前后端分离项目
博客地址:https://blog.csdn.net/beixishuo
一、解读前后端分离
1、前后端不分
前后端不分,jsp是一个典型写法,jsp和java代码结合起来,刚开始,确实提高了开发效率,但时间长了,大伙发现jsp存在的问题,对于后端程序员来说不懂前端,
所以开发流程一般是这样的:前端设计页面–>后端把页面改造成jsp(把后台数据塞到jsp页面)–>后端发现问题—>页面给前端—>前端不会jsp。互相踢皮球,这种方式效率低下;
特别是互联网 兴起后,一套系统对应多个前端,一般除了PC端, 还有移动的、小程序等,此时前后端不分方式就不是最优的选择。
2、前后端分离
前后段分离是将一个单体应用分成两个独立的项目:前端应用和后端应用
spring boot+jpa+vue+element-ui+MySql
二、Vue-cli搭建
https://blog.csdn.net/beixishuo/article/details/104230203

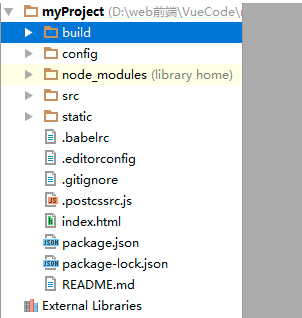
三、Vue目录结构介绍

-
build文件夹,用来存放项目构建脚本
-
config中存放基本配置信息,最常用的就是端口转发
-
node_modules存放的是项目的所有依赖,即npm install命令下载的文件
-
src存放项目的源码
-
static用来存放静态资源
-
index.html首页,人口页,也是整个项目唯一的html页面
-
package.json中定义了项目的所有依赖,包括开发时依赖和发布时依赖
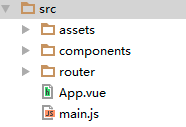
对于开发者更多操作的是src

1.assets存放资产文件
2.components存放组件
3.router存放路由js文件,用于页面的跳转
4.App.vue是一个Vue组件,也是项目的第一个Vue组件
5.main.js相当于java中的main方法,是整个项目的入口js
main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
1.在main.js中导入Vue对象
2.导入App.vue,并且命名为App
3.导入router,默认识别index.js,因此可以省略
4.所有到导入成功后,创建Vue对象,设置被绑定的节点是‘#app’,‘#app’是index.html文件中的一个div
5.将router设置到vue对象中
6.声明一个组件App,App这个组件在一开始已经导入到项目中了,但是无法直接使用,必须声明
7.template中定义了页面模板,即在App组件中的内容渲染到’#app’这个div中
App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
-
App.vue是一个vue组件,包含三部分内容:页面模板 、页面脚本 、页面样式
-
页面模板中定义了一个图片,另一个是router-view
-
'router-view‘简单理解为路由占位符
-
页面脚本是用来实现数据初始化、事件处理等等
-
页面样式
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
1.路由文件,path路径,对应的组件为HelloWorld,即在浏览器地址为/时,在router-view位置显示HelloWorld组件
四、前后端项目搭建
1.vue项目启动命令: npm run dev
2.axios的安装:npm install axios
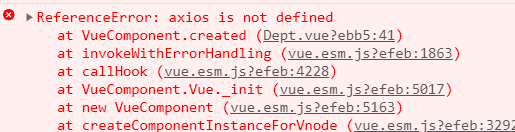
3.解决axios不能直接使用问题

解决方法:
在main.js中添加一下代码
import axios from 'axios';//加这句引用
Vue.prototype.$http=axios;//加这句赋值
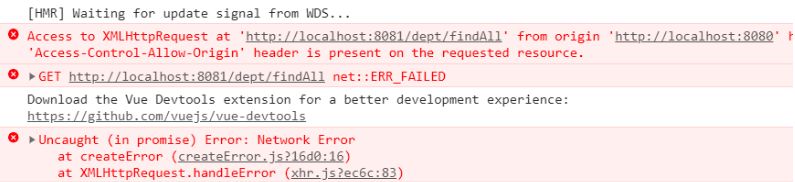
4.跨域问题

在后台解决跨域问题:
@Configuration
public class CrosConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("GET","HEAD","POST","PUT","DELETE","OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
五、Vue+element-ui
1.在Vue中集成element-ui
npm install element-ui -S
2.在main.js文件中 完整引入 element 组件 :
import ElementUI from ‘element-ui’
import ‘element-ui/lib/theme-chalk/index.css’ Vue.use(ElementUI)
App.vue解读
<div id="app">
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']" :default-active="'1-1'">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
element-ui后台管理系统主要标签:
-
el-container 构建页面框架
-
el-aside 构建左侧菜单
-
el-menu 左侧菜单内容,常用属性
:default-openeds="[‘1’, ‘3’]" 默认展开的菜单
:default-active="‘1-1’"默认选中的菜单
-
el-submenu 可展开的菜单,常用属性:
index=“1” 菜单的下标,文本类型,不能是数值类型。
-
template:对应 el-submenu 的菜单名
-
i标签 class=“el-icon-message” 设置菜单图标
未完。。。。
专注于IT技术知识梳理,书写前沿技术文章!更多技术在这里慢慢探索吧,请关注杰哥!

最后
以上就是可耐雪糕最近收集整理的关于前后端分离项目 前后端分离项目 的全部内容,更多相关前后端分离项目 内容请搜索靠谱客的其他文章。








发表评论 取消回复