你好,这里是 BIM 的乐趣,我是九哥~
本次我们来演示一下标签和按钮的用法,在上次教程的基础上添加一个标签来记录按钮的点按次数。

为了让程序做一些有用的事情,它需要为用户提供一种输入方式,并能够对该输入作出适当的响应。
对于 "Rich Client GUI" 程序,接收输入的不同方式亲切地称为小部件。其中包括菜单、按钮、工具栏、复选框和文本输入框(等等),我们都习惯了在 .NET 中称这些为控件。
为了响应用户输入,程序需要在 GUI 中布局这些小部件,并设置当用户执行选择菜单项或单击按钮等操作时要调用的函数。
Windows Form API 使创建小部件和注册回调函数变得非常简单,布局有时可能有点奇怪,但这就是程序。
事实上,所有的小部件都是控件,这意味着它们都是从 .NET 基类控件继承的。当你浏览文档以查看单个小部件时,通常会在属性和方法旁边看到 " 从控件继承" 的短语。这是非常方便的。一旦你知道如何设置一个小部件的宽度、高度或位置,你就知道如何为所有这些小部件设置宽度、高度或位置。
好了,胡扯够了,我们来玩一个小部件吧。最基本的小部件是标签,它在 GUI 上显示文本。
如果在 Label 类文档页上查看示例代码,可以在 C# 中查看以下内容:
Label label1 = new Label();
因此,我们可以看到 Label 构造函数不采用参数。
"Label Member" 文档页为我们提供了 Label 类的所有属性和方法(公共、私有和受保护的列表)。
为了在其父控件中设置显示的文本、位置和标签大小,我们使用以下属性:
●Text
●Location
●Width
●Height
如果我们不专门设置其中任何一个,则将使用默认值。默认文本看起来相当枯燥。
Location 属性需要来自 System.Drawing 命名空间的 Point 对象来设置它。如代码示例中所示,点使用两个整数初始化。
稍后,我们将添加以下代码到我们的示例:
self.label = Label()
self.label.Text = "请点击这里"
self.label.Location = Point(50, 50)
self.label.Height = 30
self.label.Width = 200
self.Controls.Add(self.label)
此代码段的最后一行很重要。要将小部件添加到 GUI,您需要将其添加到其父部件上的控件列表中。所以,你是怎么做的?诸如此类。。。
self.Controls.Add(self.label)
将控件添加到父级的顺序会影响 GUI 的布局。
一个只有标签的 GUI 对我来说也太微不足道了。让我们添加一些交互性,并添加一个按钮。为了使其好玩一些,我们将使我们的程序在按下按钮的时候做一些事情。
正在按下的按钮是一个事件,鼠标单击和按下键也是一样。为了处理事件,我们需要创建一个函数,具有正确的签名(采用正确的参数),并注册它为处理程序。幸运的是, IronPython 让这变得非常容易。
如果查看 "Button Members" 文档页面,可以查看与按钮关联的所有公共事件的列表。其中大多数是从 Control 类继承的,但我们特别感兴趣的是 Click 事件。
Click 事件的文档页显示了创建 Click 事件处理程序的 C# 示例 :
private void button1_Click(object sender, System.EventArgs e)
这声明一个采用两个参数的方法,发送方和事件(此处称为 e)。空白意味着它返回什么。
方法签名有助于告诉我们,发送方将是一个对象,事件将是来自系统命名空间的 EventArgs 类的实例。
幸运的是,在按钮单击的情况下,我们可能不需要来自事件的任何信息,我们只是想响应操作。
要知道的导入操作是如何注册事件处理程序。在这里:
button = Button()
button.Click += self.buttonPressed只需将事件处理程序函数添加到控件上的事件(使用 += 运算符)。
FunnyForm
综合起来,下面是我们第二个示例的完整代码(包括按钮按下方法) :
import sys
sys.path.append(r'C:Program Files (x86)IronPython 2.7Lib')
import clr
clr.AddReference("System.Drawing")
clr.AddReference("System.Windows.Forms")
from System.Drawing import Point
from System.Windows.Forms import Application, Button, Form, Label,FormStartPosition
class FunnyBIMForm(Form):
def __init__(self):
self.StartPosition = FormStartPosition.CenterScreen #窗体居中
self.Text = 'BIM的乐趣'
self.label = Label()
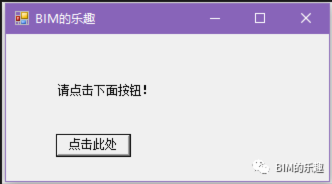
self.label.Text = "请点击下面按钮!"
self.label.Location = Point(50, 50)
self.label.Height = 30
self.label.Width = 200
self.count = 0
button = Button()
button.Text = "点击此处"
button.Location = Point(50, 100)
button.Click += self.buttonPressed
self.Controls.Add(self.label)
self.Controls.Add(button)
def buttonPressed(self, sender, args):
self.count += 1
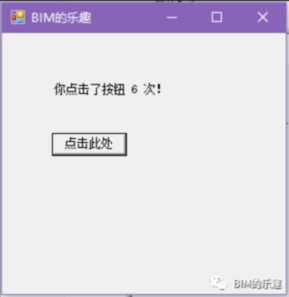
self.label.Text = "你点击了按钮 %s 次!" % self.count
form = FunnyBIMForm()
Application.Run(form)
当按钮被按下时,buttonPressed 方法被调用。这将打印一条消息到控制台 (删除该消息将是另一个条目的主题)。此消息使用小部件的 Text 属性。
然后增加计数,并更改标签文本。
当你运行它时,它看起来像这样:

点击几次后,效果如下:
实际上,现在你知道使用 Windows Form 创建 GUI 应用程序所需的大多数基本操作,不过在它真正有用之前可能还需要学习更多的知识。
在这篇文章中,我们使用位置将小部件定位在主窗体中。未来我们还会介绍其他布局方法,可以改变小部件,菜单,工具栏和更多的小部件的外观。
好了,今天的分享就到这里,小伙伴们快去自己尝试吧~

九哥出品,必属精品
最后
以上就是靓丽柠檬最近收集整理的关于控件和事件处理——WindowsForm系列教程的全部内容,更多相关控件和事件处理——WindowsForm系列教程内容请搜索靠谱客的其他文章。








发表评论 取消回复