尝试修改了很多不同目录下的custom.css文件,字体大小还是没有改变,分享一个可能的解决方案。
到目录C:UsersUserName.jupyter,UserName为你的用户名,创建一个文件夹名为custom,打开custom文件夹在里面再创建一个custom.css文件。(如果原本已有则直接修改即可)

如果没有找到**.jupyter**这个文件夹的话,使用你的jupyter notebook运行以下代码:
from jupyter_core.paths import jupyter_config_dir
print(jupyter_config_dir())
然后打开custom.css,添加:
/* markdown字体 */
.rendered_html * + p {
font-size: 18px !important;
}
/* 输出字体 */
div.output_area pre {
font-size: 20px !important;
}
/* 代码字体 */
.CodeMirror {
font-family: Verdana, Geneva, Tahoma, sans-serif;
font-size: 20px !important;
}
/* 文件目录字体 */
.list_header > div, .list_item > div {
font-size: 18px !important;
}
关闭jupyter notebook,再重启,可以看到字体已经变大了。
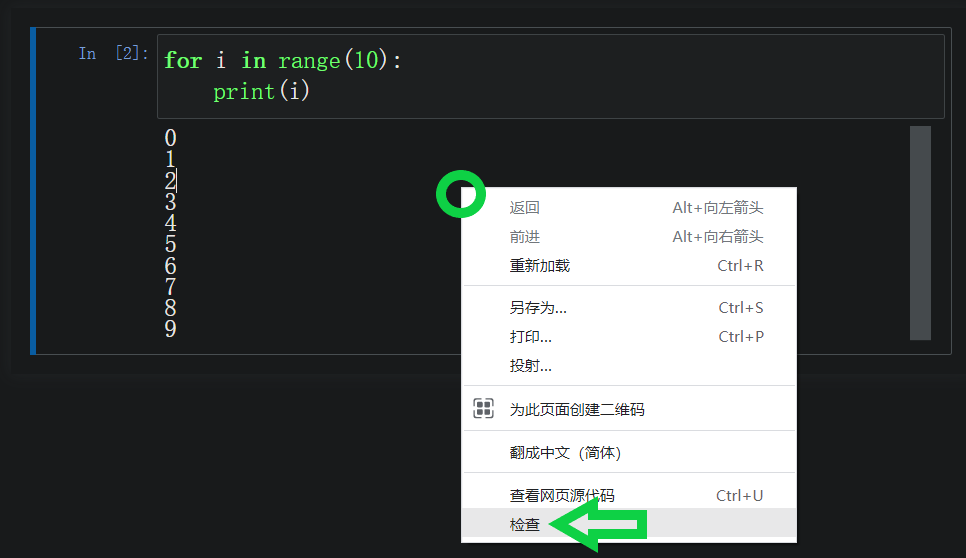
如果要修改其他样式,做类似操作:右键点击输出区,选择检查:

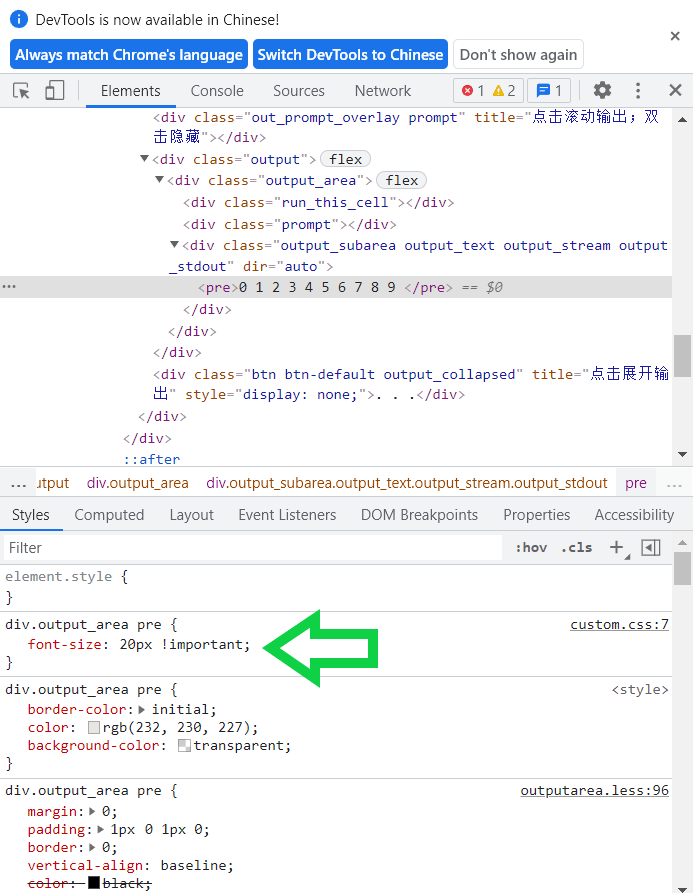
浏览器会弹出:

可以看到div.output_area pre这里就是跟输出区有关的样式,复制到custom.css中修改即可。
另外,可以再加入一行代码:
.cm-s-ipython div.CodeMirror-selected {background: #DC143C !important;}
使得选中代码时的背景更明显(这里用的是红色),因为原本的在深色模式下几乎看不到。

最后
以上就是可靠白昼最近收集整理的关于修改custom.css后Jupyter Notebook字体大小不变的全部内容,更多相关修改custom.css后Jupyter内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复