我是靠谱客的博主 烂漫指甲油,这篇文章主要介绍运用ASP.NET中,MasterPage的技巧,自由发挥建立一网页框架运用ASP.NET中,MasterPage的技巧,自由发挥建立一网页框架题目涉及知识一、运行截图二、代码实现,现在分享给大家,希望可以做个参考。
运用ASP.NET中,MasterPage的技巧,自由发挥建立一网页框架
文章目录
- 运用ASP.NET中,MasterPage的技巧,自由发挥建立一网页框架
- 题目
- 涉及知识
- 1.制作母版
- 2.运用母版
- 一、运行截图
- 二、代码实现
- 1.母版
- 2.内容窗口
题目
请运用ASP.NET中,MasterPage的技巧,自由发挥建立一网页框架(可用网路上任一网页修改),但网页中必须有空间放入asp:ContentPlaceHolder控件,可放入其他的网页内容(未必是文字,也可以放其他的控件)。请简单完成,不需采用太复杂的网页框架。Hotel的首页或许适合用来练习。
涉及知识
1.制作母版
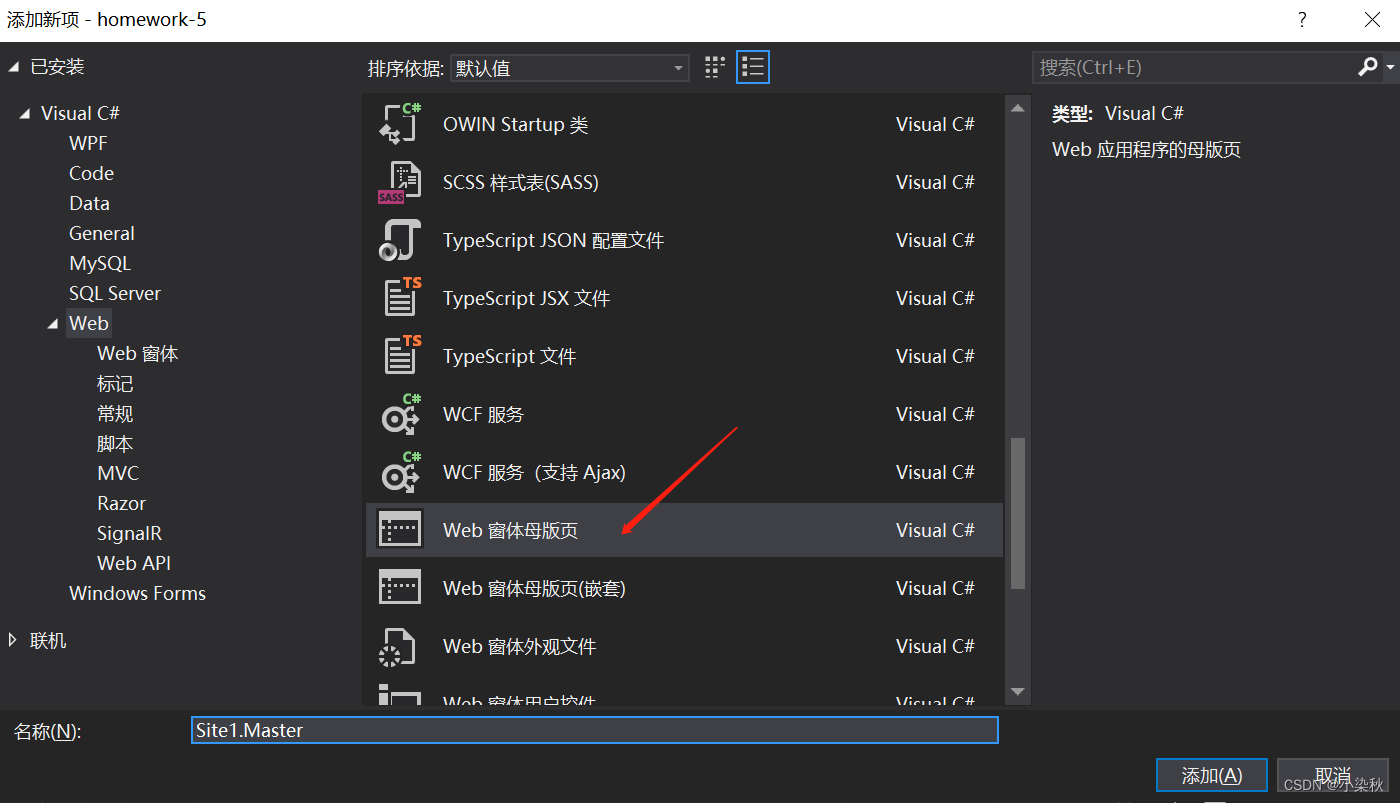
添加母版窗口

编辑母版 做好相应设计
2.运用母版
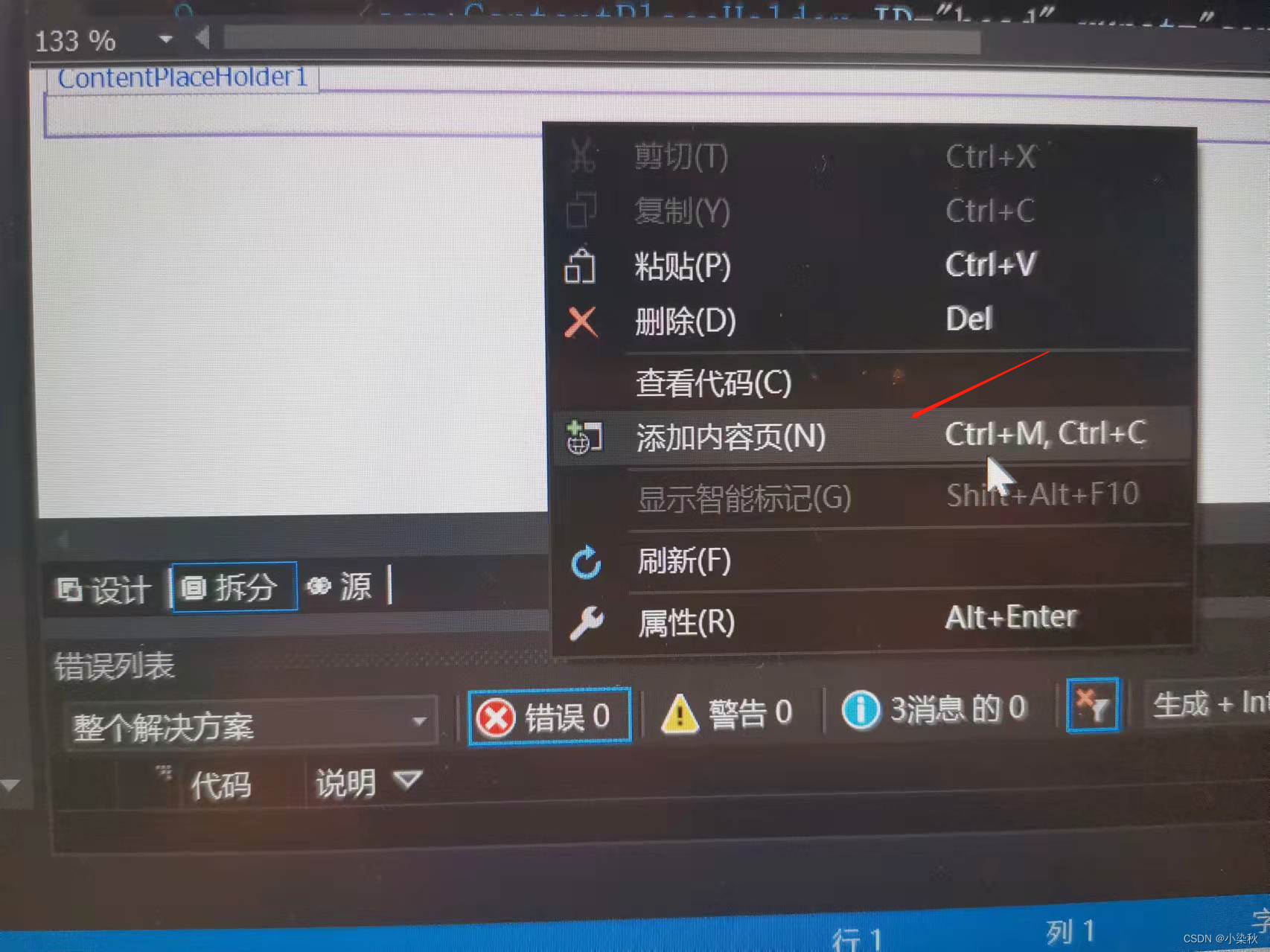
添加内容,会新增窗口,在窗口里,添加内容

和以往的 网页制作 一样
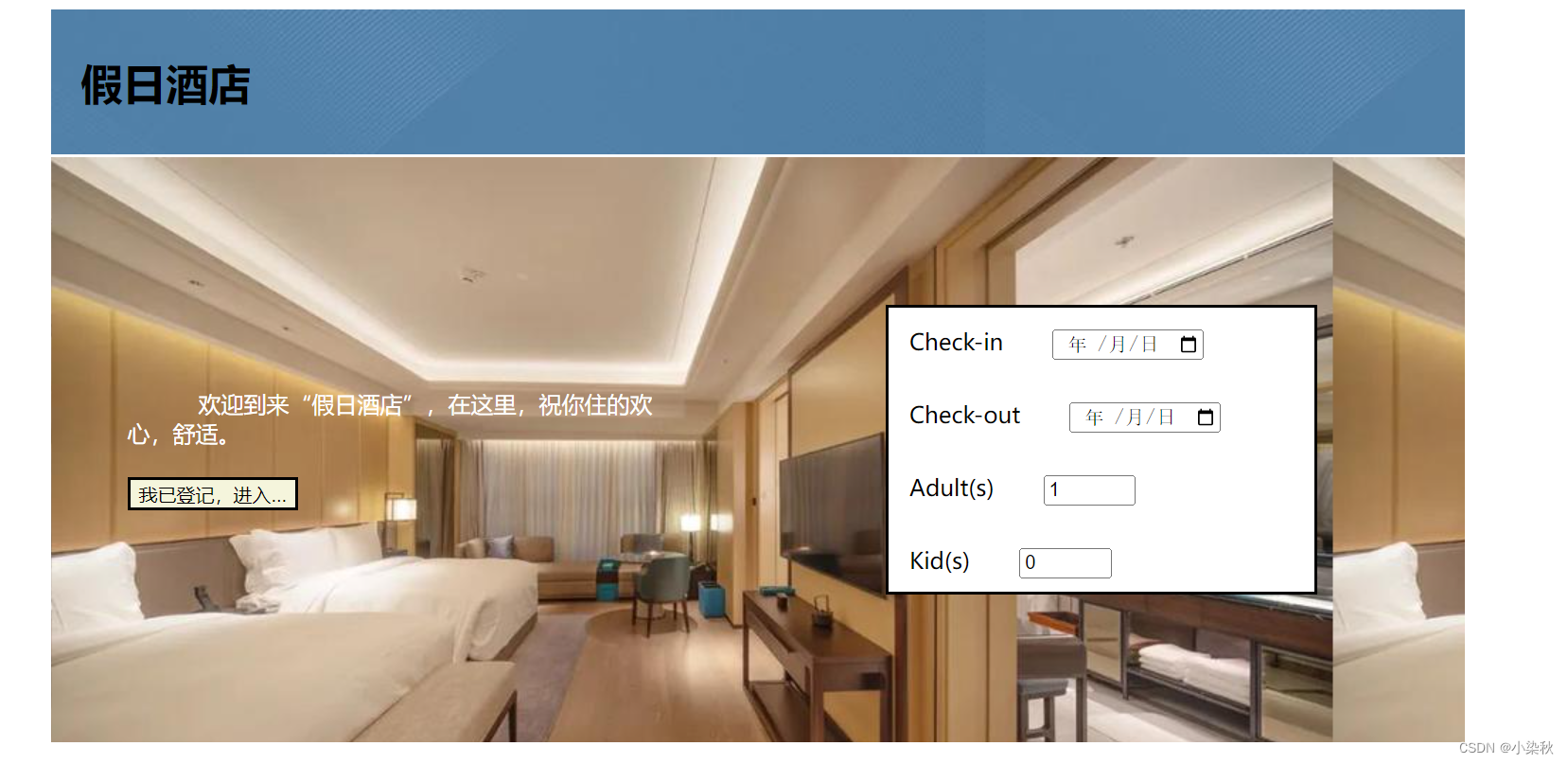
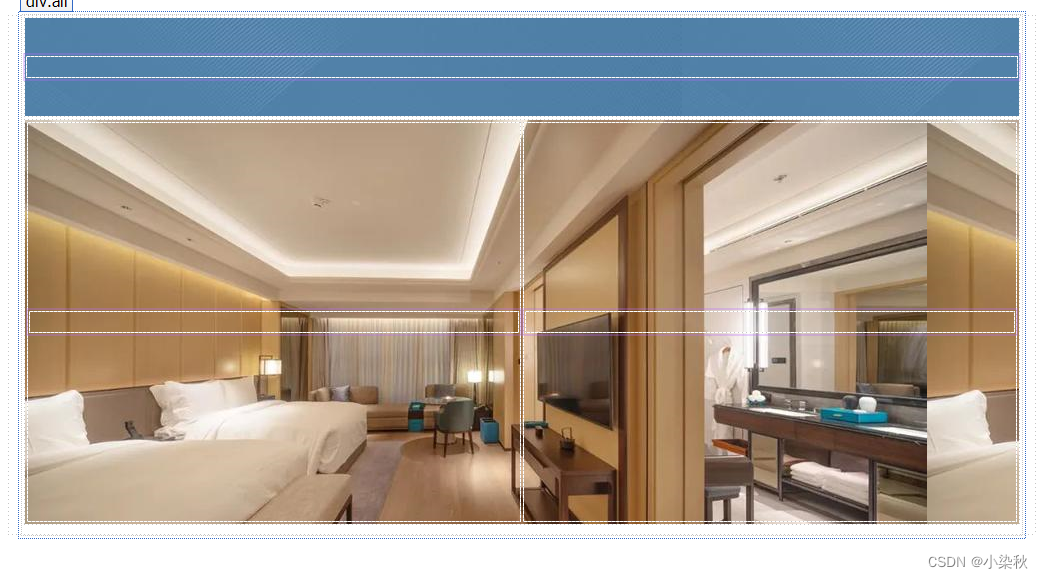
一、运行截图

二、代码实现
1.母版

代码如下(示例):
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site1.master.cs" Inherits="homework5.Site1" %>
<!DOCTYPE html>
<html>
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
<style type="text/css">
.auto-style1 {
width: 1000px;
height:100px;
}
.auto-style2 {
width: 1000px;
height:400px;
}
.auto-style3{
width: 500px;
height:400px;
}
.all{
border: 0px; /*设置边框样式跟颜色*/
width: 1000px;
height: 520px; /*设置div高度*/
margin: 0 auto; /*设置div居中*/
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="all">
<table>
<tr><td style="background-image:url(Images/h.jpg);" class="auto-style1">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</td>
</tr>
<tr><td style="background-image:url(Images/jd2.jpg);" class="auto-style2">
<table>
<tr>
<td class="auto-style3">
<asp:ContentPlaceHolder ID="ContentPlaceHolder2" runat="server" >
</asp:ContentPlaceHolder>
</td>
<td class="auto-style3">
<asp:ContentPlaceHolder ID="ContentPlaceHolder3" runat="server" >
</asp:ContentPlaceHolder>
</td>
</tr>
</table>
</td></tr>
</table>
</div>
</form>
</body>
</html>
2.内容窗口

代码如下(示例):
<%@ Page Title="" Language="C#" MasterPageFile="~/Site1.Master" AutoEventWireup="true" CodeBehind="4-masterPage.aspx.cs" Inherits="homework5.WebForm1" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<asp:Label ID="Label1" runat="server" style="margin:20px;font-weight:bold;font-size:30px;">假日酒店</asp:Label>
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="ContentPlaceHolder2" runat="server">
<div style="margin:50px">
<asp:Label ID="Label2" runat="server" style="margin:50px;color:white;">欢迎到来“假日酒店”,在这里,祝你住的欢心,舒适。 </asp:Label><br />
<br />
<asp:Button ID="Button1" runat="server" style="background-color:beige" Text="我已登记,进入..." />
</div>
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="ContentPlaceHolder3" runat="server">
<div style="border:2px solid black;background-color:white;width:300px;height:200px; margin:100px">
<asp:Label ID="Label6" runat="server" Text="Check-in" style="margin:15px"></asp:Label>
<input type="date" style="margin:15px"/><br />
<asp:Label ID="Label7" runat="server" Text="Check-out" style="margin:15px"></asp:Label>
<input type="date" style="margin:15px"/><br />
<asp:Label ID="Label8" runat="server" Text="Adult(s)" style="margin:15px"></asp:Label>
<input style="margin:15px" type="number" step = "1" value = "1" min = "1" max = "20"/><br />
<asp:Label ID="Label9" runat="server" Text="Kid(s)" style="margin:15px"></asp:Label>
<input style="margin:15px" type="number" step = "1" value = "0" min = "0" max = "20"/>
</div>
</asp:Content>
最后
以上就是烂漫指甲油最近收集整理的关于运用ASP.NET中,MasterPage的技巧,自由发挥建立一网页框架运用ASP.NET中,MasterPage的技巧,自由发挥建立一网页框架题目涉及知识一、运行截图二、代码实现的全部内容,更多相关运用ASP.NET中,MasterPage内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

![[转]Asp.net中masterpage的使用](https://file2.kaopuke.com:8081/files_image/reation/bcimg9.png)






发表评论 取消回复