测试地址
https://www.w3school.com.cn/tiy/t.asp?f=css_sel_class
- 中间没空格的,匹配的是同时拥有classC和classD的元素
- 中间有空格的,匹配的是父节点是classA类,子节点是classB类的元素
代码
<!DOCTYPE html>
<html>
<head>
<style>
.intro
{
background-color:yellow;
}
.classA .classB{background-color: #1AA094;}
.classC.classD{background-color:#999}
</style>
</head>
<body>
<h1>欢迎来到我到的主页</h1>
<h2>中间没空格的,匹配的是同时拥有classC和classD的元素</h2>
<div class="classC classD">
<p >我最好的朋友是米老鼠。</p>
</div>
<h2>中间有空格的,匹配的是父节点是classA类,子节点是classB类的元素</h2>
<div class="intro classA">
<p>我是唐老鸭。</p>
<p class="classB">我住在 Duckburg。</p>
</div>
<p>我最好的朋友是米老鼠。</p>
</body>
</html>
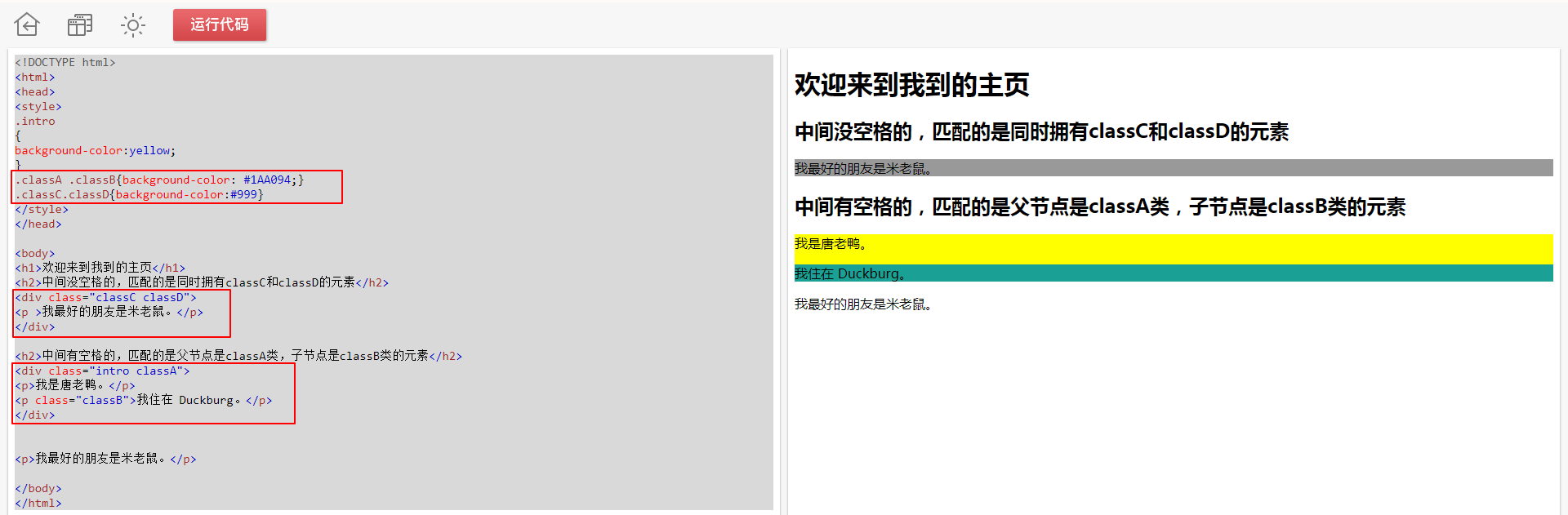
运行截图

最后
以上就是年轻春天最近收集整理的关于CSS .class .class与.class.class区别测试地址的全部内容,更多相关CSS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复