在研究Nopcommece项目代码的时候,发现Nop.Admin是作为独立项目开发的,但是部署的时候却是合在一起的,感觉挺好
这里把他这个部分单独抽离出来,
主要关键点:
- 确保你的项目是MVC5 而不是MVC4或者以前的版本
至少我用MVC4没成功,而且折腾了蛮久,
- 自定义ViewEngine
12345678910111213141516171819202122232425262728293031323334353637
usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Web;usingSystem.Web.Mvc;namespaceAutofacMvc5Test{publicclassMyPathProviderViewEngine:VirtualPathProviderViewEngine{publicMyPathProviderViewEngine(){MasterLocationFormats =new[] {//Admin"~/WebAdmin/Views/{1}/{0}.cshtml","~/WebAdmin/Views/Shared/{0}.cshtml",};ViewLocationFormats = MasterLocationFormats;PartialViewLocationFormats = MasterLocationFormats;}protectedoverrideIView CreatePartialView(ControllerContext controllerContext,stringpartialPath){IEnumerable<string> fileExtensions =base.FileExtensions;returnnewRazorView(controllerContext, partialPath,null,false, fileExtensions);//return new RazorView(controllerContext, partialPath, layoutPath, runViewStartPages, fileExtensions, base.ViewPageActivator);}protectedoverrideIView CreateView(ControllerContext controllerContext,stringviewPath,stringmasterPath){IEnumerable<string> fileExtensions =base.FileExtensions;returnnewRazorView(controllerContext, viewPath, masterPath,true, fileExtensions);}}} - 设置编译输出目录
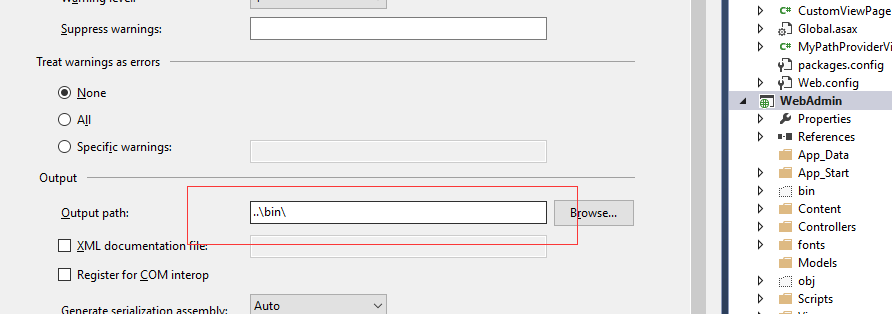
就是把作为插件的网站项目的Dll输出目录指定到主项目的Bin目录,这里采取的策略是设置相对目录,这里把WebAdmin当做插件项目,所以设置了他的输出目录到主项目的Bin目录

- 注册路由
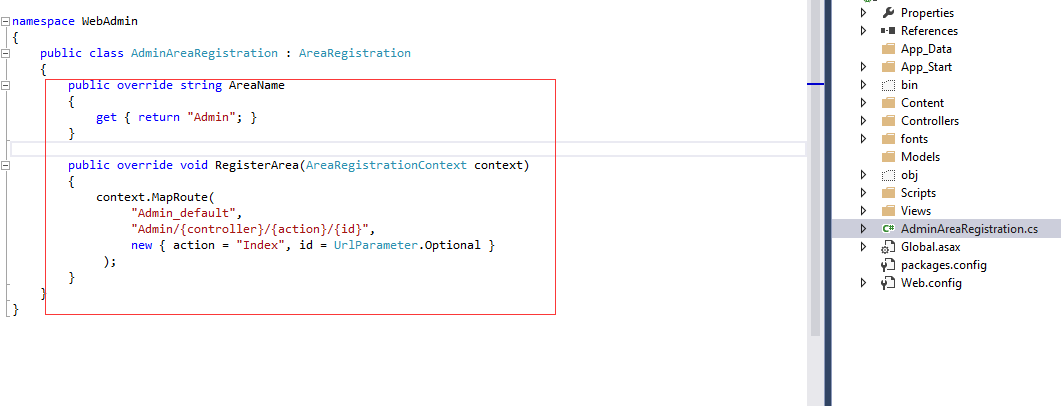
这里新建了一个AdminAreaRegistration来专门负责WebAdmin相关路由的注册,好处是每个插件负责自己的事情,相互不影响,
但是这个RegisterArea什么时候执行呢,就是主网站项目调用 AreaRegistration.RegisterAllAreas();的时候,
那么AreaRegistration.RegisterAllAreas()主要干了什么?
ASP.NET MVC会遍历通过调用BuildManager的静态方法GetReferencedAssemblies得到的程序集列表,并从中找到所有AreaRegistration类型,
然后调用每个AreaRegistration类型的RegisterArea方法
注意 之所以说这是一个比较简单的方式,是因为 这个例子只是把插件项目的DLL简单的输出到主项目的Bin目录,
插件得DLL就已经可以被成功的添加到GetReferencedAssemblies列表里,
如果就想每个插件都有自己的目录那么可能需要你手动的通过BuildManager在APPStart前把每个插件DLL加入到GetReferencedAssemblies列表里,

代码下载: https://github.com/xlb378917466/SimplePlugin_asp.netmvc5.git
最后
以上就是淡淡大象最近收集整理的关于asp.net mvc5轻松实现插件式开发的全部内容,更多相关asp.net内容请搜索靠谱客的其他文章。








发表评论 取消回复