???? 博主简介:知名前端工程师!
✒️ 出没地点:重庆-沙坪坝
???? 交流扣群:559658154,欢迎您的加入!
———————————————————————————————————————————
版权声明:本文为 CSDN 博主「Lady Marry」的原创文章,转载请附上原文出处链接及本声明。
文章目录
- 一. 为什么需要打包工具?
- 二. 有哪些打包工具?
- 三. webpack 功能介绍
- 四. 开始使用
- 1. 资源目录
- 2. 创建文件
- 3. 下载依赖
- 4. 启用 webpack
- 5. 观察输出文件
- 五. 基本配置
- 1. entry(入口)
- 2. output(输出)
- 3. loader(加载器)
- 4. plugins(插件)
- 5. mode(模式)
- 六. 创建 webpack 配置文件
- 七. 修改配置文件
- 1. 配置文件
- 2. 运行指令
一. 为什么需要打包工具?
开发时,我们会使用框架(React、Vue),ES6 模块化语法,Less/Sass 等 css 预处理器等语法进行开发。
这样的代码要想在浏览器运行必须经过编译成浏览器能识别的 JS、Css 等语法,才能运行。所以我们需要打包工具帮我们做完这些事。
除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等等。
二. 有哪些打包工具?
- Grunt
- Gulp
- Parcel
- Webpack
- Rollup
- Vite
- …
目前市面上最流量的是 webpack,所以我们主要以 webpack 来介绍使用打包工具
三. webpack 功能介绍
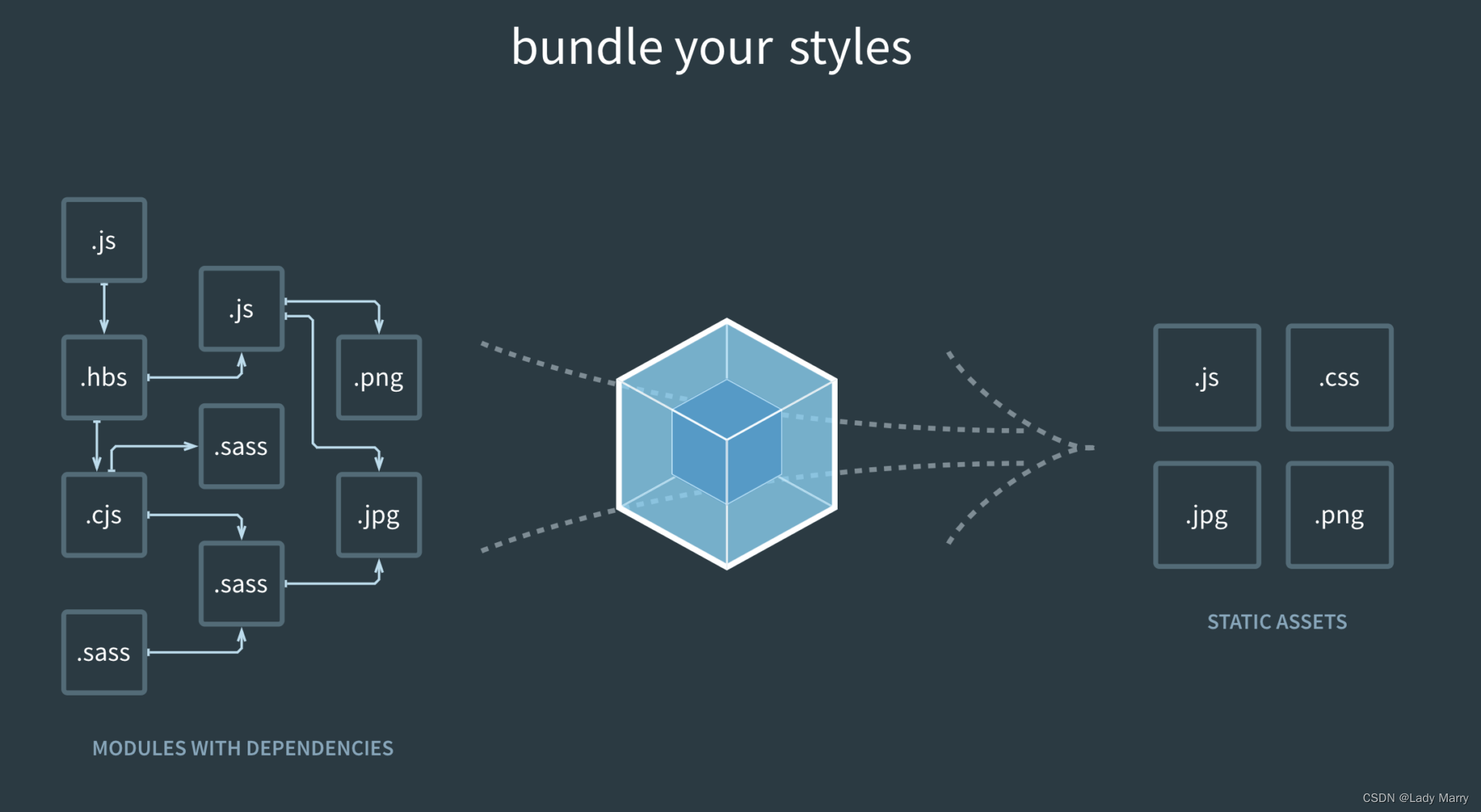
webpack 是一个静态资源打包工具。

从图中我们可以看出,webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,输出的文件就是编译好的文件,就可以在浏览器端运行了。
webpack 本身功能是有限的:
- 开发模式:仅能编译 JS 中的
ES Module语法 - 生产模式:能编译 JS 中的
ES Module语法,还能压缩 JS 代码
四. 开始使用
1. 资源目录
首先我们在 vscode 中创建如下目录结构
webpack5 # 项目根目录(所有指令必须在这个目录运行)
└── src # 项目源码目录
├── js # js文件目录
│ ├── count.js
│ └── sum.js
└── main.js # 项目主文件
2. 创建文件
count.js
export default function count(x, y) {
return x - y;
}
sum.js
export default function sum(...args) {
return args.reduce((p, c) => p + c, 0);
}
main.js
import count from "./js/count";
import sum from "./js/sum";
console.log(count(2, 1));
console.log(sum(1, 2, 3, 4));
3. 下载依赖
打开终端,来到项目根目录。运行以下指令:
npm init -y
此时会生成一个 package.json 文件。
需要注意的是
package.json中name字段不能叫做webpack, 否则下一步会报错
下载依赖
npm i webpack webpack-cli -D
4. 启用 webpack
开发模式命令
npx webpack ./src/main.js --mode=development
生产模式命令
npx webpack ./src/main.js --mode=production
解释:
npx webpack: 是用来运行本地安装的 webpack 指令的。
./src/main.js: 指定 Webpack 从 main.js 文件开始打包,不但会打包 main.js,还会将其依赖也一起打包进来。
--mode=xxx:指定模式(环境)。
5. 观察输出文件
默认 Webpack 会将文件打包输出到 dist 目录下,我们查看 dist 目录下文件情况就好了
五. 基本配置
1. entry(入口)
配置 webpack 从哪个文件开始打包
2. output(输出)
配置 webpack 打包完w的文件输出到哪里去,如何命名等
3. loader(加载器)
webpack 本身只能处理 js、json 等资源,其他资源需要借助各种各样的 loader,webpack 才能处理
4. plugins(插件)
扩展 webpack 的功能,比如压缩,eslint,多线程打包等等
5. mode(模式)
主要由两种模式:
- 开发模式:development
- 生产模式:production
以上五个配置,后续的文章里都会慢慢用到
六. 创建 webpack 配置文件
在项目根目录下新建文件:webpack.config.js,尽量用这个名字,这是默认名字,使用方便,内容格式如下:
module.exports = {
// 入口
entry: "",
// 输出
output: {},
// 加载器
module: {
rules: [],
},
// 插件
plugins: [],
// 模式
mode: "",
};
webpack 是基于 Node.js 运行的,所以采用 Common.js 模块化规范
七. 修改配置文件
1. 配置文件
// Node.js的核心模块,专门用来处理文件路径
const path = require("path");
module.exports = {
// 入口
// 相对路径和绝对路径都行
entry: "./src/main.js",
// 输出
output: {
// path: 文件输出目录,必须是绝对路径
// path.resolve()方法返回一个绝对路径
// __dirname 当前文件的文件夹绝对路径
path: path.resolve(__dirname, "dist"),
// filename: 输出文件名
filename: "main.js",
},
// 加载器
module: {
rules: [],
},
// 插件
plugins: [],
// 模式
mode: "development", // 开发模式
};
2. 运行指令
npx webpack
此时我们已经可以配置默认的打包输入输出等等,但是依然不能处理样式,图片等资源,后续慢慢都会有
最后
以上就是温暖书包最近收集整理的关于1. webpack 介绍及初体验一. 为什么需要打包工具?二. 有哪些打包工具?三. webpack 功能介绍四. 开始使用五. 基本配置六. 创建 webpack 配置文件七. 修改配置文件的全部内容,更多相关1.内容请搜索靠谱客的其他文章。








发表评论 取消回复