最近,要把一个C/S结构的程序改成B/S结构。其中就遇到了打印的问题。研究了一下,web下打印方法大概有这么几种:
1、利用IE直接打印,这种方式最方便,但是控制能力较差。
2、利用ACTIVE控件,可以自己做一个IE的控件来控制打印。
3、水晶报表等第三方工具,购买价格昂贵。
根据我的需求情况,用IE直接打印的方式可以满足。我们的目的就是在一张申请表格上对应位置打印上相应的项目,表格也只有一页,不涉及分页的问题。
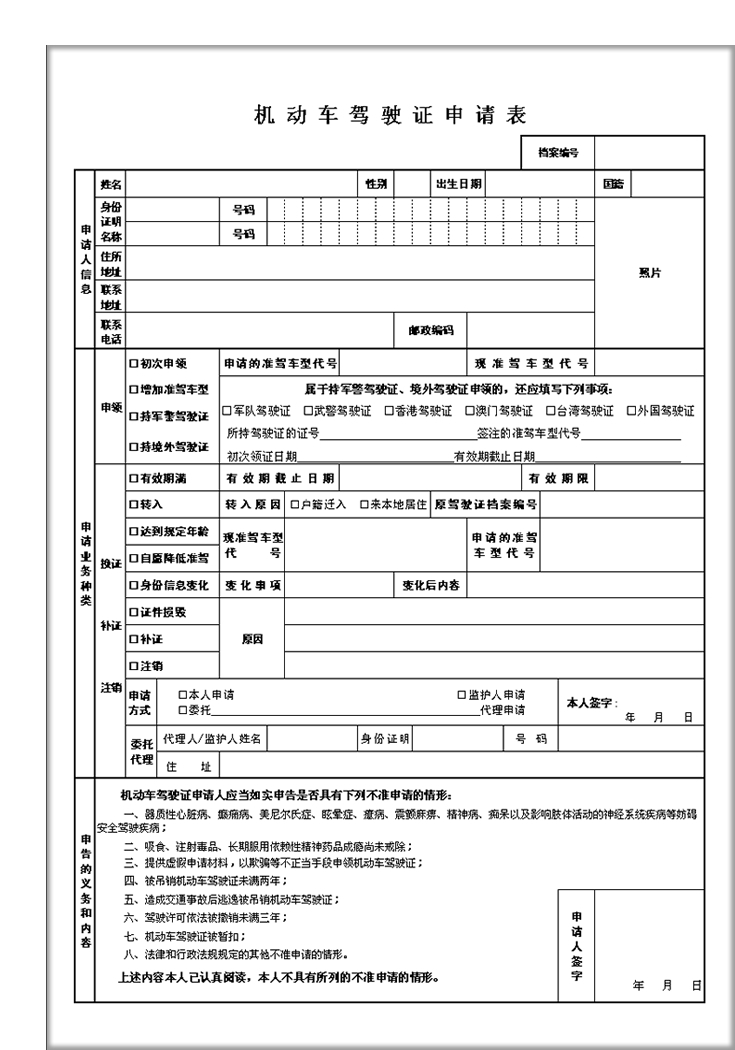
先来看一下表格,目的就是在一个WEBFORM里面对应的TEXTBOX内容放到对应的位置打印出来。

先来说一下我的思路:程序自动生成一个要打印的网页,将对应的字段值传递给这个网页,每个字段的位置事先量好,利用<div style=" ">来控制对应字段在页面中的位置。具体要到了下面技术:
1、自定义一个打印类,用来自动生成要打印的网页。
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Text;
using System.IO;
using System.Collections;
///
/// MyPrint 的摘要说明
///
public class MyPrint : System.Web.UI.Page
{
public static string pageUrlBase;//Page基本的URL
public string name;
public string sex;
public string brithday;
public string country;
public string CardName;
public string CardNum;
public string address;
public string touchAddress;
public string tel;
public string postCode;
public string type;
public string reg;
public string oldReg;
///
/// 恢复打印模板
///
///
///
public void ClearView()
{
StringBuilder htmltext = new StringBuilder();
try
{
if (!File.Exists(Server.MapPath(Context.Request.ApplicationPath) + "//printwindow.htm"))
{
FileStream fs = File.Create(Server.MapPath(Context.Request.ApplicationPath) + "//printwindow.htm");
fs.Close();
}
using (StreamWriter sw = new StreamWriter(Server.MapPath(Context.Request.ApplicationPath) + "//printwindow.htm",false,Encoding.Default))
{
string sTableTitle = "";
sTableTitle = sTableTitle + "<html>/n";
sTableTitle = sTableTitle + "<head>/n";
sTableTitle = sTableTitle + "<Title></Title>/n";
sTableTitle = sTableTitle + "<meta http-equiv=/"Content-Type/" content=/"text/html; charset=GB2312/">/n";
sTableTitle = sTableTitle + "<script lanage=/"javascript/">";
sTableTitle = sTableTitle + "function preview()";
sTableTitle = sTableTitle + "{";
sTableTitle = sTableTitle + "window.print();window.close()}</script>";
sTableTitle = sTableTitle + "</head>";
sTableTitle = sTableTitle + "<body style=/"background-position: left top; background-image: url(Images/申请表.jpg); left: 0px; width: 735px; position: absolute; top: 0px; height: 1050px;/" ms_positioning=/"GridLayout/" topmargin=/"0/" bottommargin=/"0/" οnlοad=/"preview();/">/n";
//sTableTitle = sTableTitle + "Model/n";
//正式页面内容部分
sTableTitle = sTableTitle + "<font face=/"宋体/">";
sTableTitle = sTableTitle + "<div Style=/"z-index: 100; left: 138px; position: absolute; top: 176px/">" + name + "</div>";
//sTableTitle = sTableTitle + "<img src=/"Images/1234.jpg/" Style=/"z-index: 116; left: 119px; position: absolute; top: 439px/" Width=/"8px/" Height=/"8px/" />";
sTableTitle = sTableTitle + "<div Style=/"z-index: 101; left: 395px; position: absolute; top: 176px/">" + sex + "</div>";
sTableTitle = sTableTitle + "<div Style=/"z-index: 102; left: 488px; position: absolute; top: 176px/">" + brithday + "</div>";
sTableTitle = sTableTitle + "<div Style=/"z-index: 103; left: 640px; position: absolute; top: 176px/">" + country + "</div>";
sTableTitle = sTableTitle + "<div Style=/"z-index: 104; left: 138px; position: absolute; top: 200px/">" + CardName + "</div>";
//sTableTitle = sTableTitle + "<div Style=/"z-index: 105; left: 272px; position: absolute; top: 200px/">" + CardNum + "</div>";
sTableTitle = sTableTitle + "<div Style=/"z-index: 106; left: 136px; position: absolute; top: 256px/">" + address + "</div>";
sTableTitle = sTableTitle + "<div Style=/"z-index: 107; left: 136px; position: absolute; top: 288px/">" + touchAddress + "</div>";
sTableTitle = sTableTitle + "<div Style=/"z-index: 108; left: 136px; position: absolute; top: 320px/">" + tel + "</div>";
sTableTitle = sTableTitle + "<div Style=/"z-index: 109; left: 472px; position: absolute; top: 320px/">" + postCode + "</div>";
sTableTitle = sTableTitle + "<div Style=/"z-index: 110; left: 352px; position: absolute; top: 352px/">" + reg + "</div>";
//sTableTitle = sTableTitle + "<div Style=/"z-index: 112; left: 119px; position: absolute; top: 358px/">姓名</div>";
//判断是否是初次申领还是什么地
if(type=="初次申领")
sTableTitle = sTableTitle + "<img src=/"Images/1234.jpg/" Style=/"z-index: 112; left: 128px; position: absolute; top: 358px/" Width=/"8px/" Height=/"8px/" />";
else if (type == "增加准驾车型")
{
sTableTitle = sTableTitle + "<img src=/"Images/1234.jpg/" Style=/"z-index: 115; left: 118px; position: absolute; top: 384px/" Width=/"8px/" Height=/"8px/" />";
sTableTitle = sTableTitle + "<div Style=/"z-index: 111; left: 600px; position: absolute; top: 352px/">" + oldReg + "</div>";
}
else if (type == "持军警驾驶证")
{
sTableTitle = sTableTitle + "<img src=/"Images/1234.jpg/" Style=/"z-index: 114; left: 118px; position: absolute; top: 409px/" Width=/"8px/" Height=/"8px/" />";
sTableTitle = sTableTitle + "<div Style=/"z-index: 111; left: 600px; position: absolute; top: 352px/">" + oldReg + "</div>";
}
else
{
sTableTitle = sTableTitle + "<img src=/"Images/1234.jpg/" Style=/"z-index: 116; left: 119px; position: absolute; top: 439px/" Width=/"8px/" Height=/"8px/" />";
sTableTitle = sTableTitle + "<div Style=/"z-index: 111; left: 600px; position: absolute; top: 352px/">" + oldReg + "</div>";
}
//输出身份证
int length = CardNum.Length;
int start = 272;
for (int i = 0; i < length; i++)
{
sTableTitle = sTableTitle + "<div Style=/"z-index: 105; left: " + start.ToString() + "px; position: absolute; top: 200px/">" + CardNum.Substring(i,1) + "</div>";
start = start + 18;
}
sTableTitle = sTableTitle + "</body>/n";
sTableTitle = sTableTitle + "</html>/n";
sw.WriteLine(sTableTitle);
sw.Flush();
sw.Close();
}
}
catch
{
Response.Write("<script>alert('读取文件出错!')</script>");
}
}
public MyPrint()
{
//
// TODO: 在此处添加构造函数逻辑
//
try
{
string urlSuffix = Context.Request.Url.Host;
urlSuffix = urlSuffix + (Context.Request.Url.Port.ToString() == "" ? "" : ":" + Context.Request.Url.Port);
urlSuffix = urlSuffix + (Context.Request.ApplicationPath.ToString() == "/" ? "" : Context.Request.ApplicationPath);
pageUrlBase = @"http://" + urlSuffix;
}
catch
{
}
}
}
if (RadioButton1.Checked)
print.sex = "男";
else
print.sex = "女";
print.brithday = this.TextBox4.Text;
print.tel = this.TextBox5.Text;
print.country = this.DropDownList2.Text;
print.type = this.DropDownList3.Text;
print.oldReg = this.DropDownList4.Text;
print.reg = this.DropDownList6.Text;
print.address = this.TextBox13.Text;
print.touchAddress = this.TextBox14.Text;
print.CardName = "身份证";
print.CardNum = this.TextBox3.Text;
string showOpen = "<script lanage='javascript'>window.open('printwindow.htm','_blank');</script>";
ScriptManager.RegisterClientScriptBlock(this.Button4, this.GetType(), "verygood", showOpen, false);
这是提交页面上的一个“打印”按钮的响应事件。首先把页面上对应的字段传给打印类,然后调用ClearView来生成网页。最后,通过注册脚本的方式在新窗口中打开网页。我这里了AJAX所以用到了
function preview()
{
window.print();
self.close();
}
</script>
最后
以上就是义气店员最近收集整理的关于利用ASP.NET实现web套打的全部内容,更多相关利用ASP内容请搜索靠谱客的其他文章。








发表评论 取消回复