目前公司在开发web应用时,普遍采取的是前后端分离的方式,将前后端的开发人员开发代码分开,后台使用java语言,前端使用node.js环境,vue语言开发,初期开发使用mock数据不依赖后台服务;一个项目评审后各自搭建工程,后台开发接口,前台开发页面,两者互不影响,等到开发完成花几天的时间进行联调,部署发布上线时,前端静态资源放在CDN,将编译后的静态html页面提供给后端,部署;好处是解放了前端和后端在一套工程中开发时出现的各种模糊职责,刷锅的问题,调试问题……那后端在整合前端静态html页面时有哪几种方式呢 ?
一种是将html放在后台程序中;一种是另外搭建一个应用只放前端的html页面;还有一种是在nginx服务器上部署;
现在将第三种方式实际应用介绍一下,前端工程中使用Dockerfile命令,将html部署在nginx服务器上;:
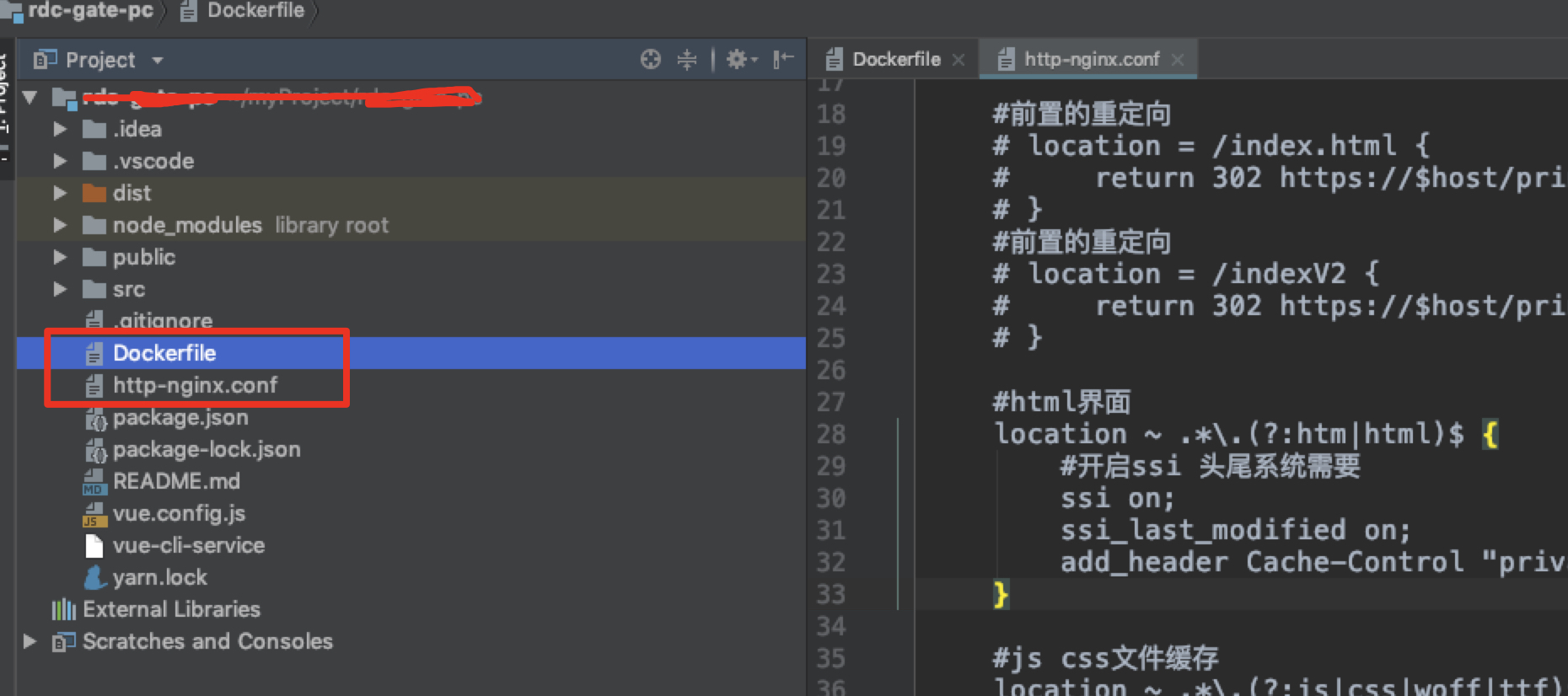
1、依赖nginx环境,创建Dockerfile和http-nginx.conf文件,放在下图的位置,其中http-nginx.conf是nginx的文件:

2、Dockerfile内容:
#nginx服务器环境(自己情况)
FROM jd-new-centos6-nginx
#将当前编译后的dist文件复制到另一个位置
COPY dist /opt/dist
COPY http-nginx.conf /opt/nginx/conf/domains/
ENTRYPOINT /usr/sbin/sshd && mkdir -p /export/Logs/servers/nginx/logs && mkdir -p /dev/shm/nginx_temp/client_body && nginx && sleep 9999999d
http-nginx.conf文件内容:
server {
listen 80;
server_name *.*.com;
#日志地址
access_log /export/Logs/servers/nginx/logs/nginx_access.log main;
error_log /export/Logs/servers/nginx/logs/nginx_error.log warn;
#/路径对应的系统中的文件路径
root /opt/dist/;
#默认首页
index index.html;
#默认请求
location = / {
index index.html;
}
#前置的重定向
# location = /index.html {
# return 302 https://$host/print.html#/?skuId=$arg_skuId;
# }
#前置的重定向
# location = /indexV2 {
# return 302 https://$host/print.html#/?skuId=$arg_defaultSkuId;
# }
#html界面
location ~ .*.(?:htm|html)$ {
#开启ssi 头尾系统需要
ssi on;
ssi_last_modified on;
add_header Cache-Control "private, no-store, no-cache, must-revalidate, proxy-revalidate";
}
#js css文件缓存
location ~ .*.(?:js|css|woff|ttf)$ {
#缓存1小时
expires 1h;
}
#图片
location ~ .*.(?:jpg|jpeg|gif|ico|png|svg|webm)$ {
expires 1h;
}
#头尾配置
location ^~ /print2/common/ {
root /export/Data/jdos.jd.com/common/export/Data/;
}
#日志目录拦截
location /logs/ {
#禁用所有ip请求该路径
deny all;
}
#默认配置 如果所有的location没有匹配则走该请求
location / {
#禁用所有ip请求该路径
deny all;
}
}
3、构建镜像时使用Dockerfile命令
最后
以上就是温柔星星最近收集整理的关于java前后端分离,前端部署的方式的全部内容,更多相关java前后端分离,前端部署内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复