import { EventEmitter } from 'events';
//const EventEmitter = require('events');
class MyEmitter extends EventEmitter {
}
const myEmitter = new MyEmitter();
myEmitter.on('event', () => {
console.log('触发事件,执行函数2');
});
myEmitter.on('event', () => {
console.log('触发事件,执行函数1');
});
myEmitter.on('event', () => {
console.log('触发事件,执行函数3');
});
myEmitter.emit('event');今天运行上面这个“事件触发器”的例子时报错了,原因是我把导入方式改为了ES6的写法。
在之前的文章中提到过,node.js不支持ES6导入/导出模块的写法。安装es-checker可以查看node.js对ES6的支持,执行下面的命令:
npm install -g es-checker然后,执行:
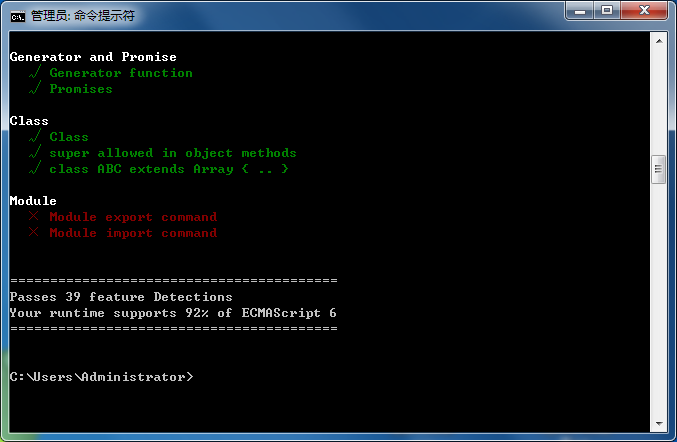
es-checker会发现确实不支持:

而大型项目一般会使用webpack打包,webpack中文文档中提到:
webpack 2支持原生的ES6模块语法,意味着你可以无须额外引入babel这样的工具,就可以使用import和export。
然后,我全局安装了webpack和webpack命令行。
npm install -g webpack
npm install webpack-cli -g使用webpack:
webpack --mode=development main.js -o bundle.js然后,修改launch.json为:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}\bundle.js"
}
]
}就可以调试和运行了。
最后
以上就是洁净龙猫最近收集整理的关于webpack让node.js支持import/export写法的全部内容,更多相关webpack让node内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复