提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、Nginx安装
- 二、安装Nginx的两种方法
- 2.1 Linux启动nginx命令(跟docker启动nginx无关)
- 三、配置文件
- 3.1 实现 反向代理(一)
- 3.2 实现反向代理(二)
- 3.3 负载均衡
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、Nginx安装
Nginx下载
二、安装Nginx的两种方法
- 通过docker进行快速搭建nginx负载均衡
- 基于
docker安装部署nginx - 搜索nginx镜像:
docker search nginx - 下载nginx镜像:
docker pull nginx - 创建容器,设置映射端口、目录映射
# 在/root⽬录下创建nginx⽬录⽤于存储nginx数据信息
mkdir nginx
cd nginx
mkdir conf.d #存放反向代理文件
mkdir conf #存放nginx默认的的nginx.conf配置文件
cd conf
# 创建nginx默认的conf配置文件,然后把第六的内容全部复制到nginx.conf文件中
vim nginx.conf
- nginx.conf文件内容
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
- 进入conf.d文件夹中 创建nginx反向代理路径 创建
myNginx(可以任意名字).conf
server {
listen 80; # 监听的端⼝
server_name localhost; # 域名或ip 我们要在网页上访问的地址
location / { # 访问路径配置
root /usr/share/nginx/html;# 当访问上面的地址后,会跳转到当前根⽬录
index index.html index.htm; # 默认⾸⻚
}
error_page 500 502 503 504 /50x.html; # 错误⻚⾯
location = /50x.html {
root html;
}
}
- 启动nginx
在nginx这个文件夹中执行
docker run -id --name=c_nginx
-p 80:80 #开放的端口1
-p 81:81 #开放的端口2
-p 82:82 #开放的端口3
-v $PWD/conf/nginx.conf:/etc/nginx/nginx.conf
-v $PWD/conf.d:/etc/nginx/conf.d
-v $PWD/logs:/var/log/nginx
-v $PWD/html:/usr/share/nginx/html
nginx
- 参数说明
- -p 80:80:将容器的 80端⼝映射到宿主机的 80 端⼝。
-v $PWD/conf/nginx.conf:/etc/nginx/nginx.conf:将主机当前⽬录下的
/conf/nginx.conf 挂载到容器的 :/etc/nginx/nginx.conf。配置⽬录
-v $PWD/logs:/var/log/nginx:将主机当前⽬录下的 logs ⽬录挂载到容器
的/var/log/nginx。⽇志⽬录
以下基于Linux安装Nginx
1. 让nginx官方下载的包拷贝到Linux服务器中进行解压,
2. 反向代理与负载均衡直接在nginx.conf的默认配置文件中修改即可
3. 启动nginx
2.1 Linux启动nginx命令(跟docker启动nginx无关)
1. 使用Nginx命令前提,必须进入Nginx的目录:
cd /usr/local/nginx/sbin/
2. 查看版本号
./nginx -v
3. 开启Nginx
./nginx
4. 关闭Nginx
./nginx -s stop
5. 重新加载Nginx(当我们更改nginx.conf配置文件后,可以重新加载配置Nginx文件)
./nginx -s reload
三、配置文件
3.1 实现 反向代理(一)
实现效果:打开浏览器,在浏览器地址栏输入地址 www.123.com,跳转到 liunx 系统 tomcat 主页
面中
1. 在Windows电脑上的 C:WindowsSystem32driversetc 有个 hosts文件 在里面添加个 Linux虚拟机IP www.123.com
表示域名“www.123.com”指向的ip为Linux虚拟机Ip,即本地。
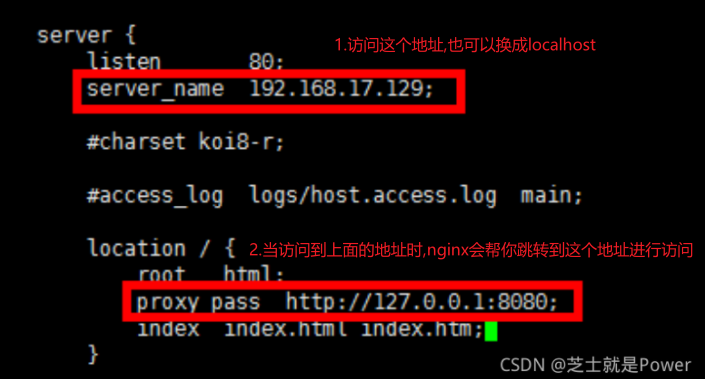
2. 在Linux的Nginx的conf配置文件中修改 server中的 server_name 为 虚拟机的IP地址
3. 在server中的location里添加 proxy_pass http://127.0.0.1:8080;
4. 在我们Windows系统浏览器网址中输入 www.123.com即可跳转到Linux的Tomcat服务器中,前提Linux中开启了Tomcat

3.2 实现反向代理(二)
实现效果:使用 nginx 反向代理,根据访问的路径跳转到不同端口的服务中
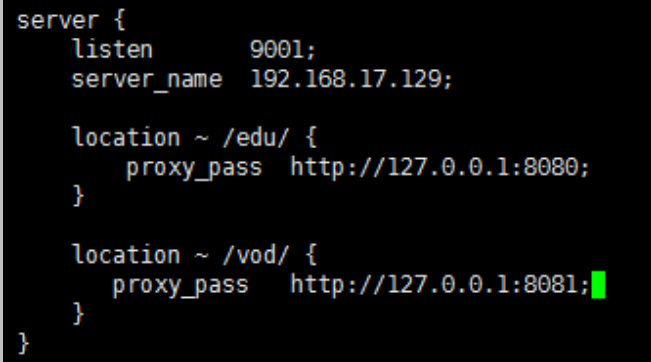
nginx 监听端口为 9001,
访问 http://192.168.17.129:9001/edu/ 直接跳转到 127.0.0.1:8080
访问 http:// 192.168.17.129:9001/vod/ 直接跳转到 127.0.0.1:8081
1. 创建两个Tomcat服务器 端口号为8080 与 8081 在conf/server.xml中修改端口号
2. 在Nginx的nginx.conf中配置

3. 当访问 http://192.168.17.129:9001/edu/8080.html 跳转到127.0.0.1:8080
4. 当访问 http://192.168.17.129:9001/vod/8081.html 跳转到127.0.0.1:8081
3.3 负载均衡
实现效果:浏览器地址栏输入地址 http://192.168.17.129/user/a.html,负载均衡效果,平均 8080
和 8081 端口中
1. 在Linux系统中开启两台Tomcat服务器,端口号为8080/8081,两台服务器中都放有同一个项目
2. 在 nginx.conf配置文件中的 http中设置以下内容
upstream myserver(自定义名称){
server 192.168.17.129:8080;
server 192.168.17.129:8081;
}
server {
listen 80;
server_name 192.168.17.129;
location / {
root html;
#代理
proxy_pass http://myserver;
index index.html index.htm;
}
}
3.
最后
以上就是英俊小松鼠最近收集整理的关于Nginx入门使用教程前言一、Nginx安装二、安装Nginx的两种方法三、配置文件的全部内容,更多相关Nginx入门使用教程前言一、Nginx安装二、安装Nginx内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。



![[转]Nginx基本功能极速入门](https://www.shuijiaxian.com/files_image/reation/bcimg14.png)




发表评论 取消回复