说明
玩转webpack课程学习笔记。
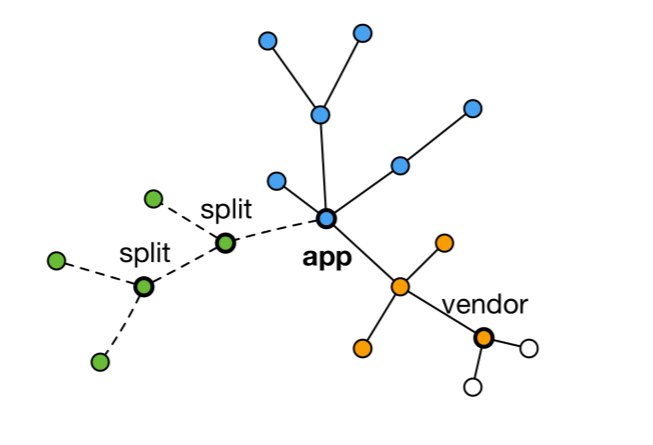
代码分割的意义
对于⼤的 Web 应⽤来讲,将所有的代码都放在⼀个⽂件中显然是不够有效的,特别是当你的
某些代码块是在某些特殊的时候才会被使⽤到。
webpack 有⼀个功能就是将你的代码库分割成 chunks(语块),当代码运⾏到需要它们的时候再进⾏加载。
适⽤的场景:
- 抽离相同代码到⼀个共享块
- 脚本懒加载,使得初始下载的代码更⼩

懒加载 JS 脚本的⽅式
CommonJS:require.ensure
ES6:动态 import(⽬前还没有原⽣⽀持,需要 babel 转换)
如何使⽤动态 import
1、安装 babel 插件
npm install @babel/plugin-syntax-dynamic-import --save-dev
2、ES6:动态 import(⽬前还没有原⽣⽀持,需要 babel 转换)
{
"plugins": ["@babel/plugin-syntax-dynamic-import"],
...
}
代码分割的效果

例子
1、先安装依赖插件,并且配置
2、在search文件夹里添加text.js文件
import React from 'react';
export default ()=> <div>动态 import</div>
3、修改search文件夹里index.js文件,添加点击事件动态加载text.js
import React from 'react';
import ReactDOM from 'react-dom';
import './search.less';
import logo from './images/logo.png';
console.log(logo);
import '../../common/index.js';
import { kaimo666 } from './tree-shaking.js';
class Search extends React.Component {
constructor() {
super(...arguments);
this.state = {
Text: null
}
}
loadComponent() {
// 动态加在text.js,返回一个promise
import('./text.js').then((Text) => {
console.log(Text);
this.setState({
Text: Text.default
});
})
}
render() {
const kaimo = kaimo666();
const { Text } = this.state;
return <div className="search-text">
{ kaimo }
凯小默的博客666
{ Text ? <Text /> : null }
<img src={ logo } onClick={ this.loadComponent.bind(this) } />
</div>
}
}
ReactDOM.render(
<Search/>,
document.getElementById('root')
)
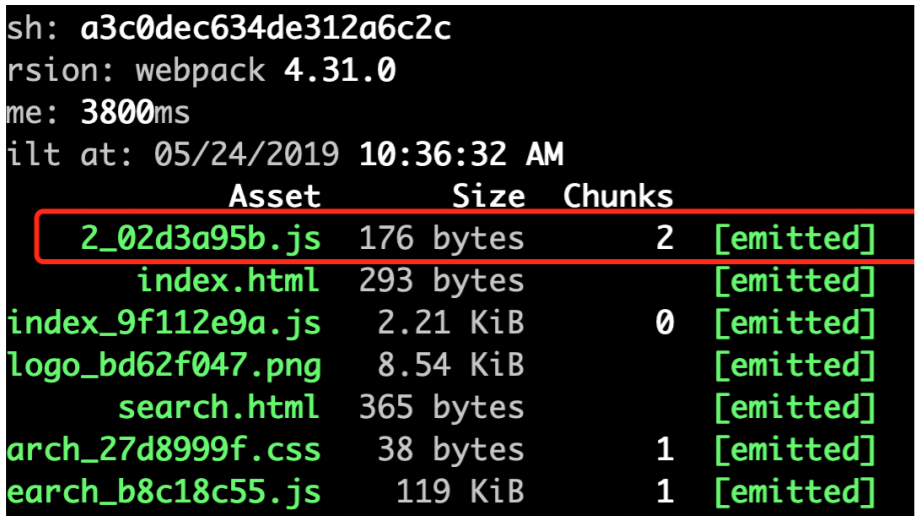
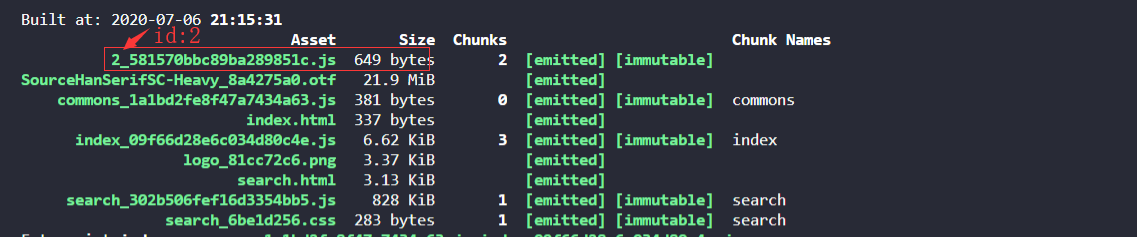
4、打包效果

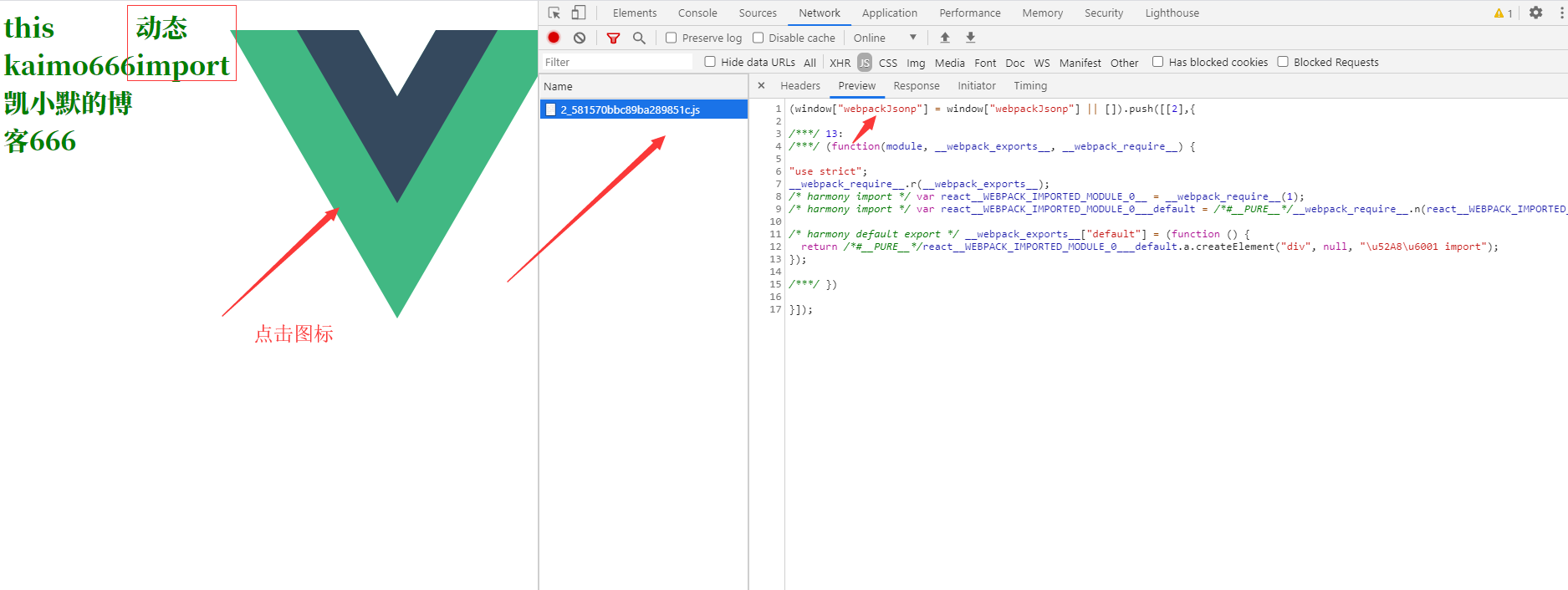
5、浏览器效果

最后
以上就是自觉高山最近收集整理的关于webpack进阶篇(二十三):代码分割和动态import的全部内容,更多相关webpack进阶篇(二十三)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复