引用:https://blog.csdn.net/weixin_46726346/article/details/115913752
Object.defineProperty(属性所在的对象,属性的名字,描述这个属性名字的描述符对象)
描述符对象:
-
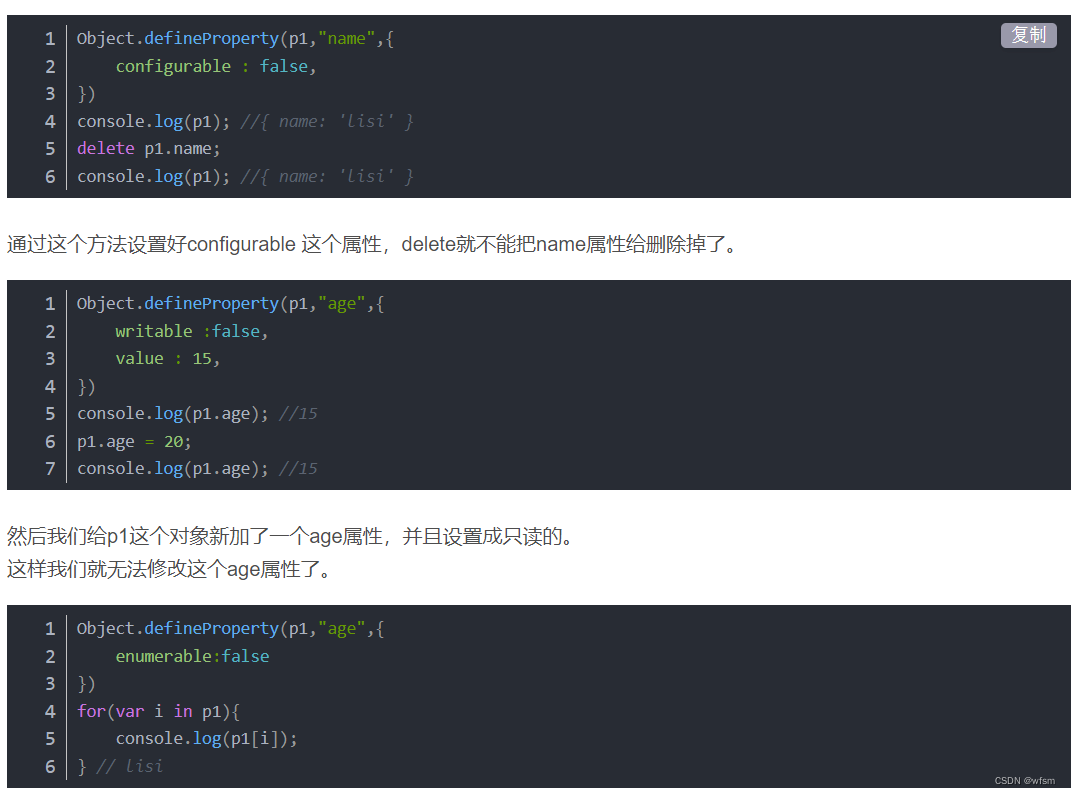
configurable : 能否通过delete删除属性,,能否修改属性的特性,或者能否将属性修改为访问器属性,默认false
-
enumerable : 可列举的,,属性是否for in 循环访问,默认false
-
writable : 能否修改属性的值,默认false
-
value : 这个属性设置的值

-
属性描述符中有两个方法,,
get(),set()
var student = {}
Object.defineProperty(student,"name",{
get() {
return this._name
},
set(v) {
this._name = v
}
})
console.log(student.name)
student.name="hehe"
console.log(student.name)
Object.defineProperties(对象,属性参数)
var student = {}
Object.defineProperties(student,{
name:{
value:"zs",
writable:false
},
age:{
value:18,
writable:true
},
sex:{
get() {
return this._sex
},
set(v) {
this._sex=v
}
}
})
student.sex = "123"
console.log(student.name,student.sex)
双向绑定原理: 监听<input> 的input事件,修改就会触发,修改的值绑定到一个对象上,,用Object.defineProperty() 中的 set,get 方法,,将改变的值,设置到其他节点上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="myInput">
<div id="contain"></div>
<script>
window.data = {}
var input = document.getElementById("myInput");
var box = document.getElementById("contain");
// input的value发生变化时触发,不用等到失去焦点
input.addEventListener("input",function (e) {
var text = e.target.value;
window.data.value = text
})
Object.defineProperty(window.data,"value",{
get() {
return ""
},
set(v) {
box.innerHTML = v;
}
})
</script>
</body>
</html>
最后
以上就是斯文芹菜最近收集整理的关于Object.defineProperty()的全部内容,更多相关Object内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复