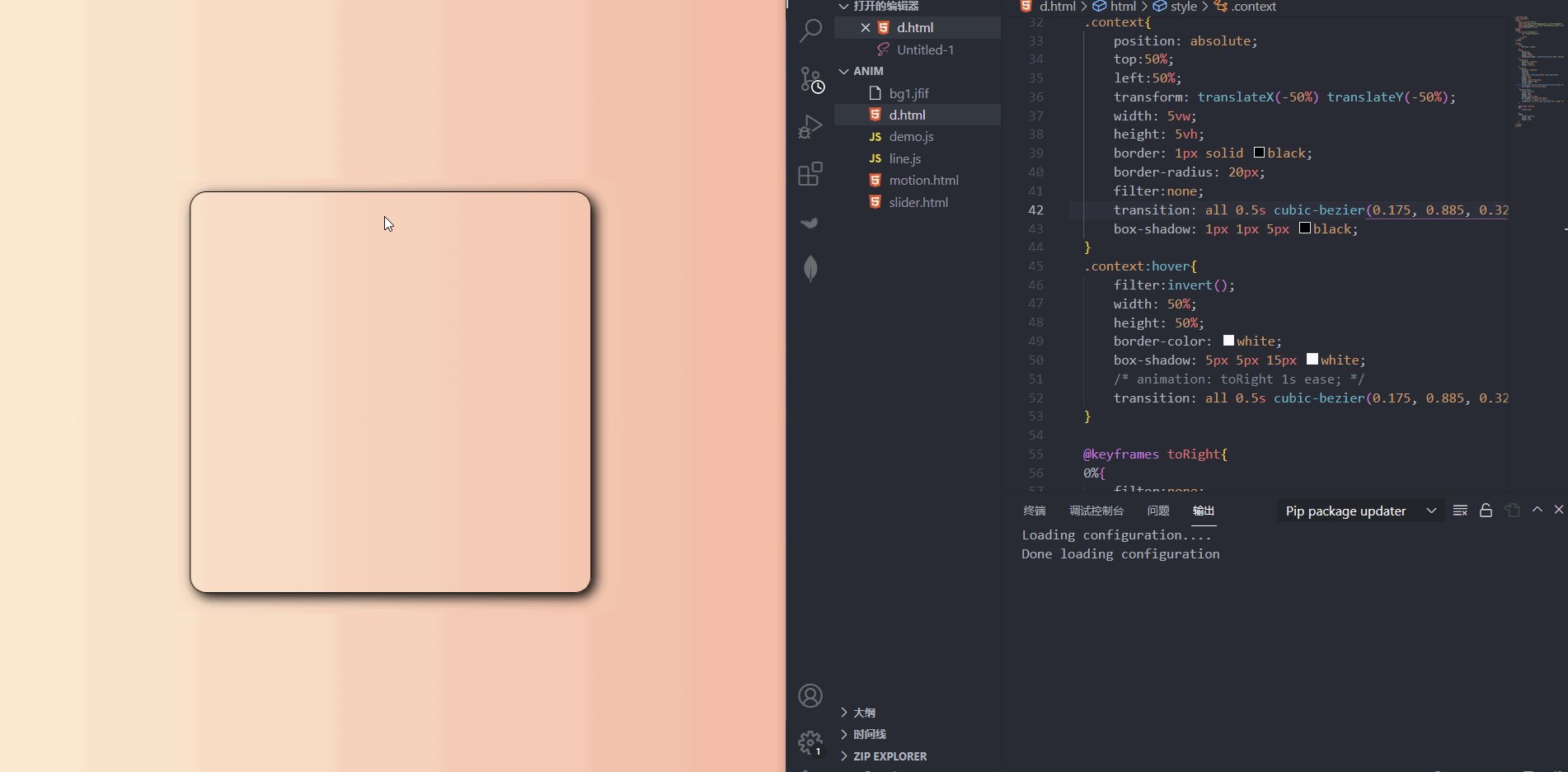
再加一下阴影,调整一下大小。
再加一个,再写点字

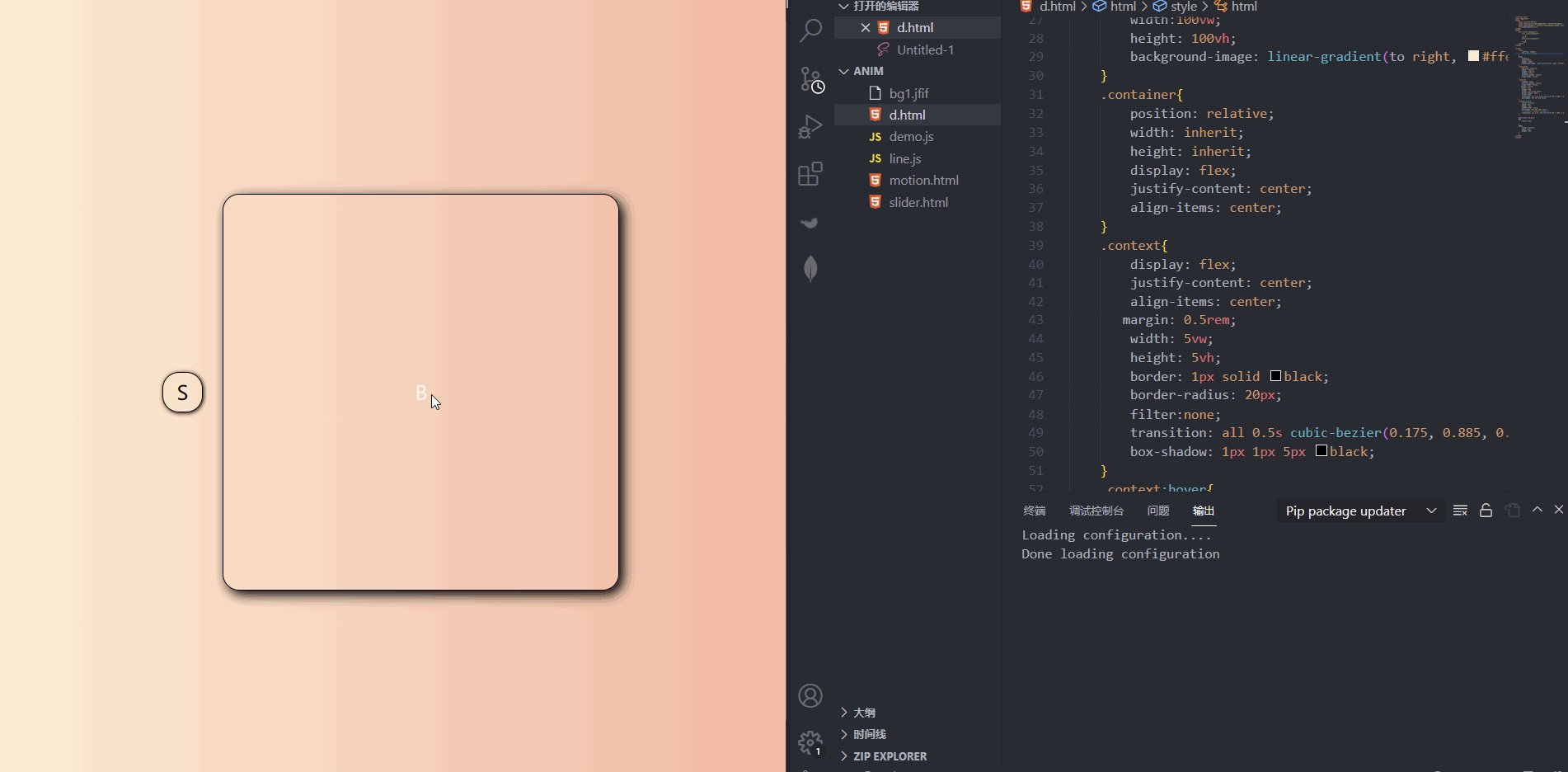
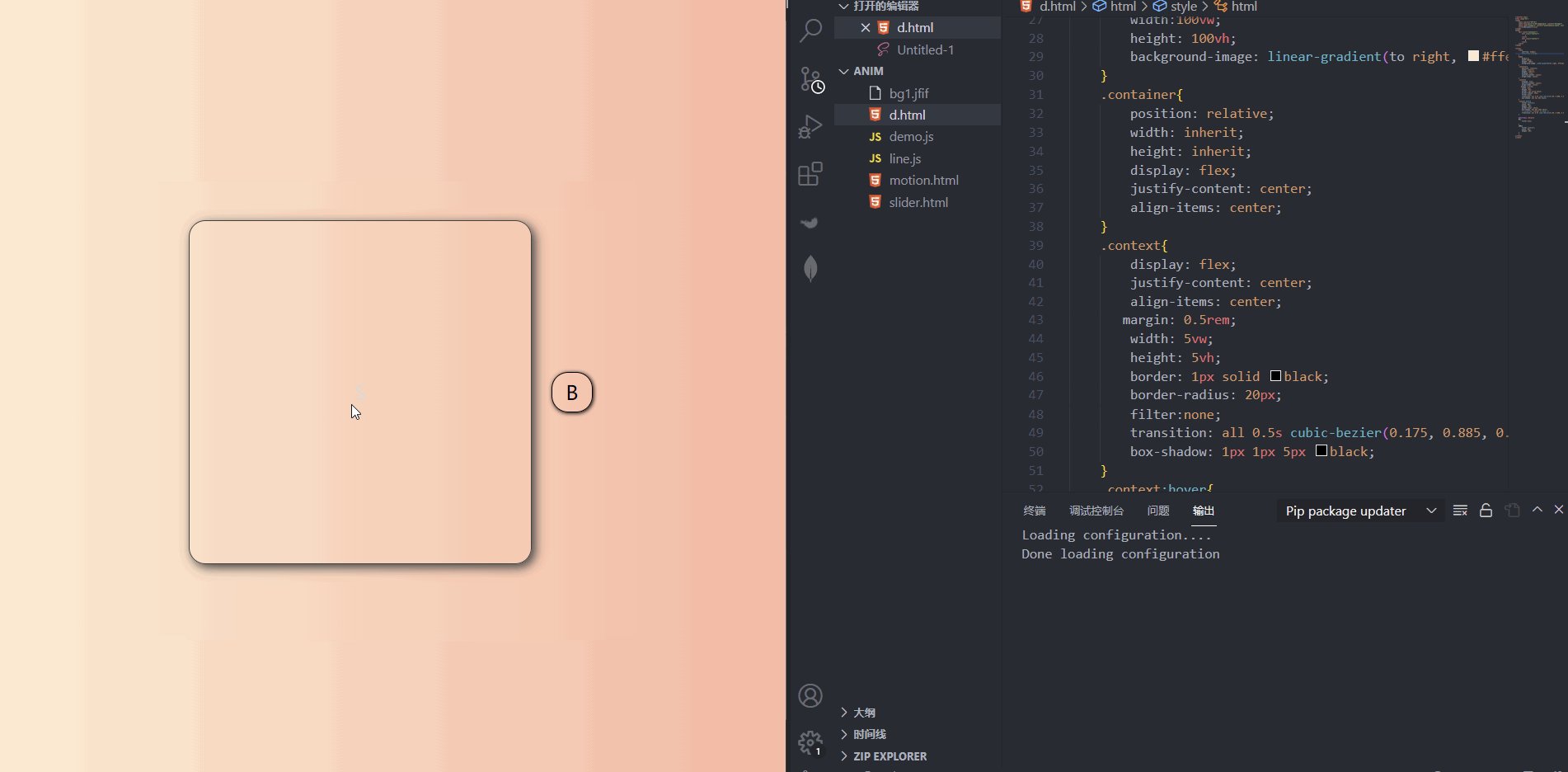
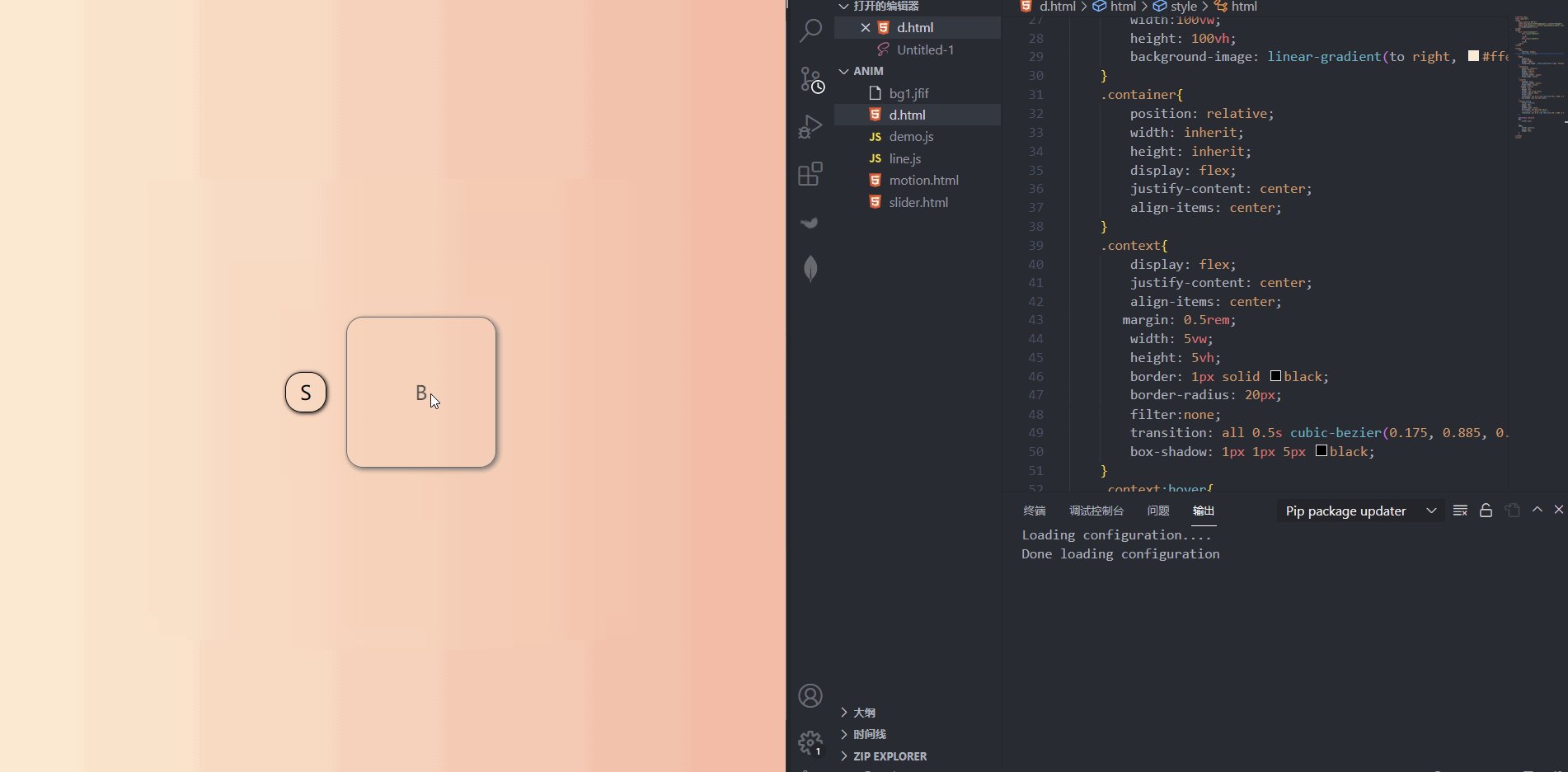
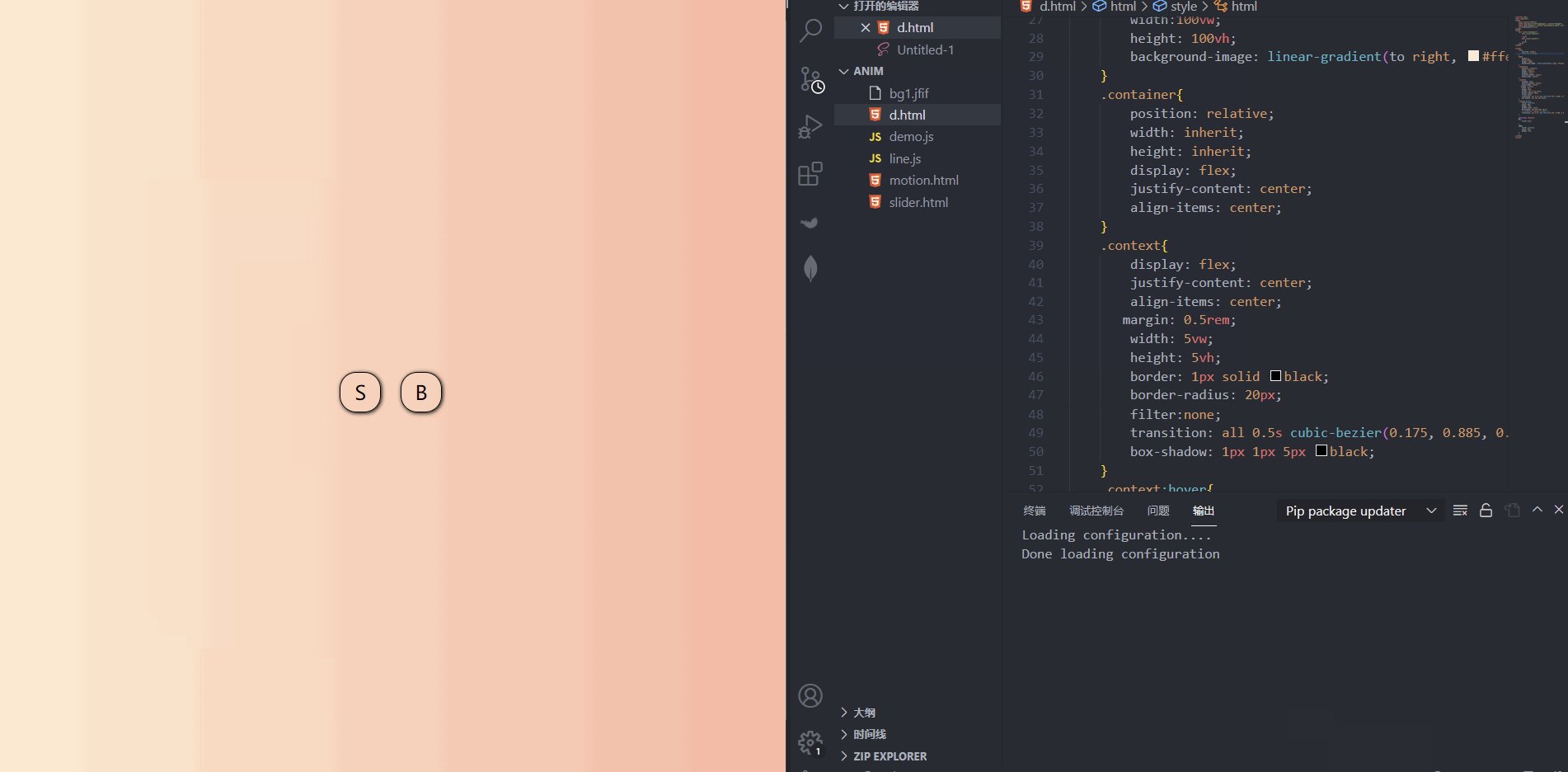
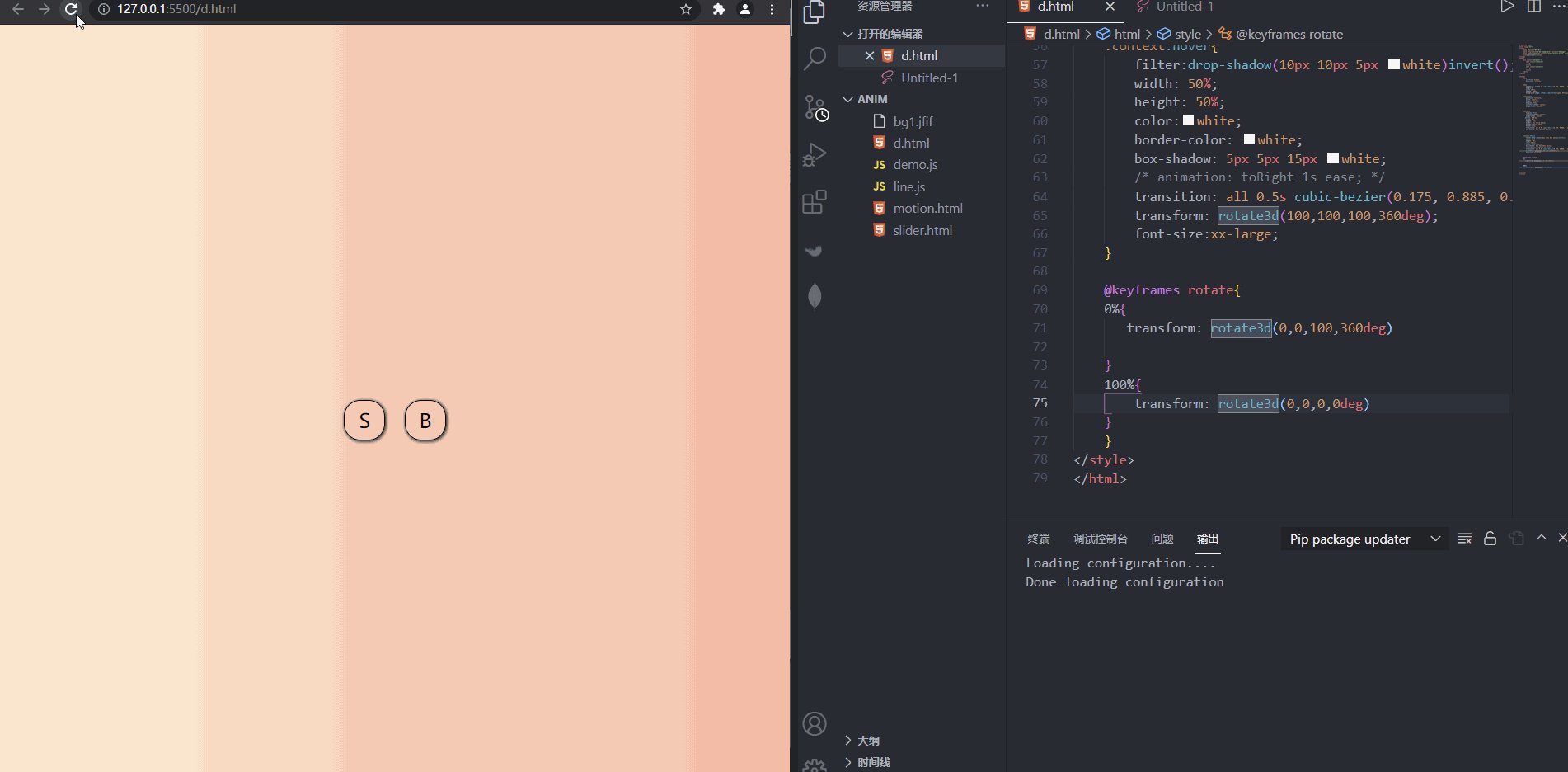
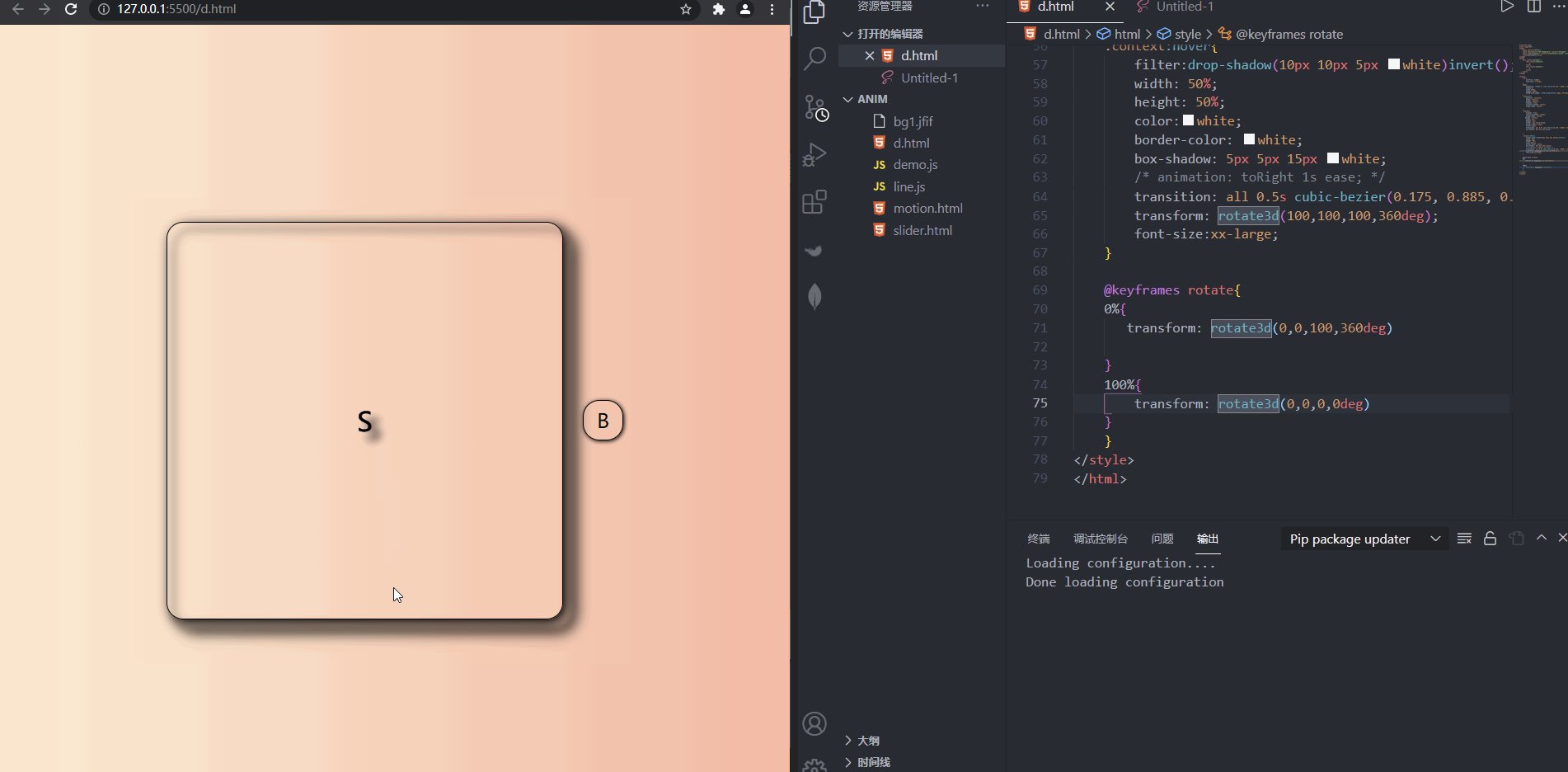
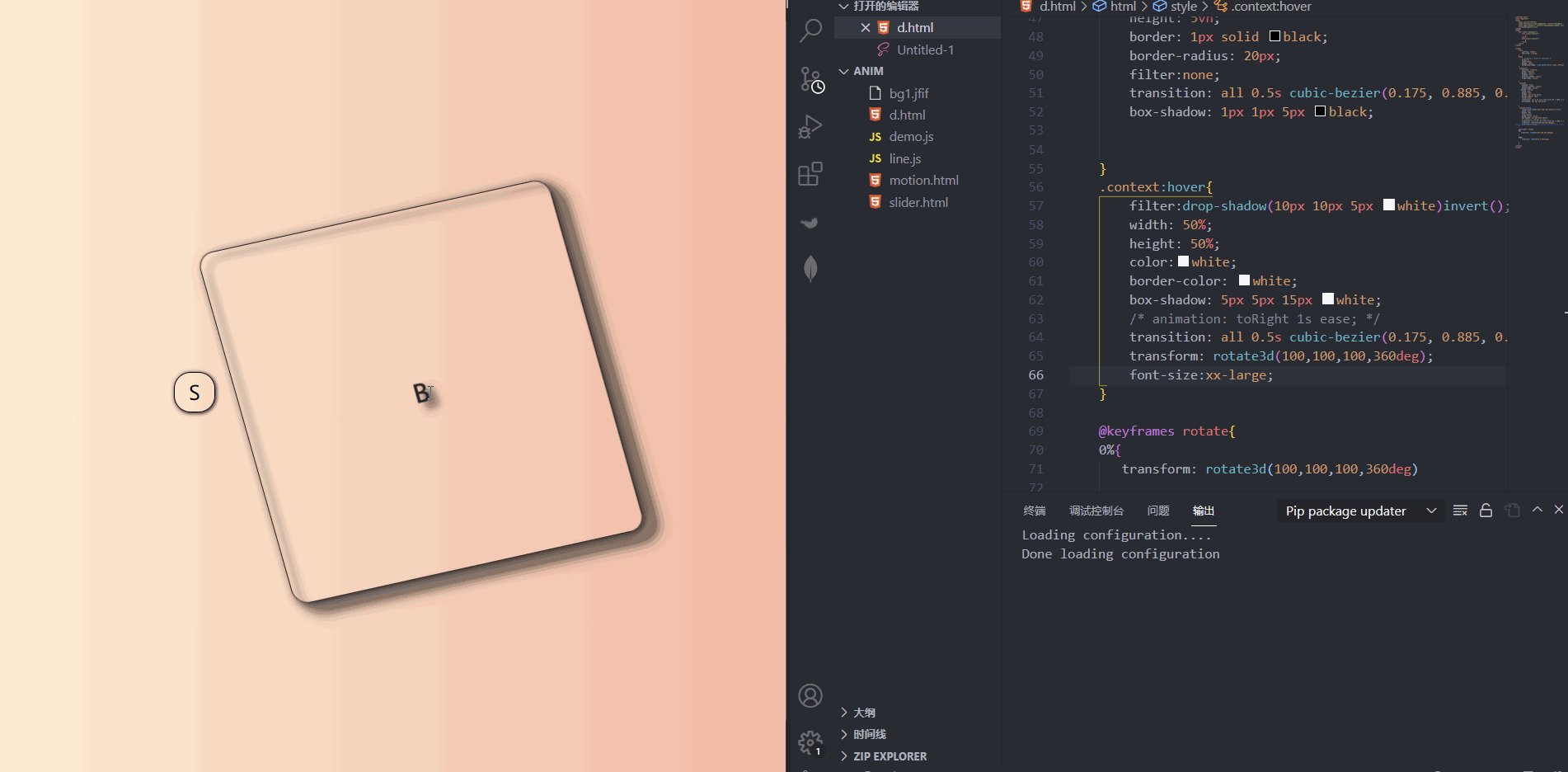
[5] 加点阴影体现层次感和玻璃质感
感觉还是有点问题,加点filter的阴影给一下玻璃的感觉
.context{
display: flex;
justify-content: center;
align-items: center;
margin: 0.5rem;
width: 5vw;
height: 5vh;
border: 1px solid black;
border-radius: 20px;
filter:none;
transition: all 0.5s cubic-bezier(0.175, 0.885, 0.32, 1.075); /* 加的 */
box-shadow: 1px 1px 5px black;
}
.context:hover{
filter:drop-shadow(10px 10px 5px white)invert();
width: 50%;
height: 50%;
color:white;
border-color: white;
box-shadow: 5px 5px 15px white;
/* animation: toRight 1s ease; */
transition: all 0.5s cubic-bezier(0.175, 0.885, 0.32, 1.075);
transform: rotate3d(100,100,100,360deg);
font-size:xx-large;
}

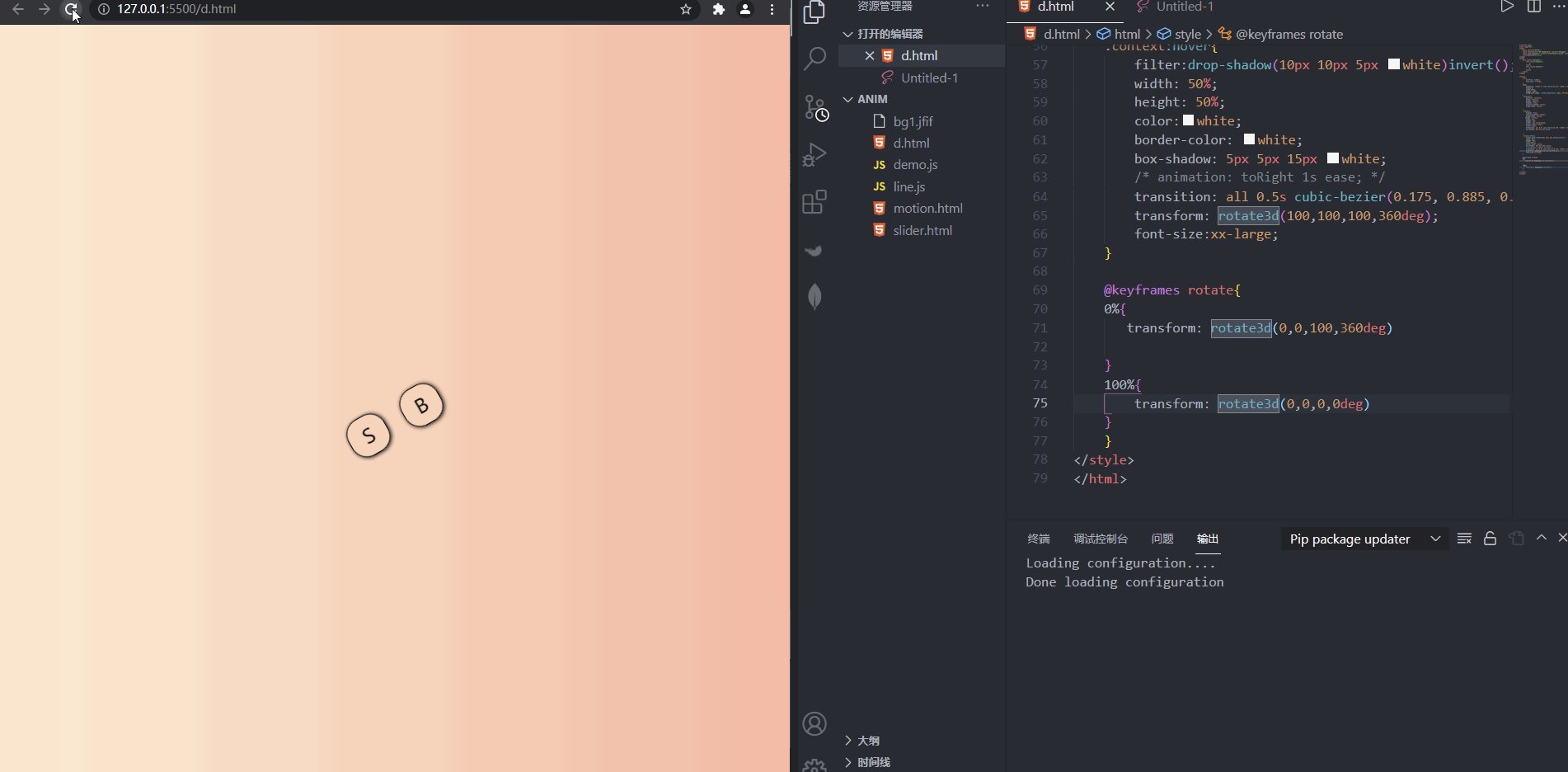
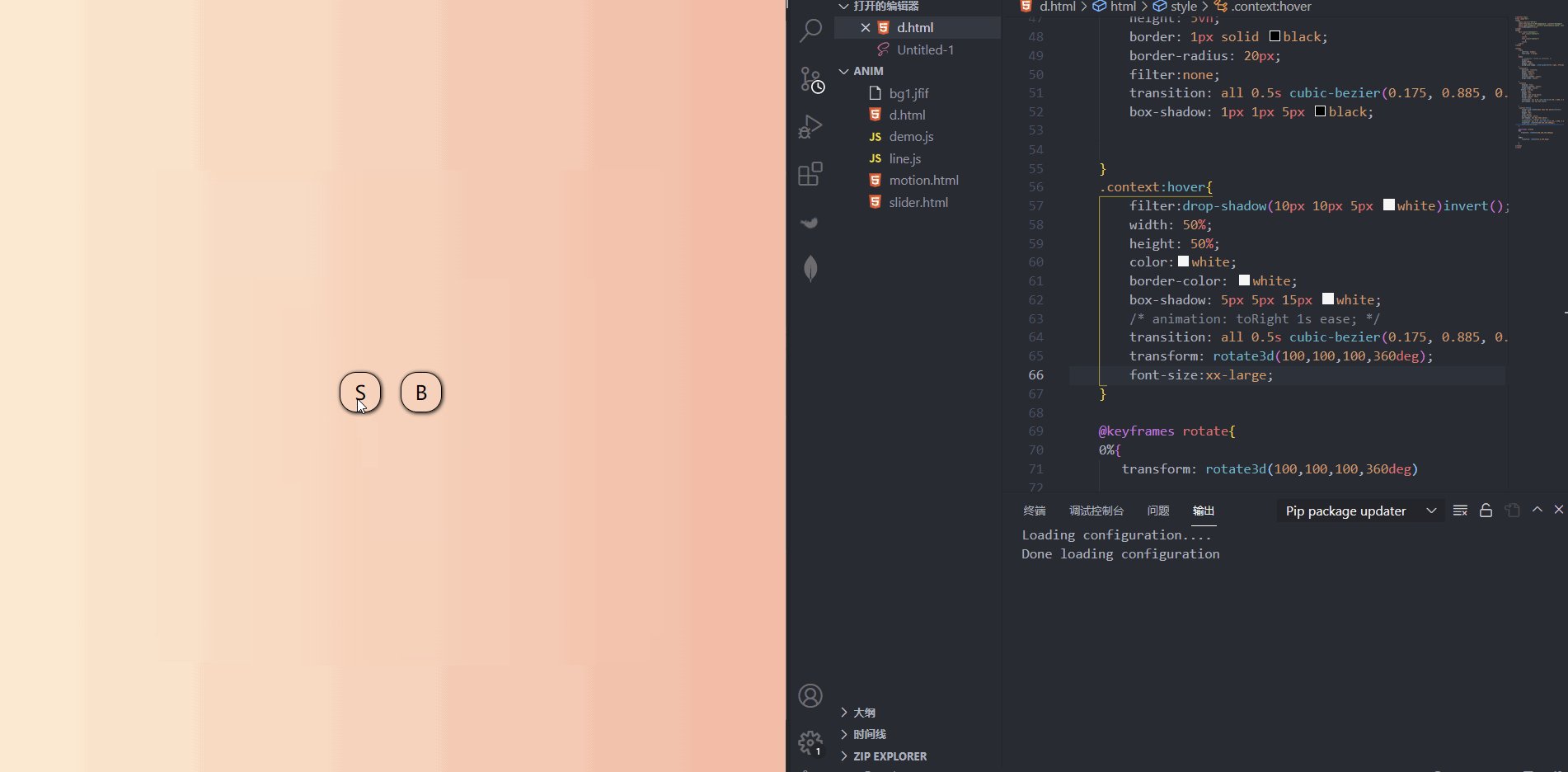
[6] animation用在页面进场
上面得知,animation不能用在hover。
但是我们可以用在别的地方。
我们每次刷新进入页面都会触发这个弹性旋转,这使得我们的页面有个进场效果,
可以根据页面的关系,来选择旋转方向(进入的页面向左退出页面向右等等)

这个动画也可以自行设置。
[end] 总结
animation不要用在hover,用的时候要保证这段时间不希望这个动画进行改变,如要进行逆向播放,则需要另行设置比较麻烦。
transition用在hover很好,记得加上缓动等弹性表达式。 要注意阴影的把握可以体现深度,还有质感,光线等等。
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="context">
S
</div>
<div class="context">
B
</div>
</div>
</body>
<style>
html{
overflow: hidden;
font-size: x-large;
}
body{
animation: rotate 1s cubic-bezier(0.175, 0.885, 0.32, 1.275);
margin:0;
width:100vw;
height: 100vh;
background-image: linear-gradient(to right, #ffecd2 0%, #fcb69f 100%);
}
.container{
position: relative;
width: inherit;
height: inherit;
display: flex;
justify-content: center;
align-items: center;
}
.context{
display: flex;
justify-content: center;
align-items: center;
margin: 0.5rem;
width: 5vw;
height: 5vh;
border: 1px solid black;
border-radius: 20px;
filter:none;
transition: all 0.5s cubic-bezier(0.175, 0.885, 0.32, 1.075); /* 加的 */
box-shadow: 1px 1px 5px black;
}
.context:hover{
filter:drop-shadow(10px 10px 5px white)invert();
width: 50%;
height: 50%;
color:white;
border-color: white;
box-shadow: 5px 5px 15px white;
/* animation: toRight 1s ease; */
transition: all 0.5s cubic-bezier(0.175, 0.885, 0.32, 1.075);
transform: rotate3d(100,100,100,360deg);
font-size:xx-large;
}
@keyframes rotate{
0%{
transform: rotate3d(0,0,100,360deg)
}
100%{
transform: rotate3d(0,0,0,0deg)
}
}
</style>
</html>
最后
以上就是满意曲奇最近收集整理的关于CSS动画教程:animation和transition动画的全部内容,更多相关CSS动画教程内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复