CSS的class中多个类的相关知识和操作
-
在 HTML 中,一个 class 值中可能包含一个词列表,各个词之间用空格分隔。例如,如果希望将一个特定的元素同时标记为重要(important)和警告(warning),就可以写作:
<p class="important warning"> This paragraph is a very important warning. </p>这两个词的顺序无关紧要,写成 warning important 也可以。
-
我们假设 class 为 important 的所有元素都是粗体,而 class 为 warning 的所有元素为斜体,class 中同时包含 important 和 warning 的所有元素还有一个银色的背景 。就可以写作:
.important {font-weight:bold;}
.warning {font-style:italic;}
.important.warning {background:silver;}
-
若两个class之间没有空格:.class1.class2{} 代表同时拥有class1和class2的多类节点;
若两个class之间有空格:.class1 .class2{} 则代表选择class1的后代选择器class2 -
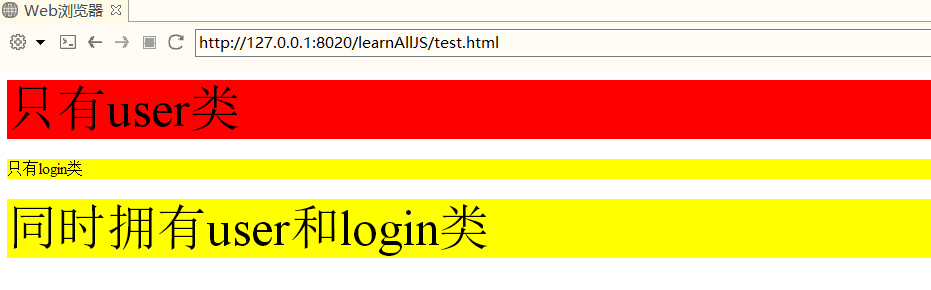
若div的class中由好几段组成,如div能被.user和.login两个选择器选中。如果这两个选择器中有相同的属性值,则该属性值先被改为.user中的值,再被改为.login中的值,即重复的属性以最后一个选择器中的属性值为准;这两个选择器之间有不同的属性值,那么div则会同时拥有.user和.class两个类的属性值,如一下的例子所示:
> .user{ font-size: 50px; background-color: red; } .login{ background-color: yellow; } <div class="user">只有user类</div><br /> <div class="login">只有login类</div><br /> <div class="user login">同时拥有user和login类</div>结果如下:

最后
以上就是高挑刺猬最近收集整理的关于CSS的class中多个类的相关知识和操作的全部内容,更多相关CSS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复