我是靠谱客的博主 激昂芝麻,这篇文章主要介绍HTML day 04 input新表单元素(10个,附带详细代码)1. 数字控件2. 颜色控件3. 日期控件4. 月份控件5. 星期控件6. 邮箱控件7.搜索控件8. URL控件9. 电话号码控件10. 范围控件,现在分享给大家,希望可以做个参考。
目录
1. 数字控件
2. 颜色控件
3. 日期控件
4. 月份控件
5. 星期控件
6. 邮箱控件
7.搜索控件
8. URL控件
9. 电话号码控件
10. 范围控件
每日一句
1. 数字控件
- <input type="number" step="3" min="10" max="30" name="age">
- min 最小值
- max 最大值
- step 步长,值递增或递减的大小,默认为1
- 注意:这个控件无法阻止用户自行输入!
2. 颜色控件
- <input type="color">
- 提供了一个取色器,可以选择不同的色值,默认黑色
3. 日期控件
- <input type="date">
- 只出现日期的选择,因为格式比较单一,因此自定义效果较强的日期插件更加美观合理
4. 月份控件
- <input type="month">
5. 星期控件
- <input type="week">
6. 邮箱控件
- <input type="email">
- 会有一个输入邮箱地址的文本框,验证必须有@,同时@前后都有内容
7.搜索控件
- <input type="search">
- 提供了一个快速删除的小叉叉
8. URL控件
- <input type="url">
- 验证内容必须有http://
- 注意:数据的校验还是要放在后端用JS+正则去判断
9. 电话号码控件
- <input type="tel">
- 电话类型在PC浏览器中与text一样,手机端不一样,会有模拟输入的小键盘
10. 范围控件
- <input type="range">
- 属性:
- min 最小值,表示区间的最开始
- max 最大值,表示区间的最末尾
- step 步长,表示数字移动的跨度
- value 用来保存用户拖拽的值,也可以先自定义一个值作为初始值
- 作用:可以控制区间,比如:音量 地图缩放 进度
- 注意:设置步长时尽量选取可以除得尽的值,否则区间中有一部分值会无法选中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>h5新表单元素</title>
</head>
<body>
<form action="#">
<!-- 注意!所有的控件都要写在表单form里! -->
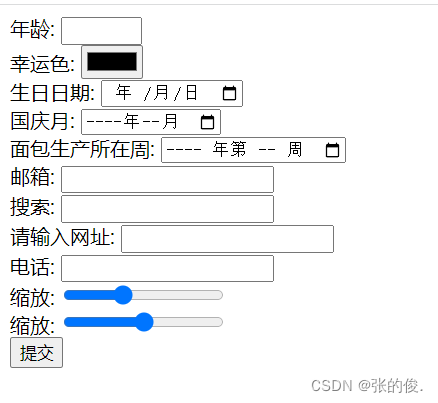
年龄: <input type="number" step="3" min="10" max="30" name="age"><br>
幸运色: <input type="color" name="color"><br>
生日日期: <input type="date" name="date"><br>
国庆月: <input type="month" name="month"><br>
面包生产所在周: <input type="week" name="week"><br>
邮箱: <input type="email" name="email"><br>
搜索: <input type="search" name="search"><br>
请输入网址: <input type="url" name="url"><br>
<!-- 电话类型在PC浏览器中与text一样
手机端不一样,会有模拟输入的小键盘-->
电话: <input type="tel" name="tel"><br>
缩放: <input type="range" min="10" max="30" step="7"/><br>
缩放: <input type="range" min="10" max="30" step="2" value="20"/><br>
<input type="submit">
</form>
</body>
</html>
每日一句
好学近乎知,力行近乎仁,知耻近乎勇。
"勤奋好学就接近智,做任何事情只要努力就接近仁,懂得了是非善恶就是勇的一种表现。"
最后
以上就是激昂芝麻最近收集整理的关于HTML day 04 input新表单元素(10个,附带详细代码)1. 数字控件2. 颜色控件3. 日期控件4. 月份控件5. 星期控件6. 邮箱控件7.搜索控件8. URL控件9. 电话号码控件10. 范围控件的全部内容,更多相关HTML内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复