在现有的MVC项目中如何添 WEBAPI的项目,以前采用ashx方式实现JSON的输出,现在统一走WEBAPI的方式。
1、在项目中的App_Start 文件夹中的 WebApiConfig 文件内,查看并修改 WebAPI 的路由(当然还有别的其他配置)
在该文件内,有一个默认路由配置
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 配置和服务
// Web API 路由
config.MapHttpAttributeRoutes();
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
2、在Global文件中添加。GlobalConfiguration.Configure(WebApiConfig.Register);该项记录。整体显示如下:
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
GlobalConfiguration.Configure(WebApiConfig.Register);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
3、在Controllers文件夹中再建立一个API文件夹,当然这步骤也可以不做,主要是区分不同的Controller类。该下面的类继承自ApiController类。
4、Web API 中跨域调用时需要引入Microsoft.AspNet.Cors 的引用。可以使用NuGet在项目中安装 Microsoft.AspNet.Cors
注: 在OWIN 中需要引用 的是 Microsoft.AspNet.WebApi.Cors

Microsoft.AspNet.Cors 安装成功后,需要在 WebApiConfig 文件中添加可跨域方法配置
最主要添加代码
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
EnableCorsAttribute 在命名空间 System.Web.Http.Cors 中(在新安装 的 Microsoft.AspNet.Cors 内)

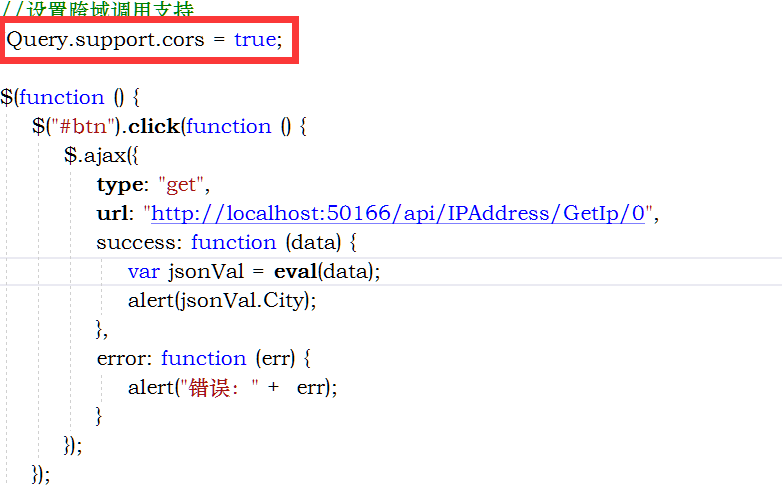
5、客户端跨域方法。
这个时候,就需要在调用 API 的 JS 中设置对跨域的支持。
好在 JQuery 提供了简单的方法,只需要通过 JQ 设置 :jQuery.support.cors = true

最后
以上就是友好香烟最近收集整理的关于webapi修改在mvc中html,VS2017 MVC项目中引入WEBAPI需要注意的地方的全部内容,更多相关webapi修改在mvc中html,VS2017内容请搜索靠谱客的其他文章。








发表评论 取消回复