1、CSS复合样式
- 单一样式:一个CSS属性只控制一种样式,叫做单一样式。
- 复合样式: 一个CSS属性控制多种样式,叫做复合样式。
- background、border、font
- 无序:background、border
- 有序:font(先size、后family,写在一起)
- 复合样式当中属性之间通过空格隔开
2、CSS之id选择器
- CSS当中的#elem{}对应html当中的id=“elem”
- elem的命名规范:字母、数字、下划线、中划线(-)
- 一个id在一个页面只能出现一次,也就是说一个#elem{}对应一个id=“elem”,虽然说一个#elem{}对应多个id=“elem”,也可以运行,但是不符合规范。
- elem的写法:小驼峰(searchButton)、短线写法(xx-xxx)、下划线写法(xx_xx)
- 在htlm中快速输入的方法"模块名+#elem"


- 由于id选择器之前有用过,就不做代码介绍了,但是要注意,之前使用id选择器,出现过复用的情况,虽说可以运行,但不符合规范。
3、CSS之class选择器
- CSS当中的 . elem{}对应html当中的class=“elem”
- 可复用:一个 . elem{}可以对应多个class=“elem”【和id选择器有所区别】
- 可添加多个class样式:class=”elem1 elem2 ···“,注意多个class样式的作用区别和CSS当中 . elem{}的顺序有关,和class当中顺序无关。
- 如果要限定被复用的class作用标签,可以在CSS当中写”标签名 . elem{}“ ,用来过滤class的作用域。
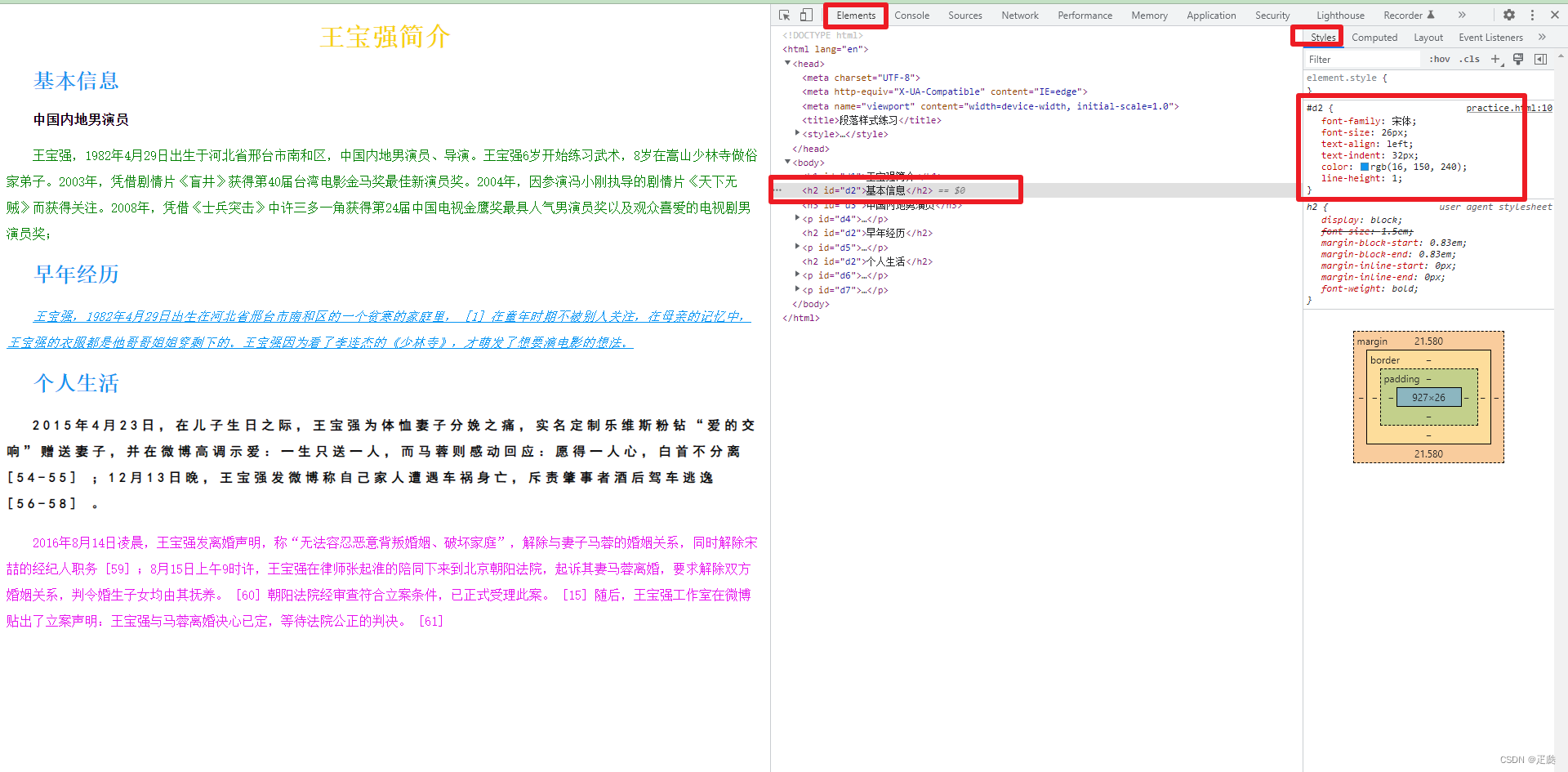
4、如何从chrome控制台查看样式有没有生效:

实验:
- 复合样式代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复合样式</title>
<style>
#d1{width: 100px;height: 100px; background: red url(../拨云见日_2/01css背景样式/dog.jpg) no-repeat center center;}
#d2{width: 100px; height: 100px; border: 1px black solid;}
#d3{width: 100px; height: 100px; font: italic 16px 黑体;}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
<div id="d3">这是font复合样式写法</div>
</body>
</html>
-
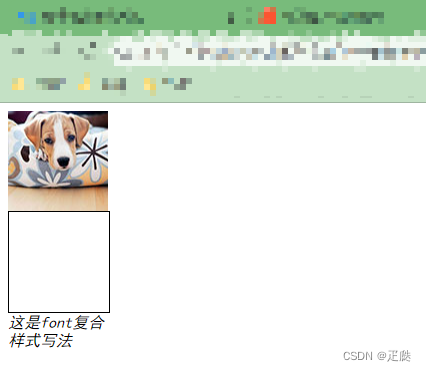
结果展示

-
class选择器代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>class选择器</title>
<style>
p.d1{width: 100px; height: 100px; background: red;}
</style>
</head>
<body>
<p class="d1"></p>
<div class="d1">这里是div</div>
<p class="d1"></p>
</body>
</html>
- 结果展示

最后
以上就是欣慰奇迹最近收集整理的关于CSS复合样式&id选择器&class选择器的全部内容,更多相关CSS复合样式&id选择器&class选择器内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复