分页功能实现
- 成品展示
- 展示
- EF配置流程
- 功能实现
- 后台代码讲解
- 前台代码讲解
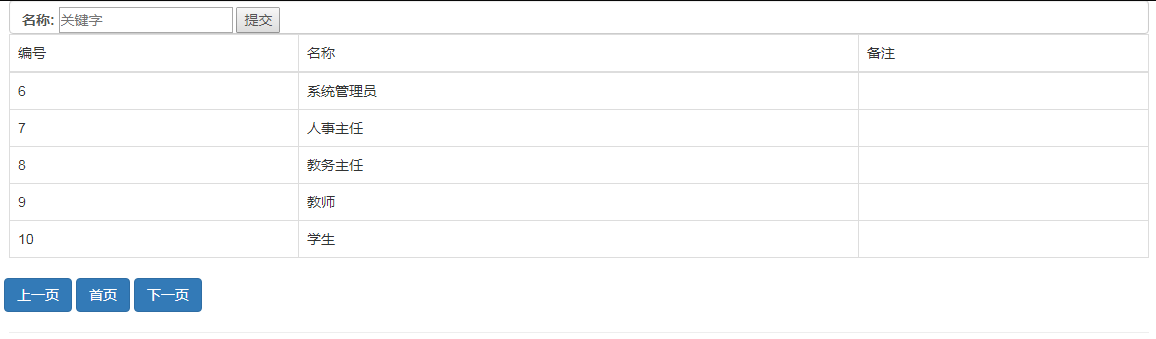
成品展示
展示
主要使用的技术:EF,MVC,Bootstrap
做得有点丑,不要在意

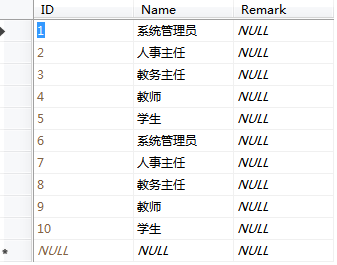
使用的数据表:Role

在看后面的功能实现之前请自行建好数据表,并配置好EF
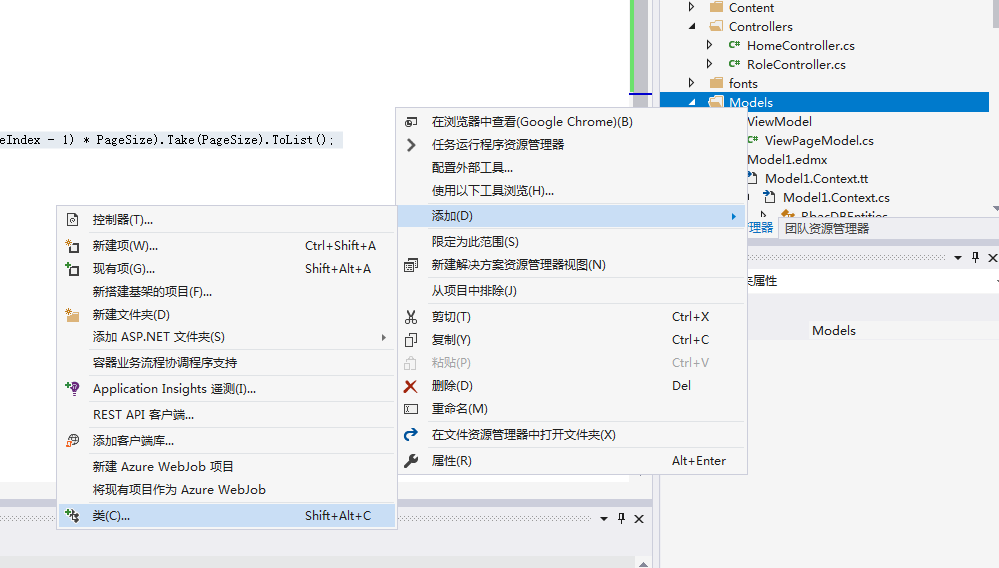
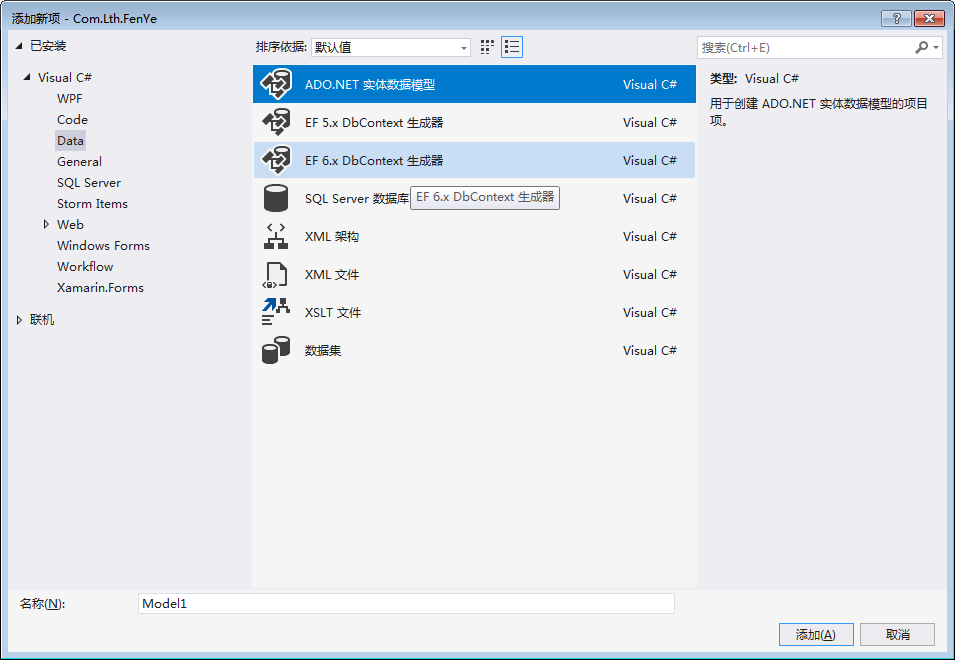
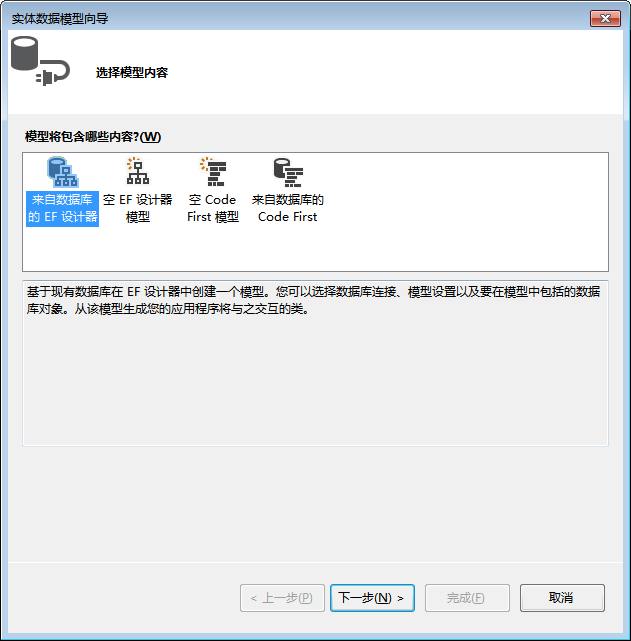
EF配置流程




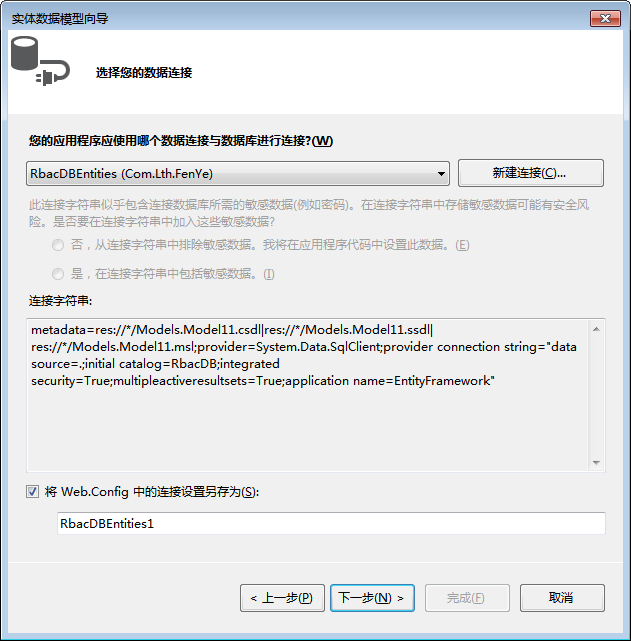
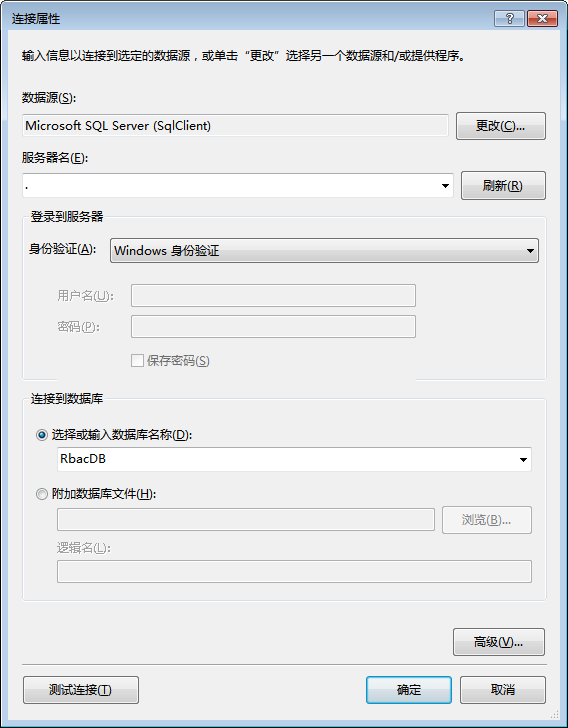
点击新建连接

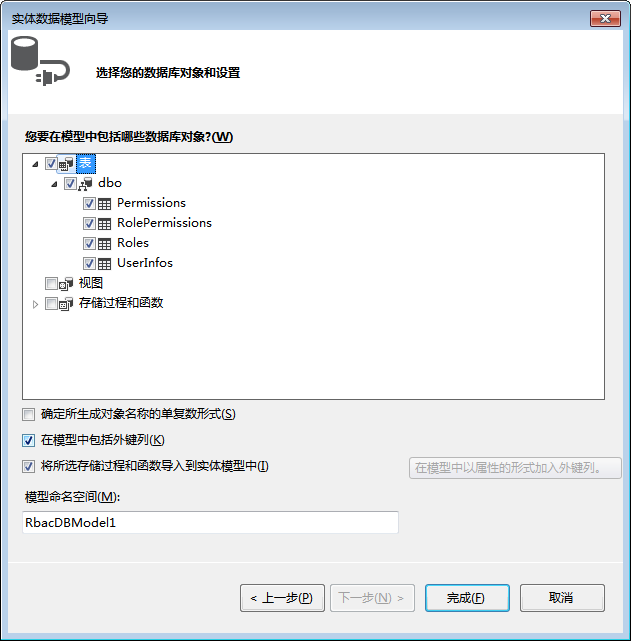
点确定后下一步

点击完成EF配置完成
功能实现
后台代码讲解
后台代码:
//pageindex 当前页数默认为1
//pagesize 当前每页显示数据数默认为5
//name 查询条件
public ActionResult Index(int PageIndex=1,int PageSize=5,string name=" ")
{
//获取符合条件的数据总数
var pagenum = db.Roles.Where(p => p.Name.Contains(name)||name=="").ToList().Count();
//分页核心代码
//OrderBy 按照指定字段排序 (必须要否则无法分页)
//Skip 跳过多少条数据 ((当前页数-1)*当前每页显示数据数)
//Take 取多少条数据 (当前每页显示数据数)
var mypage = db.Roles.Where(p => p.Name.Contains(name) || name == "").OrderBy(p=>p.ID).Skip((PageIndex - 1) * PageSize).Take(PageSize).ToList();
//ViewPageModel是一个控制器->页面传值的通用类下方有请自行创建
ViewPageModel<Role> view = new ViewPageModel<Role>()
{
PageSize=PageSize,
PageIndex=PageIndex,
PageNum=pagenum,
MyPage=mypage,
Name=name
};
return View(view);
}
ViewPageModel
//T表示泛型
public class ViewPageModel<T>
{
public int PageIndex { get; set; }
public int PageSize { get; set; }
public int PageNum { get; set; }
public List<T> MyPage { get; set; }
public string Name { get; set; }
}
前台代码讲解
前台主要代码
<!--将model声明为ViewPageModel类型-->
@model ViewPageModel<Role>
<!--此处是搜索框代码,Form get传值-->
<nav>
<form class="form-control form-inline" method="get">
<label>名称:</label>
<input type="text" name="Name" value="@Model.Name" placeholder="关键字" />
<input type="submit" value="提交" />
</form>
</nav>
<table class="table table-bordered">
<thead>
<!--此处是表头信息-->
<tr>
<td>编号</td>
<td>名称</td>
<td>备注</td>
</tr>
</thead>
<tbody>
<!--此处是循环显示-->
@foreach (var item in Model.MyPage)
{
<tr>
<td>@item.ID</td>
<td>@item.Name</td>
<td>@item.Remark</td>
</tr>
}
</tbody>
</table>
<!--此处是上下页以及首尾页代码-->
<li class="list-inline">
@if (Model.PageIndex - 1 <= 0)
{
<a class="btn btn-primary" style="pointer-events: none;" href="/role/index?PageIndex=@(Model.PageIndex - 1)&PageSize=@Model.PageSize&name=@Model.Name">上一页</a>
}
else
{
<a class="btn btn-primary" style="pointer-events: auto;" href="/role/index?PageIndex=@(Model.PageIndex-1)&PageSize=@Model.PageSize&name=@Model.Name">上一页</a>
}
<a class="btn btn-primary" href="/role/index?PageIndex=1&pagesize=@Model.PageSize&name=@Model.Name">首页</a>
<a class="btn btn-primary" href="/role/index?PageIndex=@(Math.Ceiling(Model.PageNum*1.0/Model.PageSize))&pagesize=@Model.PageSize&name=@Model.Name">尾页</a>
@if (Model.PageIndex >= Math.Ceiling(Model.PageNum * 1.0 / Model.PageSize))
{
<a class="btn btn-primary" style="pointer-events: none;" href="/role/index?PageIndex=@(Model.PageIndex+1)&PageSize=@Model.PageSize&name=@Model.Name">下一页</a>
}
else
{
<a class="btn btn-primary" style="pointer-events: auto;" href="/role/index?PageIndex=@(Model.PageIndex+1)&PageSize=@Model.PageSize&name=@Model.Name">下一页</a>
}
<form style="display:inline" class="form-inline" method="get">
<label>页码:</label>
<input type="text" style="width:30px" name="PageIndex" value="@Model.PageIndex" />
<input type="hidden" name="name" value="@Model.Name" />
<input type="hidden" name="PageSize" value="@Model.PageSize" />
<input type="hidden" name="PageNum" value="@Model.PageNum" />
<input type="submit" class="btn btn-primary" value="Go" />
</form>
</li>
不推荐使用此跳转方法,推荐使用js跳转
<form style="display:inline" class="form-inline" method="get">
<label>页码:</label>
<input type="text" style="width:30px" name="PageIndex" value="@Model.PageIndex" />
<input type="hidden" name="name" value="@Model.Name" />
<input type="hidden" name="PageSize" value="@Model.PageSize" />
<input type="hidden" name="PageNum" value="@Model.PageNum" />
<input type="submit" class="btn btn-primary" value="Go" />
</form>
最后
以上就是喜悦大地最近收集整理的关于C# MVC+EF简单分页功能实现成品展示功能实现的全部内容,更多相关C#内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复