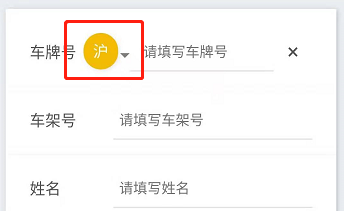
需求:有一个项目是微信公众号,属于汽车服务。当车主在填写车主资料或者车辆认证时,需要填写车牌号或者车架号;车牌号需要选择省,为了方便用户操作,所以想自动定位默认省,如下图:

我查询了一些博客,找到了一些方法,经过测试,记录一下还能用的。
方法一:搜狐API
有时候cname这个字段返回的不是省市,因为在2/3/4G网络时,定位失败,但是IP还是可以用的,亦可以配合第二种方法使用。
<!-- 获取用户IP以及位置信息、http&&https兼容-->
<script src="http://pv.sohu.com/cityjson?ie=utf-8"></script>
<script src="https://pv.sohu.com/cityjson?ie=utf-8"></script>
<script>
// 打印returnCitySN : {"cip": "222.66.154.186", "cid": "310000", "cname": "上海市"};
console.log(returnCitySN )
let hcityIp = returnCitySN['cip'];
let hxreturnCitySN = {cip:hcityIp,cname:returnCitySN['cname']};
sessionStorage['hxreturnCitySN'] = JSON.stringify(hxreturnCitySN);
</script>方法二:126API
// 126API
http://ip.ws.126.net/ipquery?ip=IP
// 返回结果:
var lo="上海市", lc="徐汇区"; var localAddress={city:"徐汇区", province:"上海市"}缺点:返回格式有点问题,不是UTF-8格式,转格式也失败
其实,我发现不加IP,也是可以返回正常结果的。鉴于第一种方法搜狐API的cname有时候拿不到正确的省市值,(确保cname在省市里面查不到,sessionStorage存储的时候就存储为空)我把他们结合了一下使用,当cname拿不到正确值时,拿到IP用于126API使用,我用了ajax的get请求,但是不知为何success情况下拿不到值,只能在error时才能拿到(如果有大佬知道,请告诉我一下,灰常感谢!!!),所以:
error:function (err) {
let hsStr = err.responseText;
hsStr = hsStr.substring(hsStr.indexOf("{"), hsStr.indexOf("}")+1);
hsStr = hsStr.substring(hsStr.indexOf("e")+3,hsStr.indexOf("}")-1)
window.sessionStorage.setItem('hxProvince',hsStr);
}我在error里操作了,因为err.responseText结果返回格式是string,所以我截取了,拿到了
![]()
// 20191227-Echo_hx-IP定位
// 各省对应的简称
hsimpleLicense:Array<any>= simpleLicense;
hsimProvince:string='北京市';
let hxProName = JSON.parse(sessionStorage['hxreturnCitySN']).cname;
let hxProvince = sessionStorage['hxProvince'];
let hsp = hxProName ? hxProName : hxProvince;
this.hsimProvince = hsp ? hsp : '北京市'
this.hsimpleLicense.forEach((val,index,arr)=>{
if(this.hsimProvince.indexOf(val.fullLic)> -1){
this.selectedLicense = val.simLic;
}
})我还写了一个数组,用于得到相对应的省市的简称,如下:
export const simpleLicense = [
{ fullLic:'北京市', simLic:'京' },
{ fullLic:'天津市', simLic:'津' },
{ fullLic:'河北省', simLic:'冀' },
{ fullLic:'山西省', simLic:'晋' },
{ fullLic:'内蒙古自治区', simLic:'蒙' },
{ fullLic:'辽宁省', simLic:'辽' },
{ fullLic:'吉林省', simLic:'吉' },
{ fullLic:'黑龙江省', simLic:'黑' },
{ fullLic:'上海市', simLic:'沪' },
{ fullLic:'江苏省', simLic:'苏' },
{ fullLic:'浙江省', simLic:'浙' },
{ fullLic:'安徽省', simLic:'皖' },
{ fullLic:'福建省', simLic:'闽' },
{ fullLic:'江西省', simLic:'赣' },
{ fullLic:'山东省', simLic:'鲁' },
{ fullLic:'河南省', simLic:'豫' },
{ fullLic:'湖北省', simLic:'鄂' },
{ fullLic:'湖南省', simLic:'湘' },
{ fullLic:'广东省', simLic:'粤' },
{ fullLic:'广西壮族自治区', simLic:'桂' },
{ fullLic:'海南省', simLic:'琼' },
{ fullLic:'重庆市', simLic:'渝' },
{ fullLic:'四川省', simLic:'川' },
{ fullLic:'贵州省', simLic:'贵' },
{ fullLic:'云南省', simLic:'云' },
{ fullLic:'西藏自治区', simLic:'藏' },
{ fullLic:'陕西省', simLic:'陕' },
{ fullLic:'甘肃省', simLic:'甘' },
{ fullLic:'青海省', simLic:'青' },
{ fullLic:'宁夏回族自治区', simLic:'宁' },
{ fullLic:'新疆维吾尔自治区', simLic:'新' },
];所以只要这两个API不停用,基本上OK的 , ^_^;
方法三:淘宝
// 淘宝API:
http://ip.taobao.com/service/getIpInfo.php?ip=IP返回的是

我用方法一获取了一个IP给它用,返回的JSON结果也很详细,但是!!!我不会用T_T,哭泣。。。有一篇博客说它有缺点:有时候调用速度很快,但是有时候回超过30秒而导致服务器报错,终结页面的运行,我不造,反正我用不动!!!
方法四:太平洋API
没错,正如那篇博客写的,功能很强大!!!
// 太平洋API
http://whois.pconline.com.cn访问如下:

但是,我也不造咋用,之前时间比较紧,就没研究了,,,勤快的小伙伴自己动手去研究一下呗,哈哈哈
后记:
因为我没有判断好第一种方法里的cname值,当定位不到的时候,好像是China啥的来着,但不是空,我就直接sessionStorage了,以至于后面判断的时候出错,这是我刚刚写以上博客的时候,才发现之前忽视的一个bug,导致有的手机在2/3/4G的情况下,定位失败,默认为“京”。
但是写这篇博客之前,我已经用了AMAP去获取经纬度定位,无论什么网络状况下,都会定位很准确,,哈哈哈哈,不想再改回去了,,我这是因为项目其他地方用了AMAP之前就引入的,我直接用了,,如果有的小伙伴没有引入AMAP的话,还是可以用第一种和第二种方法结合的,加油!!如果有大佬查漏补缺,指正错误就更好了,欢迎~
参考文章:
获取用户IP并查询所在地理位置(附几个第三方免费开放API)
最后
以上就是眼睛大小刺猬最近收集整理的关于第三方免费开放API 获取用户IP 并查询其地理位置的全部内容,更多相关第三方免费开放API内容请搜索靠谱客的其他文章。








发表评论 取消回复